How to Create Image Varieties Using a Trigger
Beginner
30 Jul 2018 For version 5.4.3.0
This tutorial will show you how to quickly set up a Trigger that can automatically create different Image Varieties when a new Image asset is created in your Matrix system.
This is useful for when you want to have consistent sizes of all your content images that are uploaded into the system, which can then be used for things like content and listing templates, but also for your editors to have more image options to choose from when creating content.
The Trigger we'll create will work in both Admin mode as well as in Edit+.
Creating the Trigger
- Start by going to the Trigger Manager and right-clicking on it and selecting New Trigger.
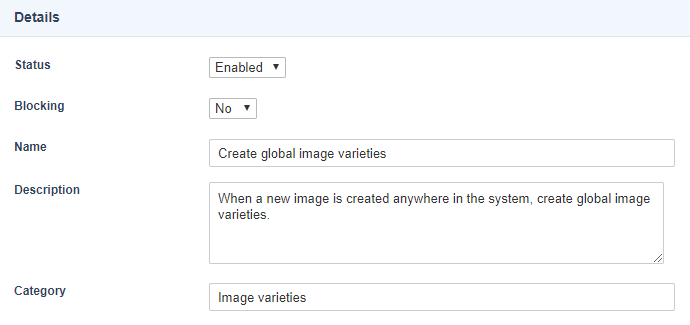
- In our example, we'll simply give the Trigger a Name of "Create global image varieties". We're including the word "global" in there, as this Trigger will fire when an image is created anywhere in the system.
- In the Description field, we can give it a more descriptive explanation. For example: "When a new image is created anywhere in the system, create global image varieties.". This step is optional.
- The Category field is optional, but it's always good to categorise your Triggers , so in here you might want to set a Category of "Image Varieties". This step is optional.
- Save the screen at this point to create the Trigger.

Now that our Trigger asset has been created, we can start to configure it.
Configuring the Trigger
Events
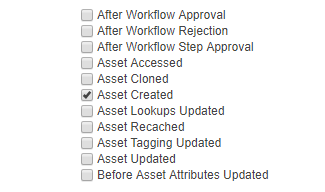
For the Events section, we'll just select Asset Created. As this will include events such as creating an asset through the Admin interface, via Edit+, or using an Asset Builder.

Conditions
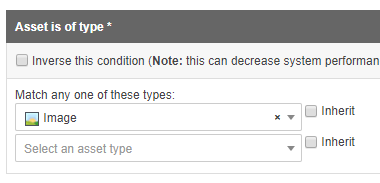
In the Conditions section, we'll just add the Asset is of type condition, as that's the really the only condition we'll need to check for.
Save the screen, then select Image as the asset type from the select list of the newly created condition.

Because we are wanting to make this a global image variety trigger, we don't need to set a Tree location condition. However, use that condition when you want to have more control over what varieties get created for images under certain locations of your system.
Actions
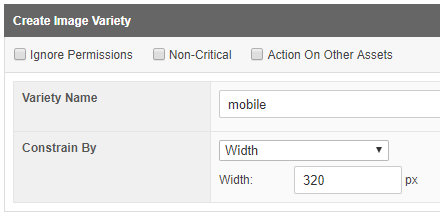
In the Actions section, select the Create Image Variety option.
Save the screen to add the Action.
Here we can now configure what name and size our variety should be.
In our example, we just want to create a mobile friendly sized image with a maximum size of 320px in width.
We'll set the name to "mobile", so that we can easily change the size of the variety later on without having to change the name and the references to the name.
The image height should also be relative to whatever the width is set to. To do that, we can simply choose Width as the Constrain by option and set the px value to 320.

That's it!
Don't forget to Enable your Trigger on the top of the Details screen before you want to start using it.
From here, you can also add more Image Varieties to be created within the same Trigger. So you could have one Trigger that creates a variety for mobile, tablet and desktop suitable sizes if you wanted to. Simply just add more Create Image Variety actions to the same Trigger.
