Ecommerce Default Delivery Method
Last Updated: 07 Nov 2019
The Ecommerce Default Delivery Method asset allows you to configure a delivery method available for site users to select when completing an e-commerce transaction. Form questions, email options and payment gateways can all be configured with this asset.
Bookmarks to the headings on this page:
Once you have added an Ecommerce Default Delivery Method, you can configure its settings on its associated asset screens. The majority of these screens are the same or similar to those for a Standard Page and are described in the Asset Screens manual. In this chapter, we will describe the Details screen, which is different for an Ecommerce Default Delivery Method.
Additional Dependant Assets

The additional dependant assets
When you create an Ecommerce Default Delivery Method, several assets are automatically created beneath it, as shown in the figure to the right. You can use these assets to define the contents and layout of the Ecommerce Default Delivery Method form.
- Form Contents: the Form Contents asset allows you to configure the settings and define the sections and questions of the Ecommerce Default Delivery Method form.
- Format Bodycopy: this Bodycopy is used to define the layout of the Ecommerce Default Delivery Method form contents. This asset will only be available if the Customise Format field on the Form Contents Details screen is set to Yes.
- Bodycopies: these Bodycopies are used to define the layout of the Ecommerce Default Delivery Method in the Checkout Page pages. The following Bodycopies are listed in this folder:
- Success: this Bodycopy is used to define the layout of the receipt summary on the receipt page of the Checkout Page asset.
- Failure: this Bodycopy is used to define the layout of the failure summary on the failure page of the Checkout Page asset.
- Confirmation: this Bodycopy is used to define the layout of the confirmation summary on the confirmation page of the Checkout Page asset.
Details Screen
The Details screen for the Ecommerce Form Contents allows you to change the settings for this asset. For more information about the Status, Future Status, Thumbnail and Details sections, refer to the Details Screen chapter in the Asset Screens manual.
Payment Gateway
This section allows you to select the payment gateways available for users to pay for the items on a Site.

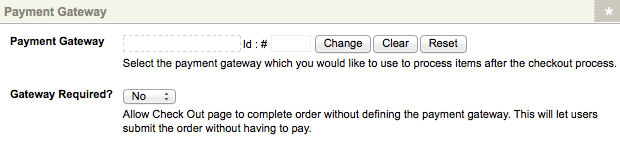
The Payment Gateway section of the Details screen
In the Payment Gateway field, select a payment gateway for the delivery method form. You can add additional payment gateways by clicking the More... button. For more information on the Payment Gateways available, refer to the Payment Gateway chapters in this manual.
Alternatively, you can choose to not use a Payment Gateway on your e-commerce setup. This will allow users to submit orders without going through the payment process. To do this, select No in the Gateway Required? field. By default, this field is set to Yes, meaning a Payment Gateway must be configured for the e-commerce setup to work.
If the Gateway Required? option is disabled, users will always bypass the payment process, even if you have selected a Payment Gateway asset in the Payment Gateway field.
Quantity Tracking
This section allows you to change the message displayed when negative quantities occur during the payment processing of an order.
![]()
The Quantity Tracking section of the Details screen
In the Negative Quantity Messagefield, enter the text to display when an order has been paid for but contains items that have insufficient quantities available. By default, this message will read This is a list of products which have been paid for but for which you do not have enough quantity of.
The listed numbers are the amount of products which have been ordered but which are currently not in stock:. This message is shown when the keyword replacement Negative Quantity Message is used on the delivery emails.
Delivery Email Options
This section allows you to select whether or not to send recipient and receipt emails after a successful order is placed. The Delivery Email Format section is shown in the figure below.

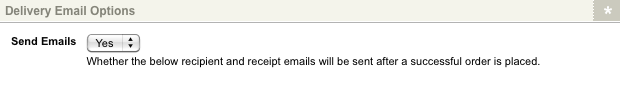
The Delivery Email Options section of the Details screen
In the Send Emails field, select whether or not to send the emails. If this field is set to Yes, the Recipient Email Format and Receipt Email Format can be used to define the layout and contents of these emails. By default, this is set to Yes.
Recipient Email Options
This section allows you to define an email to be sent to the person that needs to be notified when a successful order has been made. For example, this could be sent to the individual in charge of shipping out the items for sale. The Recipient Email Options section is shown in the figure below.

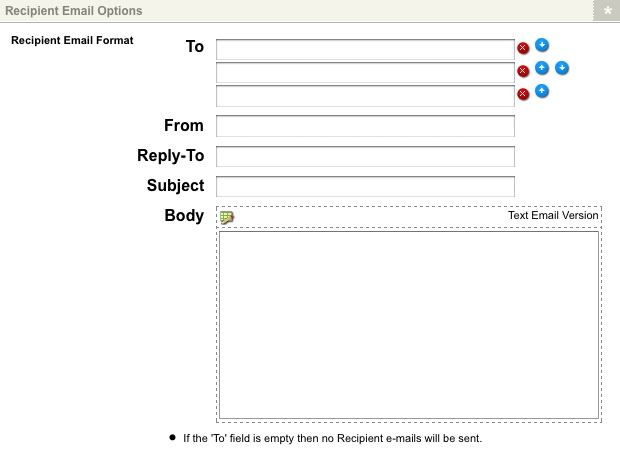
The Recipient Email Options section of the Details screen
The fields that are available in this section are as follows:
- To: enter the email address of a person who should receive the email. You can enter their email address in the text fields or select their user account in the asset finder field.
- From: enter the email address that will appear in the from field in the email.
- Reply-To: enter the email address for a user to reply to. If no reply-to address is configured, the header will not be sent on the email.
- Subject: enter the text to be used as the subject of the recipient email. You can use the keyword replacements in the Available Keywords section of the Details screen to display information on the order.
- Attachments: check the Include file attachments box to attach the files that have been uploaded via a File Upload question type to this email. The Attach to Emails option on the Details screen of the File Uploaded question needs to be set to Yes. For more information on the Details screen of a File Upload question, refer to the File Upload Question Type chapter in the Custom Form manual.
- Body: enter the body of the email. You can enter either the text or HTML version of the email in this field. To edit the HTML version, click on the
 icon –
a WYSIWYG Editor will appear. You can use the keyword replacements in the Available Keywords section of the Details screen to display info on the order.
icon –
a WYSIWYG Editor will appear. You can use the keyword replacements in the Available Keywords section of the Details screen to display info on the order.
Receipt Email Options
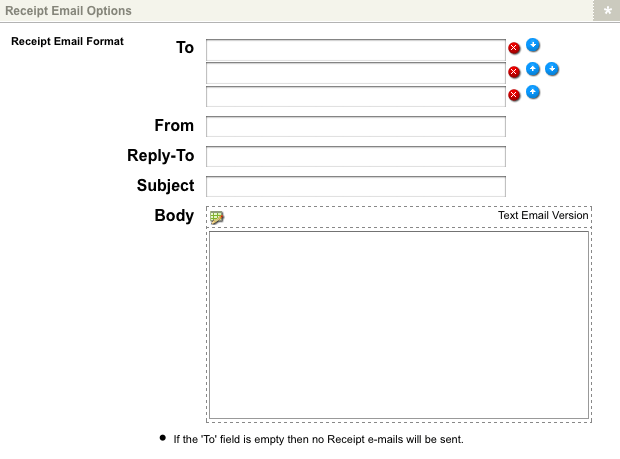
This section allows you to define an email to be sent to the user who successfully placed an order on the Site. The Receipt Email Options section is shown in the figure below.

The Receipt Email Options section of the Details screen
The fields that are available in this section are as follows:
- To: enter the email address of a person who should receive the email. You can use the response keyword replacement of an Email Question from the delivery form in this field.
- From: enter the email address that will appear in the from field in the email.
- Reply-To: enter the email address for a user to reply to. If no reply-to address is configured, the header will not be sent on the email.
- Subject: enter the text to be used as the subject of the recipient email. You can use the keyword replacements in the Available Keywords section of the Details screen to display info on the order.
- Attachments: check the Include file attachments box to attach the files that have been uploaded via a File Upload question type to this email. The Attach to Emails option on the Details screen of the File Uploaded question needs to be set to Yes. For more information on the Details screen of a File Upload question, refer to the File Upload Question Type chapter in the Custom Form manual.
- Body: enter the body of the email. You can enter either the text or HTML version of the email in this field. To edit the HTML version, click on the
 icon –
a WYSIWYG Editor will appear. You can use the keyword replacements in the Available Keywords section of the Details screen to display info on the order.
icon –
a WYSIWYG Editor will appear. You can use the keyword replacements in the Available Keywords section of the Details screen to display info on the order.
Available Keyword Replacements
This section lists the keyword replacements that are available in the recipient and receipt emails. The keyword replacements available are as follows:
- : this will show the customised receipt. For this keyword replacement to be available, the Customise Receipt Controls option must be enabled on the Display Formatting Options screen of the Checkout Page asset. For more information, refer to the Customised Receipt section of the Checkout Page chapter of this manual.
- : this will show the order receipt.
- : this will show a summary of the Cart contents in HTML format.
- : this will show a summary of the Cart contents in text format.
- : this will show a summary of the delivery form in HTML format.
- : this will show a summary of the delivery form in text format.
- : this will show the order id.
- : this will show a list of the products which have been purchased by the user but are currently out of stock.
- : this will show the message configured in the Negative Quantity Message field of the Quantity Tracking section.
Form Contents
The Form Contents asset allows you to create the delivery form for the Ecommerce Default Delivery Method that can be used by site visitors to complete e-commerce transactions. Questions can be added to the delivery form for users to provide information required for the specific delivery method. The Details screen of the Form Contents asset is very similar to the Form Contents screen of a Custom Form page and is described in the Form Contents chapter of the Custom Form manual.
Format Bodycopy
Tip: The Format Bodycopy is only available when the Customise Format? field is set to Yes on the Details screen of the Form Contents asset.
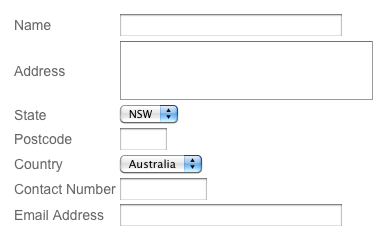
The Format Bodycopy is used to configure the default layout of the delivery form of the Ecommerce Default Delivery Method asset. The default layout of the delivery form is shown in the figure below.

The Default layout for a delivery form
To configure the layout for this page, right click on the Form Bodycopy in the Asset Map and select Edit Contents. Click on the ![]() icon – the WYSIWYG Editor will appear where you can use the keyword
replacements and formatting to configure the layout of the information to show on the form page. By default, no information will appear in the WYSIWYG Editor.
icon – the WYSIWYG Editor will appear where you can use the keyword
replacements and formatting to configure the layout of the information to show on the form page. By default, no information will appear in the WYSIWYG Editor.
Keyword Replacements on the Format Bodycopy
A list of keyword replacements is provided in the WYSIWYG Editor toolbar on the Edit Contents screen of the Format Bodycopy. You can use the keyword replacements in conjunction with text, images and links etc to configure the layout of the receipt page. These keyword replacements are similar to those available on the Format Bodycopy of a Custom Form. For more information, refer to the Custom Form manual.
Success Bodycopy
The Success Bodycopy is used to define the layout of the receipt summary. This summary is shown when the keyword replacement Receipt Summary is used on the Receipt Bodycopy of the Checkout Page. To create a layout for the receipt summary, right click on the Success Bodycopy
in the Asset Map and select Edit Contents. Click on the ![]() icon – the WYSIWYG Editor will appear where you can use the keyword replacements and formatting
to set the layout of the information to show on the receipt summary. By default, no information will appear in the WYSIWYG Editor.
icon – the WYSIWYG Editor will appear where you can use the keyword replacements and formatting
to set the layout of the information to show on the receipt summary. By default, no information will appear in the WYSIWYG Editor.
Keyword Replacements on the Success Bodycopy
A list of keyword replacements is provided in the WYSIWYG Editor toolbar on the Edit Contents screen of the Success Bodycopy. You can use these keyword replacements in conjunction with text, images and links etc to configure the layout of the receipt summary. The standard keyword replacements that are available can be used to display each individual question in the delivery form and include the following:
- %form_q<question_number>%: this will show the response the user submitted for the question. <question_number> is the number of the question on the delivery form. For example, will show the first question on the delivery form.
Failure Bodycopy
The Failure Bodycopy is used to define the layout of the failure summary. This summary is shown when the keyword replacement Failure Summary is used on the Failure Bodycopy of the Checkout Page. To create a layout for the failure summary, right click on the Failure Bodycopy
in the Asset Map and select Edit Contents. Click on the ![]() icon – the WYSIWYG Editor will appear where you can use the keyword replacements and formatting
to set the layout of the information to show on the failure summary. By default, no information will appear in the WYSIWYG Editor.
icon – the WYSIWYG Editor will appear where you can use the keyword replacements and formatting
to set the layout of the information to show on the failure summary. By default, no information will appear in the WYSIWYG Editor.
Keyword Replacements on the Failure Bodycopy
A list of keyword replacements is provided in the WYSIWYG Editor toolbar on the Edit Contents screen of the Failure Bodycopy. You can use these keyword replacements in conjunction with text, images and links etc to configure the layout of the failure summary. The standard keyword replacements that are available can be used to display each individual question in the delivery form and include the following:
- %form_q<question_number>%: this will show the response the user submitted for the question where <question_number> is the number of the question on the delivery form. For example, will show the first question on the delivery form.
Confirmation Bodycopy
The Confirmation Bodycopy is used to define the layout of the confirmation summary. This summary is shown when the keyword replacement Confirmation Summary is used on the Confirmation Bodycopy of the Checkout Page. To create a layout for the confirmation summary, right
click on the Confirmation Bodycopy in the Asset Map and select Edit Contents. Click on the ![]() icon – the WYSIWYG Editor will appear where
you can use the keyword replacements and formatting to set the layout of the information to show on the confirmation summary. By default, no information will appear in the WYSIWYG Editor.
icon – the WYSIWYG Editor will appear where
you can use the keyword replacements and formatting to set the layout of the information to show on the confirmation summary. By default, no information will appear in the WYSIWYG Editor.
Keyword Replacements on the Confirmation Bodycopy
A list of keyword replacements is provided in the WYSIWYG Editor toolbar on the Edit Contents screen of the Confirmation Bodycopy. You can use these keyword replacements in conjunction with text, images and links etc to configure the layout of the confirmation summary. The standard keyword replacements that are available can be used to display each individual question in the delivery form and include the following:
- %form_q<question_number>%: this will show the response the user submitted for the question where <question_number> is the number of the question on the delivery form. For example, will show the first question on the delivery form.
