Site Map
Last Updated: 04 Aug 2019
A Site Map is generally used to list the structure of the pages within a site. A site map is an important feature for your site as it allows users to find pages. It can also be a good way to increase the popularity of pages that might not be viewed.
Bookmarks to the headings on this page:
A Site Map does not only have to be used for a site – it can be used for any part of your Squiz Matrix system. For example, if you specify a User Group as the root node for a Site Map, you can generate a map of your organisational structure.
Once your Site Map is created, you can configure its settings on its associated asset screens. The majority of these screens are the same or similar to those for a Standard Page and are described in the Asset Screens manual. In this chapter we will describe the Details screen, which is different for a Site Map.
Tip: When you create a Site Map, it will automatically show all TYPE_1 assets for the Site it was created in.
Details Screen
The Details screen for a Site Map allows you to set up the Site Map. For more information about the Status, Future Status,Thumbnail and Details sections, refer to the Details Screen chapter in the Asset Screens manual.
Site Map Settings
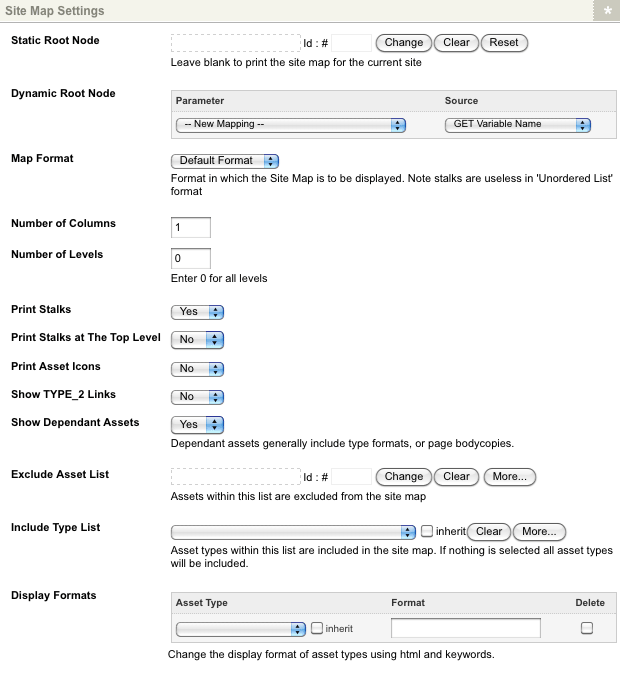
This section allows you to change the settings for the Site Map. The Site Map Settings section of the Details screen is shown in the figure below.

The Site Map Settings section of the Details screen
The fields available are as follows.
- Static Root Node: select the asset to use as the root node of the Site Map. For example, if you want to create a site map for your site, specify the Site asset as the Root Node. If you leave the Root Node blank it will print a site map for its parent site. For example, if you create a Site Map under the Training Site, it will automatically show all TYPE_1 assets under the Training Site.
- Dynamic Root Node: this field allows you to specify an alternate root node for the Site Map based on GET, POST or SESSION variables, current asset, current user, current site, set value or any super global. For example, say you have an Article Folder in your Site. Under that Folder, there are a number of topic pages with articles for that topic stored beneath it in the hierarchy. When a user is viewing a topic page, you want to display the articles under that page in the sidebar of the design. In this case you could nest a Site Map in your Design and set the root node for the Site Map in the Dynamic Parameters section to be the Current Asset. The Site Map will then list the articles for the topic the user is currently looking at. Any dynamic root node passed to the Site Map must be located under the asset(s) specified in the Static Root Node field.
-
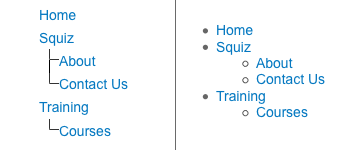
Map Format: select which format to use for the Site Map. You can select Default Format to display the Site Map using tables (i.e. using <table>, <tr> and <td> HTML tags), or Unordered List to display the Site Map as a list (i.e. using <ul> and <li> HTML tags).

The Default (left) and Unordered List Map Formats - Number of Columns: specify the number of columns for the Site Map. By default this value is 1 meaning that the Site Map will be displayed in one column.
- Number of Levels: specify the number of levels below the root node to be included in the Site Map. By default this value is 0 meaning that all assets below the root node will be included. If you only wanted to show the top-level assets in the Site Map, you would enter 1 into this field.
-
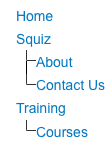
Print Stalks: select whether or not to print stalks on the Site Map. By default this value is Yes. An example of a Site Map with stalks is shown in the figure to the right.
Site Map with Stalks -
Print Stalks at the Top Level: select whether or not to print stalks at the top level on the Site Map. By default this value is No. An example of a Site Map with stalks at the top level is shown in the figure to the right.
Stalks at the top level - Print Asset Icons: select whether or not to print asset icons on the Site Map. The icons that are used are the icons you see in the Asset Map for each asset type. If you were creating a Site Map for specific asset types you may want to display the icons so users can tell which assets are which. For example, if you have created a Site Map for the Files in your site, the icons will show which assets are Images, which assets are MS Word Documents and which assets are PDF Files. By default this value is No.
- Show TYPE_2 Links: select whether or not to print assets that are of a TYPE_2 linked on the Site Map. By default this value is No.
- Show Dependant Assets: select whether or not to show dependant assets on the Site Map. Some examples of dependant assets are the Type Formats, Position Formats and Group Formats Folders under an Asset Listing. These Folders, however, will only appear if Show TYPE_2 Links has been set to Yes as well. By default this value is Yes.
- Exclude Asset List: specify the assets to be excluded from the Site Map. For example, you may want to exclude the Site Map from the Site Map.
- Include Type List: specify which assets to include in the Site Map. If this field is left blank, all asset types will be included. To add an asset type to include, select the asset type from the list and click Commit. To select more than one asset type, click on the More... button. An additional list will appear on the screen. You can also check the inherit box to specify that the Site Map should include all child types of the selected asset type. To remove an asset type from the list, click the Clear button and click Commit.
-
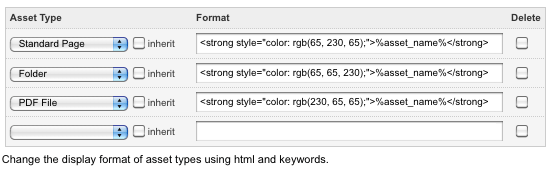
Display Formats: this section allows you to specify a format for a particular asset type. You can use a combination of keyword replacements and HTML to specify what information is displayed and how to display it. For example, you can display the name and published date for each asset in the Site Map. You can also specify to display a Standard Page in green text, a MS Word Document in blue text and a PDF File in red text, as shown in the figures below.

The Display Formats section
A list of the keyword replacements that can be used in this field can be found in the Concepts manual.
The new format of the Site Map
