JSON Data Source
Last Updated: 01 May 2018
A JSON Data Source allows you to show information from a JSON source within your site. Each array in the JSON source will be displayed as a shadow asset in the Asset Map. From there you can use the tools within Squiz Matrix, such as an Asset Listing, to display this information in your site.
Once you have created your JSON Data Source, you can configure the asset on its associated screens. For more information on the Record Filter and Dynamic Inputs screens, refer to the DB Data Source chapter in this manual.
In this chapter we will only describe the Details and View JSON Data screens, which are different for a JSON Data Source.
Details Screen
JSON Data Source
This section allows you to configure the source of the JSON Data Source. The fields available are as follows:
- Source Asset: Select an asset to source JSON data from. For example, a REST Resource or Text File asset.
OR
- URI to JSON Data: Specify a local path or URI to retrieve JSON data from. This field will only be used if no asset is selected in the Source Asset field.
Once you have entered the details into these fields and clicked Commit, shadow assets will appear in the Asset Map under the JSON Data Source. Each shadow asset represents an array of JSON data. For more information on shadow assets, refer to the Shadow Asset chapter in this manual.
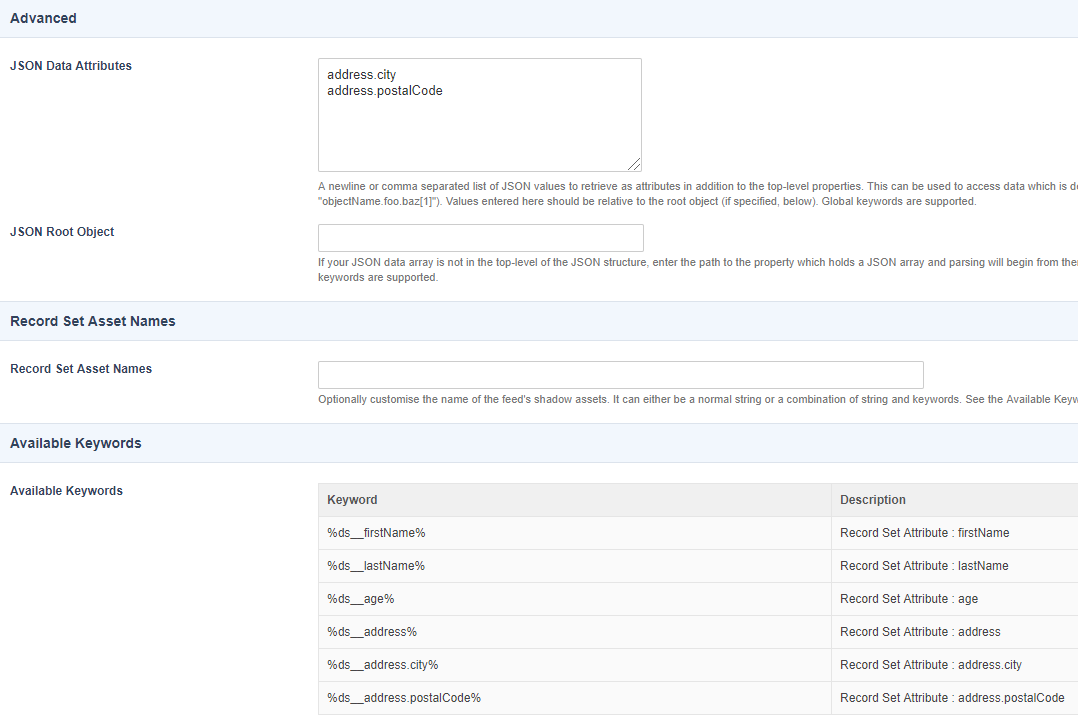
Advanced
The Advanced section allows you to configure the JSON data that will be facilitated within Squiz Matrix. The fields available are as follows:
- JSON Data Attributes: Enter a newline or comma-separated list of JSON values to return, in addition to top-level attributes. By specifying sub-level attributes, you can access data deep within the JSON structure. These attributes can be specified in standard JS notation, for example, objectName.foo.bar or objectName.foo.baz[1].
For example, if your top-level attributes contain an array of data titled address, you can specify the sub-level attributes of this array (such as address.city or address.postalCode) to return these as individual values on the shadow assets of the JSON Data Source, as shown in the example below.
- JSON Root Object: Enter a root object path to parse JSON data returned on the JSON Data Source. This allows you to specify a JSON data array that is not in the top-level of the JSON structure as the root of the parsed JSON data. This root object can be specified in standard JS notation, for example, response.results or response.results[0].data.
To view the data that is being parsed on the JSON Data Source, view the View JSON Data screen. This screen lists both the raw source data and how this data is being parsed and can be useful when configuring the JSON Data Attributes and Root Object settings. Refer to the View JSON Data Screen section below for more information.
Record Set Asset Names
The Record Set Asset Names section allows you to specify the name of the Shadow Assets that appear under the JSON Data Source in the Asset Map.

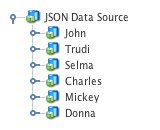
Renamed shadow assets
In the Record Set Asset Names field, enter the name that should be used for record sets exposed by the JSON Data Source. This name can either be a normal string or a combination of strings and keyword replacements. For example you can enter %data_source_record_set_firstname% to display the first name data of the JSON user/group as the name of your shadow assets, as shown in the figure to the right.
Available Keywords
This Available Keywords section provides a list of available keyword replacements for the shadow assets exposed by the JSON Data Source. You can use any combination of these keyword replacements as the name of the shadow assets, as configured in the Record Set Asset Names field. These keyword replacements can also be used to print JSON data on your Site, for example, on an Asset Listing Page.
Dynamic Parameters
The Dynamic Parameters section allows you to dynamically specify the source asset to retrieve JSON data.
To configure a dynamic parameter, select the Source asset for JSON data from the Parameter field and select a source from the Source field. For more information on the options available and their settings, refer to the Details Screen chapter in the Asset Listing manual.
View JSON Data Screen
The View JSON Data screen allows you to view the source data of the JSON Data Source, including how it is being parsed and the root node and attributes configured on the asset.
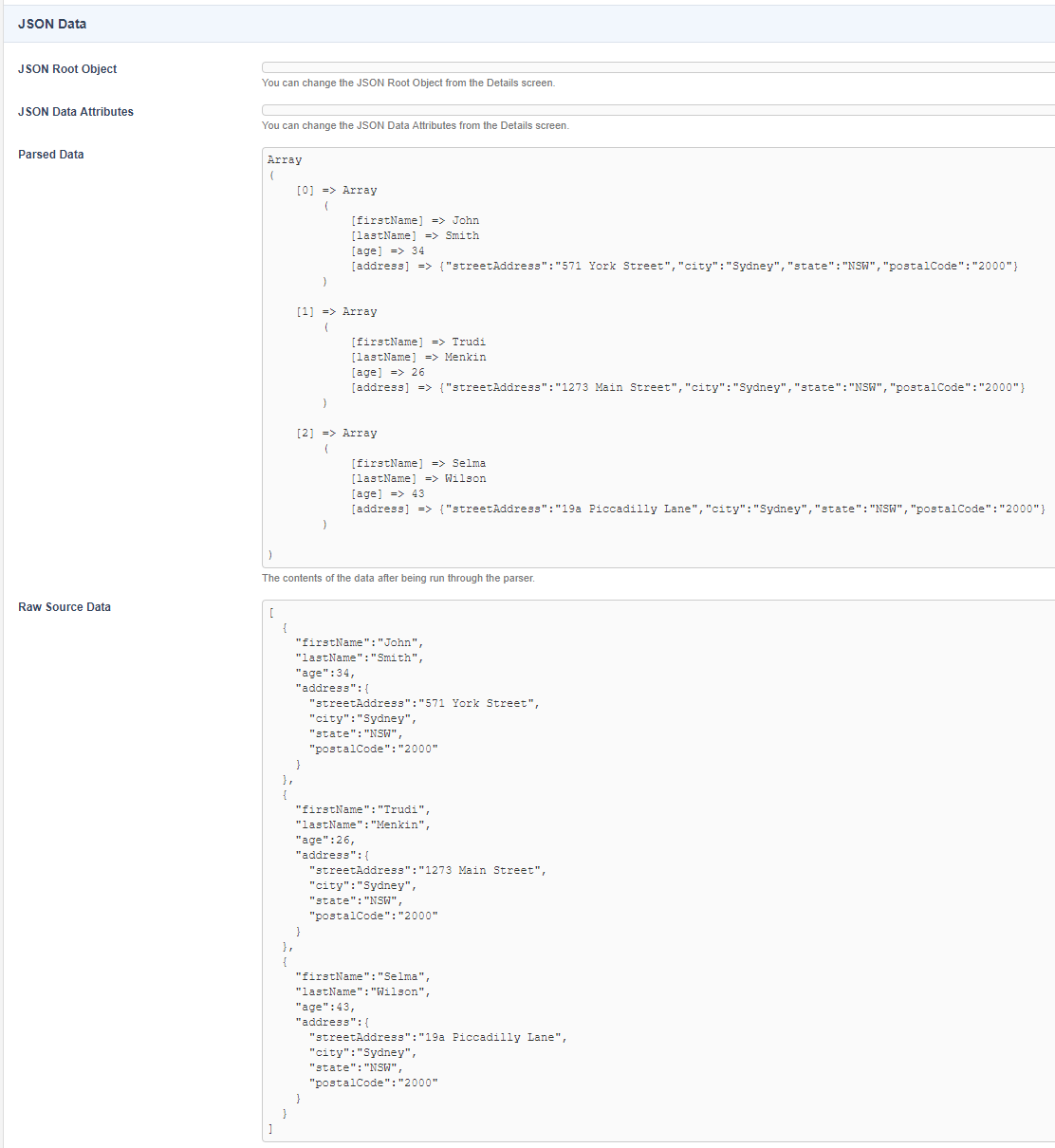
JSON Data
The JSON Data section lists the source data, parsing information and any configured root object and data attributes on the JSON Data Source.
The information displayed is as follows:
- JSON Root Object: The configured root path of the JSON array that is being parsed on the JSON Data Source. This is specified in the JSON Root Object field on the Details screen.
- JSON Data Attributes: The additional sub-level JSON values to retrieve as attributes on the JSON Data Source. This is specified in the JSON Data Attributes field on the Details screen.
- Parsed Data: The content of the JSON data after being parsed. This will take into account the root object and data attributes specified on the Details screen.
- Raw Source Data: The content of the JSON Data as retrieved from its source (asset or URI).
When you have configured the JSON Data Source, data will be displayed in this section, as shown in the example below.

These fields allow you to observe how the JSON Data Source is parsing the data it has retrieved. This information can be useful, for example, when configuring the root object and data attributes on the Details screen.
Example JSON Data
[
{
"firstName":"John",
"lastName":"Smith",
"age":34,
"address":{
"streetAddress":"571 York Street",
"city":"Sydney",
"state":"NSW",
"postalCode":"2000"
}
},
{
"firstName":"Trudi",
"lastName":"Menkin",
"age":26,
"address":{
"streetAddress":"1273 Main Street",
"city":"Sydney",
"state":"NSW",
"postalCode":"2000"
}
},
{
"firstName":"Selma",
"lastName":"Wilson",
"age":43,
"address":{
"streetAddress":"19a Piccadilly Lane",
"city":"Sydney",
"state":"NSW",
"postalCode":"2000"
}
}
]
