Preview
Last Updated: 25 Jun 2018
The Preview screen allows you to view the content of the asset (including its Design and Paint Layout) on the front-end.
Preview Options
The fields available are as follows:
- URL: By default, the main URL of the asset is displayed in this field. If the asset has more than one Web Path applied, a list will appear in this field. Select which URL you wish to preview and click the Preview button. If you are within a Context that has an associated URL defined on the Site Asset the asset is under, the URL selected by default will be the main URL used for that Context.
- Design: By default, the Default Frontend Design is displayed in this field. This means that design that has been applied in the System Defined Front End Design field on the Settings screen will be displayed. If User Defined designs have also been defined on the Settings screen of the asset, a list will appear in this field. For example, a printer friendly design may also be applied to the asset. Select the design you wish to preview and click the Preview button. For more information on how to apply Designs to an asset, refer to the Settings chapter in this manual.
- Screen Size: Select the screen size to use for previewing the asset. The screen sizes available for selection will be those configured on the Preview Screen Size Options preference in the Global Preferences of your system. For more information, refer to the Global Preferences chapter in the System Configuration manual.
By default, the asset will be viewed at full size (100% x 100%). The following screen sizes will also be available for use:- Desktop (1920 x 1080)
- Laptop (1366 x 768)
- Tablet (768 x 1024)
- Mobile (320 x 568)
- Context: This field allows you to select a context to preview the asset in. If Alternate Contexts have been created on the system, a list will appear in this field allowing you to select which context to view. For more information, refer to the Contexts manual.
- Variations: Select which Variation to preview. By default, the Variation to preview will be automatically evaluated based on the Persona rules applied. You can also manually preview a specific Variation by appending
?SQ_VARIATION_1234=1to the URL of the page where1234is the asset ID of the Standard Page and1is the index position of the Variation to preview. - Conditions: This field allows you to view the page as if certain Display Conditions are true, false or automatically evaluated. This option will only appear if the current page has any enabled Display Conditions for any of its Content Containers. Click on the "View conditions preview options" and "Hide conditions preview options" links to toggle the visibility of these preview options.
- Preview Method: Select which state you want to preview the page under. The options that are available include:
- Show a standard preview of this asset: Previews the asset without any specific options applied, but also makes sure you see the non-cached version of the page. This option will add the
/_nocachepart to the preview URL to make sure you don't see a cached version of the page. - Show the cached version of this asset: Shows you the cached version of this asset. Note that will depend on your cache configuration and whether or not the current page is even in cache. All this does is that it omits the
/_nocachepart of the preview URL, which tells the Matrix server to show a cached version of the page if one is available. - Show the differences between the live version and the edited version: This option only appears if the page is in a Safe Edit status. Selecting this preview method will show you the differences between the Live version and the edited Safe Edit version of the asset, showing this like what content has been deleted and what has been added.
- Show the live version of this asset: This option only appears if the page is in a Safe Edit status and you have Write access to it. Selecting this preview method will show you what the current Live version of the page looks like. You can also manually do this by appending
?SQ_ACTION=view_liveto the preview URL.
- Show a standard preview of this asset: Previews the asset without any specific options applied, but also makes sure you see the non-cached version of the page. This option will add the
- Preview Button: This button allows you to view the asset in the Preview section below. If you change any of the above options, you need to click this button in order for the preview to be updated.
- Calculate Size Button: this button allows you to calculate the size of the asset that you are currently previewing. This includes the size of the HTML content, body content, CSS, JavaScript and Media files. When you click this button, the size of the asset will appear, as shown in the figure below.

The asset Size information
Preview
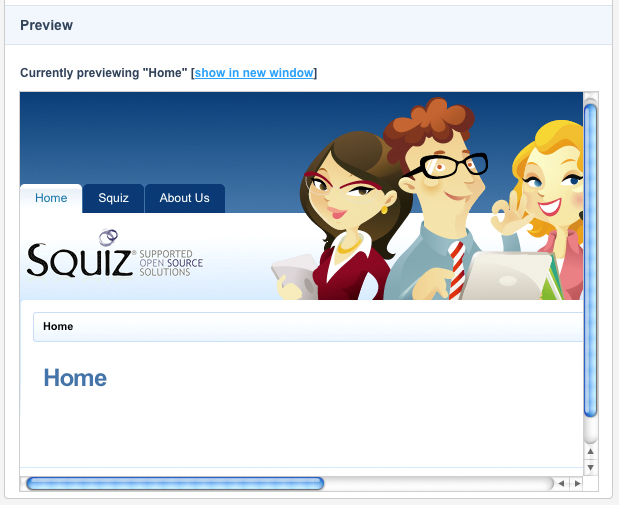
This section shows the preview of the asset within the design that has been applied. Click on the Open preview in new window link to open the preview in a new browser tab.

The Preview section of the Preview screen
The preview area also allows you to drag and drop the right side, bottom right corner, and bottom side of the preview frame in order to manually change the preview frame window size.
Show Diff
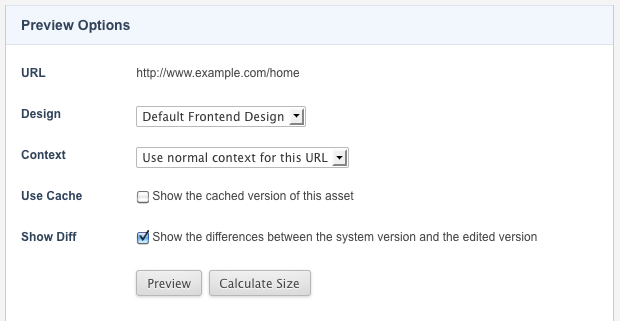
When the Status of the asset is Safe Edit an option called Show Diff will appear in the Preview Options section of the Preview screen, as shown in the example below.

The Preview Options section
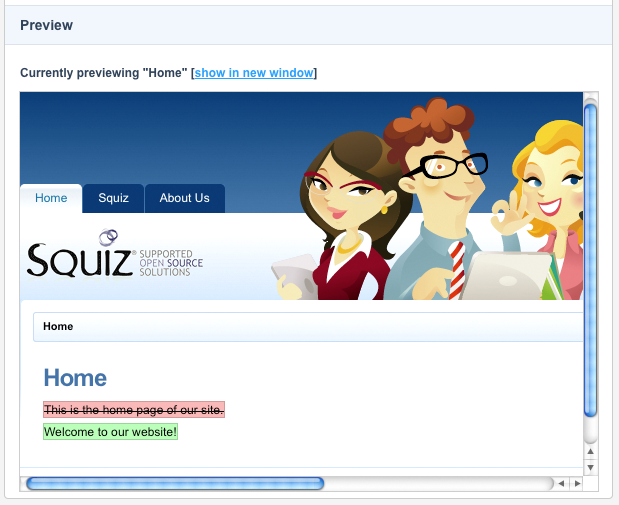
This option allows you to compare the current edited version with the current Live version (or the last published version). To see any differences to the page content, including Metadata Field values displayed on the frontend, click the Show Diff box and click the Preview button. The Preview section will show content that has been deleted (by boxing it in red and striking it out) and inserted (by boxing it in green). An example of this is shown in the figure below.

The Show Diff tool on the preview screen
The Show Diff function will also display differences to any Paint Layouts applied to the previewed asset, provided that the Paint Layout assets are also in Safe Edit mode.
Preview Shortcuts
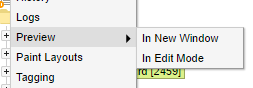
When you hover of the Preview link in the Asset Map context menu for a particular asset, you will see additional preview options:

The options are as follows:
- In New Window: Clicking on this link will open the closest matching URL of the asset in a new browser tab with /_nocache appended.
- In Edit Mode: Clicking on this link will open the closest matching URL of the asset in a new browser tab with /_edit appended.
