Comment
Last Updated: 17 Dec 2015
The Comment asset allows a user to add a comment about a page in your site and is used in conjunction with an Asset Builder, an Asset Listing and a Paint Layout. The Asset Builder allows the user to create the Comment within your site, the Asset Listing lists the Comments for an asset and the Paint Layout is used to show the content of the page in the site, the Asset Builder and the Asset Listing page.
Bookmarks to the headings on this page:
Adding a Comment
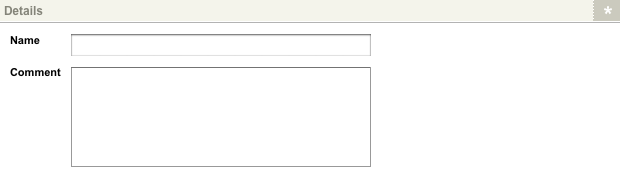
When you add a Comment asset, the Create new Comment screen will be displayed. The Details section of the Create new Comment screen is shown in the figure below.

The Create new Comment screen
Enter the following details for the Comment:
- Name: enter the subject for the comment. This field is mandatory and is also used as the name of the asset.
- Comment: enter the comment. This field is optional.
Once you have entered this information, click Commit. Your Comment will appear in the Asset Map on the left hand side of the screen.
Once your Comment is created, you can configure its settings on its associated asset screens. The majority of these screens are the same or similar to a Standard Page and are described in the Asset Screens manual. In this chapter, we will describe the Details screen, which is different for a Comment.
Details Screen
The Details screen allows you to configure the settings for the Comment. For more information about the Status, Future Status and Thumbnail sections, refer to the Details Screen chapter in the Asset Screens manual.
Details
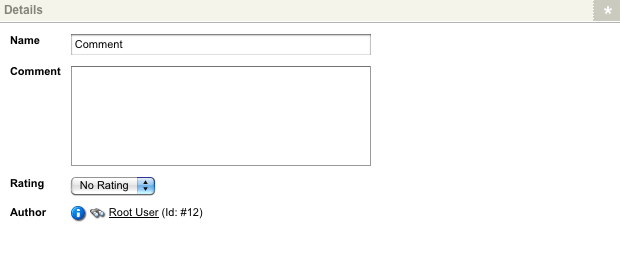
This section allows you to change the details of the Comment. The Details section of the Details screen is shown in the figure below.

The Details section of the Details screen
The fields available are as follows:
- Name: by default, the name that was entered into the Name field when the Comment was created will appear in this field. You can change the Name by clicking into this field and entering the new Name for the Comment.
- Comment: by default, the information that was entered into the Comment field when the Comment was created will appear in this field. You can change the Comment by clicking into this field and entering the new Comment.
- Rating: select a rating to apply to the Comment. These options include No Rating, 0, 1, 2, 3, 4 and 5. By default, No Rating is selected.
- Author: the user that created the Comment will be displayed in this field.
Tip: You can change the person who created the Comment by updating the Created Date field on the Settings screen of the Comment.
Preferences for a Comment
A number of preferences are available for a Comment asset. These include the size of the comment box, how many characters you can enter, the maximum rating you can enter and what the rated images are. These preferences can be found on either the Global Preferences screen or the Preferences screen of a User Group or Role. For more information about these preferences, refer to the Global Preferences chapter in the System Configuration manual.
Using the Comment Asset

An example Site
To understand how the Comment asset works, consider the following example. We want to allow the users to add comments to the newsletters in the site. Each newsletter also needs to list the comments that have been made on it. The structure of the Site is shown in the figure to the right.
Creating the Asset Builder

An Asset Builder asset
Create an Asset Builder under your Site called Add Comments. On the Details screen, change the following options:
- Asset Types to Create: select Comment.
- Create Status: select Live.
Click Commit. In the Create Form Customisation field, select Customise Create Form for the Comment asset and click Commit. This will create a Layout under the Asset Builder in the Asset Map.
Create Locations
To be able to show the Comments for a newsletter in an Asset Listing, each Comment needs to be created under the newsletter it relates to. On the Create Locations screen, in the Additional Create Locations section, change the following options:
- Additional Location Data Sources: select Additional Create Locations in the first list and Current Asset in the second list.
- Permitted Tree Locations: select the Newsletters Folder.
- Permitted Asset Types: select Standard Page.
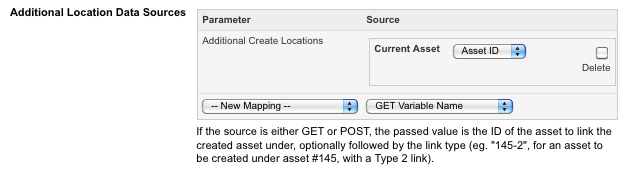
Click Commit. In the Additional Location Data Sources field, make sure that Asset ID is selected in the Source field, as shown in the figure below.

The Additional Location Data Sources field
Laying Out the Asset Builder
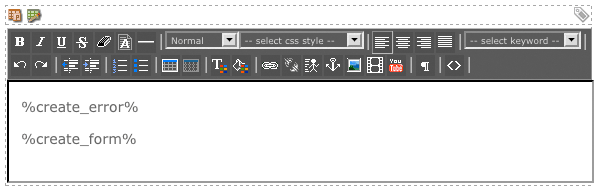
To allow a public user to create a Comment, edit the contents of the Not Logged In Bodycopy. Remove the keyword replacements that have been added and add the keyword replacements Create Asset Error Message and Create Asset Form. Add these keyword replacements to the Created Bodycopy as well, as shown in the figure below.

The WYSIWYG Editor on the Created Bodycopy
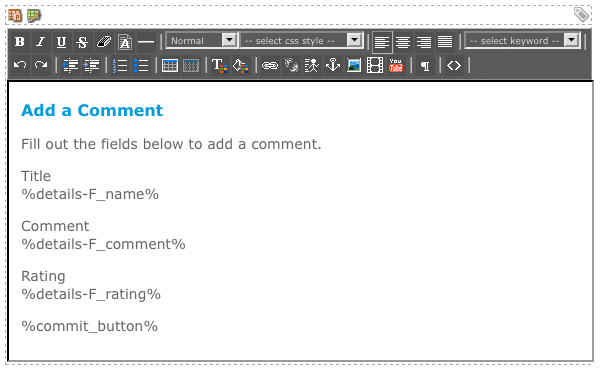
By adding these keyword replacements onto the Created Bodycopy, it allows the user to add additional Comments. Edit the layout on the Comment Create Form Layout Bodycopy. This layout will be used as the create form on the Asset Builder. An example of this is shown in the figure below.

The WYSIWYG Editor on the Comment Create Form Layout Bodycopy
The keyword replacements shown in the figure above can be found by clicking the hyperlink in the Simple Edit Keywords section and selecting Comment in the pop up window.
Creating the Asset Listing
Create an Asset Listing under your Site called List Comments. Change the following options on the Details screen:
- Asset Types to List: select Comment.
- Root Node: select the Newsletter Folder.
- Direct Links Only: change this to Yes.
- Dynamic Parameters: select Replacement root nodes for the listing in the first list and select Current Asset in the second list.
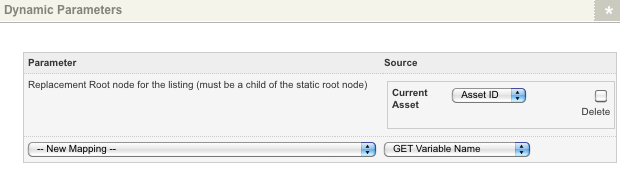
Click Commit. In the Dynamic Parameters section, make sure that Asset ID is selected in the Source field, as shown in the figure below.

The Dynamic Parameters section
Laying Out the Asset Listing

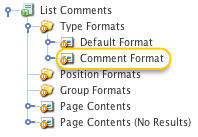
The Comment Format Bodycopy
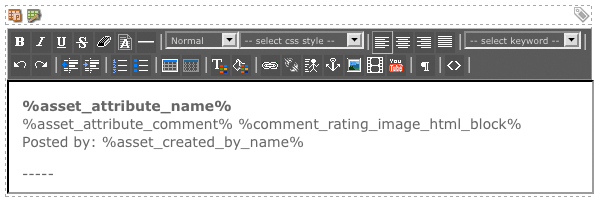
Create a Type Format for the Comment asset. To do this, in the Customised Asset Type Formats field on the Display Formats screen, select Comment and click Commit. The Comment Format Bodycopy will appear in the Asset Map, as shown in the figure to the right. Format the layout on the Edit Contents screen. An example layout is shown in the figure below.

The WYSIWYG Editor on the Comment Format Bodycopy
Creating the Paint Layout
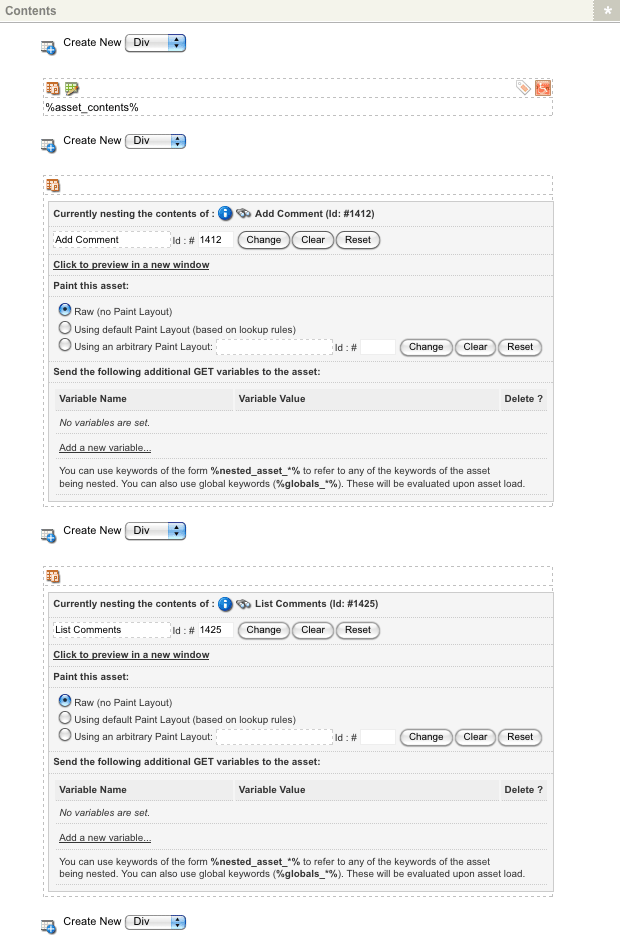
Create a Paint Layout under your Site called Comment Paint Layout. Add two new divisions onto the Default Format Bodycopy. Both divisions should be Nest Content divisions. Select the Add Comments Asset Builder in the first Nest Content division and select the List Comments Asset Listing in the second Nest Content division, as shown in the figure below.

The Default Format Bodycopy of the Paint Layout
Click Commit.
Tip: The Asset Builder needs to be nested before the Asset Listing page for this comment system to work.
Applying the Paint Layout
Apply the Paint Layout to the newsletters. To do this, right click on the Newsletters Folder and select Paint Layouts. In the System defined – Frontend layout select the Comment Paint Layout Paint Layout and click Commit.
Status and Permissions
Once the assets have been set up and tested, ensure that you change their Status to Live and Grant Public Read Permission.
Using the Comment System
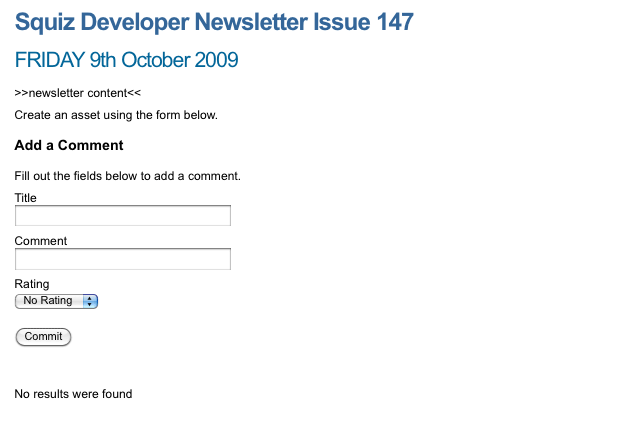
When you preview a newsletter, you should see the content of the page, a section where you can add a comment and a section where the comments will be listed, as shown in the figure below.

An example Newsletter with the Add a Comment fields
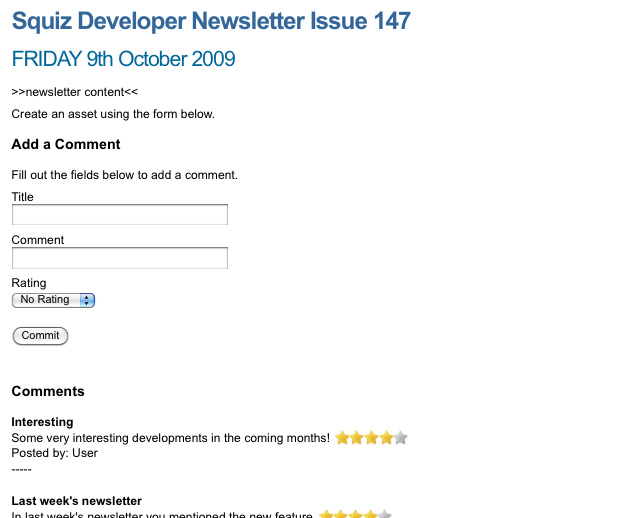
When you add a comment and click Commit, the page will refreshed to show the Comment at the bottom of the page, as shown in the figure below.

An example Newsletter with Comments

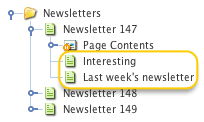
The Comment assets
The Comment assets will also appear in the Asset Map under the newsletter, as highlighted in the figure to the right.
