SagePay Payment Gateway
Last Updated: 17 Dec 2015
The SagePay Payment Gateway asset allows you to create a Sage Pay payment gateway, providing users with a secure way to pay for their items. In order to use the SagePay Payment Gateway, you will need a vendor account at the SagePay website.
SagePay online payment gateway and eCommerce solutions are only available to users within the United Kingdom and Ireland.
The Sage Pay payment gateway accepts the following card types:
- VISA
- VISA Delta/Debit
- VISA Electron
- MasterCard
- UK Maestro
- Solo
- American Express
- Diners Club
- JCB
- International Maestro
- Laser
Bookmarks to the headings on this page:
Once you have added a SagePay Payment Gateway, you can configure its settings on its associated asset screens. The majority of these screens are the same or similar to those for a Standard Page and are described in the Asset Screens manual. In this chapter, we will describe the Details and Display Formatting screens, which are different for a SagePay Payment Gateway.
Additional Dependant Assets

The additional dependant assets
When you create a SagePay Payment Gateway, the Display Format and Card Holder Verification Bodycopyassets are automatically created beneath it, as shown in the figure to the right. You can use these Bodycopies to define the contents and layout of the payment and cardholder verification forms. The Display Format Bodycopy can be accessed via the Display Formatting screen.
Details Screen
The Details screen allows you to configure the settings of the SagePay Payment Gateway. For more information about the Status, Future Status, Thumbnail and Details sections, refer to the Details Screen chapter in the Asset Screens manual.
Configuration
This section allows you to enter your account details, allowing you to accept payments from the payment gateway, and configure the general settings of the SagePay Payment Gateway.

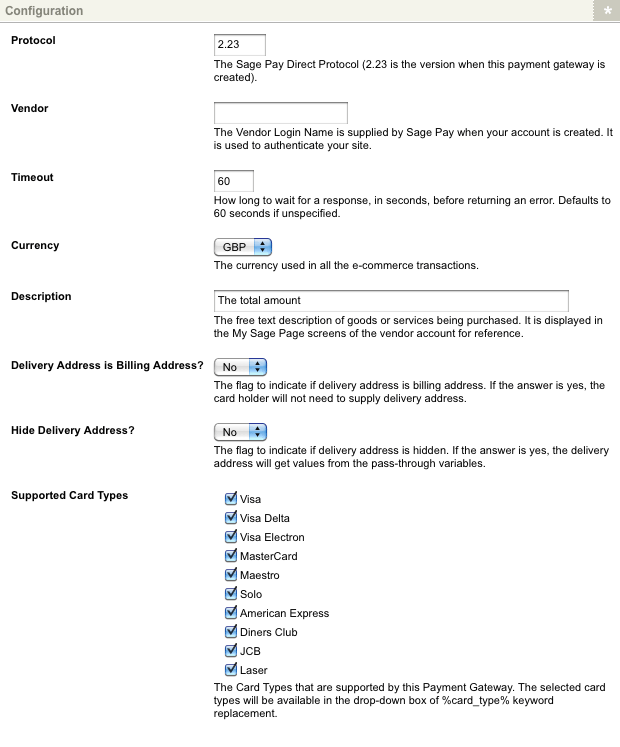
The Configuration section of the Details screen
The fields available in this section are as follows:
- Protocol: enter the VPSProtocol for your Sage Pay setup, supplied by Sage Pay. By default, this field will read 2.23.
- Vendor: enter your vendor login name, supplied by Sage Pay when your account is created.
- Timeout: select the amount of time in seconds that the payment gateway will wait for the user’s response before returning an error. By default, this field is set 60 seconds.
-
Currency: select the currency that will be used in all e-commerce transactions processed by the SagePay Payment Gateway. The following currencies are available.
- Great British Pound (GBP)
- Australian Dollar (AUD)
- United States Dollar (USD)
- Euro (EUR)
- Japanese Yen (JPY)
- Description: enter a description of the items purchased from the e-commerce store. This will be displayed on the My Sage Pay administration area of the vendor account on the Sage Pay website. For more information, visit the Sage Pay website. By default, this field will read The total amount.
- Delivery Address is Billing Address? : select whether or not to use the billing address provided by users as the delivery address for purchased items. If this field is set to Yes, users will not need to provide a delivery address during the transaction process. By default, this field is set to No.
- Supported Card Types: select the card types that will be available on the SagePay Payment Gateway. If a card type is not selected, users will not be able to select that card type during the transaction process. By default, all card types are selected.
Fraud Prevention
This section allows you to configure 3-D secure protocol and/or Address Verification Service (AVS) and Card Verification Value (CV2) systems as added security for credit and debit card transactions made on the SagePay Payment Gateway. Please note that not all credit and debit cards are able to provide 3-D secure protection and that the AVS system is not available in all countries. The Fraud Prevention section of the Details screen is shown in the figure below.

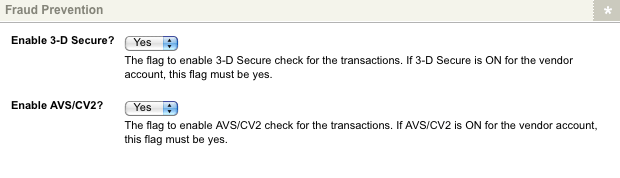
The Fraud Prevention section of the Details screen
The fields available in this section are as follows:
- Enable 3-D Secure? : select whether or not to enable 3-D secure protection for transactions made on the SagePay Payment Gateway. If this field is set to Yes, users will be taken to the Card Holder Verification screen that will display the 3-D secure service configured to your SagePay account. For more information, visit the SagePay website.
- Enable AVS/CV2? : select whether or not to enable the Address Verification Service and Card Verification Value checks for transactions made on the SagePay Payment Gateway. If this field is set to Yes, address and CV2 fields must be included on the payment gateway using keyword replacements. For more information,refer to the Display Formatting Screen section in this chapter. Alternatively, pass through variables can be configured to source the address from the user’s e-commerce form responses. For more information,refer to the Pass through Variables section below.
Pass through Variables
This section allows you to source address information for Gift Aid and the Address Verification Service (AVS) from the user’s e-commerce form responses. For example, a user’s response to a City question on an e-commerce form could be passed through to the SagePay Payment Gateway to provide the city for the AVS. The Pass through Variables section of the Details screen is shown in the figure below.

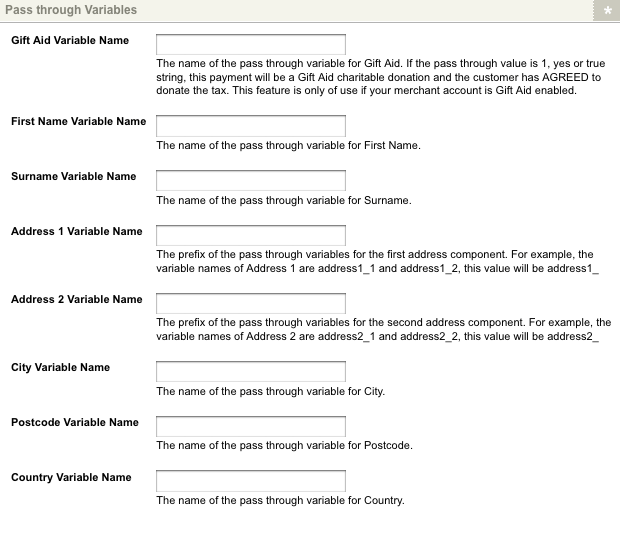
The Pass-through Variables section of the Details screen
In the available fields, enter the pass through variable keys for the corresponding questions. These keys must be configured on the Ecommerce Rules screen of the Ecommerce Form Page. For more information,refer to the Ecommerce Rules screen section of the Ecommerce Form Page chapter in this manual. The fields that are available in this section are as follows:
- Gift Aid Variable Name: enter the pass through variable key for Gift Aid. If the value passed is equal to 1, yes or a true string, this payment will be classified as a Gift Aid charitable donation and the customer has agreed to donate the tax. This is only available for SagePay merchant accounts that are Gift Aid enabled. For more information, visit the SagePay website.
- First Name Variable Name: enter the pass through variable key for the first name.
- Surname Variable Name: enter the pass through variable key for the surname.
- Address 1 Variable Name: enter the pass through variable key for the first line of the address.
- Address 2 Variable Name: enter the pass through variable key for the second line of the address.
- City Variable Name: enter the pass through variable key for the address city.
- Postcode Variable Name: enter the pass through variable key for the address postcode.
Interface Options
The section allows you to change the wording of the buttons for the payment gateway. The Interface Options section of the Details screen is shown in the figure below.

The Interface Options section of the Details screen
The fields that are available in this section are as follows:
- Submit Button Text: enter the text to display as the submit button. By default, this button will read Pay. This button is displayed when the keyword replacement Submit Button is used on the Display Format Bodycopy.
- Reset Button Text: enter the text to display as the reset button. By default, this button will read Reset. This button is displayed when the keyword replacement Reset Button is used on the Display Format Bodycopy.
- Cancel Button Text: enter the text to display as the cancel button. By default, this button will read Cancel. This button is displayed when the keyword replacement Cancel Button is used on the Display Format Bodycopy.
Run Mode
The section allows you to modify the payment gateway to function in Simulator, Test or Live modes. The Run Mode section of the Details screen is shown in the figure below.

The Run Mode section of the Details screen
In the Run Mode field, select the mode that the SagePay Payment Gateway will be running in. The following options are available:
-
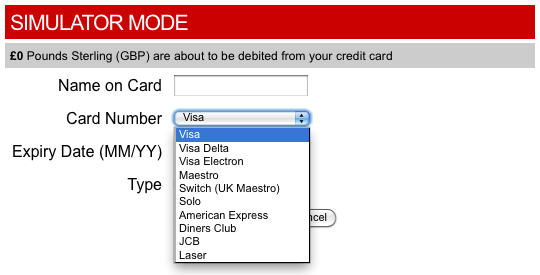
Simulator: this mode simulates the Sage Pay Test and Live systems. Simulator accounts are trial accounts provided free of charge by Sage Pay. If this mode is selected, the payment gateway will not process any payments and the Card Number field on the SagePay Payment Gateway form will be replace with the test drop down menu, as shown in the figure below.

The SagePay Payment Gateway running in Simulator Mode - Test: this mode will run the payment gateway under Test mode. If this mode is selected, the payment gateway will not process any payments and the Card Number field on the SagePay Payment Gateway form will be replace with the test drop down menu.
- Live: this mode will run the payment gateway under Live mode. If this mode is selected, the payment gateway will be fully functional and able to process payments.
Display Formatting Screen
The Display Formatting screen allows you to edit the Display Format Bodycopy. Please note that this Bodycopy can also be edited by right clicking on the Display Format Bodycopy in the Asset Map and selecting Edit Contents.
Display Format Bodycopy
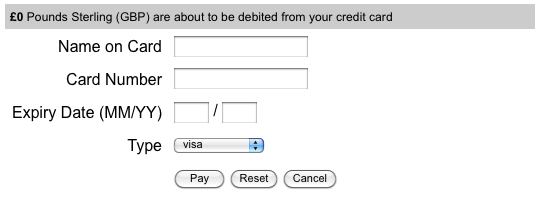
The Display Format Bodycopy is used to define the layout of the SagePay Payment Gateway page. The default layout of the payment gateway is shown in the figure below.

The default layout of the SagePay Payment Gateway
To change the information that is being shown, click on the ![]() icon – the WYSIWYG Editor will appear where you can use the keyword replacements and formatting to set the layout of the information to show on the payment gateway page. By default, the information shown in the figure below will appear in the WYSIWYG Editor.
icon – the WYSIWYG Editor will appear where you can use the keyword replacements and formatting to set the layout of the information to show on the payment gateway page. By default, the information shown in the figure below will appear in the WYSIWYG Editor.

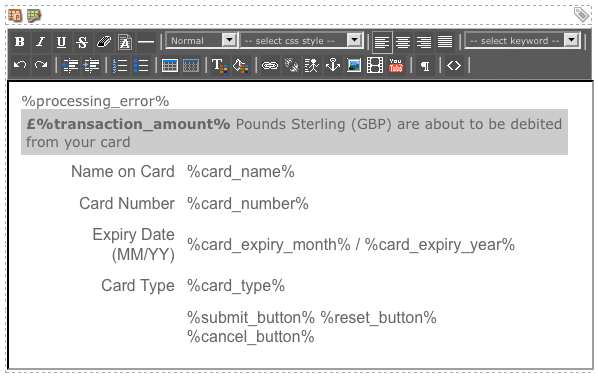
The WYSIWYG Editor on the Display Format Bodycopy
Tip: By default, the transaction amount on the SagePay Payment Gateway will be listed in British Pounds. This may need to be changed depending on the currency you have selected on the Details screen.
Keyword Replacements on the Display Format Bodycopy
A list of keyword replacements is provided in the WYSIWYG Editor toolbar on the Edit Contents screen of the Display Format Bodycopy. You can use these keyword replacements in conjunction with text, images and links etc to configure the layout of the payment gateway page. The standard keyword replacements that are available include the following:
- Name on card: this will show the name on card field.
- Card Number: this will show the credit card number field.
- Card Start Month: this will show the credit card start month field.
- Card Start Month Select: this will show the credit card start month select field, allowing users to select a month from a drop down menu.
- Card Start Year: this will show the credit card start year field.
- Card Start Year Select: this will show the credit card start year select field, allowing users to select a year from a drop down menu. By default, the keyword replacement will display the current year and previous five years in the drop down menu. Altering this keyword replacement can configure the number of years back displayed by appending ‘_XX’, where ‘XX’ is the number of years in addition to the current year to display. For example, will show the current year as well as ten years backward. If the current year is ‘2010’, the menu will display all years from ‘2000’ to ‘2010’.
- Card Expiry Month: this will show the credit card expiry month field.
- Card Expiry Month Select: this will show the credit card expiry month select field, allowing users to select a month from a drop down menu.
- Card Expiry Year: this will show the credit card expiry year field.
- Card Expiry Year Select: this will show the credit card expiry year select field, allowing users to select a year from a drop down menu. By default, the keyword replacement will display the current year and next five years in the drop down menu. Altering this keyword replacement can configure the number of years forward displayed by appending ‘_XX’, where ‘XX’ is the number of years in addition to the current year to display. For example, will show the current year as well as ten years forward. If the current year is ‘2010’, the menu will display all years from ‘2010’ to ‘2020’.
- Card Issue Number: this will show the card issue number field.
- Card CV2: this will show the Card Verification Value (CV2) field. This is required for CV2 verification checks.
- Card Type: this will show the card type menu field. Only card types selected in the Supported Card Types field on the Details screen will be available in this field.
- Billing First Names: this will show the billing first names field.
- Billing Surname: this will show the billing surname field.
- Billing Address 1: this will show the first line of billing address field.
- Billing Address 2: this will show the second line of billing address field.
- Billing City: this will show the billing city field.
- Billing Postcode: this will show the billing postcode field.
- Billing Country: this will show the billing county field.
- Billing State: this will show the billing state field.
- Billing Phone: this will show the billing phone number field.
- Delivery First Name: this will show the delivery first name field.
- Delivery Surname: this will show the delivery surname field.
- Delivery Address 1: this will show the first line of delivery address field.
- Delivery Address 2: this will show the second line of delivery address field.
- Delivery City: this will show the delivery city field.
- Delivery Postcode: this will show the delivery postcode field.
- Delivery Country: this will show the delivery county field.
- Delivery State: this will show the delivery state field.
- Delivery Phone: this will show the delivery phone number field.
- Transaction Amount: this will show the amount of money that is to be paid in the transaction.
- Transaction Currency: this will show the transaction currency. For example, AUD.
- Processing Error(empty if no error): this will show any processing errors. For example, if the user forgets to fill out a field.
- Submit Button: this will show the submit button.
- Cancel Button: this will show the cancel button.
- Reset Button: this will show the reset button.
Tip: A number of these fields are compulsory when creating a working payment gateway. If the required fields are not available to the user, the transaction will not be able to be completed.
Card Holder Verification Bodycopy
The Card Holder Verification Bodycopy is used to define the layout of the SagePay Payment Gateway’s 3-D secure verification page. By default, the 3-D secure service configured to your SagePay account will be nested within this page. For more information, visit the SagePay website.
To change the information that is being shown, click on the ![]() icon – the WYSIWYG Editor will appear where you can use the keyword replacements and formatting to set the layout of the information to show on the verification page. By default, the information shown in the figure below will appear in the WYSIWYG Editor.
icon – the WYSIWYG Editor will appear where you can use the keyword replacements and formatting to set the layout of the information to show on the verification page. By default, the information shown in the figure below will appear in the WYSIWYG Editor.

The WYSIWYG Editor on the Card Holder Verification Bodycopy
Keyword Replacements on the Card Holder Verification Bodycopy
A list of keyword replacements is provided in the WYSIWYG Editor toolbar on the Edit Contents screen of the Card Holder Verification Bodycopy. You can use these keyword replacements in conjunction with text, images and links etc to configure the layout of the verification page. The standard keyword replacements that are available include the following:
- Card Holder Verification Form: this will show the 3-D secure service configured to your SagePay account.
