Question Types
Last Updated: 30 May 2018
Generic Question Type Functionality
The following fields are generic across all question types where they appear.
Question Options
- Title: The name of the question. This will be used as the label of the field on the frontend.
- Note: A note to be displayed alongside the title. This can be used to provide information to your users about the question and the expected form of the response.
- Default Value: The default value for the question. This will be displayed within the answer field on the form. The user can then override this value.
You can use the keyword replacement %globals_user_name% as the Default Value. This will default the user's name into this question on the form if the user is logged into your site.
- Placeholder: A placeholder value, i.e. a short hint describing the expected value of the input field. The value entered into this field will be displayed in the input field before the user enters a value.
- Input Type: The input type of the response field. When used, the input field will provide specific interfaces to suit the specified the field type. By default, the input type will be set to 'Text'.
- Width: The width of the text field.
- Height: The number of rows for the question. By default, this value is 1 meaning that the field on the form will be one row. If 2 or more is entered, the text field changes into a multiple line box as shown in the figure to the right.
- Maximum Length: The maximum number of characters that can be entered by the user. If this value is bigger than the Width, the visible portion of the field scrolls as the user types into the field.
- Tab Index: The tab index for the field. This index is used when the user press the Tab key on the keyboard. This is useful when you have laid out each question individually on the Page Contents Bodycopy. If this question is the first question on the Custom Form, but on the Page Contents Bodycopy you have put it last, you can enter the Tab Index so that when the user presses the Tab key, it will be the last question the cursor goes to.
- Extras: Any additional HTML attributes to be added to the tag used to display the answer field for the question. For example, you may wish to specify a CSS class that defines the formatting of the question text.
- Sticky: Set to Yes to define the answer to this question as sticky for the remainder of this users session. If this option is set to Yes, the most recent value entered into this question is marked as sticky and will be used to pre-fill other forms with a question of the same name that also have the Sticky flag set to Yes. Any sticky value will override the default value for the question.
Simple and Complex Validation Rules
Each question type has both simple and complex validation rules that can be added. Based on the type, the list of validation rules might be different. For example, a File Upload question will have validation rules that are based on the file that is uploaded to the field.
You can read more about each type's unique validation rules in their specific sections below.
Text
The Text question type allows the user to enter text for the question. You can use this field to either create a single line text field or a multi-line textarea.
This type features the same fields as documented in the Generic Question Type Functionality section above.
File Upload
The File Upload question type allows the user to upload a file to the form. This file is stored as an asset within your system.
Question Options
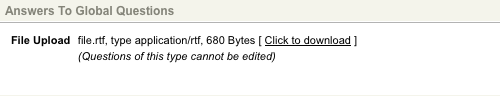
- Create Location: Each file that is uploaded via this question type is stored as an asset within the system. This field allows you to select where in your system you want these assets stored. For example, you could create a Folder under the Custom Form and store the files in there. If no Create Location has been set, uploaded files will be stored in the data directory of the Form Submission. Uploaded files can be downloaded to your computer on the Details screen of a submission, as shown in the figure below. This screen can be accessed through the Submission Logs screen.

The Click to download button on the Details screen of a Submission - Attach to Emails: Select Yes to attach the file that is uploaded to the emails that have Include File Attachments selected on the Email Options screen of the Form Contents asset. For more information on the Email Options screen, refer to the Form Contents chapter in this manual.
Simple Validation Rules
The Overwrite Rule field allows you to select the action to be taken if a file of the same name already exists in the upload location you have specified. If no Create Location is specified, the Overwrite Rule is disabled. The options that are available are as follows:
- Raise a Submission Error: When the user tries to submit the form, show them an error notifying them that the file already exists. The error message will be similar to There was an error uploading the file for File Upload question "Upload CV" - file already exists in path.
- Rename Uploaded File: Automatically rename the file being uploaded by appending a number to the filename. For example, if you try to upload the file test.doc, which already exists, it will automatically be renamed to test2.doc.
- Overwrite Existing File: Overwrite the existing file with the new file being uploaded.
- Condition: This field allows you to add a condition on the validation rule. For more information, refer to the Questions chapter in this manual.
Complex Validation Rules
- Uploaded File Size: this rule allows you to limit the size of the file that can be uploaded by the user. For example, if you do not want the user to upload a file bigger than 1MB, select Must be no larger than in the Operator field and enter 1 MB in the File Size field. When the user tries to submit a file larger than 1MB they will receive an error message.
The fields that can be set up are as follows:- Operator: select from Must be no larger than or Must be no smallerthan. If you select Must be no larger and enter a value that is greater than the PHP configuration setting, the PHP configuration setting will override it. For example, if the PHP configuration says 2 MB and you enter 10 MB, 2 MB will be used instead of 10 MB.
- File Size: specify the size of the file. For example, if the user cannot upload a file bigger than 1MB, enter 1 into the first field and select MB from the second field. The units that are available include bytes, KB, MB, or GB.
- Condition: this field allows you to add a condition on the validation rule. For more information, refer to the Questions chapter in this manual.
- Custom Error Text: enter a customised error message to show if the rule fails. If you do not enter an error message, a default message will appear similar to File uploaded at question "Upload CV" must be no larger than 1 MB.
- Delete?: to delete this validation rule, click the Delete check box and click Commit.
- Uploaded File Type: this rule allows you to limit the type of the file that can be uploaded by the user. For example, if you only want to allow them to upload MS Word Documents, select Must match one of these extensions in the Operator field and enter .doc in the Extension List. When the user tries to submit a file that is not a MS Word Document they will receive an error message.
The fields that can be set up are as follows:- Operator: select from Must match one of these extensions or Must not match one of these extensions.
- Extension List: this section shows the extensions you have added, allows you to add new ones and delete existing ones. To add an extension to the list, click within a blank box, enter the extension – for example .doc or doc - and click Commit. You can add as many extensions as you want at the same time and there is no limit to the number of options you can add to the list. To delete a particular extension from the list, click on the
 icon to the right of the box.
icon to the right of the box. - Enforce MIME Check: select whether or not to use the MIME type check on uploaded files. If this field is selected, uploaded files will be checked to ensure that the file data matches that expected by the file extension. For example, an uploaded image file could be checked to verify that it is an image and not just a file with an image type extension. By default, this field is selected.
- Condition: this field allows you to add a condition on the validation rule. For more information, refer to the Questions chapter in this manual.
- Uploaded File Virus Check: this rule allows you to prevent files from being uploaded should the Virus Checker detect a virus. For example, if a user uploads a file containing a virus, the Virus Checker will detect that the file is infected and not allow it to be uploaded to the system.
The fields that can be set up are as follows:- Enable Virus Checking: select this field to enable virus checking for uploaded files. In order to use this field, a Virus Checker must be configured for this system. If no Virus Checker is configured, an error message will appear as shown in the figure above. For more information on configuring the Virus Checker, refer to the External Tools chapter of the System Configuration manual.
- Custom Progress Indicator Text: enter a customised message to indicate to a user that their uploaded file is in the progress of being checked for viruses. If you do not enter a progress indicator message, a default message will appear.
- Custom Progress Indicator Class: enter a customised CSS class to define the format of the progress indicator. If you do not enter a CSS class, the default format will appear.
- Condition: this field allows you to add a condition on the validation rule. For more information, refer to the Questions chapter in this manual.
Please note that the progress indicator can only be displayed and customised when the Client-Side Validation field is set to On.
Select
The Select question type allows a user to select a value from a drop down list.
Question Options
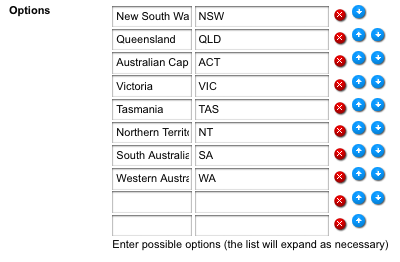
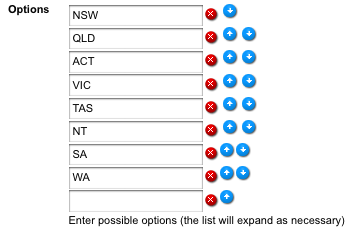
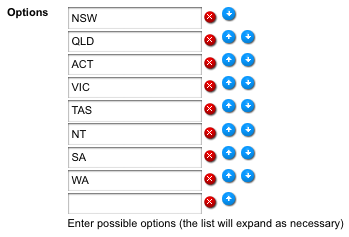
Options: this section shows the values that have been added to the list and allows you to add new ones, delete existing ones or re-order the list. To add a new value to the list, click within a blank box, enter the value and click Commit. For example, enter NSW, QLD, ACT, VIC, TAS, NT, SA and WA and click Commit. You can enter as many options as you want at the same time and there is no limit to the number of options you can add to the list.
The Options fieldTo delete an option from the list, click the
 icon to the right of the text box. To re-order the list click on the up and down arrows and click Commit. If you do not click Commit the new order will not be saved.
icon to the right of the text box. To re-order the list click on the up and down arrows and click Commit. If you do not click Commit the new order will not be saved.- Default: select a default value for the list on the Custom Form. You will only be able to select a default value once you have specified the options for the list and saved the screen.
- Upload from CSV file: Select a comma-separated values (CSV) file from your computer to automatically input the options for the select questions. This is useful for batch uploading a number of options or if you are importing an existing Select Form question's options. The CSV file can have up to three fields, with the first determining the key of each option, the second determining the value of each option and the third indicating if the option is the default value (1 for yes, 0 for no). An uploaded CSV file will overwrite any current options already inputted.
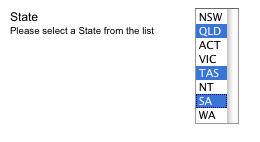
Height: The height for the list. This height determines the number of rows that are visible at a time. For example, if 3 were entered for the Height, 3 rows will be visible on the Custom Form, as shown in the example to the right.
The Height option
Multiple: Whether or not to allow users to select multiple values from the list. If you select Yes, a box will appear on the Custom Form where the user can hold down the Shift key or Ctrl key to select multiple values. If you select No, the user can only select one value from the list.
The Multiple option
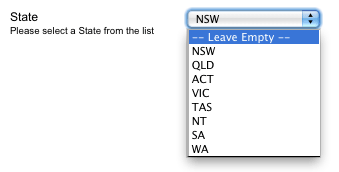
Use Empty Option?: Whether or not to display an empty option on the list. If you select Yes, by default -- Leave Empty -- will appear in the list. You can change this in the Empty Text field below.
The Allow Empty option- Empty Text Key: The key for the empty option in the list. By default, this will be EMPTY. This option will only be applied if Use Empty Option is set to Yes.
- Empty Text: The text to show for the empty option in the list. By default, this option will say -- Leave Empty --. This option will only be applied if Use Empty Option is set to Yes.
- Allow Empty Option to be Selected?: Whether or not users can submit the empty option selection on this question. If this field is disabled, users will be forced to select a valid answer. This option will only be applied if Use Empty Option is set to Yes.
- Empty Option Selected Error: The error text to be displayed when the Allow Empty Option to be Selected? field is disabled and the user attempts to submit their form, having selected the empty option on this question. By default, this will read Please select a valid option. This setting will only be applied if the Allow Empty Option to be Selected? field is disabled.
Complex Validation Rules
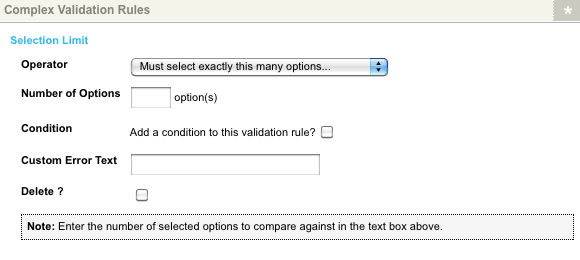
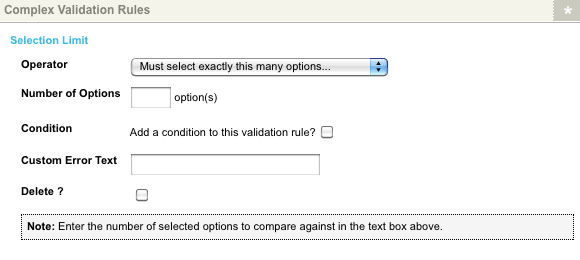
- Selection Limit: This rule allows you to validate how many options the user must select from the list. For example, if you want the user to select two options from the list, select Must select more than this many options in the Operator field and enter 2 into the Number of Options. When the user fills out the Custom Form, if they have not selected two options they will receive an error message. The fields that are available for this rule are shown in the figure below.
The fields that can be set up are as follows:
The Selection Limit Complex Validation Rule- Operator: you can select from Must select exactly this many options, Must not select exactly this many options, Must select more than this many options, Must select less than this many options, Must select at least this many options, or Must select no more than this many options.
- Number of Options: enter the number of options that must either be selected or not selected for the rule.
- Condition: this field allows you to add a condition on the validation rule. For more information, refer to the Questions chapter in this manual.
Tickbox Table
The Tickbox Table question type allows you to set up a table of options where the users can select the values.
Question Options
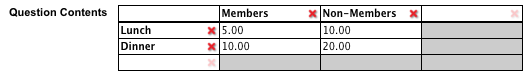
- Question Contents: These fields allow you to specify the rows and columns of the Tickbox Table. Initially one blank row and two columns are available for you to add the values. As you type into a row or column, a second blank row or column is added for the next values in the table.
The first row that you enter is the headings of the columns and the first column that you enter is the headings for the rows. A check box will be created for every cell that you create in the body of the table. For example, for the Question Contents shown in the figure below.
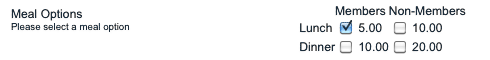
The Tickbox Table shown in the figure below will appear on the Custom Form.
The Question Contents field
Please note that for the second row to appear in the table you need to enter a value into the first cell of the first column. Once the row appears, however, you can delete that value if you don't want to show it.
The Tickbox Table on a Custom Form
Tickbox List
The Tickbox List question allows the user to select more than one option from a list of values. Users can see all options on the form and can tick the box next to their choice. Tick-boxes can have a default setting of selected or deselected.
Question Options
Options: This section shows the values that have been added to the list and allows you to add new ones, delete existing ones or re-order the list. To add a new value to the list, click within a blank box, enter the value and click Commit. For example, enter NSW, QLD,ACT,VIC,TAS,NT,SA and WA and click Commit. You can enter as many options as you want at the same time and there is no limit to the number of options you can add to the list. To delete an option from the list, click the
The Options field icon to the right of the text box. To re-order the list click on the up and down arrows and click Commit – if you do not click Commit the new order will not be saved.
icon to the right of the text box. To re-order the list click on the up and down arrows and click Commit – if you do not click Commit the new order will not be saved.- Default: A default value for the list on the Custom Form. You will only be able to select a default value once you have specified the values for the list in the Options field. This value will be selected within the answer field on the form. The user can then override this value.
Complex Validation Rules
- Selection Limit: This rule allows you to validate how many options must be selected from the list. For example, if you want the user to select two options from the list select Must select more than this many options in the Operator field and enter 2 into the Number of Options. When the user fills out the Custom Form, if they have not selected two options they will receive an error message. The fields that are available for this rule are shown in the figure below.
The fields available are as follows:
The Selection Limit Complex Validation Rule- Operator: you can select from Must select exactly this many options, Must not select exactly this many options, Must select more than this many options, Must select less than this many options, Must select at least this many options, or Must select no more than this many options.
- Number of Options: enter the number of options that must either be selected or not selected for the rule in the text box.
- Condition: this field allows you to add a condition on the validation rule. For more information, refer to the Questions chapter in this manual.
Date / Time
The Date/Time question allows the user to enter a date and/or time.
Question Options
- Options: This section allows you to specify which parts of the date and time to show as well as change their properties. The fields that are available in this section are as follows:
- Show: Select which date and time options to display on the form. For example, if this question is for the user's date of birth, the time fields would generally not be required. In this case, you would deselect the hour, minute and second options.
Selecting the Circa option will display an additional field on the form question giving users the ability to affix circa. on the form date/time response. This allows users to indicate that the response is an approximate date/time value.
Selecting the 12 hour option will display an addition AM/PM field on the form question. This allows users to input their response in a 12 hour time format.
By default, the day, month, year, hour, minute and second options will be selected in this field. - Allow Blank: Select which parts of the date and time can be left blank by the user and which parts are mandatory. By default, Allow Blank is not selected for all date and time fields therefore they are mandatory. To make a field optional, select the Allow Blank field.
- Display as Text Box: Select which parts of the date and time should be displayed as a text box on the form rather than a list. This means that the user can type in the value rather than selecting it from a list. By default, this option is not selected for all date and time fields; hence a list is shown for each part. To show a text box for a field, select the Display as Text Box.
- Show: Select which date and time options to display on the form. For example, if this question is for the user's date of birth, the time fields would generally not be required. In this case, you would deselect the hour, minute and second options.
Minimum: The minimum date and time that the user can enter on the form. You do not need to enter a value into every field. For example, if you want to have a minimum year value of 2000, enter 2000 into the year part of the Minimum field. The list in the year field on the form will now start from 2000. By default, no minimum date and time is entered into this field.
The Minimum and Maximum options- Maximum: The maximum date and time that the user can enter on the form. You do not need to enter a value into every field. For example, if you want to have a maximum year value of 2007, enter 2007 into the year part of the Maximum field. The list in the year field on the form will now have a maximum value of 2007. By default, no maximum date and time is entered into this field.
- Default: The default date and time. You must enter a full date and/or time for this to display on the form. For example, if you enter a default date of 20 Dec 2005 it will be shown on the form but if you only enter 2005,it will not be displayed. The user will be able to override any default value that is shown.
- Print Format: The format of the date and time that will be shown wherever the response keyword replacement is used, for example on the Thank You Bodycopy. This value is in PHP date format. For more information, visit the PHP: Date Manual.
Country
The Country question type allows the user to select a country from a pre-defined list of values.
Question Options
- Available Countries: By default, all countries shown in this list will appear on the form. This field allows you to narrow down the list and only show certain countries, for example Australia, United States, United Kingdom and France. To select multiple countries, hold down the Ctrl key on the keyboard and left click on the country.
- Default: A default value for the list on the Custom Form. If you have narrowed down the list of Available Countries, this list will only show the countries that you have select. The value selected in this field will appear within the answer field on the form. The user can then override this value.
Height: The height for the list. This height determines the number of rows that are visible at a time. For example, if 3 was entered for the Height, 3 rows will be visible on the Custom Form, as shown in the figure to the right.
The Height option
Multiple: Whether or not to allow users to select multiple values from the list. If you select Yes, a box will appear on the Custom Form where the user can hold down the Shift key or Ctrl key to select multiple values. If you select No, the user can only select one value from the list.
The Multiple option
Email Address
The Email Address question type allows a user to enter an email address. When you use this question type, the system will automatically check that the value that is entered is a valid email address.
Question Options
- Input Type: The input type of the response field. When using a HTML5 compatible browser, the input field will provide specific interfaces to suit the specified the field type. The input types available are:
- Text
Option List
The Option List question type allows a user to select one value from a list of values.
Question Options
Options: This section shows the values that have been added to the list and allows you to add new ones, delete existing ones or re-order the list. To add a new value to the list, click within a blank box, enter the value and click Commit. For example, enter NSW, QLD, ACT, VIC, TAS, NT, SA and WA and click Commit. You can enter as many options as you want at the same time and there is no limit to the number of options you can add to the list. To delete an option from the list, click the
The Options field icon to the right of the text box. To re-order the list click on the up and down arrows and click Commit. If you do not click Commit the new order will not be saved.
icon to the right of the text box. To re-order the list click on the up and down arrows and click Commit. If you do not click Commit the new order will not be saved.
Numeric
The Numeric question type allows the user to enter a numeric value only.
Question Options
- Input Type: specify the input type of the response field. When using a HTML5 compatible browser, the input field will provide specific interfaces to suit the specified the field type. The input types available are:
- Number
- Text
Simple Validation Rules
The Enforce Integer field allows you to specify whether or not the value that the user enters needs to be an integer (for example 3) rather than a floating-point value (for example 3.99).
Complex Validation Rules
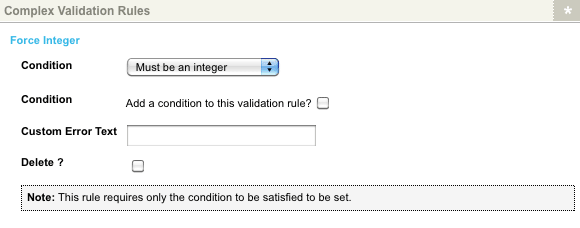
- Force Integer: This rule allows you to specify that the number that is entered must be or must not be an integer. The fields that are available for this rule are shown in the figure below.
The fields that can be set up are as follows:
The Force Integer Complex Validation Rule- Condition: select from Must be an integer or Must not be an integer.
- Condition: this field allows you to add a condition on the validation rule. For more information, refer to the Questions chapter in this manual.
- Custom Error Text: enter a customised error message to show on the form if this rule fails. If you do not enter an error message, a default message will appear similar to The response to question "Phone Number" must be a valid integer value.
- Delete?: to delete this validation rule, click the Delete check box and click Commit.
Password
The Password question type is a text entry field that allows users to enter passwords. When a character is entered, it is displayed as *.
You should only use this field if you are capturing and processing passwords securely. Data captured with this field is not stored securely on the server and should not be used to manage users personal credentials.
Question Options
- Requires Verification: select whether or not you want the user to confirm the password. If you select Yes, two text fields will be shown on the Custom Form where the user will have to enter their password twice. If the two passwords they enter are not the same, an error message will appear on the form similar to Password field “Password” was entered differently on each try. If you select No, only one text field will be shown on the Custom Form. The user will only have to enter their password once.
