Braintree Payment Gateway
Last Updated: 26 Mar 2019
This entire manual refers to a feature that was added in version 5.3.0.0
The Braintree Payment Gateway asset allows you to create a Braintree payment gateway allowing users to make payments by Credit Cards or PayPal in a secure way. In order to use the Braintree Payment Gateway, you will need an account at the Braintree website. You can also create a Sandbox testing account on the Braintree website to test your payment gateway implementation in Matrix.

Once you have added a Braintree Payment Gateway, you configure its settings on its associated asset screens. The majority of these screens are the same or similar to those for a Standard Page and are described in the Asset Screens manual. In this chapter, we will describe the Details and Display Formatting screens, which are different for a Braintree Payment Gateway.
Additional Dependant Assets
When you create a Braintree Payment Gateway, the Display Format and Bodycopy asset is automatically created beneath it. You can use this Bodycopy to define the contents and layout of the payment and cardholder verification forms. The Display Format Bodycopy can be also be accessed and edited via the Display Formatting screen.
Details Screen
The Details screen allows you to configure the settings of the Braintree Payment Gateway.
Braintree Account Details
This section allows you to enter your account and integration details, allowing you to connect Matrix with the payment gateway. The fields available in this section are as follows:
- Merchant ID: enter the Merchant ID of the Braintree account.
- Public Key: enter the Public key of the Braintree account.
- Private Key: enter the Private key of the Braintree account.
- Merchant Account ID: enter the Merchant account ID of the Braintree account.
To find your Merchant ID, Public Key, and Private Key within the Braintree Control Panel:
- Click on "Users and roles" from the "Settings" main menu item at the top of the page.
- Click on the user you want use for the integration.
- Scroll down to the "Authorization" section and click on the "API Keys" link.
- Either click on an existing key in the list, or generate a new key and then click on the newly generated key.
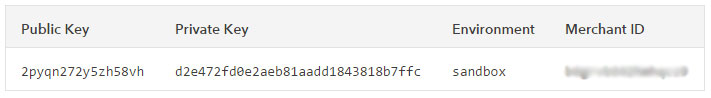
- This will now show you the API Key details that you need to enter into the fields mentioned above, as shown in the picture below.

Example of a Braintree API Key
To find your Merchant Account ID:
- Click on "Processing" from the "Settings" main menu item at the top of the page.
- Scroll down to the "Merchant Accounts" section where a table of existing Merchant Accounts will be displayed.
- Use the ID value from the "Merchant Account ID" column.
Card Verification
This section allows you to use the Address Verification System (AVS) as an added security measure for credit card transactions made on the Braintree Payment Gateway. Please note that the AVS is not available in all countries. This setting is not applicable if you are using "Drop-in" payment form version.
Test Mode
This section allows you set the payment gateway into Test Mode to use the payment gateway for testing purposes only. If this field is set to Yes, the payment gateway will not process any payments and the Credit Card Number field on the Braintree Payment Gateway form will be replaced with the test drop down menu with success and failure Credit Card options.
You can only use Production Braintree Accounts with Test Mode turned off.
Pass Through Variables
This section allows you to source address information for the Address Verification Service (AVS) from the user's e-commerce form responses. For example, a user's response to a Postcode question on an e-commerce form could be passed through to the Braintree Payment Gateway to provide the postcode for the AVS check.
In the available fields, enter the pass through variable keys for the corresponding questions. These keys must be configured on the Ecommerce Rules screen of the Ecommerce Form Page. For more information, refer to the Ecommerce Rules screen section of the Ecommerce Form Page chapter in this manual. The fields that are available in this section are as follows:
- First Name Variable Name: enter the pass through variable name for the First Name of the Billing Address.
- Last Name Variable Name: enter the pass through variable name for the Last Name of the Billing Address.
- Street Address Variable Name: enter the pass through variable name for the Street Address of the Billing Address.
- Postcode Variable Name: enter the pass through variable name for the Postcode of the Billing Address.
- Country Variable Name: enter the pass through variable name for the Country of the Billing Address.
Interface Options
This section allows you to change the wording of the buttons for the payment gateway. The fields that are available in this section are as follows:
- Submit Button Text: enter the text to display as the submit (pay) button.
- Reset Button Text: enter the text to display as the reset button.
- Cancel Button Text: enter the text to display as the cancel button.
Display Formatting Screen
The Display Formatting screen allows you to edit the Display Format Bodycopy. Please note that this Bodycopy can also be edited by right clicking on the Display Format Bodycopy in the Asset Map and selecting Edit Contents. The Display Format Bodycopy is used to define the layout of the Braintree Payment Gateway page.
Keyword Replacements on the Display Format Bodycopy
A list of keyword replacements is provided in the toolbar on the Edit Contents screen of the Display Format Bodycopy. The keyword replacements specific to the Braintree Payment Gateway that are available include the following:
- Braintree Drop-in payment form: this will print the required code which will generate the Braintree Drop-in payment form. This will generate an iframe that holds the form fields and accepts the user input. If this is used, the other standard and manually entered Credit Card form field keyword replacements are not required as the form within the iframe will take care of all user input.
- Card Number: this will show the credit card number field.
- Card Card Expiry Month (Text Box): this will show the credit card expiry month field as a text field.
- Card Card Expiry Month (Dropdown Box): this will show the credit card expiry month field as a select field.
- Card Card Expiry Year (Text Box): this will show the credit card expiry year field as a text field.
- Card Card Expiry Year (Dropdown Box): this will show the credit card expiry year field as a select field.
- Card Verification Value: this will show the Card Verification Value (CV2) field. This is required for CV2 verification checks.
- Card Billing Address First Name: this will show the first name field of the billing address.
- Card Billing Address Last Name: this will show the last name field of the billing address.
- Card Billing Address Street: this will show the street address field of the billing address.
- Card Billing Address Postal Code: this will show the postcode field of the billing address.
- PayPal Button: this will show the PayPal button.
- Submit Button: this will show the submit button.
- Cancel Button: this will show the cancel button.
- Reset Button: this will show the reset button.
- Transaction Amount: this will show the amount of money that is to be paid in the transaction.
- Processing Error (empty if no error): this will show any processing errors. For example, if the user forgets to fill out a field.
