Image & Thumbnail
Last Updated: 07 Jul 2017
An Image asset is used to upload image files into the Squiz Matrix system. To be able to display an image in the content of your Site, you need to create an Image asset. Once it has been created, it can be used as many times as you like within your Squiz Matrix system.
Details Screen
Details
This section allows you to change various details of the Image including the Title and which file to use.
The fields available are as follows:
- Title: The Title (Asset Short Name) of the Image.
- Filename: The filename of the uploaded Image file.
- Upload File: Use this field to upload a new image file for the Image.
- Current File: This section outlines the details of the Image including the size of the file, when it was last updated and the width and height of the image.
- Alt: The alternative text for the image, describing what it is. This is used for accessibility purposes. Read more about Alt and Title attributes for images here.
If the Image is being used within the content of a page, the Alt text of that Image will not be updated when you change the Alt text on an Image asset. For example, if you have inserted an Image called Squiz Logo on the Home page and then change the Alt text of the Squiz Logo Image asset, the Alt text on the Home page will not change.
- Caption: The caption or short description for the image.
- Embedded Data: For more information on the Embedded Data field, refer to the Extracting Metadata from a JPEG section in this chapter.
To find out which assets in the system are using an Image in their content, look at the Linking screen. The assets using the Image will be listed in the Current Linking section.
Varieties Screen
The Varieties screen allows you to create different sized versions of the Image. For example, if the Image has a width of 400, you can create a Variety that has a Width of 100 so you can use a smaller version of the image.
Creating a New Variety
To create a new variety, go to the Varieties screen of the Image.
In the New Variety section, fill out the following fields:
- Name: The name for the Variety. This will be used as the asset name of the variety.
- Variety Type: You can choose from the following types of varieties:
- Resize Current Image: If you select this option the fields shown in the figure above will appear. This option will create the Variety based on the dimension you select in the Constrain by field.
- Width: The image variety is created with the specified width. The image will be either stretched or compressed to match the width specified – so for example, if the image is 100 pixels wide and you select to constrain to a width of 200 pixels, the image will be stretched to create the variety and will be twice its original width. The height will also be doubled to retain the aspect ratio. If your image is 100 pixels wide and you select to constrain to a width of 50 pixels, the image will be compressed to create the variety and will be half its original width. The height will be also be halved to retain the aspect ratio.
- Height: The image variety is created with the specified height, and will be either stretched or compressed accordingly. The width will be constrained in the same manner to maintain the aspect ratio.
- Both: The image variety is created so that the largest dimension of the image is constrained by the dimension specified. For example, entering a value of 100 pixels will ensure that neither dimension of the image is greater than 100 pixels. So if the original height was 400 pixels and the width was 200 pixels, the height would become 100 pixels and the width 50 pixels. Note that the smaller dimension is constrained with the same aspect ratio as the larger dimension.
- Both Min Size: The image variety is created so that the smallest dimension of the image is constrained by the dimension specified. For example, entering a value of 100 pixels will ensure that neither dimension of the image is less than 100 pixels. So if the original height was 400 pixels and the width was 200 pixels, the height would become 200 pixels and the width 100 pixels. Note that the larger dimension is constrained with the same aspect ratio as the smaller dimension.
- Neither: The image variety is created with the specified width and height. Note that the aspect ratio is not preserved in this case.
- Square (Centre Weighted): The image variety is created as a square-shaped image, cropped (centre weighted) and constrained by the dimension specified. For example, if the original image height was 400 pixels and the width was 200 pixels, the height would be cropped to 200 pixels to create a square-shaped image; the image would then be resized, as per the specified dimension.
- Upload Alternate Image: if you select this option, a new upload field will appear where you can upload a completely new image as the variety.
You would choose this option if you had an alternate image to upload for the Variety. To upload a new file, click on the Browse button - the File Upload pop-up will appear. Locate the file that you want to use, left click on it and click on the Open button. The path of the file that you have selected will appear in the Upload File field.
- Resize Current Image: If you select this option the fields shown in the figure above will appear. This option will create the Variety based on the dimension you select in the Constrain by field.
Once you have filled out the required fields, click Save. A new Variety asset will be added under the Image in the Asset Map. A new section called Current Varieties will also appear on the Varieties screen.
Current Varieties
This section will list all current Varieties of the Image asset, and allows you to update the details of a Variety using the fields that are available.
For each Variety that has been created for the Image, the name of that Variety will appear in blue text under the Current Varieties section.
Keyword Replacements for Image Varieties
Keyword replacements can be used to display information about an Image Variety. The keyword replacements that are available are listed below. Please note that <variety_name> is the name of the Variety that you want to use.
| Keyword Replacement | Information shown |
|---|---|
| %image_v_<variety_name>% | This will display the Variety of an image. |
| %image_v_<variety_name>_url% | This will display the URL of the Variety. |
| %image_v_<variety_name>_width% | This will display the pixel width of the Variety. |
| %image_v_<variety_name>_height% | This will display the pixel height of the Variety. |
| %asset_thumbnail_v_<variety_name>% | This will display the Variety of a thumbnail. |
Using Pre-uploaded Files
When creating a new Image, on the Create new Image screen there is an option called Choose a pre-uploaded file. This option allows you to select a file that has already been uploaded to the Squiz Matrix server. For more information on how to upload a file to the server, refer to the Server Administrator manual.
When you click on the Choose a pre-uploaded file button, some additional fields will become available:
- Title: enter the name for the Image asset. This will be used as the friendly name of the Image and will appear in the Asset Map. This name will also appear where ever the keyword replacement %asset_short_name% is used. This field is required when creating an Image.
- Choose a pre-uploaded file: select which file to use from the list provided. This field is required when creating an Image.
- Upload a new file: if the Image has not been uploaded to the server, click on the Upload a new file button to upload the file manually. For more information on how to do this, refer to the Adding an Image section in this chapter.
- Alt: enter the alt tag for the Image. This will be used in the Alt attribute of the <img> tag in the HTML source code of the Site. This field is not required when creating an Image.
- Caption: enter a caption for the Image. This text can be displayed in the Site through the keyword replacement %asset_thumbnail_caption%. This field is not required when creating an Image.
Extracting Metadata from a JPEG File
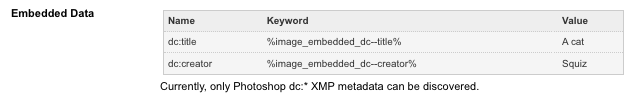
If you create an Image asset using a JPEG file created in Adobe Photoshop, Squiz Matrix will read the dc:*XMP metadata from the file and list it in the Embedded Data section on the Details screen.

These values can be used in the metadata for the Image asset. To do this, copy the Keyword that you want to use from the list provided and paste it into the metadata field on the Metadata screen. (For more information on the Metadata screen, refer to the Asset Screens).
For this to work, the PHP Metadata Toolkit needs to be installed on your server (available from http://www.ozhiker.com/electronics/pjmt/). Once this has been installed, a System Administrator needs to enter the path to the tool on the External Tool Configuration screen before it can work. For more information on this screen, refer to the System Configuration manual.
Please note that this metadata extraction occurs when the Image asset is being created. Any existing images in your system will need to be uploaded if the metadata extraction is desired on that image.
