Multiple Page
Last Updated: 14 Jun 2017
Please note that as of Squiz Matrix v5.1.0, the assets and features described in this chapter have been deprecated. You can instead use Standard Page assets together with a Paint Layout to achieve the same but better functionality.
A Multiple Page asset allows you to split lengthy content into multiple pages, without having to create multiple assets. For example, if you have an article that is three pages long, instead of creating three assets that appear as three different menu items, you can create a single Multiple Page asset and the user can use the Next Page and Previous Page buttons to navigate to the other pages.
Bookmarks to the headings on this page:
Once your Multiple Page is created, you can configure its settings on its associated asset screens. The majority of these screens are the same or similar to those for a Standard Page and are described in the Asset Screens manual. In this chapter, we will describe the Page screen, which is different for a Multiple Page.
Pages Screen
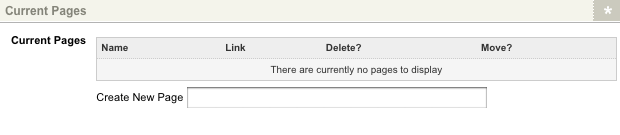
The Pages screen allows you to create pages for the Multiple Page asset. The Current Pages section of the Pages screen is shown in the figure below.

The Current Pages section of the Pages screen
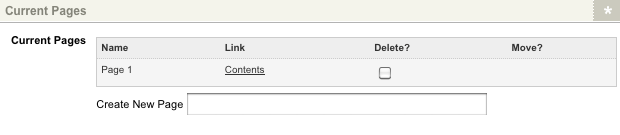
By default, no pages have been added to the Multiple Page, as shown in the figure above. To add a page, enter the name into the Create New Page field and click Commit. The new page will appear in the Current Pages section, as shown in the figure below.

A Page in the Current Pages list
![]()
A page asset
The information shown in the Current Pages section is as follows:
- Name: this field shows the name of the page that has been added.
- Link: this field shows a hyperlink to the Edit Contents screen of the page. Click on this hyperlink to edit the contents of the page. You can also access this screen by right clicking on the Page asset in the Asset Map and selecting Edit Contents.
- Delete: if you want to delete a page, click on the Delete box and click Commit.
- Move: this field allows you to re-order the pages. Click on either the
 up or
up or  down arrow to move the page. Once you have re-ordered the pages, click Commit.
down arrow to move the page. Once you have re-ordered the pages, click Commit.Tip: When you re-order the pages, remember to click Commit. If you do not click Commit, the system will not save the order of the pages.
Adding a Page
![]()
A page asset
Deleting a Page
To delete a page, right click on the Multiple Page and select Pages. In the Current Pages section, click Delete for the page you want to remove and click Commit. The Page asset will be moved into the Trash.
Editing the Contents of a Page
To edit the contents of a page, right click on the Page in the Asset Map and select Edit Contents. Click on the ![]() icon – the WYSIWYG Editor will appear where you can use keyword replacements and formatting to layout the information to show for the page.
icon – the WYSIWYG Editor will appear where you can use keyword replacements and formatting to layout the information to show for the page.
Keyword Replacements on the Page Asset
A list of keyword replacements is provided in the WYSIWYG Editor toolbar on the Edit Contents screen of the Page asset. You can use these keyword replacements in conjunction with text, images and links etc to layout what to show for the page. The standard keyword replacements that are available include the following:
- Previous Page Href: this will show the href to the previous page. If this is the first page, it will show nothing.
- Next Page Href: this will show the href to the next page. If this is the last page, it will show nothing.
- Previous Page Title: this will show the name of the previous page as a hyperlink. If this is the first page, it will show nothing.
- Next Page Title: this will show the name of the next page as a hyperlink. If this is the last page, it will show nothing.
- Total Page Count: this will show the total number of pages that have been added to the Multiple Page.
- Specific Page Name: this will show the name of the page specified in the field X. For example, if you want to show the name of the second page, change the X value to 2 (i.e. %page_name_2%)
- Specific Page Href: this will show the href of the page specified in the field X. For example, if you want to show the href of the second page, change the X value to 2 (i.e. %page_href_2%).
- Specific Page Link: this will show a hyperlink to the page specified in the field X. For example, if you want to show a link to the second page, change the X value to 2 (i.e. %page_link_2%).
- Specific Page Asset ID: this will show the asset id of the page specific in the field X. For example, if you want to show the id of the second page, change the X value to 2 (i.e %page_assetid_2%).
- Current Page Name: this will show the name of the page.
- Current Page Number: this will show the page number. For example, if it is the fourth page in the Multiple Page, 4 will appear.
- Current Page Asset ID: this will show the asset id of the page.
- Table of Contents – Unordered: this will show a table of contents for the pages within the Multiple Page. This list will appear as a bullet point list.
- Table of Contents – Ordered: this will show a table of contents for the pages within the Multiple Page. This list will be an ordered list.
- Navigation Menu – Selection List: this will show a drop-down list of pages within the Multiple Page. When a user selects a page from the list, it will jump straight to that page.
- Multiple Page Asset ID: this will show the asset id of the Multiple Page asset.
