Formatting the Custom Form
Last Updated: 19 Oct 2016

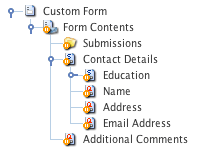
An example Custom Form structure
By default, Squiz Matrix will provide a layout for the Custom Form, which shows the sections and questions. On the layout, the questions that have been added to the form will appear before sections. The order of the questions will be the same as the order they were added in. For example, say you have set up a Custom Form with a Contact Details section and four questions, as shown in the figure to the right.

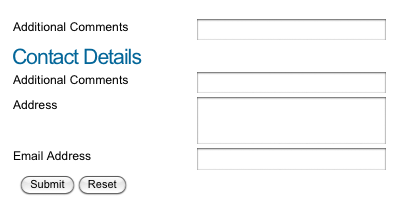
The default Page Contents layout
The default layout for this form is shown in the figure to the right. The Additional Comments question is first as it was added to the form. The Name question is first in the Contact Details as it was the first question added to that section. This layout is known as the Page Contents layout.

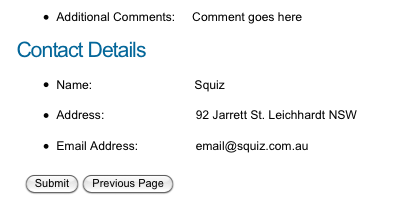
The default layout of the Thank You page
A default layout is also shown as a confirmation message when the user submits the form, as shown in the figure to the right. This layout is known as the Thank You layout.

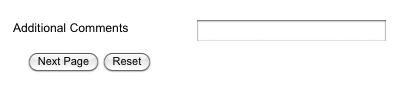
The default layout of the Unattached Questions page
The Custom Form may also use the Confirmation Page and Multi-Page features. In a multiple paged form, questions that have not been created within a section, are shown on the Unattached Questions page. By default, Squiz Matrix will provide a layout for both the Confirmation Page and the Unattached Questions page. For example, if the Multi-Page option was turned on for the Custom Form shown in the figures above, the Additional Comments question will be shown on the Unattached Questions page as it was created outside of a section. The default layout for this page is shown in the figure to the right. This layout is known as the Unattached Questions Format layout.

The default layout of the Confirmation page
A confirmation page is also shown as a verification message, allowing the user to confirm the information entered in the form before submitting it. The default layout for this page is shown in the figure to the right. This layout is known as the Confirmation Page Contents layout.
There is no default layout for the exit page so, if you plan on using the Exit & Save feature, you'll need to use the Exit Page Contents Bodycopy to customise a layout.
By using the Page Contents, Thank You, Confirmation Page Contents, Unattached Questions and Exit Page Contents Bodycopies, you can customise these layouts.
These Bodycopies will allow you to define the layout of the form and add things like a title, a blurb about the form, where the errors should appear and the layout of the questions.
Additionally, if you have set a submission limit on the Custom Form, the Submission Limit Reached Bodycopy will define the format of the error message displayed to users when this limit has been exhausted.
Adding the Bodycopy Assets

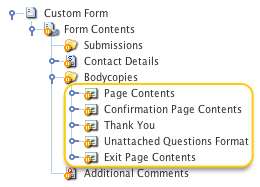
The Bodycopies of a Custom Form
To add the Page Contents, Confirmation Page Contents, Thank You, Unattached Questions Format and Exit Page Contents Bodycopies right click on the Form Contents asset in the Asset Map and select Form Contents.
In the Formatting section, select Page Contents, Confirmation Page Contents, Thank You, Unattached Questions Format or Exit Page Contents or any number of options and click Commit.
A Bodycopies folder containing the Bodycopy assets will be added under the Custom Form asset in the Asset Map, as shown in the figure to the right.
The Submission Limit Reached Bodycopy asset will automatically be added to the Custom Form when a submission limit has been configured. For more information on configuring this setting, refer to the Form Contents chapter in this manual.
Editing the Page Contents Layout
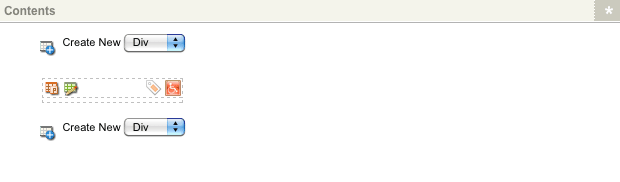
To edit the Page Contents, right click on the Page Contents Bodycopy in the Asset Map and select Edit Contents; the Edit Contents screen will appear. The Contents section of the Edit Contents screen is shown in the figure below.

The Contents section of the Edit Contents screen
Click on the ![]() icon; the WYSIWYG Editor will appear. You can layout the Page Contents Bodycopy using this WYSIWYG Editor as you would with a normal Standard Page.
icon; the WYSIWYG Editor will appear. You can layout the Page Contents Bodycopy using this WYSIWYG Editor as you would with a normal Standard Page.
You can use conditional content rules on the Page Contents Bodycopy by clicking the ![]() icon. Conditions for this bodycopy can be configured on the Conditions screen of the Custom Form. For more information, refer to the Conditions chapter of the Asset Screens manual and the Page Contents and Divisions chapters in the Concepts manual.
icon. Conditions for this bodycopy can be configured on the Conditions screen of the Custom Form. For more information, refer to the Conditions chapter of the Asset Screens manual and the Page Contents and Divisions chapters in the Concepts manual.
Keyword Replacements on the Page Contents Bodycopy
A list of keyword replacements is provided in the WYSIWYG Editor toolbar on the Edit Contents screen of the Page Contents Bodycopy. You can use the keyword replacements in conjunction with text, images and links etc to layout the Page Contents. The standard keyword replacements that are available include the following:
- Form Contents: this will display the default layout of the questions and sections fields, as configured in the Page Contents Bodycopy.
This keyword is useful if you are not individually formatting the layout of each section and/or question on the Custom Form. - List of Submission Errors: this will show any errors the user may have received when they click the submit button. On the default layout these errors appear at the bottom of the page. When using the Page Contents Bodycopy you may want to show them at the top of the page.
Please note that if the Accessible Format option is enabled on the form, form question and CAPTCHA errors will be displayed next to their corresponding fields. This keyword will only display general form errors. - Message Indicating that there were errors: this will show the message that has been defined in the Error Message Format field on the Form Contents screen. By default, this message is There were errors submitting the form. Please correct the marked fields and try again.
- Reset Button: this will show the reset button on the form. This button is not mandatory.
- Submit Button: this will show the submit button on the form. If you do not add this keyword replacement the user will not be able to submit the form.
- CAPTCHA: this will show the CAPTCHA fields on the form.
- CAPTCHA image: this will show the image for the CAPTCHA field.
- CAPTCHA input field: this will show the input field for the CAPTCHA field.
- CAPTCHA regeneration link: this will show the link so the user can regenerate the CAPTCHA field.
If you have enabled Mollom spam checking on your Custom Form, you will need to add the required keyword replacements to display the Mollom CAPTCHA. These keyword replacements are as follows:
- %form_mollom_captcha%: this will display the Mollom CAPTCHA fields on the form. This includes the CAPTCHA image, input field and regeneration link.
- %form_mollom_captcha_image%: this will display the Mollom image CAPTCHA field.
- %form_mollom_captcha_audio%: this will display the Mollom audio CAPTCHA field.
- %form_mollom_captcha_field%: this will display the input field for the Mollom CAPTCHA.
- %form_mollom_captcha_link%: this will display the link for users to regenerate the image and/or audio CAPTCHA fields.
If you have set a submission limit on the Custom Form, you can display this information using the following keyword replacements:
- %form_submissions_limit%: this will display the submission limit that has been configured on the Custom Form. For more information on this setting, refer to the Form Contents chapter in this manual.
- %form_submissions_count%: this will display the current number of submissions on the Custom Form.
- %form_submissions_left%: this will display the number of submissions remaining on the Custom Form until the submission limit is reached.
Along with these keyword replacements, you can also display each individual question by using the keyword replacements listed below.
- %question_label_<parent_id>_<question_id>%: this will show the name of the question.
is the asset ID of the Section the question has been added to or the asset ID of the Form Contents asset if the question does not belong to a section. <question_id> is the asset ID of the question. - %question_note_<parent_id>_<question_id>%: this will show the note for the question.
is the asset ID of the Section the question has been added to or the asset ID of the Form Contents asset if the question does not belong to a section. <question_id> is the asset ID of the question. - %question_id_<parent_id>_<question_id>%: this will show the asset ID of the question.
is the asset ID of the Section the question has been added to or the asset ID of the Form Contents asset if the question does not belong to a section. <question_id> is the asset ID of the question. - %question_field_<parent_id>_<question_id>%: this will show the box where the user can enter their response to the question. <parent_id> is the asset ID of the Section the question has been added to or the asset ID of the Form Contents asset if the question does not belong to a section. <question_id> is the asset ID of the question.
Example Page Contents Layout
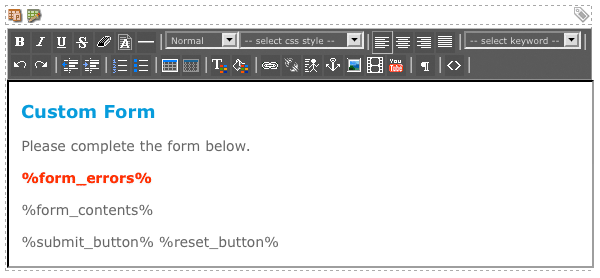
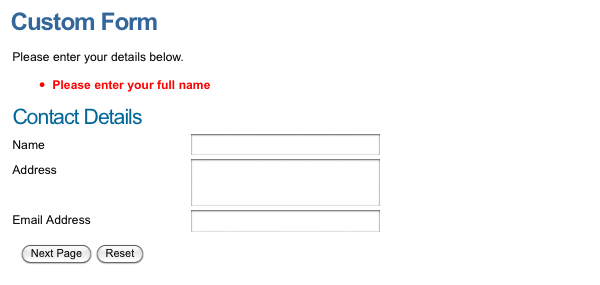
Below is an example Page Contents layout that has been created for a Custom Form. The first figure shows the WYSIWYG Editor on the Page Contents Bodycopy and the second figure shows the layout on the form.

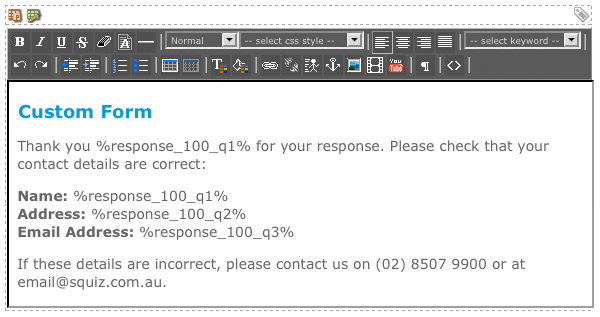
The WYSIWYG Editor on the Page Contents Bodycopy

The new Page Contents layout
Editing the Confirmation Page Contents Layout
To edit the Confirmation Page Contents layout, right click on the Confirmation Page Contents in the Asset Map and select Edit Contents; the Edit Contents screen will appear. The Contents section of the Edit Contents screen is shown in the figure below.

The Contents section of the Edit Contents screen
Click on the ![]() icon; the WYSIWYG Editor will appear. You can layout the Confirmation Page Contents Bodycopy using this WYSIWYG Editor as you would with a normal Standard Page.
icon; the WYSIWYG Editor will appear. You can layout the Confirmation Page Contents Bodycopy using this WYSIWYG Editor as you would with a normal Standard Page.
You can use conditional content rules on the Confirmation Page Contents Bodycopy by clicking the ![]() icon. Conditions for this bodycopy can be configured on the Conditions screen of the Custom Form. For more information, refer to the Conditions chapter of the Asset Screens manual and the Page Contents and Divisions chapters in the Concepts manual.
icon. Conditions for this bodycopy can be configured on the Conditions screen of the Custom Form. For more information, refer to the Conditions chapter of the Asset Screens manual and the Page Contents and Divisions chapters in the Concepts manual.
Keyword Replacements on the Confirmation Page Contents Bodycopy
A list of keyword replacements is provided in the WYSIWYG Editor toolbar on the Edit Contents screen of the Confirmation Page Contents Bodycopy. You can use the keyword replacements in conjunction with text, images and links etc to layout the Confirmation page. The standard keyword replacements that are available include the following:
- Submission Summary: this will show the responses that the user entered to each question on the form.
- Submission Info: this will show information about the Custom Form including the asset ID, name and URL of the form, and the name and asset ID of the Site.
- Reset Button: this will show the reset button on the form. This button is not mandatory.
- Submit Button: this will show the submit button on the form. If you do not add this keyword replacement the user will not be able to submit the form.
- Previous Page Button: this will show the previous page button on the form. This button is not mandatory.
- CAPTCHA: this will show the CAPTCHA fields on the form.
- CAPTCHA image: this will show the image for the CAPTCHA field.
- CAPTCHA input field: this will show the input field for the CAPTCHA field.
- CAPTCHA regeneration link: this will show the link so the user can regenerate the CAPTCHA field.
Along with these keyword replacements, you can also display each section name, individual question and response to each individual question by using the keyword replacements listed below.
- %section_title_<parent_id>%: this will show the name of the Section. <parent_id> is the asset ID of the Section.
- %question_name_<parent_id>_<question_id>%: this will show the name of the question.
is the asset ID of the Section the question has been added to or the asset ID of the Form Contents asset if the question does not belong to a section. <question_id> is the asset ID of the question. - %question_note_<parent_id>_<question_id>%: this will show the note for the question.
is the asset ID of the Section the question has been added to or the asset ID of the Form Contents asset if the question does not belong to a section. <question_id> is the asset ID of the question. - %response_<parent_id>_<question_id>%: this will show the response the user submitted for the question.
is the asset ID of the Section the question has been added to or the asset ID of the Form Contents asset if the question does not belong to a section. <question_id> is the asset ID of the question.
Example Confirmation Page Contents Layout
An example Confirmation Page Contents layout that has been created for a Custom Form, is shown in the figures below. The first figure shows the WYSIWYG Editor on the Confirmation Page Contents Bodycopy and the second figure shows the layout on the form.

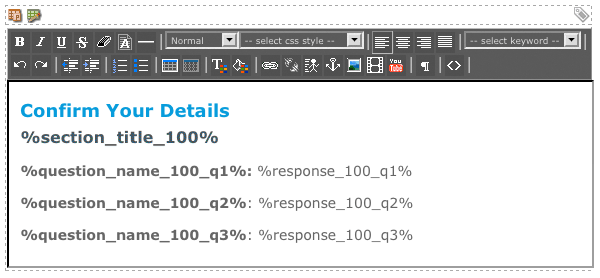
The WYSIWYG Editor on the Confirmation Page Contents Bodycopy

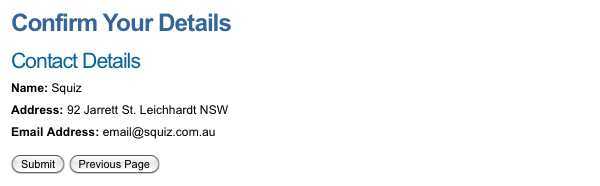
The new layout of the Confirmation Page
Editing the Thank You Layout
To edit the Thank You layout, right click on the Thank You Bodycopy in the Asset Map and select Edit Contents; the Edit Contents screen will appear. The Contents section of the Edit Contents screen is shown in the figure below.

The Contents section of the Edit Contents screen
Click on the ![]() icon; the WYSIWYG Editor will appear. You can layout the Thank You Bodycopy using this WYSIWYG Editor as you would with a normal Standard Page.
icon; the WYSIWYG Editor will appear. You can layout the Thank You Bodycopy using this WYSIWYG Editor as you would with a normal Standard Page.
You can use conditional content rules on the Thank You Bodycopy by clicking the ![]() icon. Conditions for this bodycopy can be configured on the Conditions screen of the Custom Form. For more information, refer to the Conditions chapter of the Asset Screens manual and the Page Contents and Divisions chapters in the Concepts manual.
icon. Conditions for this bodycopy can be configured on the Conditions screen of the Custom Form. For more information, refer to the Conditions chapter of the Asset Screens manual and the Page Contents and Divisions chapters in the Concepts manual.
Keyword Replacements on the Thank You Bodycopy
A list of keyword replacements is provided in the WYSIWYG Editor toolbar on the Edit Contents screen of the Thank You Bodycopy. You can use the keyword replacements in conjunction with text, images and links etc to layout the Thank You page. The standard keyword replacements that are available include the following:
- Submission Summary: this will show the responses that the user entered to each question on the form.
- Submission Info: this will show information about the Custom Form including the asset ID, name and URL of the form, and the name and asset ID of the Site.
- Submission ID: this will show the ID that the submission has been given.
- Submission IP Address: this will show the IP address of where the submission was made.
- Time of Submission (yyyy-mm-dd hh:mm:ss): this will show the date and time the user submitted the form in the specified format.
- Time of Submission (yyyy-mm-dd): this will show the date the user submission the form in the specified format.
- Time of Submission (dd m yyyy h:mm[am pm]): this will show the date and time the user submitted the form in the specified format.
- Time of Submission (date only; dd M yyyy): this will show the date the user submission the form in the specified format.
- Time of Submission (time only; h:mm[am pm]): this will show the time the user submission the form in the specified format.
- Time of Submission (ISO8601 format): this will show the date and time the user submission the form in the specified format.
- Time of Submission (RFC2822 format): this will show the date and time the user submission the form in the specified format.
- Time of Submission (RFC2822 format, date only): this will show the date and time the user submission the form in the specified format.
- Time of Submission (iCalendar format): this will show the date and time the user submission the form in the specified format.
- Along with these keyword replacements, you can also display responses to individual questions by using the keyword replacements listed below.
- %response_<parent_id>_<question_id>%: this will show the response the user submitted for the question.
is the asset ID of the Section the question has been added to or the asset ID of the Form Contents asset if the question does not belong to a section. <question_id> is the asset ID of the question. - %response_<parent_id>_<question_id>_raw%: this will show the raw value for the response the user submitted for the question.
is the asset ID of the Section the question has been added to or the asset ID of the Form Contents asset if the question does not belong to a section. <question_id> is the asset ID of the question.
Example Thank You Layout
Below is an example Thank You layout that has been created for a Custom Form. The first figure shows the WYSIWYG Editor on the Thank You Bodycopy and the second figure shows the layout on the form.

The WYSIWYG Editor on the Thank You Bodycopy

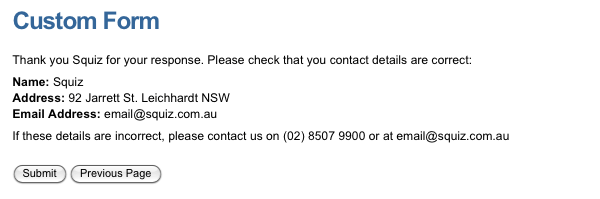
The new layout of the Thank You Page
Editing the Unattached Questions Format
To edit the Unattached Questions Format layout right click on the Unattached Questions Format Bodycopy in the Asset Map and select Edit Contents; the Edit Contents screen will appear. The Contents section of the Edit Contents screen is shown in the figure below.

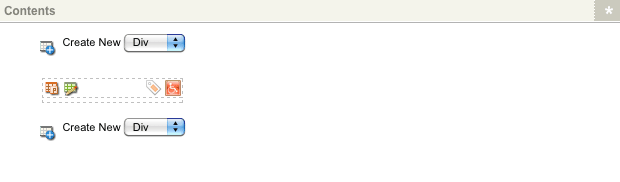
The Contents section of the Edit Contents screen
Click on the ![]() icon; the WYSIWYG Editor will appear. You can layout the Unattached Questions Format Bodycopy using this WYSIWYG Editor as you would with a normal Standard Page.
icon; the WYSIWYG Editor will appear. You can layout the Unattached Questions Format Bodycopy using this WYSIWYG Editor as you would with a normal Standard Page.
You can use conditional content rules on the Unattached Questions Bodycopy by clicking the ![]() icon. Conditions for this bodycopy can be configured on the Conditions screen of the Custom Form. For more information, refer to the Conditions chapter of the Asset Screens manual and the Page Contents and Divisions chapters in the Concepts manual.
icon. Conditions for this bodycopy can be configured on the Conditions screen of the Custom Form. For more information, refer to the Conditions chapter of the Asset Screens manual and the Page Contents and Divisions chapters in the Concepts manual.
Keyword Replacements on the Unattached Questions Bodycopy
You can display each individual question by using the keyword replacements listed below.
- %question_name_<parent_id>_<question_id>%: this will show the name of the question.
is the asset ID of the Section the question has been added to or the asset ID of the Form Contents asset if the question does not belong to a section. <question_id> is the asset ID of the question. - %question_note_<parent_id>_<question_id>%: this will show the note for the question.
is the asset ID of the Section the question has been added to or the asset ID of the Form Contents asset if the question does not belong to a section. <question_id> is the asset ID of the question. - %question_id_<parent_id>_<question_id>%: this will show the asset ID of the question.
is the asset ID of the Section the question has been added to or the asset ID of the Form Contents asset if the question does not belong to a section. <question_id> is the asset ID of the question. - %question_field_<parent_id>_<question_id>%: this will show the box where the user can enter their response to the question.
is the asset ID of the Section the question has been added to or the asset ID of the Form Contents asset if the question does not belong to a section. <question_id> is the asset ID of the question.
Example Unattached Questions Format Layout
Below is an example Unattached Questions Format layout that has been created for a Custom Form. The first figure shows the WYSIWYG Editor on the Unattached Questions Format Bodycopy and the second figure shows the layout on the form.

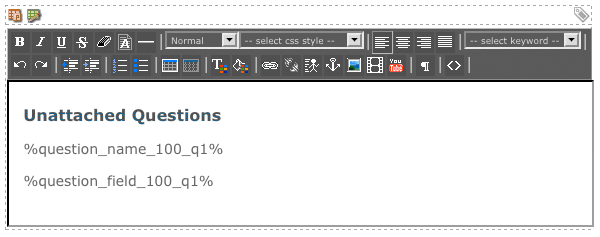
The WYSIWYG Editor on the Unattached Questions Format Bodycopy

The new layout of the Unattached Questions Page
Editing the Exit Page Contents
To edit the Exit Page Contents layout right click on the Exit Page Contents Bodycopy in the Asset Map and select Edit Contents; the Edit Contents screen will appear. The Contents section of the Edit Contents screen is shown in the figure below.

The Contents section of the Edit Contents screen
Click on the ![]() icon; the WYSIWYG Editor will appear. You can layout the Exit Page Contents Bodycopy using this WYSIWYG Editor as you would with a normal Standard Page.
icon; the WYSIWYG Editor will appear. You can layout the Exit Page Contents Bodycopy using this WYSIWYG Editor as you would with a normal Standard Page.
You can use conditional content rules on the Exit Page Contents Bodycopy by clicking the ![]() icon. Conditions for this bodycopy can be configured on the Conditions screen of the Custom Form. For more information, refer to the Conditions chapter of the Asset Screens manual and the Page Contents and Divisions chapters in the Concepts manual.
icon. Conditions for this bodycopy can be configured on the Conditions screen of the Custom Form. For more information, refer to the Conditions chapter of the Asset Screens manual and the Page Contents and Divisions chapters in the Concepts manual.
Example Exit Page Contents Layout
Below is an example Exit Page Contents layout that has been created a public Custom Form. The first figure shows the WYSIWYG Editor on the Exit Page Contents Bodycopy and the second figure shows the layout on the form.

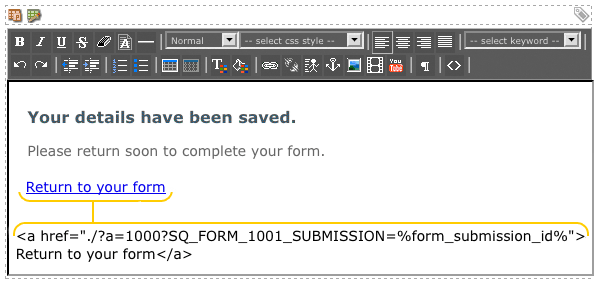
The Exit Page Contents Bodycopy

The new layout of the Exit Page
If the Custom Form is for logged-in users, form data is stored in submission assets. To allow your users to return to their submission, you must provide a link in the Exit Page Contents Bodycopy, as shown in the figure below.

The 'Return to Form' link on the Exit Page Contents Bodycopy
The format of the 'Return to Form' link, where <ASSET_ID> is the asset ID of the Custom Form and <FORM_ID> is the asset ID of the Form, is as follows:
<a href="./?a=<ASSET_ID>?SQ_FORM_<FORM_ID>_SUBMISSION=%form_submission_id%">Return to your form</a>
Editing the Submission Limit Reached Format
The Submission Limit Reached Bodycopy allows you to define the format of the message that appears to users when the submission limit of the Custom Form has been exhausted. The default layout of the Submission Limit Reached message is shown in the figure below.
 The default layout of the Submission Limit Reached message
The default layout of the Submission Limit Reached message
To edit this message, right click on the Submission Limit Reached Bodycopy in the Asset Map and select Edit Contents; the Edit Contents screen will appear.
The Submission Limit Reached Bodycopy will appear once a submission limit has been set on the Custom Form. For more information on how to configure this setting, refer to the Form Contents chapter in this manual.
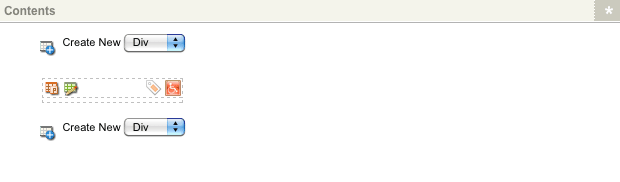
The Contents section of the Edit Contents screen is shown in the figure below.
 The Contents section of the Edit Contents screen
The Contents section of the Edit Contents screen
Click on the ![]() icon; the WYSIWYG Editor will appear. You can edit the Submission Limit Reached message using the WYSIWYG Editor, as you would with a normal Standard Page asset.
icon; the WYSIWYG Editor will appear. You can edit the Submission Limit Reached message using the WYSIWYG Editor, as you would with a normal Standard Page asset.
You can use conditional content rules on the Submission Limit Reached Bodycopy by clicking the ![]() icon. Conditions for this bodycopy can be configured on the Conditions screen of the Custom Form. For more information, refer to the Conditions chapter of the Asset Screens manual and the Page Contents and Divisions chapters in the Concepts manual.
icon. Conditions for this bodycopy can be configured on the Conditions screen of the Custom Form. For more information, refer to the Conditions chapter of the Asset Screens manual and the Page Contents and Divisions chapters in the Concepts manual.
You can use the Number of submissions allowed for this form, Number of submissions completed for this form and Number of submissions left for this form keyword replacements to display information on the submission limit set on the Custom Form.
