Edit Mode
Last Updated: 15 Apr 2017
Edit Mode allows you to edit several aspects of an asset including the attributes, contents, metadata, and web paths.
Edit Mode Interface
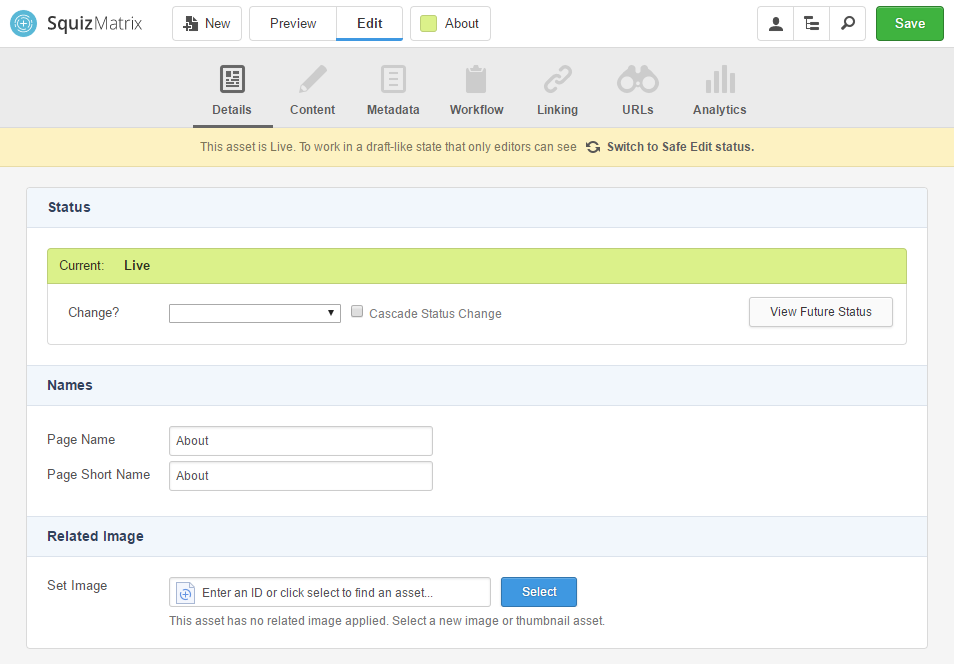
The Edit Mode interface consists of the Screen Selector at the top of the screen, and the Screen Content section at the bottom.

If the asset is Live, a warning message also appear, allowing the user to initiate Safe Edit to safely make changes to the content of the asset without affecting the Live version. However, you can still make content changes to a Live asset.
For more information on the Live and Safe Edit Statuses, refer to the Squiz Matrix Concepts chapter in the Concepts manual.
Screen Selector Section
The Screen Selector displays the screens available for the asset in Edit Mode.

The screens available on the Screen Selector will vary depending on the type of asset that is being edited.
To switch between the available screens, click the screen tabs on the Screen Selector - you will be taken to the selected screen for the asset.
By default, when you first enter Edit Mode, the Details screen of the asset will be displayed.
The default screen to show can be customised using the Edit+ configuration file.
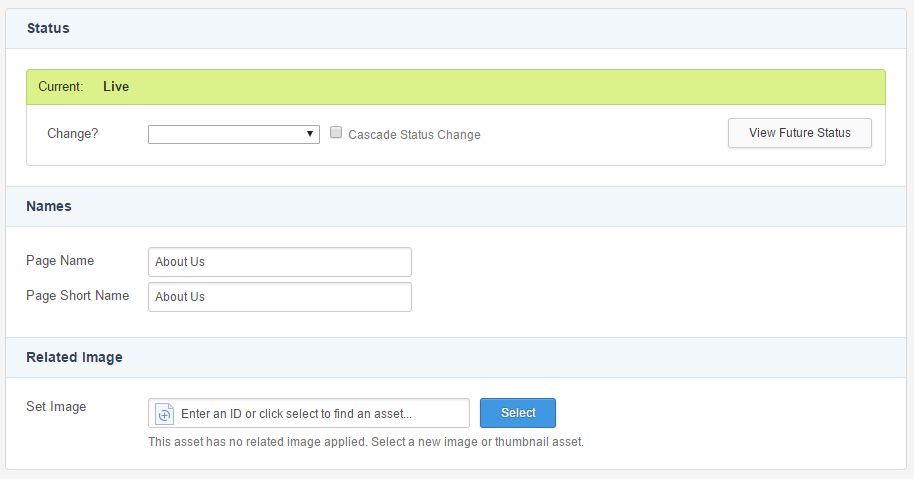
Screen Content Section
The Screen Content section displays the options and settings available on the selected editing screen.
This is where all the editing of an asset happens.

The content in this screen will also vary depending on the type of asset that is currently being edited.
