5.4.0.0
This is the first version of the 5.4 branch and contains several new big features, enhancements and changes. If you are upgrading to 5.4.0.0 from an earlier version of Matrix it is recommended that you review the Important Changes & Notices and Upgrade Notes section of this page.
New Features & Major Enhancements
UI Improvements
#9277 - Admin Quick Search
#9178 - Trigger Actions
#8350 - Read Only Mode Consistency
#8270 - Content Container Consistency
#5796 - Updated Asset Icons
Several improvements to the Users Interface have been made to improve the user experience and consistency within both the Admin and Edit+ interface.
Content Containers
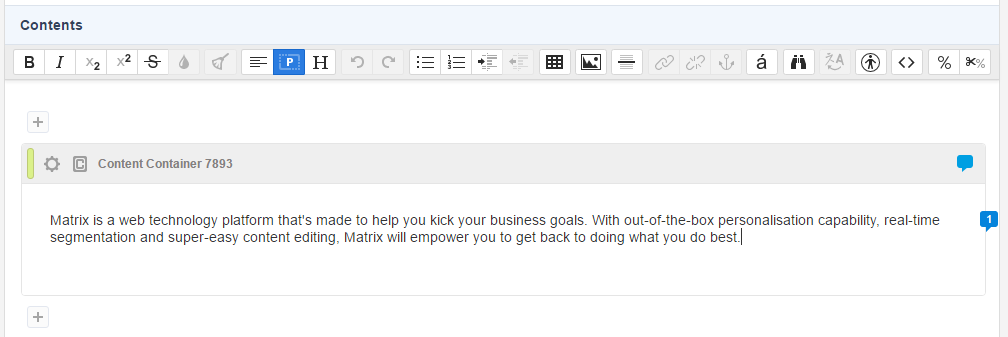
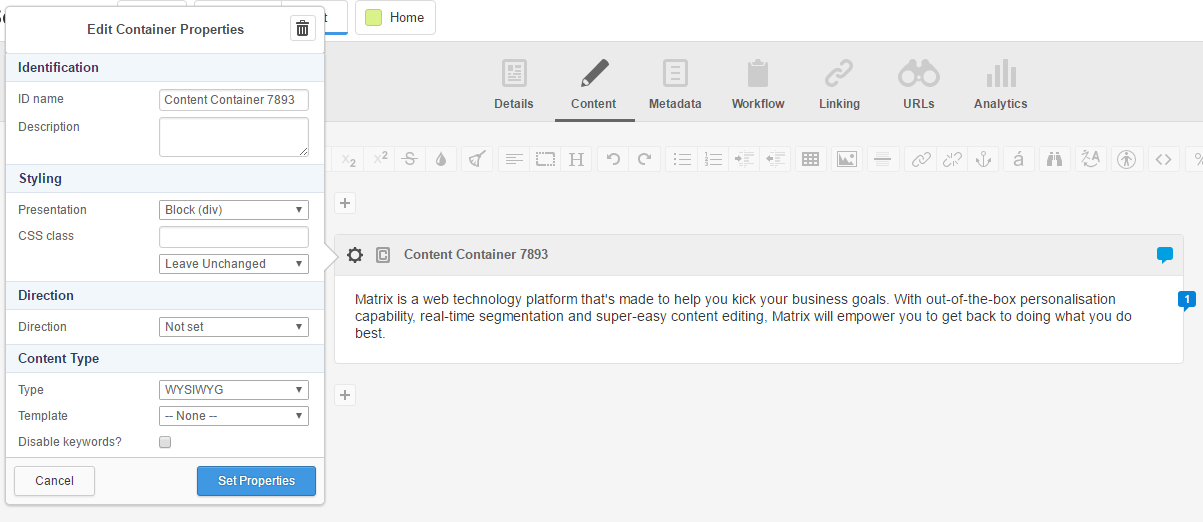
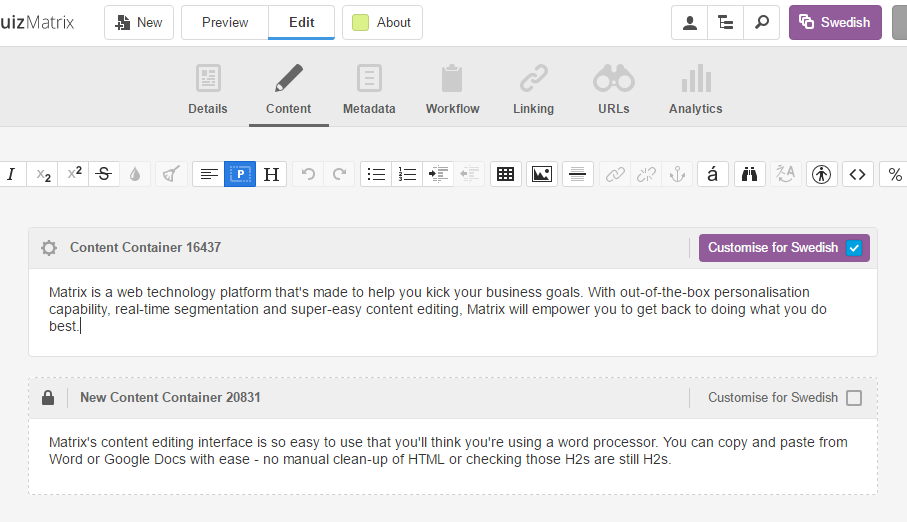
The biggest UI change is the updated design of the Content Containers. These have been improved significantly to achieve better usability and more consistency to the Edit+ interface. In Admin mode, the Content Containers have had their styles updated to match those of the styles in Edit+.

In Edit+, we've tweaked the styles slightly as well which includes moving the properties button from the right side to the left and tucked the delete container button within the properties box itself.

In addition to that, the read only states of the Content Containers are now using the same styles as when they are editable to make the appearance consistent between those states as well.
Admin Mode Quick Search
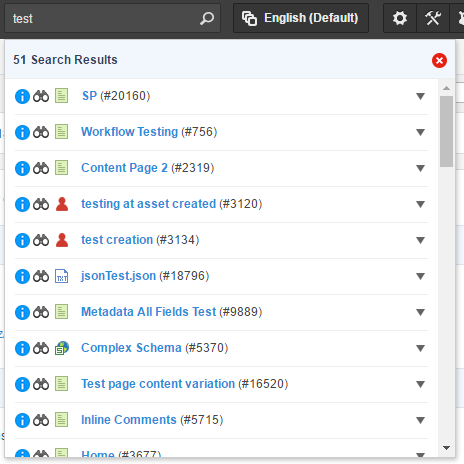
Quick Search in Admin Mode has a slightly improved search results layout where the pagination is now gone and all results are listed together with scrollbars appearing if the list exceeds a certain height.
Each search result now also includes the asset type.

Trigger Actions Consistency
All Trigger Action types have been reviewed and made consistent to follow a specific layout and style guide.
This will help when using various different types of Trigger Actions as the experience will be consistent no matter what the action type.
Updated Admin Styles & Asset Icons
Most asset type icons have been updated to not only get the Admin Interface a more modern look and feel, but to also improve the descriptiveness of the icon without having to read its asset type name.
Several various Admin Mode styles have also been tweaked and modernised for things like borders, buttons, tables, and backgrounds.
Content Variations
Content Variations is a brand new feature that lets you create multiple versions of your Standard Page assets. These versions can then be used for multiple purposes such as personalisation and A/B testing.
Each Variation of a page is assigned to a pre-configured “Persona” which determines when that version of the page should be shown to the frontend user.
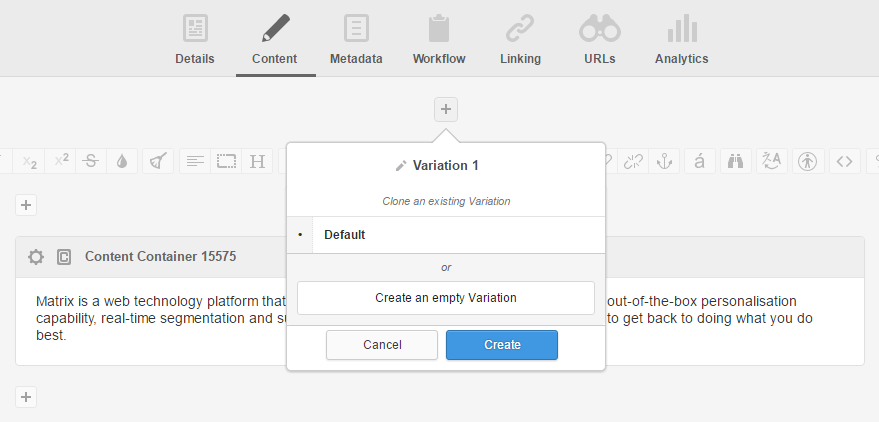
Once at least 1 Persona has been created and applied to your site, you will see a new "Plus" button on the Contents screen of a Standard Page in Edit+. This allows you to choose how you want to create the new Variation by either creating a blank copy or cloning the contents of an existing Variation.

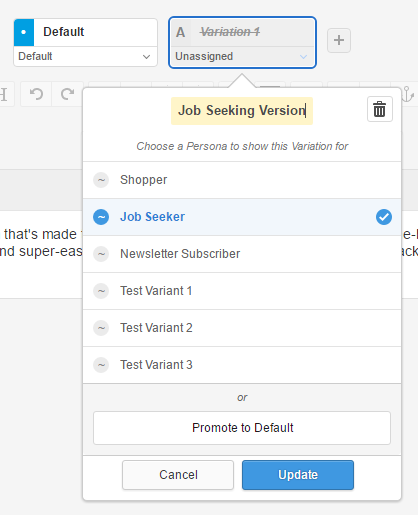
Once created, the Variation needs to get a Persona assigned to it to determine what type of user should see this version of the content. You can also change the name of the Variation to make it more clear what it's purpose is.

You can easily switch between editing each Variation using the tabs at the top. You can also choose to make a Variation the new default with a click of a button, for example after getting results from an A/B testing exercise.
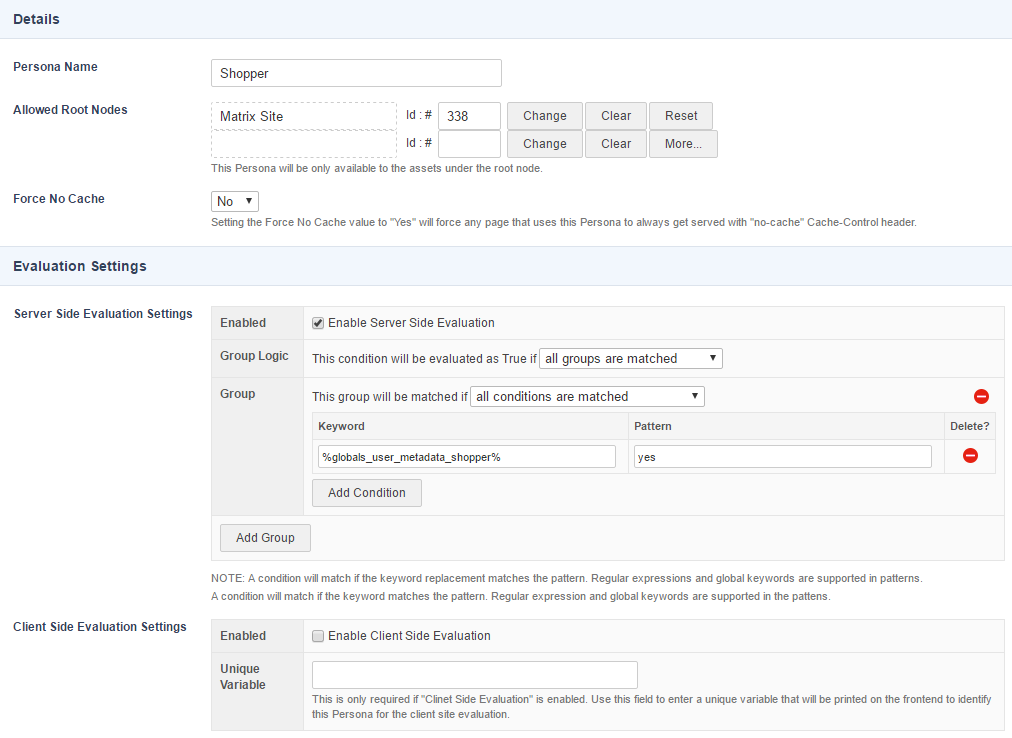
Personas are created in Admin Mode using the new "Persona" asset. On the details screen of this asset type you can configure the evaluation rules for when a specific Persona becomes active for the user using either server-side or client-side evaluation types.

Image Editing
#1339 - Idea by Lukas Bower
Insert Image WYSIWYG Tool Improvements
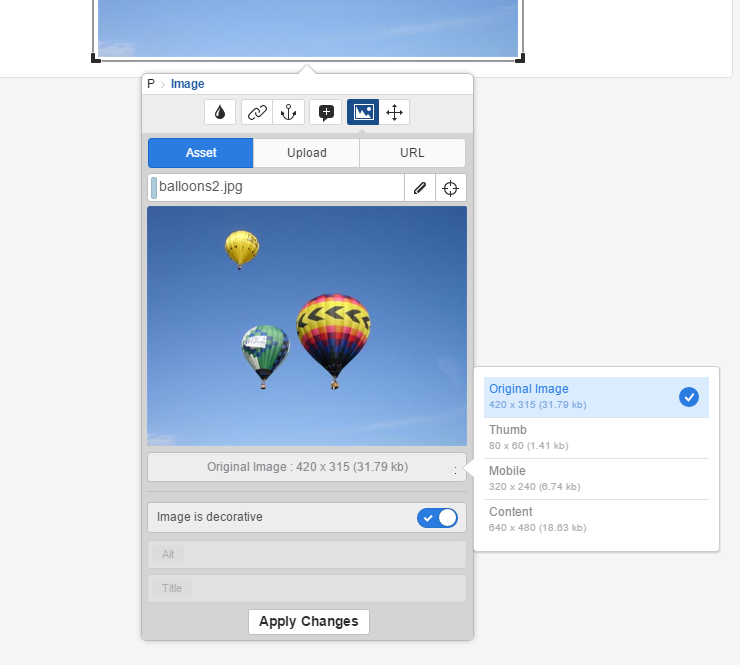
The Insert Image tool within the WYSIWYG editor has been slightly improved for a better user experience. The 3 methods of choosing an image source are now represented by 3 tabs across the top of the tool.
If an Image asset is chosen as the source, it now displays more info about the image such as its status, file size, and dimensions.
Switching between image varieties is now also a lot easier without the need of opening the Asset Finder through the use of the new Variety selector.

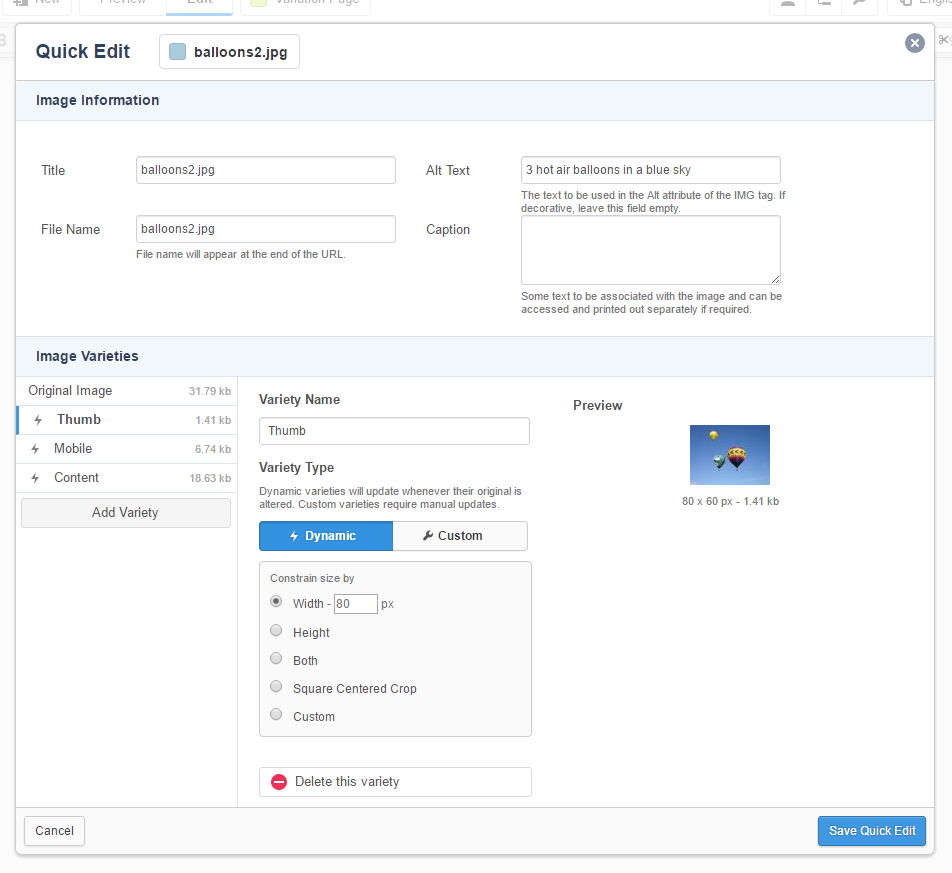
Quick Edit
Quick Edit is a brand new feature in Edit+ that lets you quickly edit inline image assets without needing to leave the current editing interface of the page you are on.
Once you have selected an image asset embedded within the content, you can click on the new "Edit" button to launch the Quick Edit overlay interface.

Here you can edit basic attributes for the image such as title, alt and caption. More importantly however, you can also upload a brand new image and even edit the image varieties.

This is only the start for the new Quick Edit feature, overtime we'll add more functionality as well as support for other asset types.
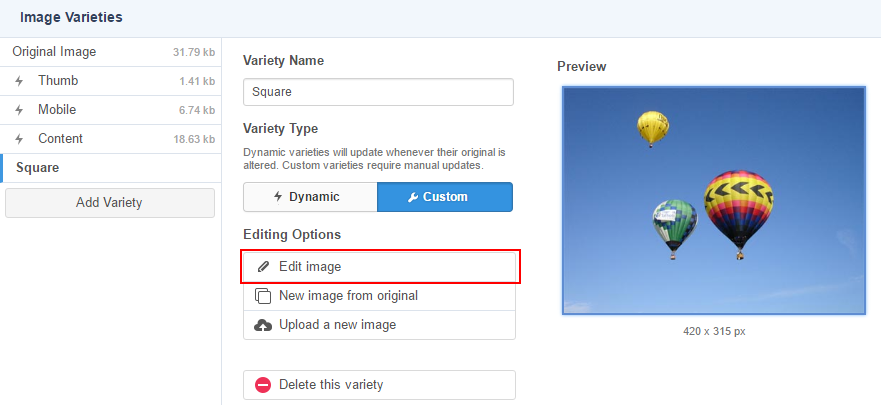
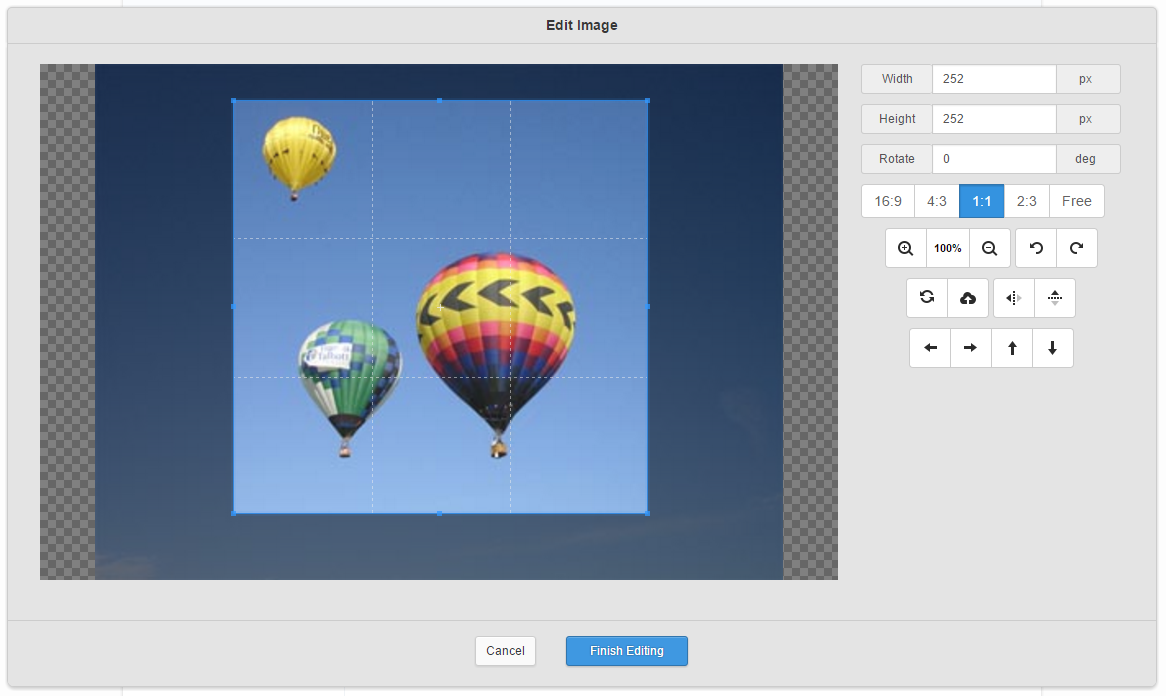
Image Editor
Images can now also be edited within the Edit+ interface directly from the Quick Edit interface or the Details screen of an Image asset.

When viewing the details of the Original Image or when editing or creating a custom Image variety, you can click on the "Edit image" button to launch the Image Editor.

In here, you can do basic image manipulation such as rotating, flipping, and cropping before saving an updated version of the image.
Contexts 2.0
#3193 - Context UI Improvements
#4359 - Context Report - Idea by Fraser Brown
#8347 - Activating & Reverting
The Contexts feature has been part of Squiz Matrix for many years now and has been the underlying engine for delivering multi lingual websites and apps using Squiz Matrix. As the requirements for multi lingual support has grown for our users, so has the need for better Context features in Matrix.
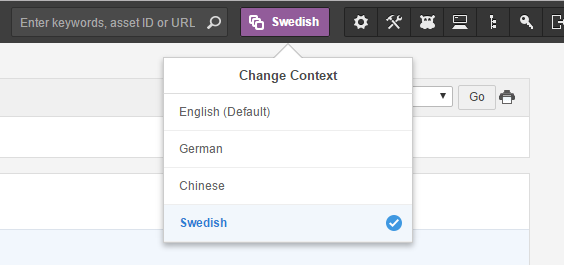
UI & Functionality Improvements
In Admin Mode, the Context switcher has been improved and moved to the header so that it’s always visible and clear to the user which Context is currently active. This is similar to the Context switcher already in place in Edit+ mode.

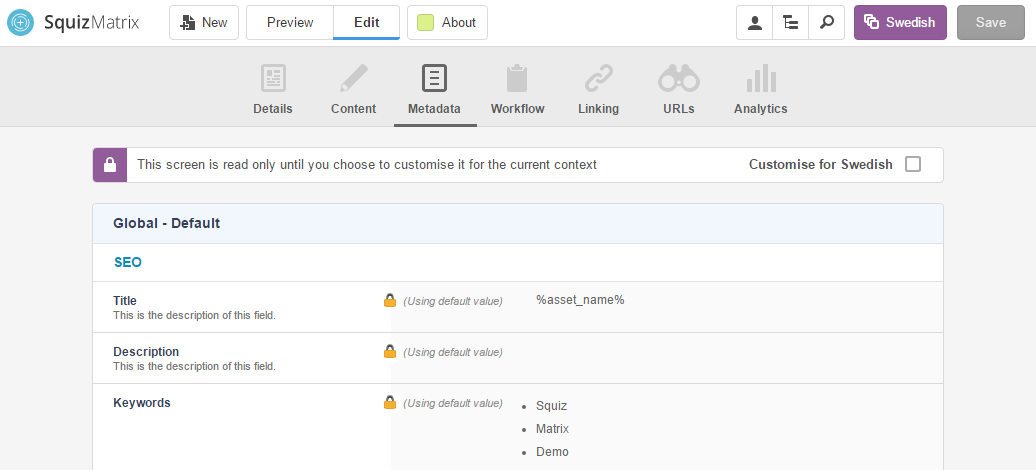
Once you are in a Context, the interface now does a better job of telling you how to customise content and metadata for a specific Context.

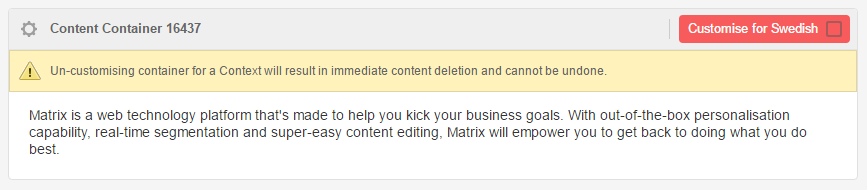
Each content container can now also be contextualised individually, giving you greater control over shareable content between contexts.

Once Metadata or the Attributes of an asset have been activated for a Context, you now also have the power to revert that content back to the default.

Context Report
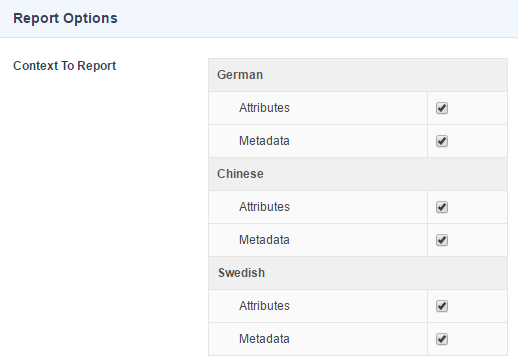
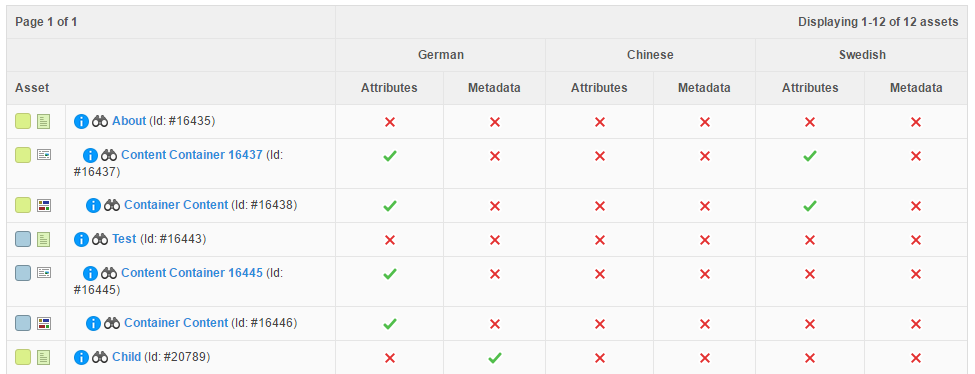
A new type of Report asset has been created that allows you to generate a Matrix Context report on a specific root node.
On the details screen you can tweak report options such as root node and status, but also choose which Context to include and which values to report on.

The report shows you a list of all assets under the selected root node that have had their attributes and metadata customised for various Contexts.

Bulk File Uploading
#6174 - Idea by Samantha Marks
#969
Ability to bulk upload files in the Admin interface has been greatly improved and the same functionality has been introduced into the Edit+ interface.
Admin Mode
The existing Bulk File Import Tool under the System Tools area in Admin Mode has had its name changed to Bulk File Upload Tool.
This tool now solely focuses on letting the user quickly upload multiple files at once from their local computer.
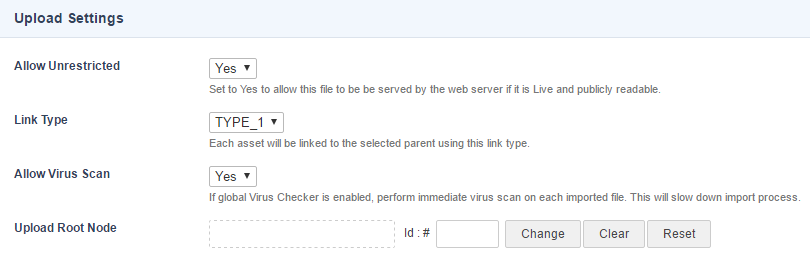
The Upload Settings section allows you to set various uploading settings such as link type and upload root node.

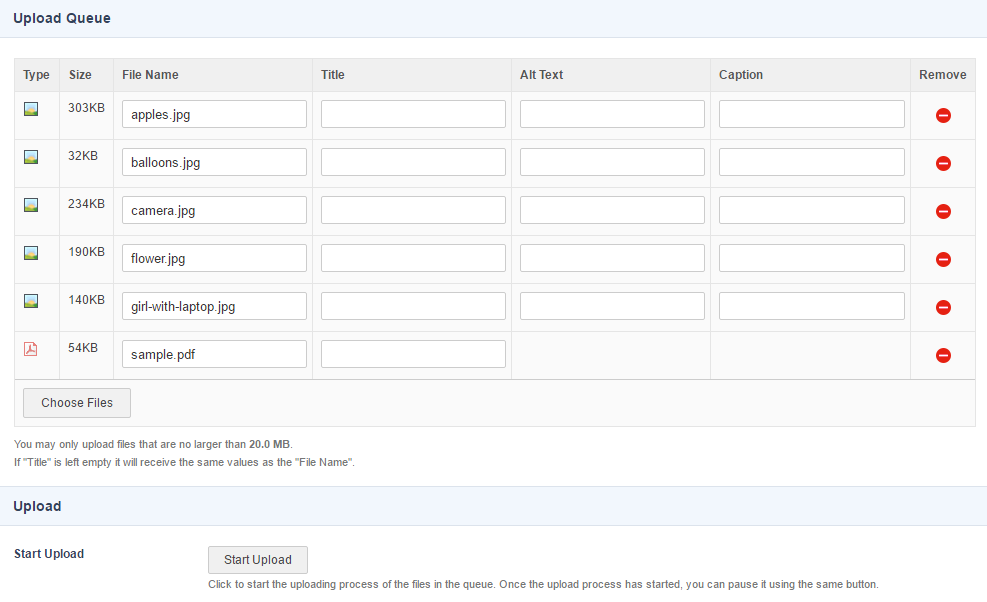
The Upload Queue section is where you can queue up all the files you want to upload as asset into the Matrix system. Clicking on the Choose Files button opens your file browser and lets you pick multiple files of any supported type. Once selected, they will be added to the queue where you can edit things like the file name and title for all file types and alt text and captions for image types.

When ready, click the Start Upload button to start the bulk upload process. Each file will upload asynchronously and you can pause the upload at any time to fix up any issues or add more files to the queue and then resume the upload.
Edit+
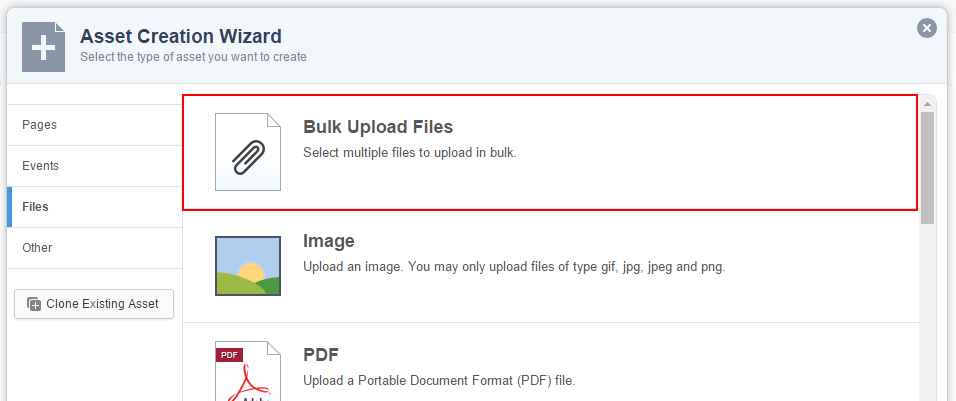
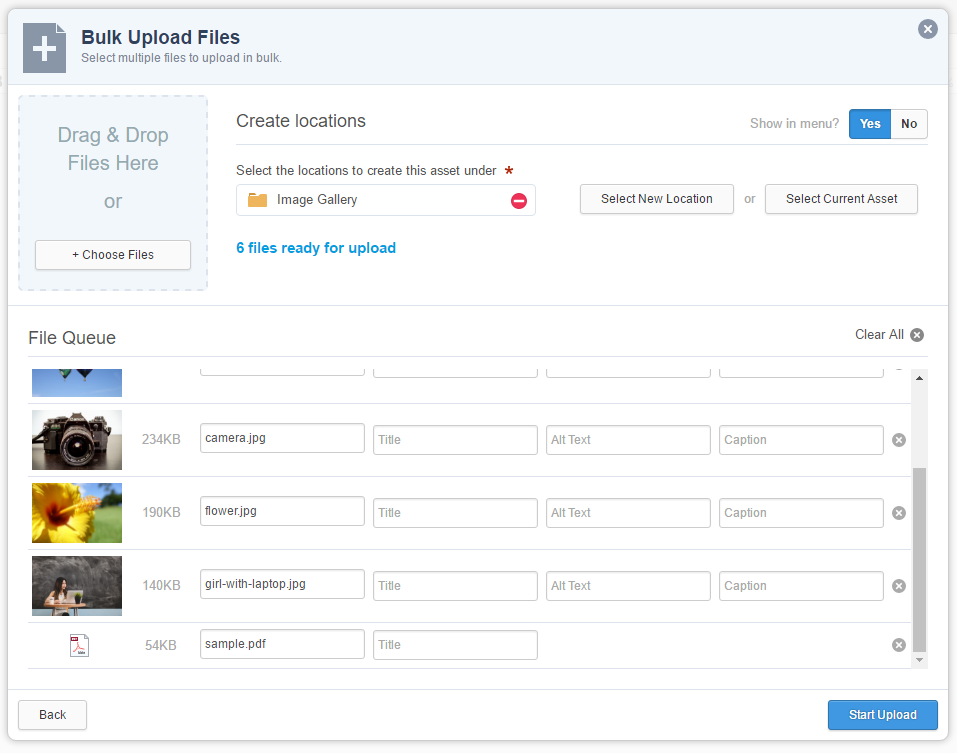
The same type of uploading tool has also been added into Edit+. Opening the Asset Creation Wizard and selecting Files will now show a Bulk Upload Files tool as a new option.

This tool is similar to that in the Admin Mode, with the minor difference that it lets you drag and drop images into the queue as well as picking them through file browsing.

Site Editing in Edit+
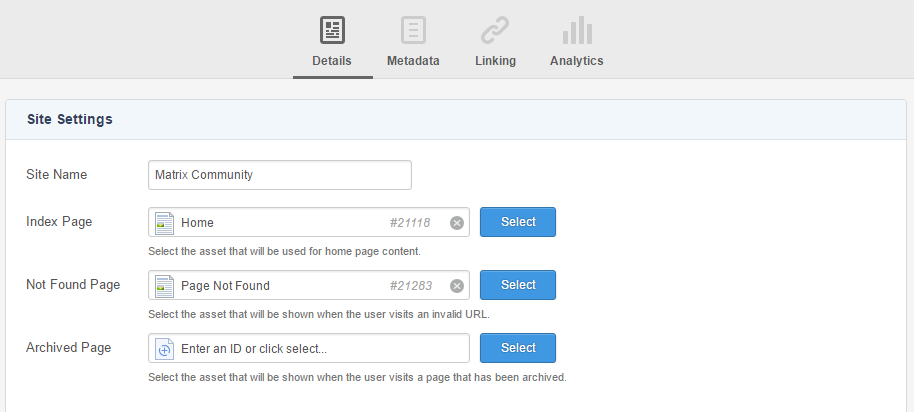
Editing the Site asset is now supported in Edit+. Previously when entering /_edit on the Site's URL it would redirect you to the index page asset. Now it will allow you to edit limited things on the Site asset in Edit+ such as the Site Name as well as Site settings including Index Page, Page Not Found Page and Archived Page assets.
You can also access the Metadata and Linking screen. The Linking screen however only allows you to see linking information and edit the order of the direct child assets.
If you have Google Analytics setup for your Site in Edit+ the Analytics screen will also be available and will show you site wide data for the whole site. The same data you see on the View asset in Edit+.
You can disable Site editing in Edit+ by changing the enableSiteEditing setting in the Edit+ configuration file to false .

Server Side JavaScript in Content Containers
Support for writing JavaScript that executes on the server level has been added to Content Containers. This is similar to the server side JS processing that is available on the REST JS asset and Trigger Action.
To write server side JS, the Content Container needs to be set to a Raw HTML content type first. Then write your JS as you normally would using the <script> tag. To make it execute on the server level, simply add the runat="server" attribute to the tag. For example:
<script runat="server">
print('<h1>%asset_name%</h1>');
</script>
By default, keywords are evaluated before the JS is processed. You can make them process after the JS by adding the evalkeywords="post" attribute to the tag.
Edit+ Manager
A new System Management asset type has been added called Edit+ Manager. This asset allows you to configure your Edit+ configuration in a global location what your Designs can then reference and use as default configurations.
To use this global configuration, you can replace the old way of embedding the Edit+ code in your Design file with a new Design Area type called editplus and can be referenced in your code like this:
<mysource_area id_name="editplus" design_area="editplus"/>
This will simply include all the required Edit+ such as the JS API, CSS and additional JS files.
The existing way of adding Edit+ to your Site Design is still supported but it is recommended to start using this new method going forwards to improve maintainability and upgradeability.
SCSS Design Asset
#9778 - Idea & Contribution by Nicholas Hubbard (Community Developer)
SCSS is a special type of file for SASS, a program written in Ruby that assembles CSS files for a browser.
A new design type asset has been added that lets you write SCSS code into a code editor and then generate static CSS file assets, very similar to the existing CSS Design File asset.
You can also configure what the output style of the CSS code on the Details screen of the SCSS asset.
For more information on how to write SCSS, visit the SASS website.
Enhancements
Remap Rules
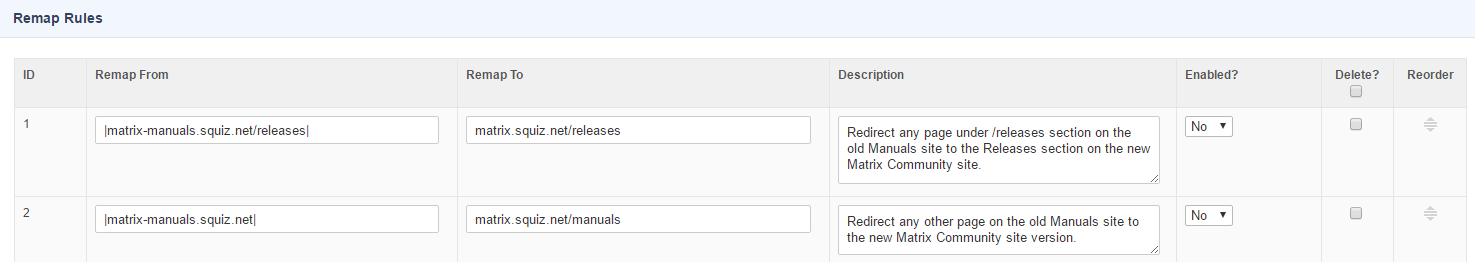
A new feature has been added to the Remap Manager that enables you to set Remap Rules for your Matrix system. This can be useful when you want to set up a global redirect rule for a section of a site or a whole site for that matter without having to create individual remaps for each possible URL.

Each remap rule you add can also have a description that explains what the remap does. You can also easily re-order them and quickly enable or disable each one.
Simplified Replace Keywords Modifier
The ^replace_keywords modifier format has been simplified. So much so that you don't have to use it at all anymore. If you want to use other keywords as parameters for keyword modifiers you simply just have to use the curly brackets to indicate that you want to use a keyword. For example:
Old way:
%asset_metadata_show_price^replace_keywords:eq:1:{asset_metadata_price}%
New way:
%asset_metadata_show_price^eq:1:{asset_metadata_price}%
You can also escape the curly brackets by simply adding a backslash before them:
%asset_name^replace:\{:(^replace:\}:)%
Using the ^replace_keywords modifier will still work when upgrading to 5.4 and won't break any existing implementations using it. It will simply be ignored and not actually processed by Matrix anymore.
Google Analytics Improvements
Several improvements have been made to the Google Analytics integration package in Matrix such as:
- Google Analytics Connector - The process for obtaining an access token has been improved significantly and the View fetch process now gets a wider variety of statistics about each View, such as whether it is filtered or not, as well as the presence of Goals and Experiments and any custom dimensions or metrics.
- Google Analytics View - The process for fetching data is now done using a simple button and more information about the View in question (such as the date created, currency, time zone and filters applied) is also available in Admin Mode.
- Edit+ Styling - Several style improvements have been made to take advantage of the wider with in the Edit+ interface.
Notice Links for Global Keywords
#8865 - Idea by Nicholas Hubbard (Community Developer)
Global Keywords that reference other assets within Content Containers now generate Notice Links, similar to how ./?a= links generate them.
For example, when using %globals_asset_url:1234% or %globals_asset_metadata_description:1234% .
This will give you more visibility of asset reliance within your system and will make Safe Trash more accurate.
Automatic Cache Clearing
A new setting has been added to the Cache Manager for automatically clearing Matrix Cache. The setting is called Clear Asset Cache Automatically and when enabled, will automatically clear Matrix Cache when assets have their attributes or metadata updated.
Git Bridge File Support for File Folders
Files brought in via the Git File Bridge can now be used within CSS and JS File Folders. If the Auto Regenerate File setting is enabled on the File Folder, it will also automatically get regenerated when any linked Git files are updated.
Automatic Link Toggle
#9565 - Idea by Sarah Samuel (Squiz Client)
The "Use Redirect Link Destination" toggle that is available in the Link plugin of the Edit+ WYSIWYG is now automatically enabled by default when linking to Link and Redirect assets.
Support for clamdscan Anti Virus Tool
#10089 - Idea by Micky Gough
Support for the clamdscan client has been added as a replacement for the previous clamscan client as part of the Clam AntiVirus Daemon.
This tool will perform much better and will substantially improve performance when editing and uploading files in Squiz Matrix with virus scanning enabled.
CLI Scripts Improvements
CLI scripts in Matrix are now run as the user who owns main.inc config file. When being run, the scripts will first check it is being run as the user who owns the main.inc file, if not, it will exit with a notice.
Improved Support for Edge Caching
#9846 - Squiz Hack Day Idea
A couple of new features have been added that make it possible for Matrix to serve out protected content to the Squiz Edge caching proxy.
The first is a new script located in /__lib/edge/authsession.php that prints session information about the current user in JSON format. Squiz Edge can then use this to store multiple versions of a page under the same URL based on this session data.
The other enhancement is a new setting on the Send Cacheable Header screen of the Cache Manager called Edge Permission Header. When enabled, Matrix will send a new header response with all page requests that tells the proxy what permissions the current page has so that Squiz Edge can validate them against the current user's session.
Other Enhancements
- #8897 - Update Bulkmail's Cron Run script to accept a system root parameter, like the main Cron Run script
- #7059 - Add bottom margin to bottom of admin edit contents to combat Viper inline toolbar window cut off usability issue
- #9503 - Store dependent links in DeJa Vu
- #9164 - Change join order in sq_vw_ast_role
Important Changes & Notices
Internet Explorer Browser Support Changes
As of version 5.4.0.0 and up, the following versions of Internet Explorer are no longer supported in Matrix:
- IE8
- IE9
- IE10
For more information on browser support, please refer to the Requirements page.
Added Support For PHP 5.6
PHP 5.6 is now officially supported and is the recommended version for your server running Squiz Matrix.
For more information on PHP support, please refer to the Requirements page.
Deprecated Assets
The following assets have been deprecated as of version 5.4.0.0 and can no longer be created in the Asset Map:
If these assets already exist in your system when you upgrade, they will continue to function however it is recommended you update your implementations using them as they will eventually be removed completely from Matrix.
Redundant Edit+ Image Files Removed
Several old and unused image files for older versions of Edit+ have been removed from the directory. This change will only affect you if you have written customised plugins for Edit+ that use these images.
Automatic Denied Public Read on User Groups
User Group assets created in Matrix will now have denied Public read permissions applied by default, regardless of the public read permission setting on the parent asset location it gets created under.
This has been added as a security enhancement to help ensure user assets never receive Public read permission by accident.
Bug Fixes
- #10024 - Metadata and Linking Screens in Edit+ need the column widths to be made larger to fit new width of the main section
- #9243 - Duplicate SAML mappings
Upgrade Notes
Edit+ JS API Functions
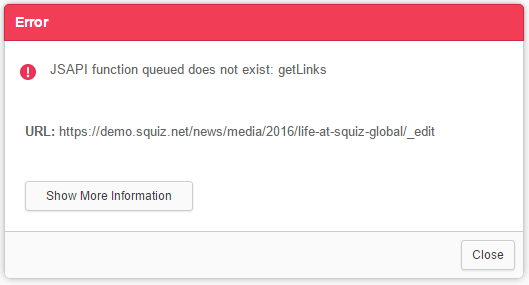
When upgrading to 5.4 and viewing the Edit+ interface, you might get errors similar to this: "JSAPI function queued does not exist".

This is due to some new features and enhancements that have been added into Edit+ that require new JS API functions to be enabled.
To fix this issue, view the Details screen of the JS API asset your Edit+ implementation is using and enable the following functions:
- Traversing:
- Get Links
- Contexts:
- Contextualise Asset
- Persona:
- Assign/Unassign Persona
- Get Available Persona Info
It is recommended to start using the new method of implementing Edit+ into your Design using the Edit+ Manager feature. This will eliminate the need for you to review the JS API asset manually after each upgrade.
