Asset Lineage Design Area
Last Updated: 17 Dec 2015
An example Site
This design area is used to display the current position of the user in the hierarchy of the site. Squiz Matrix builds the asset lineage based on where the asset is located in your Site. If the asset has been linked into multiple locations, it will have a different asset lineage for each location. For example, in the figure shown to the right, the Squiz Matrix page is linked under Squiz Labs and Products. The asset lineage for the Squiz Matrix page will be About Us > Squiz Labs or Products, depending on how the user navigated to the page.
Bookmarks to the headings on this page:
An example of an Asset Lineage design area is shown below.
<MySource_AREA id_name="page_lineage" design_area="asset_lineage">
<MySource_SET name="prefix_with_home_link" value="true" />
<MySource_SET name="suffix_with_current_link" value="true" />
<MySource_SET name="prefix_with_divider" value="true" />
<MySource_SET name="suffix_with_divider" value="false" />
<MySource_DIVIDER>
<img src="files/arrow.jpg" border="0" alt="divider image" width="12" height="8">
</MySource_DIVIDER>
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
</MySource_AREA>
Set Variables
The set variables available for the Asset Lineage design area are as follows:
- levels_to_print: this variable allows you to define how many levels deep to print in the asset lineage. For example, say you set this value to 1. Using the example outlined above, this will only show About Us instead of About Us > Squiz Labs. If you
enter a negative value, the last levels of the lineage are shown. For example, if you set this value to -1, the asset lineage will show Squiz Labs. To print all levels, set this to 0 or remove the variable from the parse file. The example below sets the level to print to 5.
<MySource_AREA id_name="page_lineage" design_area="asset_lineage">
<MySource_SET name="levels_to_print" value="5" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_DIVIDER> > </MySource_DIVIDER>
</MySource_AREA> - start_at_level: this variable allows you to define at what level to start printing the asset lineage. For example, say you set this value to 2. Using the example outlined above, this will show Squiz Labs. If you enter a negative value, the last levels of the lineage
are shown. For example, If you set this value to -2, the asset lineage will show About Us > Squiz Labs. The example below sets the start level to 2.
<MySource_AREA id_name="page_lineage" design_area="asset_lineage">
<MySource_SET name="start_at_level" value="2" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_DIVIDER> > </MySource_DIVIDER>
</MySource_AREA> - prefix_with_divider: this variable allows you to define whether to show the divider at the start of the asset lineage. By default, this is set to false. The example below sets this value to true, meaning that it will be shown.
<MySource_AREA id_name="page_lineage" design_area="asset_lineage">
<MySource_SET name="prefix_with_divider" value="true" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_DIVIDER> > </MySource_DIVIDER>
</MySource_AREA> - suffix_with_divider: this variable allows you to define whether to show the divider at the end of the asset lineage. By default, this is set to false. The example below sets this value to true, meaning that it will be shown.
<MySource_AREA id_name="page_lineage" design_area="asset_lineage">
<MySource_SET name="suffix_with_divider" value="true" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_DIVIDER> > </MySource_DIVIDER>
</MySource_AREA> - prefix_with_home_link: this variable allows you to define whether to show a link to the Site at the start of the asset lineage. When the user clicks on this link, they will be taken to the Home page of the Site. By default, this is set to false. The example below sets
this value to true, meaning that it will be shown.
<MySource_AREA id_name="page_lineage" design_area="asset_lineage">
<MySource_SET name="prefix_with_home_link" value="true" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_DIVIDER> > </MySource_DIVIDER>
</MySource_AREA> - suffix_with_current_link: this variable allows you to define whether to show a hyperlink to the current page in the asset lineage. By default, this is set to false. The example below sets this value to true, meaning that it will be shown.
<MySource_AREA id_name="page_lineage" design_area="asset_lineage">
<MySource_SET name="suffix_with_current_link" value="true" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_DIVIDER> > </MySource_DIVIDER>
</MySource_AREA> - show_hidden_links: this variable allows you to define whether to show TYPE_2 linked assets in the asset lineage. Be default, this is set to true. The example below sets this value to false, meaning that only TYPE_1 linked assets will be shown.
<MySource_AREA id_name="page_lineage" design_area="asset_lineage">
<MySource_SET name="show_hidden_links" value="false" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_DIVIDER> > </MySource_DIVIDER>
</MySource_AREA> - unwanted_asset_types: this variable allows you to define a list of asset types to exclude from the asset lineage. For example, you can hide any Folders from the asset lineage. If you want to hide multiple asset types, use a comma separated list of values. The example below hides
the Folder asset type from the asset lineage.
<MySource_AREA id_name="page_lineage" design_area="asset_lineage">
<MySource_SET name="unwanted_asset_types" value="folder" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_DIVIDER> > </MySource_DIVIDER>
</MySource_AREA> - reverse_lineage: this variable allows you to print the asset lineage in reverse so that the last asset is first and the first asset is last. This may be useful if you want to print the asset lineage right aligned instead of left aligned. The example below set this value to true, meaning
that it will print in reverse.
<MySource_AREA id_name="page_lineage" design_area="asset_lineage">
<MySource_SET name="reverse_lineage" value="true" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_DIVIDER> > </MySource_DIVIDER>
</MySource_AREA>
Print Variables
To show information about the asset in the asset lineage, you can use the standard keyword replacements along with the MySource_PRINT design tag. For example, if you want to print the short name of the asset along with it URL in the lineage, use the keyword replacements and . An example of this is shown in the code below.
<MySource_AREA id_name="page_lineage" design_area="asset_lineage">
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name"/>
</a>
</MySource_ASSET>
<MySource_DIVIDER> > </MySource_DIVIDER>
</MySource_AREA>
Along with the standard keyword replacements, you can also use the metadata keyword replacement to print information from a metadata field. For more information on these keyword replacements, refer to the Keyword Replacements manual.
Customising the Asset Lineage Design Area
When you create a Design Customisation, you will be able to customise the Asset Lineage design area and select which asset types to exclude. This is done in the Lineage options section of the Details screen of the Asset Lineage Design Area.
The Lineage options section of the Details screen
In the Excluded Asset Types field, select the asset type you want to exclude. To select additional asset types, click the More… button. An additional field will appear on the screen. For more information on creating Design Customisations and how to customise design areas, refer to the Design Customisation chapter in this manual.
Example
Below is the HTML code that was added to the static HTML file to show where the asset lineage should go in the design.
<div id="page-content">
<div id="breadcrumb">
<!-- Asset Lineage to go here -->
<div><MySource_PRINT var="asset_short_name" /></div>
</div>
The required code for the Asset Lineage design area is added, as shown below.
<div id="page-content">The asset lineage of the page now appears on the site. The lineage begins with the Site and concludes the currently viewed page (manually added).
<div id="breadcrumb">
<MySource_AREA id_name="Breadcrumb" design_area="asset_lineage">
<MySource_SET name="prefix_with_divider" value="false" />
<MySource_SET name="suffix_with_divider" value="true" />
<MySource_SET name="prefix_with_home_link" value="true" />
<MySource_SET name="suffix_with_current_link" value="false" />
<MySource_SET name="show_hidden_links" value="false" />
<MySource_ASSET><span><a href="<MySource_PRINT var="asset_link"/>"><MySource_PRINT var="asset_short_name" /></a></span></MySource_ASSET>
<MySource_DIVIDER></MySource_DIVIDER>
</MySource_AREA>
<div><MySource_PRINT var="asset_short_name" /></div>
</div>

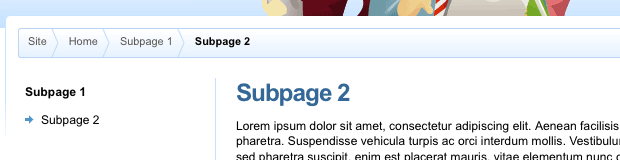
The Asset Lineage on a Site
