How To Create a Content Container Template
Intermediate
22 Jul 2016 For version 5.3.0.0
This guide will take you through the steps required to create a basic Content Container Template that lets users in Edit+ embed an image listing using a metadata field and a nested Asset Listing page.
The guide assumes you have already read up on the Content Container Template feature in the Manuals and are familiar with basic Matrix concepts as well as Metadata and Asset Listings configuration.
Bookmarks
Creating The Template Assets
The first thing we'll do is to create the Content Container Template asset and all of the supporting assets.
- Start by creating a new Content Container Template asset somewhere where you keep your other design and configuration assets such as Paint Layouts. Create it by choosing Layouts from the asset creation menu and then clicking on Content Container Template.
- Enter a name for the asset and click Commit. In our example we'll go with "Image Listing".
- We'll also create our associated template assets (with similar names) underneath the Template asset including a Paint Layout, Simple Edit Layout, Metadata Schema and finally an Asset Listing. The Asset Listing can be placed under the Paint Layout as that's where it'll be nested into.
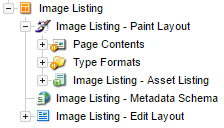
You should now have all the required assets for our Template and your asset structure should look similar to this:

Configuring The Content Container Template
The next step will be to associate each of our supporting assets to the template asset itself and also configure some template options.
- Start by going to the Details screen of the Content Container Template asset.
- Acquire the locks and configure the follow fields as follows:
- Allowed Root Nodes: Select the root node of your Asset Tree where the template should be allowed to be used. Because we don't want our template to be used by authors just yet, it's recommended to set this to a test Standard Page asset temporarily for now.
- Metadata Schemas to Apply: Select our previously created "Image Listing - Metadata Schema" asset.
- Paint Layout to Apply: Select our previously created "Image Listing - Paint Layout" asset.
- Simple Edit Layout to Apply: Select our previously created "Image Listing - Edit Layout" asset.
- Enable Simple Edit Interface In Admin Mode?: Leave this as No as we'll just focus on making our template available in the Edit+ interface.
Next we'll configure each asset component of the Template.
Metadata Schema Configuration
We'll start by configuring our Metadata Schema as the fields we create there will be used in both the Simple Edit Layout and the Paint Layout.
Because our template will be pretty straight forward, we won't have to use many metadata fields. In our example we will just need a field for selecting a Root Node to source images from and a field for setting a limit of how many images to show.
To create these fields, do the following steps:
- Go to the Details screen of the Metadata Schema and get the locks.
- Create a new Section called "Settings".
- In this Section, create the following Metadata Fields:
- A Related Asset Field field called "source".
- A Select field called "max".
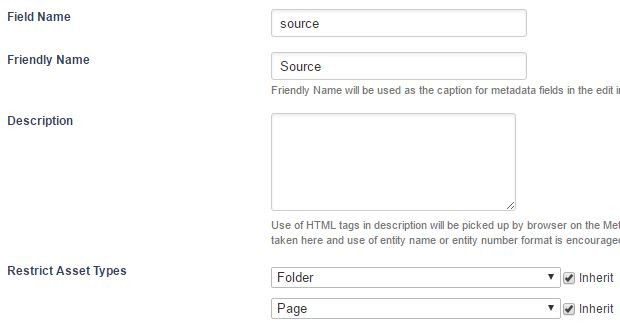
- We'll edit the source field first, so go to the Details screen of it and just give it a friendly name of "Source" and restrict the asset type selection to Folder and Page (tick Inherit for both) as shown below:

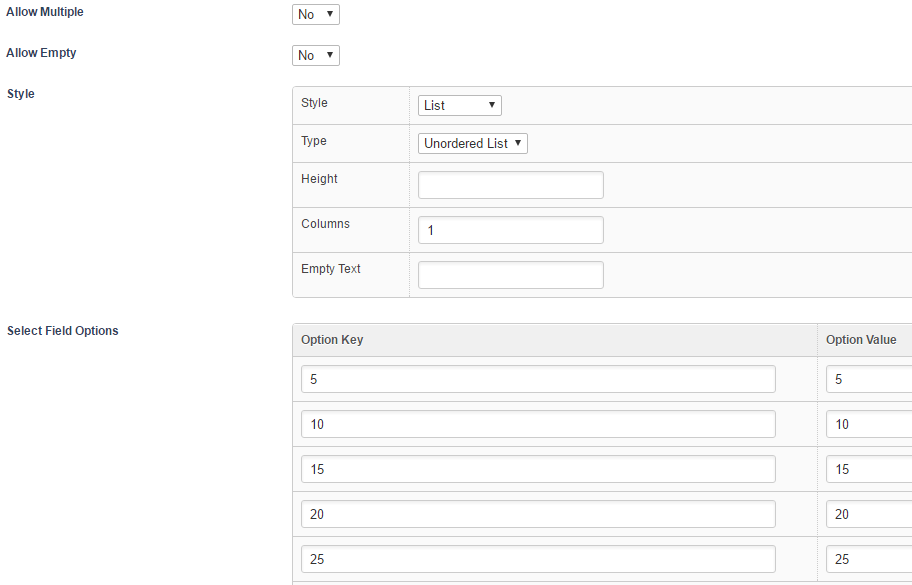
- Then go to the Details screen of the max field and give it a friendly name of "Max Images". Configure the select field so that it has 5 possible options of increments of 5 with "5" being the default value. It should look similar to the example below:

That should do it for our Metadata Schema setup. Next we'll look at configuring the Simple Edit Layout.
Simple Edit Layout Configuration
Using the Simple Edit Layout that we created previously, we can customise the editing experience for the Edit+ interface. Because we only have 2 basic fields, we can rely on the default output of these metadata fields that Matrix will print for the editing interface using some Simple Edit Keywords.
- Start by going to the Edit Contents screen of the Simple Edit Layout and grab the locks.
- If it isn't already, convert this Content Container from a WYSIWYG content type to Raw HTML.
- We still want to let the user to input free content into this container in addition to the new metadata fields we created, so the first keyword we'll put in is
%__custom-contents%. This will print the standard editing area of the Content Container. So for example, if the container is a WYSIWYG type, that keyword will be replaced by a WYSIWYG content editing area. - Then we'll want our metadata fields to follow underneath the editable content, so we'll just add a keyword to print all editable metadata from the Metadata Schema we are applying:
%metadata-F_metadata_values%. This will print the editing fields for all of our metadata fields defined in our Metadata Schema.
That's all we need to do for the editing layout, which should now only have the following content inside it:
%__custom-contents% %metadata-F_metadata_values%
For our last component, we'll look at configuring our Paint Layout which will take care of the presentation of the template content on the front end.
Paint Layout Configuration
Our Paint Layout will essentially be configured pretty much the same when applied to front end assets directly, such as a Standard Page. Our presentation format will be pretty straight forward as well where we just print the raw asset contents first and then the Asset Listing of our images.
- Go to the Edit Contents screen of the Default Format content container located under the Type Formats folder of the Paint Layout.
- If it isn't already, convert this Content Container from a WYSIWYG content type to Raw HTML.
- In this first container, we just want to print the raw contents of the asset (the Content Container the template will be applied to). So all we'll put here is the asset contents keyword:
%asset_contents%
- Now we'll nest our Asset Listing in, so insert another Content Container after our first one and make it a Nested Content type.
- Select our Asset Listing asset we created previously as the asset to nest.
That's our Paint Layout done. Now we'll just need to configure our Asset Listing slightly so that it can pick up on the dynamic root node controlled by the Related Asset metadata field.
Asset Listing Configuration
Other than the usual setup of things like assets to list and the type format, we'll also need to configure the dynamic root node to pass to the Asset Listing.
- Let's start with the basics. Go to the Details screen of the Asset Listing and grab those locks.
- Set Asset Types to List to Image. No need to tick Inherit.
- Set Root Nodes to the area where your images will be stored. Or you can just set it to 1 for now to allow images to be listed from anywhere in the system (root node will be dynamic anyways), but only as long as If dynamic root not found is set to Return empty result.
- Scroll down to Assets Per Page and enter
%globals_asset_metadata_max^empty:5%. This will grab the metadata value from the max field we created in our Metadata Schema. The ^empty:5 keyword modifier also gives us a fall back in case the value is empty for some reason. - In the Dynamic Parameters section, add a new parameter of type Replacement Root node for the listing and set the source to Set Value.
- Hit Commit and scroll down to the Dynamic Parameters section again.
- In the Set Value field enter
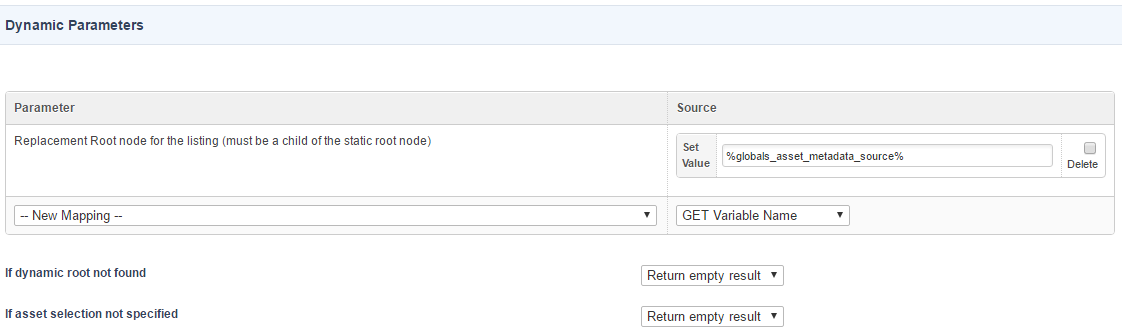
%globals_asset_metadata_source%. This will get the metadata value from our source field in our Metadata Schema. Your Dynamic Parameters section should now look something like this:
We can use the globals_ keyword format here as the context of "globals" will be evaluated against the asset that is nesting in the Asset Listing, which in our case is the Content Container asset the Content Template is getting applied to.
That's pretty much it. We won't configure the type format of the Asset Listing in this tutorial, but it's something you will obviously want to do as a follow on from setting the template configurations up.
Testing The Template
Let's give our Content Template a quick test run to see that everything has been configured correct and works OK. In our test case, we've got a Standard Page asset located under the allowed root nodes setting of the template as well as a Folder asset with some Image assets underneath it.
- Go to the test Standard Page in Edit+ and view the Contents screen.
- Click to open the Edit Container Properties popup of the Content Container and in the Template field select our Image Listing template.
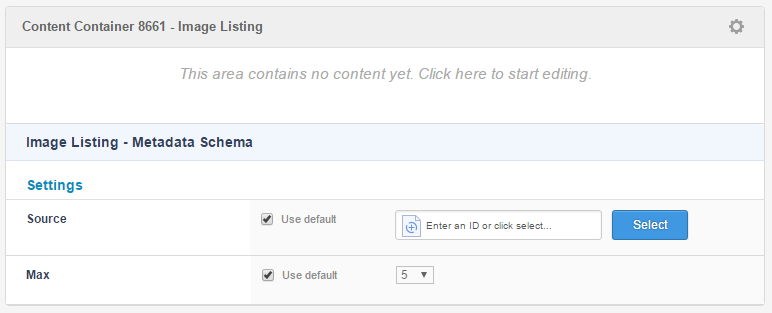
- Click Save and wait for the screen to reload. We should now have our template applied and see our Simple Edit Interface in effect, similar to this:

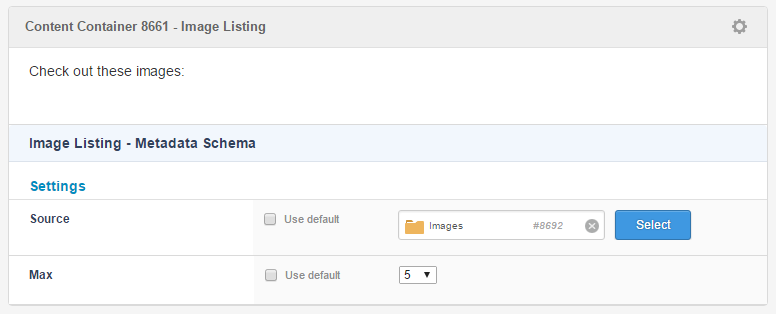
- We can now enter some free text into the WYSIWYG area above, as well as interact with our 2 Metadata Fields (similar to how you do it on the Metadata screen). For example:

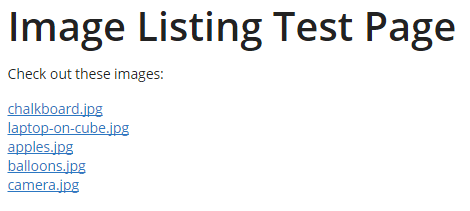
- Save the screen and then checkout the page in Preview mode. Because we haven't configured the type format of the Asset Listing at all, the images should be listed as basic text links similar to this:

That's it. You've now created a Content Container Template asset with associated configuration assets including customising the editing interface. You can continue to improve this template by listing the images in <img/> tags and maybe adding some more configuration options such as allowing the user to select the size of the images to list.
Don't forget to make all your template asset Live and change the Allowed Root Nodes setting before releasing it to your editors.
