Paint Layouts
Last Updated: 09 Feb 2018
A Paint Layout defines the layout of the content of the asset and allows you to add metadata fields as well as other information including the date and time of when the asset was published. For example, say you had a number of media releases in your Site. Each media release needs to show the title, the date it was published and who it was published by. Instead of adding this information every time you create a page, you can instead create a Paint Layout that will include the extra information.
Paint Layouts can only be applied on assets that are accessible via a URL, i.e. those that have a Web Paths screen.
An example is shown below.

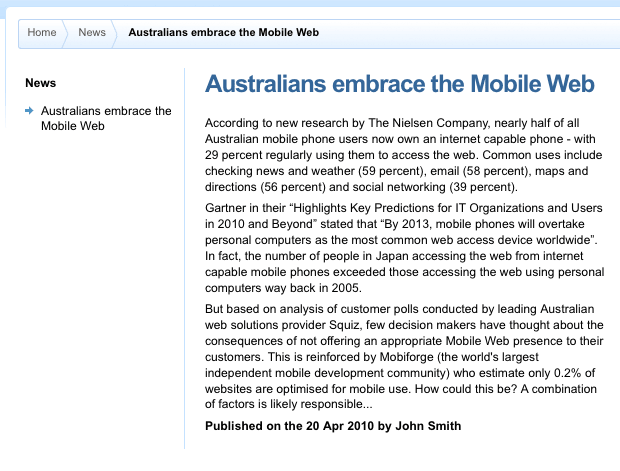
A Paint Layout on a Site displaying the title, published date and publisher
The content of the page has been defined on a Standard Page and the title and published information at the bottom of the page has been defined in a Paint Layout. This Paint Layout can then be applied to any new media releases that are added to the Site.
Once you have created a Paint Layout, you can configure its settings on its associated asset screens. The majority of these screens are the same or similar to those for a Standard Page and are described in the Asset Screens manual. In this manual, we will describe the Details and Usage screens, which are different for a Paint Layout.
Applying a Paint Layout
Once you have created a Paint Layout, you can apply it to an asset on the Paint Layouts screen. For more information on this screen, refer to the Asset Screens manual.
A Paint Layout will only be visible if a Design has been applied to the asset. If the Paint Layout does not appear, a Design may not have been applied. For more information on how to apply a Design, refer to the Settings Screen chapter in the Asset Screens manual.
Status and Permissions
To allow a public user to see the Paint Layout for an asset, grant Public Read Permission to the Paint Layout. Otherwise, you will need to grant at least Read Permission to the specific users that you want to be able to view the layout. The Paint Layout also needs to be Live.
