Form Contents
Last Updated: 09 Jul 2020
When you create a Custom Form, a Form Contents asset is automatically created beneath it. Most of the configuration for a Custom Form is performed via this asset including adding sections and questions, setting up emails and viewing the submission logs.
This page describes the functionality of the Form Contents Screen of the Form Contents asset. You can view information about the other relevant screens for the Form Contents asset on their respective pages:
- Submission Actions Screen
- Email Options Screen
- Selective Emails Screen
- Submission Logs Screen
- Incomplete Submissions Screen
The Form Contents screen allows you to define the sections and questions of the Custom Form. It also allows you to change various settings for the Custom Form including whether or not to use the Page Contents and Thank You Bodycopies, what text to show on the Submit and Reset button and whether or not to use Client-Side Validation.
You can also access the Form Contents screen by right clicking on the Custom Form asset in the Asset Map and selecting Edit Contents.
Questions (not attached to a section)
This section lists the questions that have been added to the form and allows you to add new questions. The questions that are listed in this section are not contained within a section.
Questions that are not created in sections cannot be clones or linked to other Custom Forms.
By default, no questions will be listed, as shown in the figure above. To add a question, select the question type in the Add Questions field, select how many questions to add of this type (for example if you want to add two questions of type text to the form, select 2 from the list) and click Commit. The questions will be listed in the Current Questions section.AQuestionasset will also appear in theAsset Mapfor each question added. For each question listed, the following information is shown:
- Question: this shows the name of the question. When you click on the question name, the Details screen will be displayed where you can modify the settings for that question. The content of the Details screen will vary depending on the type of question you have selected. For more information about the Details screen of each question type, refer to the question type chapters in this manual.
- Type: this shows the question type that has been added
- Delete: this field allows you to delete a question from the form. To do this, click on the box and click Commit. Alternatively, if you want to delete all questions on the form, click the box at the top of the column and click Commit.
- Move: this field allows you to re-order the questions for the form. Click on either the
 up or
up or  down arrow to move the question. Once you have re-ordered the questions, click Commit.
down arrow to move the question. Once you have re-ordered the questions, click Commit.
When you re-order the questions, remember to click Commit. If you do not click Commit, the system will not save the order of the questions.
You can add additional questions to the form by using the Add Questions field.
Sections
This section lists the sections that have been added to the form and allows you to add new sections. By default, no sections have been added.
To add a section, enter the name of the section in the Add Sections section and click Commit. The section will be listed in the Current Section list.
A Section asset will also appear in the Asset Map. You can add as many sections as you want to the form.
For each section added, the name of that section is listed in Current Sections. When you click on the section name, the Details screen will be displayed where you can add questions to that section. For more information about the Details screen, refer to the Sections chapter in this manual.
Formatting
This section allows you to customise the format of your Custom Form.
The fields that are available in this section are as follows.
- Accessible Format: this field allows you to output accessible HTML content on the Custom Form in compliance with WCAG 2.0 standards. If the Accessible Format option is disabled, questions will be presented in a non-accessible, semantic format. By default, this field is enabled.
Please note that when the Accessible Format option is enabled, form question and CAPTCHA errors will be displayed next to their corresponding fields. General form errors, however, will continue to be displayed on this keyword. - Required Field Mark: this field allows you to define the HTML that will be included in the label of a required form question. By default, this value is: <abbr class="sq-form-required-field" title="required">*</abbr>.
- Required Field Note: this field allows you to configure the note displayed at the top of your form, indicating the usage of the Required Field Mark. By default, this message will read: Required fields are marked with an asterisk (<abbr class="sq-form-required-field" title="required">*</abbr>).
- Use Confirmation Page: this field allows you to select whether or not your form will contain a confirmation page. This will allow the user to ensure they have correctly completed the form before submitting it. The confirmation page can be used for both a single and multiple page Custom Form.
- Use Bodycopy: this field allows you to select whether or not to change the default layout of the Custom Form. The available bodycopies are listed below:
- Page Contents Bodycopy: this is used to define the initial layout of the Custom Form where the user fills out the questions.
- Confirmation Page Contents Bodycopy: this is used to define the layout of the confirmation page. This Bodycopy is only used when the Use Confirmation Page field set to Yes.
- Thank You Bodycopy: this is used to define the layout of the page once the user has submitted the information.
- Unattached Questions Format Bodycopy: this is used to define the layout of the page with questions that are not attached to a particular section when dealing with a form with multiple pages.
- Exit Page Contents: this is used to define the layout of the page displayed once the user has saved and exited the Custom Form. This Bodycopy enables the use of the Save and Exit button.
You can choose to change any number of Bodycopies. If you wish to change a default layout, select which Bodycopy you want change and click Commit. A Bodycopies folder containing the Bodycopy assets will be added under the Custom Form asset in the Asset Map, as shown in the figure to the right. For more information on how to use these assets, refer to the Formatting the Custom Form chapter in this manual.
The Bodycopies Folder - Submit Button Text: enter the text to be used for the submit button, for example Send or Apply. By default, the text that appears on this button is Submit. This button can have added HTML attributes. For more information, see the Simple Formatting section of this chapter.
- Reset Button Text: enter the text to be used for the reset button, for example Revert. By default, the text that appears on this button is Clear Form. This button can have added HTML attributes. For more information, see the Simple Formatting section of this chapter.
- Note Text Size: enter the size of the text to be used for the question notes. These notes appear under the Title of the question and are specified on the Details screen of each question. The size of the text is specified as a percentage of the text size used for the rest of the text on the screen. By default, this value is 80%.
- Form Extra Attribute: this field allows you to enter extra attributes to add on the Custom Form's HTML tag. For example, the autocomplete="off" attribute can be added on the form to prevent the form from storing a user's previous form question values, and displaying it as a prefill option when the user next visits the page.
Validation
This section allows you to choose the validation method to be used for the Custom Form. The fields that are available in this section are as follows.
- Client-Side Validation: select whether or not to turn on client-side validation. If it is turned on, the form is validated before being submitted to the server. This can be more efficient as it means that a user will be informed if something is wrong before they send the information back to your server. However, some older browsers do not support client-side validation, so you may choose to use server-side validation. Server-side validation is used by default to trap invalid input, after the form is submitted. Turn on client-side validation to provide an extra layer of validation. By default, client-side validation is off.
- Error Message Format: this field allows you to modify the message that will appear when the keyword replacement Message indicating that there were errors is used on the Page Contents Bodycopy. To edit the message, click on the
 icon – a WYSIWYG Editor will appear. Format the message to show to the user.
icon – a WYSIWYG Editor will appear. Format the message to show to the user.
Submission Limit
This section allows you to set a limit on the number of submissions allowed on the Custom Form. The fields that are available in this section are as follows:
- No. of Submissions Allowed: enter the number submissions that will be allowed to be logged on the Custom Form asset. For example, if this field is set to 5, once five submissions have been logged on the Custom Form, no more submissions will be able to be made. By default, this field is set to 0, meaning that the option is disabled and that no limit has been applied to the Custom Form submissions.
If a set submission limit is exhausted, an error message will be displayed to users who attempt to complete the form. The format of this message is defined on the Submission Limit Reached Bodycopy. For more information, refer to the Formatting the Custom Form chapter in this manual. - Error Text: enter the error message that will be displayed to users if the set submission limit is exhausted while they are completing the Custom Form. By default, this message in this field will read: Submission limit has been reached on this form. No more submissions will be accepted.
Submission Access
This section allows you to restrict access to the submissions of the Custom Form.
In the Restrict Submission Access field, specify whether or not to restrict access to the form submission assets created by the Custom Form. If this field is enabled, submissions will only be accessible by used with Admin permission on the Custom Form. Users with Read or Write permission will not be able to view or edit any form submissions.
CAPTCHA
This section allows you to change the settings for the CAPTCHA field that can be shown on the Custom Form.
A CAPTCHA field is a method of asserting that a human does the submissions that are being made on the Custom Form rather than an automated system.
The fields that are available in this section are as follows.
- Require CAPTCHA: select whether or not the CAPTCHA field is required to be filled in by the user to submit the form. If you select Yes and you are using the Page Contents Bodycopy, the CAPTCHA keyword replacements need to be added to the form. If you do not include these keyword replacements, the user will not be able to fill out the CAPTCHA field and hence, will not be able to submit the form. By default, this field is set to No.
- Provide Accessible CAPTCHA: select whether or not the CAPTCHA field will have an accessible CAPTCHA option. If this option is set to Yes, users will have the choice to use accessible validation. This involves the user inputting their email address and then clicking a validation link, which will be sent to their email account.
- CAPTCHA Key Length: enter the number of characters that will appear in the image for the CAPTCHA field. By default, this is set to 4 characters.
- CAPTCHA Character Zoom: enter the maximum size that the characters in the image can appear. Each character will be randomly zoomed between 1 and the figure entered into this field. By default, this figure is 1.
- CAPTCHA Regen Link Text: enter the text to use when the keyword replacement CAPTCHA Regeneration Link is used. The user will be able to click on this text to regenerate the characters that appear in the CAPTCHA image. By default, this text is Regenerate security key.
- Use CAPTCHA Colours: select whether or not the CAPTCHA colour options for background, text and border will be used.
- CAPTCHA Background Colour: select the background colour for the CAPTCHA. This field will only be used if the Use CAPTCHA Colours field is set to Yes.
- CAPTCHA Text Colour: select the text colour for the CAPTCHA. This field will only be used if the Use CAPTCHA Colours field is set to Yes.
- CAPTCHA Border Colour: select the border colour for the CAPTCHA. This field will only be used if the Use CAPTCHA Colours field is set to Yes.
- Use CAPTCHA Font: select whether or not the CAPTCHA Font options will be used.
- CAPTCHA Font: select the font file to be used as the CAPTCHA font. This field will only be used if the Use CAPTCHA Font field is set to Yes.
- CAPTCHA Font Size: enter the size to be used on the CAPTCHA font.
- CAPTCHA Width: enter the width of the CAPTCHA image. By default, this is set to 200.
- CAPTCHA Height: enter the height of the CAPTCHA image. By default, this is set to 36.
- CAPTCHA Min Angle: enter the minimum angle that will be used for the CAPTCHA text. By default, this is set to -20.
- CAPTCHA Max Angle: enter the maximum angle that will be used for the CAPTCHA text. By default, this is set to 20
- CAPTCHA X Start: enter the x-position on the CAPTCHA. The x-position will determine where the characters begin in the CAPTCHA. By default, this is set to 10.
- CAPTCHA Min Distance: enter the minimum distance between each character. By default, this is set to 10.
- CAPTCHA Max Distance: enter the maximum distance between each character. By default, this is set to 20.
- Use CAPTCHA Arc: select whether or not to use arced lines across the text in the CAPTCHA. This is added as an additional security measure. This field will only work if the Use CAPTCHA Font field is set to Yes and a CAPTCHA font is manually selected.
- CAPTCHA Arc Colour: select the colour of the arced lines across the text in the CAPTCHA. This field will only work if the Use CAPTCHA Arc field is set to Yes, the Use CAPTCHA Font field is set to Yes and a CAPTCHA font is manually selected.
- Include Uppercase Letters in CAPTCHA Text: select whether or not the CAPTCHA will include uppercase letters. If this option is set to Yes, at least once uppercase letter will appear in the CAPTCHA.
- Include Numbers in CAPTCHA Text: select whether or not the CAPTCHA will include numbers. If this option is set to Yes, at least once number will appear in the CAPTCHA.
- Captcha Invalid Error Message: enter the text to be used for the CAPTCHA invalid error, for example Invalid Security Key. This message will be displayed when the user inputs an incorrect CAPTCHA key. By default, the message that will appear is Security Key Incorrect. The CAPTCHA invalid error is displayed when the keyword replacement %form_errors% is added to the Page Contents or Page Format Bodycopies.
- Captcha Required Form Error Message: enter the text to be used for the CAPTCHA required form error, for example CAPTCHA is required but does not appear on form. This message will be displayed when the Required CAPTCHA field is set to Yes, but the form does not contain the CAPTCHA input field for the user to enter the CAPTCHA key. By default, the message that will appear is Valid CAPTCHA is required, but none is found in this form submission. The CAPTCHA required error is displayed when the keyword replacement %form_errors% is added to the Page Contents or Page Format Bodycopies.
- Captcha Label Text: enter the text to be used for the label of the CAPTCHA input box on the Custom Form. By default, this message will be Type the characters you see in the picture above. This message is shown when the keyword replacement %form_captcha_label% is used on the Page Contents Bodycopy.
Multi Page Form Options
This section allows you to modify the Custom Form to contain multiple pages and customise the multi-page features.
A multi-page Custom Form is useful for forms with many questions and multiple sections. The fields that are available in this section are as follows:
- Multi-Page?: select whether or not to use a multi-page Custom Form. If you select Yes, then each section of your Custom Form will become a separate page, ordered as they are ordered in the Asset Map. Any questions that have not been created under a section will appear at the beginning of the form.
- Next Page Button Text: enter the text to be used for the next page button, for example Continue. This button replaces the Submit keyword on all but the last page of the Custom Form. By default, the text that appears on this button is Next Page.
- Previous Page Button Text: enter the text to be used for the previous page button, for example Back. This button is only compatible with forms that have either Multi-Page or Use Confirmation Page enabled. By default, the text that appears on this button is Previous Page.
- Save Button Text: enter the text to be used for the save button, for example Keep. This button saves the information entered on the current page of the form. The Save Button is displayed on the Custom Form when the keyword replacement %save_button% is used on the Page Contents Bodycopy. By default, the text that appears on this button is Save.
- Save and Exit Button Text: enter the text to be used for the save and exit button, for example Save For Later. This button saves the information entered and then exits the form. The Save and Exit Button is displayed on the Custom Form when the keyword replacement %save_and_exit_button% is used on the Page Contents Bodycopy. This button is only available with forms that are using the Exit Page Content Bodycopy. By default, the text that appears on this button is Save and Exit.
- Page List Entry Format: enter one of the following keywords to choose how the page list is displayed on the Custom Form:
- %page_name%: the page list will be displayed by the Asset name of the corresponding Section, Unattached Question or Confirmation Page.
- %page_number%: the page list will be displayed numerically.
- %total_pages%: the page list will be displayed as the total number of pages in the form.
- "Unattached Questions" Page Name: enter the text to be used for the Unattached Questions page in the Page List, for example Other. This field is only used when a Custom Form contains questions not attached to a particular section and the Page List Entry Format is set to %page_name%. By default, this is set to Unattached Questions.
- Confirmation Page Name: enter the text to be used for the Confirmation Page in the Page List, for example Confirm Your Details. This field is only used when the Use Confirmation Page field is set to Yes and the Page List Entry Format field is set to %page_name%. By default, this is set to Confirmation.
- Save Confirmation Text: enter the text to be used for the save confirmation message, for example Save Successful. This message will be displayed when the user saves the information entered on the form. By default, the message that will appear is Your progress has been saved. The save confirmation message is displayed when the keyword replacement %save_confirmation% is added to the Page Contents or Page Format Bodycopies.
Public User Incomplete Submission
This section allows you to enable and configure the saving of incomplete submissions for public users. The fields that are available in this section are as follows:
- Allow Public Incomplete Submission: select whether or not to allow public users to save incomplete form submissions for completion at a later date.
- Public User Email Question: select the form question to source the public user's email address from, e.g. the Email question on your form.
- Submission Retrieval Email Format: configure the format of the email sent to public users after saving an incomplete submission. The following keyword replacements are available for use in the body of the email:
- %form_submission_password%: the password required to regain access to the incomplete submission.
- %form_total_pages%: the total number of pages on the form.
- %return_to_form_url_current%: the URL directing the user back to the page of the form that they were last previously viewing.
- %return_to_form_url_latest%: the URL directing the user back to the furthest page of the form that they had reached.
- Submission Retrieval Message Format: enter the text to use for the submission retrieval message. This message is displayed when the %submission_access_info% keyword replacement is used, on the Page Contents or Page Format bodycopies and is displayed when a public user clicks the Save button.
- Password Verification Form Format: define the format for the password verification form. This form is displayed when a public user attempts to retrieve their previously saved incomplete submission.
- Submit Button Text: enter the text to be used for the submit button, for example Send or Apply. By default, the text that appears on this button is Submit.
- Incorrect Password Message: enter the error message to display when a public user incorrectly enters their password when attempting to gain access to their incomplete submission. If this field is left empty, the default message Invalid password will be used.
Simple Formatting
This section allows you to customise the widths for various parts of your form. These settings will only apply if you are not using the Page Contents Bodycopy or you are using the keyword replacement Form Contents on the Page Contents Bodycopy. The fields that are available in this section are as follows:
- Form Width: enter the width for the Custom Form when displayed within your Site. Select Pixels from the list provided to specify an absolute value for the width, or Percent to specify the width as a percentage of the width of the window.
Tip: If you select Percent, the form will resize if the user resizes their browser window. If you select Pixels, the form will not resize.
- Question Width: enter the width of the column used for the Title of the questions. Select Pixels from the list provided to specify an absolute value for the width, or Percent to specify the width as a percentage of the window. Please note that this setting will only apply to the questions that are not contained within a section (i.e. the questions that have been added on the Form Contents screen). To modify the width of the Title column for questions within a section, go to the Details screen of that section.
- Answer Width: enter the width of the column used for the answer fields for the questions. Select Pixels from the list provided to specify an absolute value for the width, or Percent to specify the width as a percentage of the window. Please note that this setting will only apply to the questions that are not contained within a section (i.e. the questions that have been added on the Form Contents screen). To modify the width of the answer field's column for questions within a section, go to the Details screen of that section.
- Submit Button Extras: this allows you to add extra HTML attributes to the submit button for custom styling. Any HTML attributes added to this field will override the default styling for the submit button.
- Reset Button Extras: this allows you to add extra HTML attributes to the reset button for custom styling. Any HTML attributes added to this field will override the default styling of the reset button.
Complex Formatting
Squiz Matrix allows you to define a more complex layout for the Custom Form by positioning the questions and responses individually rather than in a single block. The questions are positioned on the Page Contents Bodycopy, and the responses are positioned on the Thank You Bodycopy. Click on the appropriate link to view the keyword replacements that can be used for the Page Contents and Thank You Bodycopies.
Mollom Spam Check
This feature has been deprecated and removed as of version 5.4.3.0 of Squiz Matrix.
This section allows you to configure Mollom Spam Detection for the Custom Form. To use the fields in this section, you will first need to configure the Mollom Spam Detector settings on the External Tools Configuration screen. For more information, refer to the External Tools Configuration chapter in the System Configuration manual.
The fields available are as follows:
- Use Mollom Spam Check: select whether or not to enable Mollom spam checking on the Custom Form. If this field is enabled, Mollom will analyse the form submissions and filter out those containing unwanted content (spam). If Mollom is unsure of whether a submission is spam or not, a CAPTCHA will be displayed for verification. If this option is enabled, the Mollom CAPTCHA keyword replacements must be configured on the Page Contents Bodycopy.
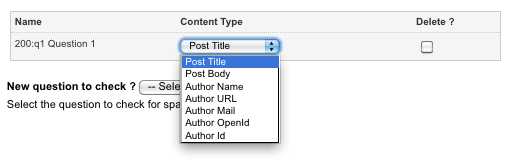
For more information on how Mollom spam checking works, visit the Mollom website. - Questions To Check: this field allows you to select the questions to check and the Content Type they will be checked against. In the New question to check? field, select a question on your form. Once you have selected a question, click Commit. New fields will appear, as shown in the figure below.
For each selected question, select the Content Type that Mollom will check for spam against. This will indicate to Mollom the type of content that is expected and it will check submissions accordingly. For example, selecting the Author Name Content Type will specify that the expected response should be a name. To delete a question to check, select the Delete check-box and click Commit.
Additional options in the Questions to Check field - Unsure Error Message: enter the text to display when Mollom is unsure of whether a submission is spam or not. By default, this message will read Please enter the characters in the image to verify your submission. This message is shown when the keyword replacement %form_mollom_captcha_errors% is used on the Page Contents Bodycopy.
- Spam Error Message: enter the text to display when Mollom identifies a submissions as spam and rejects it. By default, this message will read This submission looks like spam. Cannot accept this submission. This message is shown when the keyword %form_mollom_captcha_errors% is used on the Page Contents Bodycopy .
- Captcha Incorrect Text: enter the text to display when a user enters an incorrect CAPTCHA security key. By default, this message will read Incorrect security key. Please try again. This message is shown when the keyword replacement %form_mollom_captcha_errors% is used on the Page Contents Bodycopy.
- CAPTCHA Regen Link Text: enter the text to display for the CAPTCHA regeneration link on the Custom Form. By default, this link will read Regenerate security key. This link is shown when the keyword replacement %form_mollom_captcha_link% is used on the Page Contents Bodycopy .
- CAPTCHA Label Text: enter the text to display for the label of the CAPTCHA input box on the Custom Form. By default, this message will be Type the characters you see in the picture above. This message is shown when the keyword replacement %form_mollom_captcha_label% is used on the Page Contents Bodycopy.
Security Enhancement
This section allows you to enhance the security of the Custom Form by disabling the replacement of any keywords that may be present in a user's form inputs. When keywords are replaced as normal, users may be able to retrieve information that they otherwise would not have permission to view and may potentially be a risk to security.
To prevent keywords from being replaced in user form inputs, select Yes in the Disable Keyword Replacements field. If this field is enabled, keywords will not be replaced in the user's form inputs. For example, %globals_asset_attribute_xxx:100% will be output as globals_asset_attribute_xxx:100 rather than the attribute value. By default, this field is set to Yes.
Advanced Settings
This section allows you to set the submission URL of the Custom Form Page.
In the Form Submission URL field, select whether to set the submission URL of your form to either The Current URL or This Page's Own URL. When The Current URL option is selected, the form will submit to the current URL that the user is visiting. On the other hand, when the This Page's Own URL option is selected, the form will submit to the URL of the Custom Form Page.
This option can be useful when your form is nested within another page and you want your form to submit to the original form's URL, instead of the current nesting page's URL.
Google reCAPTCHA
Google reCAPTCHA requires a Squiz Matrix version of 5.4.2.0 or higher.
This section allows you to implement Google's free reCAPTCHA anti-bot service.
Please note that in order to use Google reCAPTCHA, you will first need to create a reCAPTCHA account and configure the API keys on the External Tools Configuration screen. For more information, refer to the External Tools Configuration chapter in the System Configuration manual.
reCAPTCHA v3 is not supported. reCAPTCHA v2 is supported, and you can read the documentation for v2 on https://developers.google.com/recaptcha/docs/display
The fields available are as follows:
- Use reCAPTCHA: Specify whether or not to use Google's reCAPTCHA service. If this setting is enabled, and you have customised the form contents, the %form_recaptcha% keyword replacement should be included in the content of the form to print the reCAPTCHA fields.
- Theme: Select the theme to use for printing the reCAPTCHA fields. The options available are Light (default) and Dark.
- Box Size: The size of the reCAPTCHA box that will be used. The options available are Normal (default) and Compact.
- Error Message: A custom error message to display to users if the reCAPTCHA validation fails.
Spam Prevention: Honeypot Question
The Honeypot Question spam prevention method allows you to create a 'honeypot' (or dummy question), which can be used to identify spam bots who fill in the field, that would otherwise be left blank by regular users.
The fields available are as follows:
- Field Name: enter a name for the 'honeypot' question input field. Please note that if a 'honeypot' question has been configured, the %form_honeypot_field% keyword replacement should be included in the content of the form to print the 'honeypot' field (this field should be hidden from regular users via CSS; or a clear warning informing users not to complete this field should be displayed).
- Field ID: enter an ID for the 'honeypot' question input field.
- Field Class: enter a CSS class name for the 'honeypot' question input field.
- Error Message: enter the error message to display to users if they complete the 'honeypot' question field and, as a result, their form submission has been denied.
Spam Prevention: Submission Time Threshold
The Submission Time Threshold spam prevention method allows the Custom Form Page to identify possible spam based on the time taken between the form load and the form submission.
The fields available are as follows:
- Time Period: enter the period of time (in seconds) that should be set as the minimum time required by a user to complete the form. If a form submission does not meet this minimum time threshold, it will not be accepted. So, for example, if you estimate that legitimate submissions should take at least two minutes to complete, entering 120 seconds into this field will mean that no form submissions that were completed in under two minutes will be accepted. By default, this field is set to 0, meaning that this option is disabled.
- Error Message: enter the error message to display to users if they do not meet the minimum time threshold specified in the Time Period field.
