Ecommerce Form Page
Last Updated: 17 Dec 2015
The Ecommerce Form Page asset allows you to create a form that can be used by site users to complete e-commerce transactions. Questions can be added to the e-commerce form for users to provide information for payment and delivery details.
Bookmarks to the headings on this page:

The Ecommerce Form Contents asset
Most of the set up for an Ecommerce Form Page is performed via the Ecommerce Form Contents asset, which is created beneath the Ecommerce Form Page in the Asset Map, as shown in the figure to the right.
The majority of the screens available on the Ecommerce Form Contents are the same or similar to those for a Standard Page or a Custom Form page and are described in either the Asset Screens manual or the Custom Form manual. In this chapter, we will describe the Details, Ecommerce Rules, Display Formatting, Order Logging and Submission Actions screens, which are different for an Ecommerce Form Contents.
Additional Dependant Assets

The additional dependant assets
When you create an Ecommerce Form Page, several assets in addition to the Ecommerce Form Contents asset are automatically created beneath it, as shown in the figure to the right. You can use these assets to define the contents and layout of the Ecommerce Form Page.
- Bodycopies: Bodycopies are used to define the layout of the pages in the e-commerce form. The following Bodycopies are listed in this folder:
- Form: this Bodycopy is used to define the layout of the form page of the e-commerce form including the layout of the questions, a heading for the page and information about the form.
- Confirmation: this Bodycopy is used to define the layout of the confirmation page, shown after users complete the form, allowing them to confirm their details and proceed to payment.
- Receipt: this Bodycopy is used to define the layout of the receipt page, shown after users have completed their payment.
- Orders: E-commerce Orders that are successfully processed are stored in this folder. This folder will not appear until an Order asset is created by the Ecommerce Form Page.
Details Screen
The Details screen for the Ecommerce Form Contents allows you to set up this asset. For more information about the Status, Future Status, Thumbnail and Details sections, refer to the Details Screen chapter in the Asset Screens manual.
Payment Gateway
This section allows you to select the payment gateways available for users to pay for the items on a Site

The Payment Gateway section of the Details screen
In the Linked Gateway field, select a payment gateway for the e-commerce form. This will allow the form to display e-commerce functionality. Without a payment gateway, users will not be able to pay for items and the form will act a normal Custom Form. You can add additional payment gateways by clicking the More... button . For more information on the Payment Gateways available, refer to the Payment Gateway chapters in this manual.
Taxation
This section allows you to select a fixed tax rate that has been applied to all taxable purchases made through the e-commerce form. For example, a 10% GST tax could be entered in these fields and would apply to any taxable items purchased through the e-commerce form.

The Taxation section of the Details screen
The fields available in this section are as follows:
- Tax Name: enter a name for the tax. This will be shown to customers during the checkout process.
- Tax Value (%): enter a percentage value for the tax. The tax will be included in the price of any taxable purchases. For example, if 10 is entered into this field, a taxable item priced at $1.10 has $0.10 of included tax (10% of $1.00).
Tip: If an item is taxable, the price of the item should include tax. Tax will not be automatically added during the checkout process.
Asset Purchase
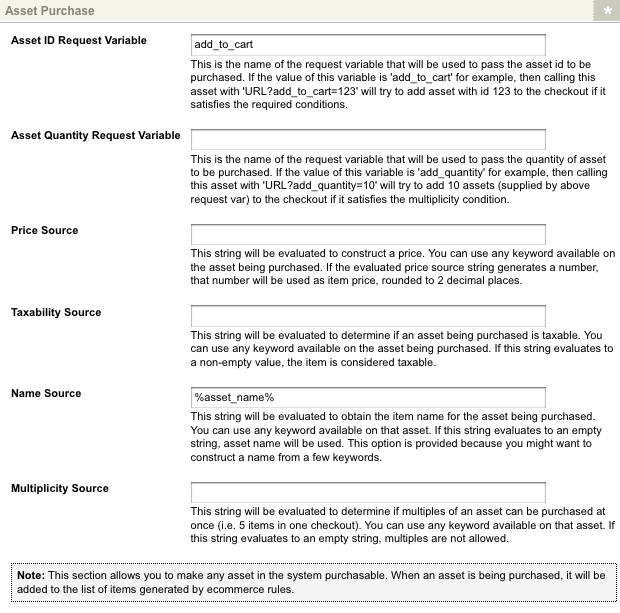
This section allows you to configure the request variables and source strings used for providing information about an item to the e-commerce form. The Asset Purchase section is shown in the figure below.

The Asset Purchase section of the Details screen
The fields available in this section are as follows:
- Asset ID Request Variable: enter a request variable that will provide the e-commerce form with the asset ID of the item to be purchased. For example, if add_to_cart is entered into this field, the URL
<URL>?add_to_cart=123 (where <URL> is the URL of the e-commerce form) will add the item with the asset ID of 123 to the checkout process.Tip: For an item to be added to the E-commerce Form Page checkout process, it must satisfy the required conditions including an attached price. Items with an unknown price (neither a set price nor free) will result in an error.
- Asset Quantity Request Variable: enter a request variable that will provide the e-commerce form with the quantity of the item to be purchased. For example, if quantity is entered into this field, the URL
<URL>?add_to_cart= (where <URL> is the URL of the e-commerce form and <asset ID> is the asset ID of the item) will add 10 items to the checkout process.&quantity=10 - Price Source: enter a source string that will provide the e-commerce form with the price of the item to be purchased. Keyword replacements can be used in this section. For example, if a metadata field is applied to the item with the price entered into the price field, the keyword replacement will relay the price of the item.
- Taxability Source: enter a source string that will tell the e-commerce form if the item is taxable. A string evaluating to an empty field will indicate the item is not taxable while a non-empty field will indicate the item is taxable. Keyword replacements can be used in this section. For example, if a metadata field is applied to the item with a non-empty taxable field, the keyword replacement will relay that the item includes tax.
- Name Source: enter a source string that will provide the e-commerce form with any tax to be added to the item to be purchased. Keyword replacements can be used in this section. For example, the keyword replacement will use the name of the item asset as the name of the item in the e-commerce form.
- Multiplicity Source: enter a source string that will tell the e-commerce form whether multiples of an item may be purchased at a time. A string evaluating to an empty field will indicate that multiple purchases are not allowed while a non-empty field will indicate that they are allowed. Keyword replacements can be used in this section. For example, if a metadata field is applied to the item with a non-empty multiple field, the keyword replacement will relay that the item is allowed multiple purchases.
Customise the EPS REFERENCE ID
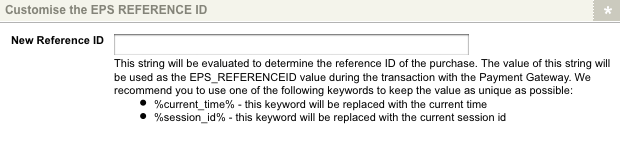
This section allows you to specify a source string to determine the Express Payment System (EPS) reference ID of the purchase. The Customise the EPS REFERENCE ID section is shown in the figure below.

The Customise the EPS REFERENCE ID section of the Details screen
The fields available in this section are as follows:
- New Reference ID: enter a source string to use as the EPS_REFERENCEID value during the payment transaction. Keyword replacements can be used in this section. For example, the keyword replacement will use the current session ID as the EPS_REFERENCEID. This field is not mandatory.
Ecommerce Rules Screen
The Ecommerce Rules allows you to set up rules based on the information that the user has entered.
Ecommerce Questions
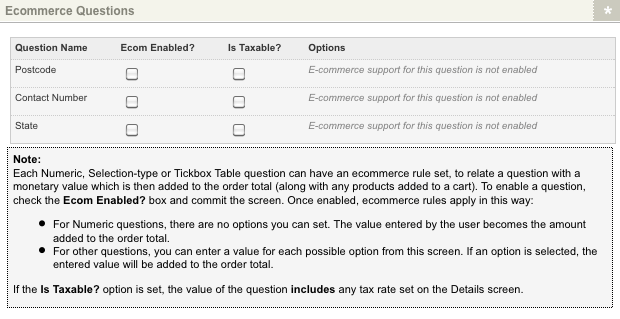
This section allows you to assign a dollar value to the answers of each eligible question in the e-commerce form. This value will then be added to the user's total order value in the checkout process. The Ecommerce Questions section with listed questions is shown in the figure below.

The Ecommerce Questions section of the Ecommerce Rules screen (with listed questions)
The fields available in this section are as follows:
- Question Name: this column lists the questions available for ecommerce rules. Please note that not all question types are eligible. Only questions with predetermined answers, such as a Tickbox List or Option List question type, and Numeric question types are eligible.
- Ecom Enabled?: to enable e-commerce rules for a question, select this box and click Commit.
- Is Taxable?: if the dollar value assigned to a question includes tax, select this box. For more information, refer to the Taxation section in this chapter.
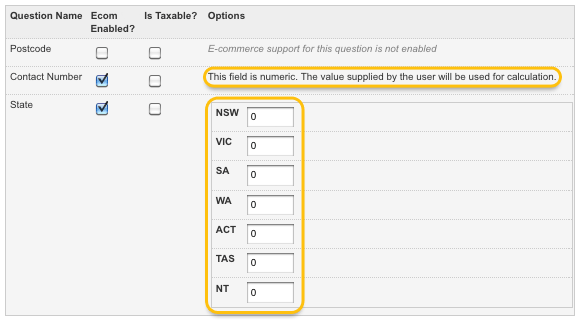
- Options: when the Ecom Enabled? field is selected, new fields will appear in this field, as shown in the figure below.

The Ecommerce Questions section with e-com enabled questions
In these new fields, set the parameters of the ecommerce rule by entering a dollar value for the individual questions.
Tip: Currency symbols, such as the dollar sign ($), should not be included when inputting values in the e-commerce assets.
For a multiple option question, such as an Option List, values can be assigned to each option for the question. Numeric questions will use the value submitted by the user as the dollar value and, therefore, cannot be configured. For example, if the user enters the value 10 into the Donation Numeric question, $10 will be added to their order value in the checkout process.
Tip: You can change the currency sign used on the Ecommerce Form Page on the Display Formatting screen.
Pass-through Variables Questions
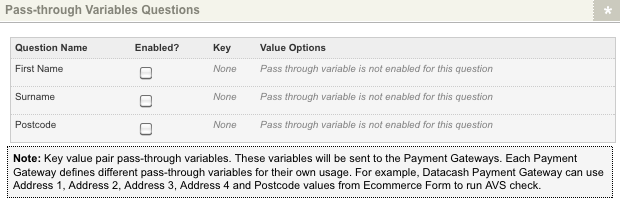
This section allows you to assign variables to the questions in the e-commerce form and pass response values of those questions to a configured payment gateway. This allows you to use user responses when verifying transactions using fraud prevention services, such as the address verification service (AVS). The Pass-through Variables Questions section with listed questions is shown in the figure below.

The Pass-through Variables Questions section of the Ecommerce Rules screen (with listed questions)
The fields available in this section are as follows:
- Question Name: this column lists the questions on the e-commerce form.
- Enabled?: to enable pass-through variables for a question, select this box and click Commit.
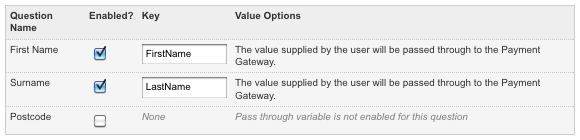
- Key: when the Enabled? field is selected, this field will become available, allowing you to enter a key value for the pass-through variable, as shown in the figure below.
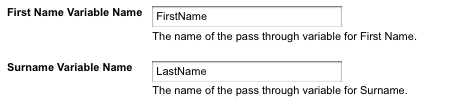
This key can then be entered on a payment gateway to pass the response value, as shown in the figure below.
The Pass-through Variables Questions section with pass through variable keys
Pass through variable keys used on a SagePay Payment Gateway
Display Formatting Screen
The Display Formatting screen allows you to configure the format of the e-commerce form pages.
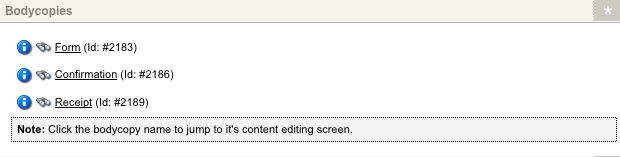
Bodycopies
This section lists the available Bodycopies for the ecommerce form. Clicking the name of the Bodycopy will take you to its Edit Contents screen.

The Bodycopies section of the Display Formatting screen
Global Strings
This section allows you to configure the Taxable Item String keyword replacement.

The Global Strings section of the Display Formatting screen
The fields available in this section are as follows:
- Taxable Item String: enter the value to use for the keyword replacement . This value will only be displayed if an item is taxable. If the item is not taxable, this value will be empty. By default, this field is set to *.
- Currency Sign: enter the currency sign to use on the Ecommerce Form Page. This value will be used for the keyword replacement . By default, this field is set to $ (dollars).
Form View
This section allows you to specify the format for the keyword replacement , used on the form page. The Form View section is shown in the figure below.

The Form View section of the Display Formatting screen
The fields available in this section are as follows:
- Asset List Format: enter a format for displaying the list of items on the form pages. This format is displayed when the keyword replacement is used on the Form Bodycopies.
The following keyword replacements can be used in this field:
- : this will display the format of each individual item on the list as configured in the Individual Asset Format field.
- Individual Asset Format: enter a format for displaying the individual items to list on the item listing of the form page. This format is displayed when the keyword replacement is used in the Asset List Format field. By default, this field is set to <div> -- </div>
The following keyword replacements can be used in this field:
- : this will display the name of an item charged on the order. An item may include a purchased item or an answer to a question that has a dollar value assigned to it.
- : this will display the price charged for the item.
- : this will display the tax value accredited to an item.
Confirmation View
This section allows you to change the text for the buttons available on the confirmation page. The Confirmation View section is shown in the figure below.

The Confirmation View section of the Display Formatting screen
The fields available in this section are as follows:
- Confirm Button: enter the text to display as the confirm button. By default, this button will read Confirm and proceed to payment. This button is displayed when the keyword replacement Confirm Button is used on the Confirmation Bodycopy.
- Cancel Button: enter the text to display as the cancel button. By default, this button will read Go back to form. This button is displayed when the keyword replacement Cancel Button is used on the Confirmation Bodycopy.
Confirmation and Receipt View
This section allows you to specify the format for the keyword replacement , used on the confirmation and receipt pages. The Confirmation and Receipt View section is shown in the figure below.

The Confirmation and Receipt View section of the Display Formatting screen
The fields available in this section are as follows:
- Item Format: enter a format for displaying the list of ordered items on the confirmation and receipt pages. This format is displayed when the keyword replacement Order Item List is used on the Confirmation and Receipt Bodycopies.
The following keyword replacements can be used in this field:
- : this will display the name of an item charged on the order. An item may include a purchased item or an answer to a question that has a dollar value assigned to it.
- : this will display the currency sign specified in the Currency Sign field of the Global Settings section of this screen.
- : this will display the price charged for the item.
- : this will display the tax value accredited to an item.
Order Logging Screen
The Order Logging screen allows you to log the completed orders of the e-commerce form to a log file in the system and configure the formatting of the log entries.
Log To File
This section allows you to enable order logging to a file on the system.

The Log To File screen of the Order Logging screen
In the Log To File field, select whether or not to log orders to a file on the system. If this field is set to Enabled, orders will be logged to the file indicated in the Info field.
You can view the log file of the Ecommerce Form Page in the system's Log Manager. For more information on viewing log files, refer to the Log Manager chapter in the System Management manual.
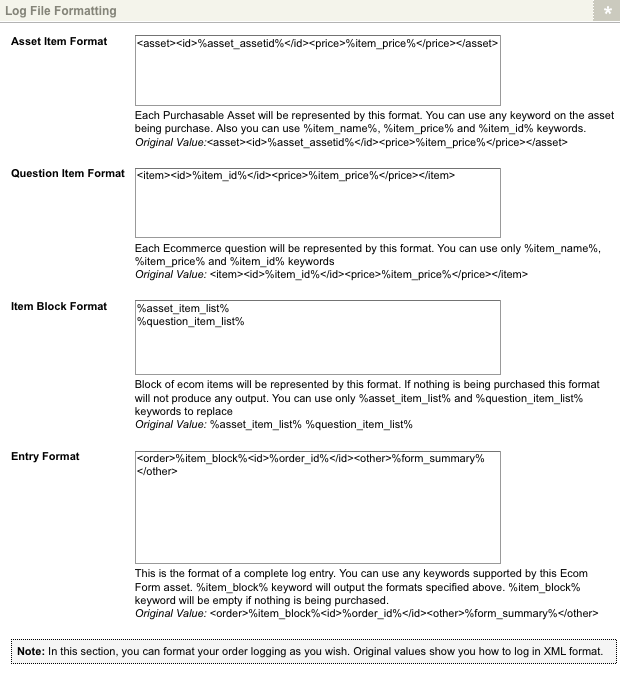
Log File Formatting
This section allows you to configure the format of the order log entries. For these fields to work, the Log To File field must be Enabled and have a working log file. The Log File Formatting section is shown in the figure below.

The Log File Formatting section of the Order Logging screen
The fields available in this section are as follows:
- Asset Item Format: enter a format for displaying information on the assets purchased.
- Question Item Format: enter a format for displaying the ecommerce question answers that have prices assigned to them.
- Item Block Format: enter a format for displaying the asset item and question item list blocks, as configured in the Asset Item Format and Question Item Format fields.
- Entry Format: enter a format for displaying the log entries.
Keyword Replacements for Log File Formatting
Keyword replacements can be used to configure the format of the Log File Formatting fields. The keyword replacements that are available are listed below.
- : this will display the name of an item charged on the order. An item may include a purchased item or an answer to a question that has a dollar value assigned to it. This keyword replacement can be used in both the Asset Item Format and Question Item Format fields.
- : this will display the price charged for the item. This keyword replacement can be used in both the Asset Item Format and Question Item Format fields.
- : this will display the asset ID of the item. This keyword replacement can be used in both the Asset Item Format and Question Item Format fields.
- : this will display the asset item list, as configured in the Asset Item Format field. This keyword replacement can be used in the Item Block Format field.
- : this will display the question item list, as configured in the Question Item Format field. This keyword replacement can be used in the Item Block Format field.
- : this will display the item block, as configured in the Item Block Format field. This keyword replacement can be used in the Entry Format field.
Submission Actions Screen
The Submission Actions screen allows you to create custom actions that are run whenever the user submits the form. These actions include sending a message to a remote SOAP server on the submission of a form. The Existing Actions, Add New Action and Selected Action sections of the Submission Actions screen are shown in the figure below.

The Submission Actions screen
Adding a Make SOAP Call Action
To add a new submission action to send a message to a remote SOAP Server, check the Create a new action of type option in the Add New Action section, select the Make SOAP Call and click Commit.
The Make SOAP Call action supports both SOAP 1.1 and SOAP 1.2 standards. Please note, however, that WS-Security features and MIME multi-part attachments are not currently supported by this submission action.
The action will be added to the Existing Actions section, as shown in the figure below.

The Make SOAP Call Submission Action
Additional fields will also appear in the Selected Action section, as shown in the figure below.
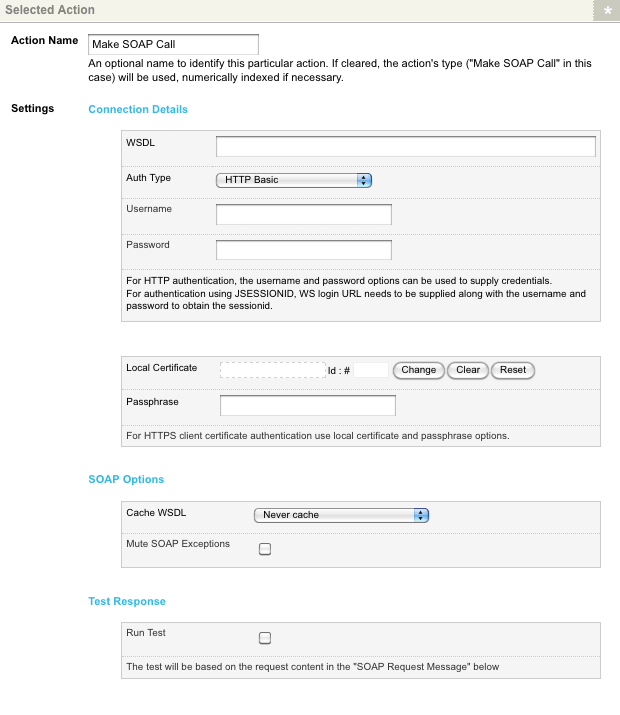
 The Selected Action section for the Make SOAP Call Submission Action
The Selected Action section for the Make SOAP Call Submission Action
For more information on the Make SOAP Call action, refer to the Form Contents chapter of the Custom Form manual.
Form Bodycopy
The Form Bodycopy is used to define the layout of the form page of the Ecommerce Form Page asset. To create a layout for this page, right click on the Form Bodycopy in the Asset Map and select Edit Contents. Click on the ![]() icon – the WYSIWYG Editor will appear where you can use the keyword replacements and formatting to set the layout of the information to show on the form page. By default, no information will appear in
the WYSIWYG Editor.
icon – the WYSIWYG Editor will appear where you can use the keyword replacements and formatting to set the layout of the information to show on the form page. By default, no information will appear in
the WYSIWYG Editor.
Keyword Replacements on the Form Bodycopy
A list of keyword replacements is provided in the WYSIWYG Editor toolbar on the Edit Contents screen of the Form Bodycopy. You can use these keyword replacements in conjunction with text, images and links etc to configure the layout of the form page. The standard keyword replacements that are available include the following:
- Form Contents: this will show a default layout of the questions and section fields. If you do not want to layout each section and question individually, use this keyword replacement, otherwise use the keyword replacements provided to layout each section and question individually.
- List of Submission Errors: this will show any errors the user may have received when they click the submit button.
- Message Indicating that there were errors: this will show the message that has been defined in the Error Message Format field on the Ecommerce Form Contents screen. By default, this message is There were errors submitting the form. Please correct the marked fields and try again.
- Reset Button: this will show the reset button on the e-commerce form. This button is not mandatory.
- Submit Button: this will show the submit button on the e-commerce form. If you do not add this keyword replacement the user will not be able to submit the e-commerce form.
- CAPTCHA: this will show the CAPTCHA fields on the e-commerce form.
- CAPTCHA image: this will show the image for the CAPTCHA field.
- CAPTCHA input field: this will show the input field for the CAPTCHA field.
- CAPTCHA regeneration link: this will show the link so the user can regenerate the CAPTCHA field.
Along with these keyword replacements, you can also display each individual question by using the keyword replacements listed below.
- %question_label_<parent_id>_<question_id>%: this will show the name of the question. <parent_id>
is the asset id of the Section the question has been added to or the asset id of the Ecommerce Form Contents asset if the question does not belong to a section. <question_id> is the asset id of the question. - %question_note_<parent_id>_<question_id>%: this will show the note for the question. <parent_id>
is the asset id of the Section the question has been added to or the asset id of the Ecommerce Form Contents asset if the question does not belong to a section. <question_id> is the asset id of the question. - %question_id_<parent_id>_<question_id>%: this will show the asset id of the question. <parent_id> is the asset id of the Section the question has been added to or the asset id of the Ecommerce Form Contents asset if the question does not belong to a section. <question_id> is the asset id of the question.
- %question_field_<parent_id>_<question_id>%: this will show the box where the user can enter their response to the question. <parent_id> is the asset id of the Section the question has been added to or the asset id of the Ecommerce Form Contents asset if the question does not belong to a section. <question_id> is the asset id of the question.
- %question_label_<parent_id>_<question_id>%: this will show the name of the question. <parent_id>
Confirmation Bodycopy
The Confirmation Bodycopy is used to define the layout of the confirmation page of the Ecommerce Form Page asset. To create a layout for this page, right click on the Confirmation Bodycopy in the Asset Map and select Edit Contents. Click on the ![]() icon – the WYSIWYG Editor will appear where you can use the keyword replacements and formatting to set the layout of the information to show on the confirmation page. By default, no information
will appear in the WYSIWYG Editor.
icon – the WYSIWYG Editor will appear where you can use the keyword replacements and formatting to set the layout of the information to show on the confirmation page. By default, no information
will appear in the WYSIWYG Editor.
Keyword Replacements on the Confirmation Bodycopy
A list of keyword replacements is provided in the WYSIWYG Editor toolbar on the Edit Contents screen of the Confirmation Bodycopy. You can use the keyword replacements in conjunction with text, images and links etc to configure the layout of the confirmation page. The standard keyword replacements that are available include the following:
- Submission Summary: this will show the responses that the user entered to each question on the e-commerce form.
- Confirm and pay button text: this will show the text entered in the Confirm Button field on the Ecommerce Form Contents Display Formatting screen.
- Text Used on "Cancel" button: this will show the text entered in the Cancel Button field on the Ecommerce Form Contents Display Formatting screen.
- URL to Confirmation Screen: this will show the URL to confirm the order and proceed to payment.
- URL to Cancel Screen: this will show the URL to cancel the order.
- Count of items being purchased: this will show the number of purchasable items in the order.
- Total: this will show the total cost of the order, including tax.
- Total minus tax: this will show the total cost of the order without tax.
- Total tax: this will show the total cost of tax on the order.
- Taxable total: this will show the total cost of the items that are taxable.
- Count of taxable items being purchased: this will show the number of taxable items in the order.
- List of items being purchased: this will show a list of the items being purchased.
- Tax Rate: this will show the tax rate being applied to the taxable items in the order. This is determined by the value entered into the Tax Value field in the Ecommerce Form Contents Details screen.
- Tax Name: this will show the name of the tax being applied to the taxable items in the order. This is determined by the value entered into the Tax Name field in the Ecommerce Form Contents Details screen.
- String appended to the taxable items: this will show the text entered into the Taxable Item String field on the Ecommerce Form Contents Display Formatting screen.
Along with these keyword replacements, you can also display each section name, individual question and response to each individual question by using the keyword replacements listed below.
- %section_title_<parent_id>%: this will show the name of the Section. <parent_id> is the asset id of the Section.
- %question_name_<parent_id>_<question_id>%: this will show the name of the question. <parent_id> is the asset id of the Section the question has been added to or the asset id of the Ecommerce Form Contents asset if the question does not belong to a section. <question_id> is the asset id of the question.
- %question_note_<parent_id>_<question_id>%: this will show the note for the question. <parent_id> is the asset id of the Section the question has been added to or the asset id of the Ecommerce Form Contents asset if the question does not belong to a section. <question_id> is the asset id of the question.
- %response_<parent_id>_<question_id>%: this will show the response the user submitted for the question. <parent_id> is the asset id of the Section the question has been added to or the asset id of the Ecommerce Form Contents asset if the question does not belong to a section. <question_id> is the asset id of the question.
Receipt Bodycopy
The Receipt Bodycopy is used to define the layout of the receipt page of the Ecommerce Form Page asset. To create a layout for this page, right click on the Receipt Bodycopy in the Asset Map and select Edit Contents. Click on the ![]() icon – the WYSIWYG Editor will appear where you can use the keyword replacements and formatting to set the layout of the information to show on the receipt page. By default, no information will appear in the WYSIWYG Editor.
icon – the WYSIWYG Editor will appear where you can use the keyword replacements and formatting to set the layout of the information to show on the receipt page. By default, no information will appear in the WYSIWYG Editor.
Keyword Replacements on the Receipt Bodycopy
A list of keyword replacements is provided in the WYSIWYG Editor toolbar on the Edit Contents screen of the Receipt Bodycopy. You can use the keyword replacements in conjunction with text, images and links etc to configure the layout of the receipt page. The standard keyword replacements that are available include the following:
- Submission Summary: this will show the responses that the user entered to each question on the e-commerce form.
- Submission Info: this will show information about the Ecommerce Form Page including the asset id, name and URL of the e-commerce form, and the name and asset id of the Site.
- Submission ID: this will show the id that the submission has been given.
- Submission IP Address: this will show the IP address of where the submission was made.
- Time of Submission (yyyy-mm-dd hh:mm:ss): this will show the date and time the user submitted the e-commerce form in the format yyyy-mm-dd hh:mm:ss.
- Time of Submission (yyyy-mm-dd): this will show the date the user submitted the e-commerce form in the format yyyy-mm-dd.
- Time of Submission (dd m yyyy h:mm[am pm]): this will show the date and time the user submitted the e-commerce form in the format dd m yyyy h:mm[am pm].
- Time of Submission (date only – dd m yyyy): this will show the date the user submitted the e-commerce form in the format date dd m yyyy.
- Time of Submission (time only – h:mm[am pm]): this will show the time the user submitted the e-commerce form in the format h:mm[am pm].
- Time of Submission (ISO8601 format): this will show the date and time the user submitted the e-commerce form in the ISO8601 format.
- Time of Submission (RFC2822 format): this will show the date and time the user submitted the e-commerce form in the RFC2822 format.
- Time of Submission (RFC2822 format, date only): this will show the date the user submitted the e-commerce form in the RFC2822 format.
- Time of Submission (iCalendar format): this will show the date and time the user submission the e-commerce form in the iCalendar format.
- Count of items being purchased: this will show the number of purchasable items in the order.
- Total: this will show the total cost of the order, including tax.
- Total minus tax: this will show the total cost of the order without tax.
- Total tax: this will show the total cost of tax on the order.
- Taxable total: this will show the total cost of the items that are taxable.
- Count of taxable items being purchased: this will show the number of taxable items in the order.
- List of items being purchased: this will show a list of the items being purchased.
- Tax Rate: this will show the tax rate being applied to the taxable items in the order. This is determined by the value entered into the Tax Value field in the Ecommerce Form Contents Details screen.
- Tax Name: this will show the name of the tax being applied to the taxable items in the order. This is determined by the value entered into the Tax Name field in the Ecommerce Form Contents Details screen.
- String appended to the taxable items: this will show the text entered into the Taxable Item String field on the Ecommerce Form Contents Display Formatting screen.
Along with these keyword replacements, you can also display responses to individual questions by using the keyword replacements listed below.
- %response_<parent_id>_<question_id>%: this will show the response the user submitted for the question. <parent_id> is the asset id of the Section the question has been added to or the asset id of the Ecommerce Form Contents asset if the question does not belong to a section. <question_id> is the asset id of the question.
- %response_<parent_id>_<question_id>_raw%: this will show the raw value for the response the user submitted for the question. <parent_id> is the asset id of the Section the question has been added to or the asset id of the Ecommerce Form Contents asset if the question does not belong to a section. <question_id> is the asset id of the question.
Order
E-commerce system orders are stored in the Ecommerce Form Page asset as Order assets. These orders are stored in the Orders folder.
The Details screen of an Order provides the information entered into the e-commerce form. For more information about the Status, Future Status and Thumbnail sections, refer to the Details Screen chapter in the Asset Screens manual.
Answers to Global Questions
This section displays the user's responses to the e-commerce form questions that are not part of a section. These responses can be viewed and edited in this field. Order Logging can provide more in depth information about each order, including the ordered items and the total cost. An example of this section is shown in the figure below.

The Answers to Global Questions section of the Details screen
For more information on Order Logging, refer to the Order Logging section of this chapter.
Answers for Section
This section displays the user's responses to questions in a specific section of the e-commerce form. These responses can be viewed and edited in this field. An example of this section is shown in the figure below.

The Answers for Section section of the Details screen
Order Details
This section displays the billing and delivery information returned by the payment gateway. These fields are system defined and will be displayed even if no value is returned. An example of this section is shown in the figure below.

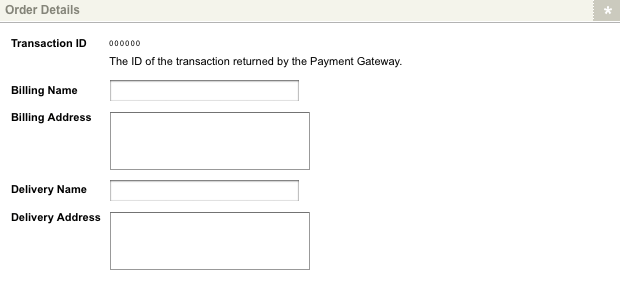
The Order Details section of the Details screen
The following information is available:
- Transaction ID: the unique ID of the e-commerce transaction will be displayed in this field.
- Billing Name: the billing name supplied during the transaction process will be displayed in this field. This field can be edited.
- Billing Address: the billing address supplied during the transaction process will be displayed in this field. This field can be edited.
- Delivery Name: the delivery name supplied during the transaction process will be displayed in this field. This field can be edited.
- Delivery Address: the delivery address supplied during the transaction process will be displayed in this field. This field can be edited.
The e-commerce form responses can be viewed and edited in this field. Order Logging can provide more in depth information about each order, including the ordered items and the total cost. For more information on Order Logging, refer to the Order Logging section of this chapter.
