Asset Selections Screen
Last Updated: 11 May 2016
The Asset Selections screen allows you to configure the list of assets so that users can select assets from the list and submit them. These selections can then be passed onto another asset in the system, for example an e-commerce Cart.
Bookmarks to the headings on this page:
Asset Selections
This section allows you to specify whether to show radio buttons, drop down list or text boxes for each asset in the list. By default, no asset selections will be added.
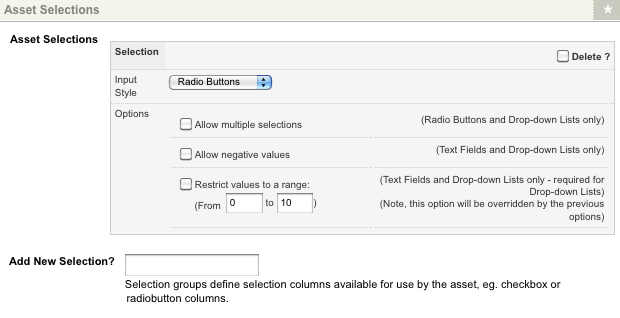
To add a new selection, enter a name into the Add New Selection field and click Commit. Additional fields will appear in the Asset Selections section, as shown in the figure below.

The Asset Selections section
The fields that are available in the Asset Selections section are as follows.
- Input Style: select the style of box to show on the Asset Listing page. You can select Radio Buttons, Drop-Down List or Text Field.
- Options: the following options are available.
- Allow multiple selections: select this option if you want to allow the user to select multiple assets in the list. This will only be used if the Input Style is either Radio Buttons or Drop-Down List.
- Allow negative values: select this option to allow users to enter negative values for an asset in the list. This will only be used if the Input Style is either Text Fields or Drop-Down List.
- Restrict values to a range: select this option to restrict the number of selections a user can make in the list. This value is only used if the Input Style is either Text Fields or Drop-Down List.
- Delete: to delete a selection, click Delete and click Commit.
Showing the Selection on the Asset Listing Page
Once you have created an asset selection on the Asset Selections screen, you need to tell the Asset Listing where to show it on the page. This is done through a keyword replacement on the Default Format Bodycopy.
Right click on the Default Format Bodycopy in the Asset Map and select Edit Contents. In the WYSIWYG Editor, add the keyword replacement for the asset selection. This keyword replacement will be in the format %<selection>_asset_selection%, where <selection> is the name of the asset selection that you created.
You can use the keyword %<selection>_asset_selection_input%, where <selection> is the name of your asset selection, which will print a html5 input field for the specified asset selection in a format similar to the following:
<input type="numeric" name="Purchase[16500]" value="0" size="3" min="5" max="33" step="1" id="Purchase_16500" class="sq-form-field" />
Asset Targets
This section allows you to specify where to submit the selected assets on the Asset Listing page. For example, you can submit them to an e-commerce Cart. By default, no targets will be added.
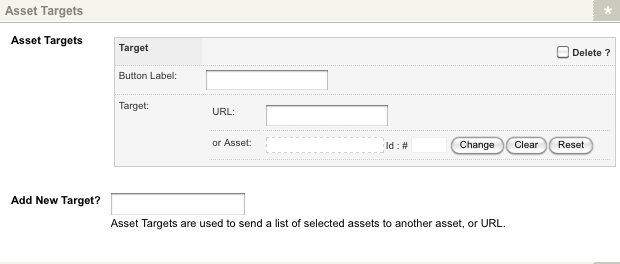
At least one target is required when using an asset selection. To add a new target, enter a name into the Add New Target field and click Commit. Additional fields will appear in the Asset Targets section, as shown in the figure below.

The Asset Targets section
The fields that are available in the Asset Targets section are as follows.
- Button Label: enter the text you want to appear on the button on the Asset Listing page. For example, you can enter Add to Cart.
- Target: enter one of the following options:
- URL: enter the URL of the target page that the selected asset list has to be submitted to.
- Asset: select the target asset that the selected asset list has to be submitted to, for example the e-commerce Cart.
- Delete: to delete a target, click the Delete box and click Commit.
Showing the Target on the Asset Listing Page
Once you have created a target on the Asset Selections screen, you need to tell the Asset Listing where to show it on the page. This is done through a keyword replacement on the Page Contents Bodycopy.
Right click on the Page Contents Bodycopy in the Asset Map and select Edit Contents. In the WYSIWYG Editor, add the keyword replacement for the target. This keyword replacement will be similar to Asset Target Button (Test Target), where Test Target is the name you entered into the Add New Target field when you created the target.
