Donation
Last Updated: 02 Jun 2020
donation|asset|6.0.0
Donation assets allow you to create donation items, allowing site users to donate money using an e-commerce system. Donations can be allocated information such as a description and specifications for the donation.
Bookmarks to the headings on this page:
Once you have added a Donation, you can configure its settings on its associated asset screens. The majority of these screens are the same or similar to those for a Standard Page and are described in the Asset Screens manual. In this chapter, we will describe the Details screen, which is different for a Donation.
Details Screen
The Details screen for a Donation allows you to set up this asset. For more information about the Status, Future Status, Thumbnail and Detail sections, refer to the Details Screen chapter in the Asset Screens manual.
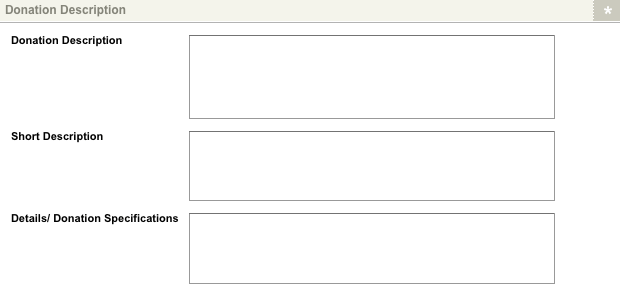
Donation Description
This section allows you to enter description and specification information about the Donation.

The Donation Description section of a Donation asset
The fields available in this section are as follows:
- Donation Description: enter a description of the donation. This description will appear when the keyword replacement %asset_attribute_description% is used.
- Short Description: enter a short description of the product. This short description will appear when the keyword replacement %asset_attribute_short_description% is used.
- Details/Donation Specifications: enter the details and/or specifications of the donation. These details will appear when the keyword replacement %asset_attribute_details% is used.
Unlike a Product, a value field is not available for a Donation. Donation assets have a set currency value of 1 meaning that user donations are determined by the quantity of Donation assets being purchased. For example, if a user wishes to donate ten dollars, ten Donation assets would need to be purchased. As a result, only full dollar values may be donated.
Linking Donations to a Cart
When creating an e-commerce system using a Cart and Checkout Page, Donation assets can be linked to the Cart from an Asset Listing Page, using the Add an item to the cart Dynamic Parameter.
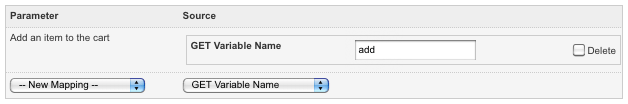
In the following example, we have created a Dynamic Parameter with the parameter as Add an Item to the Cart and the source as the GET Variable Name add, as shown in the figure below.

The Add an Item to the cart Dynamic Parameter
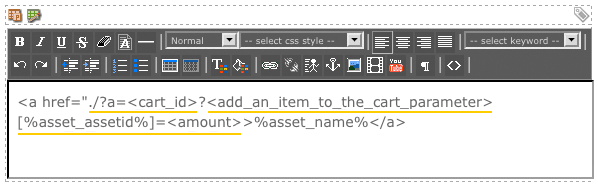
On the Default Bodycopy of the Asset Listing Page, listed Donations should be linked to the Cart using the HTML structure shown in the figure below.

The HTML structure for adding Donation assets to a Cart
Take note of the following sections, underlined in yellow:
- ./?a=<cart_id>: this will send the user to the Cart, where <cart_id> is the asset ID of the Cart.
- <add_an_item_to_the_cart_parameter>[%asset_assetid%]=<amount>: this will add the Donation to the Cart, where <add_an_item_to_the_cart_parameter>is the Dynamic Parameter variable of the Cart and <amount> is the amount of money being donated.
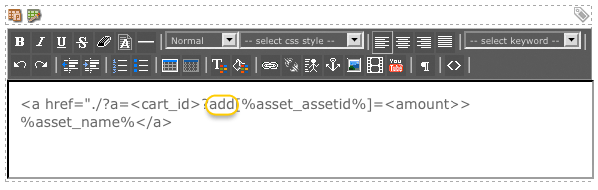
When this structure is applied to the above example, the link will appear as shown in the figure below.

The Dynamic Parameter added to the HTML structure
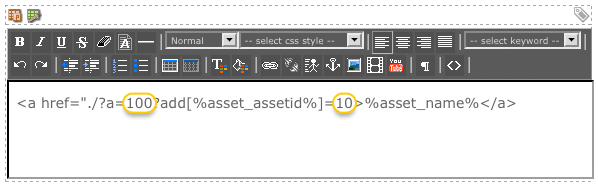
The add Dynamic Parameter has been added to the link. The <asset_id> and <amount> fields need to be replaced with the ecommerce setup information. For example, if the asset ID of the Cart was '100' and we want to allow users to make donations of $10, the link shown in the figure below will be used.

The completed HTML structure
In the above example, the <asset_id> is 100 and the <amount> is '10', meaning that a donation of $10 will be added to the Cart.
Donation assets can also be linked from the item listing to the Cart using the Asset Selections screen.
On the Asset Selections screen of the Asset Listing Page, an Asset Selection must be created to allow users to select the amount of money they would like to donate. To do this, right click on the Asset Listing Page in the Asset Map and select Asset Selections.
Create a new Asset Selection using the Add New Selection? field. New fields will appear in the Asset Selections section. Configure the Asset Selection using the Input Style and Restrict values to a range fields.
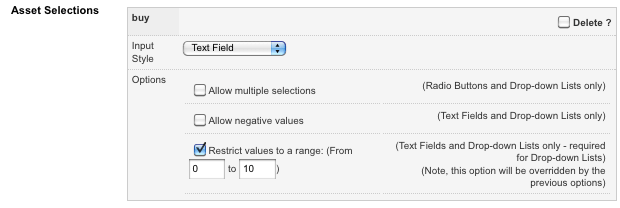
In the following example, we have set the Input Style to a Drop-Down List and the value range from 1 to 10, as shown in the figure below. This means that users will be able to select a donation value of up to ten dollars from the drop-down list.

The Asset Selection for the Donation
An Asset Target must also be created to allow users to add their donation to the Cart. To do this, create a new Asset Target using the Add New Target? field. New fields will appear in the Asset Targets section. Enter a Button Label and select the Cart in the Target; or Asset field.
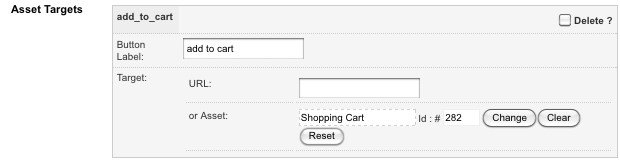
In the following example, we have created a button labeled add to cart with the Cart asset as the Asset Target, as shown in the figure below. This means that when users click the add to cart button, the selected donations will be added to the Cart.

The Asset Target for the Donation
For more information on how to set up Asset Selections and Asset Targets, refer to the Asset Selections Screen chapter of the Asset Listing manual.
When the Asset Selection and Asset Target are configured, Keyword Replacements will be available to use on the Bodycopies of the Asset Listing Page, as shown in the figures below, to display the selection field and target button.

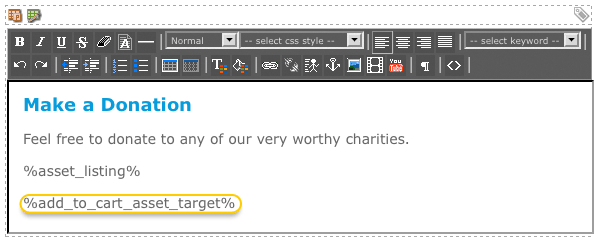
The keyword replacement for the target button on the Page Contents Bodycopy

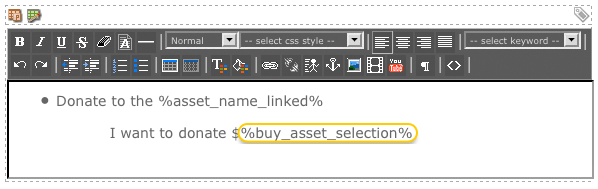
The keyword replacement for the selection field on the Default Format Bodycopy
Tip: The Keyword Replacements for the selection field and target button will be determined by the names of the Asset Selection and Asset Target configured on the Asset Selections screen. These Keyword Replacements are available on the drop-down menu on the WYSIWYG Editor.
Once you have done this, the selection field and target button will be displayed on the Asset Listing
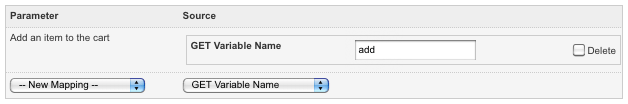
Page. For the Asset Selection to function correctly, a Dynamic Parameter needs to be created in the Cart. To do this, right click on the Cart in the Asset Map and select Details. Create a Dynamic Parameter with the parameter as Add an Item to the Cart and the source as GET Variable Name and click Commit. In the GET Variable Name field, enter the name of the Asset Selection (in this case buy), as shown in the figure below.

The Add an item to the cart Dynamic Parameter
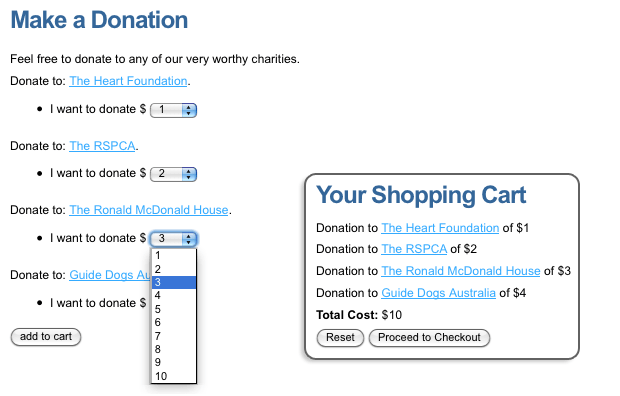
Once you have done this, the Donations will be able to be added to the Cart when a user selects the amount they want to donate and clicks the target button, as shown in the figure below.

The Donations linked to a Cart (inset)
