Image
Last Updated: 03 Feb 2018
content_type_image|asset|5.4.5.0
The Image Content Type allows you insert an image as a new division on the page. Unlike the WYSIWYG Editor, this division does not let you wrap content around the image;any other page content will be displayed as Divisions above and below the image.
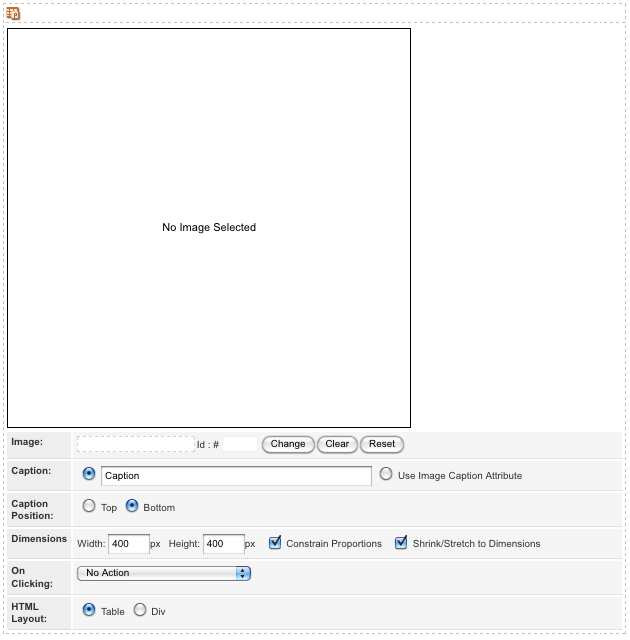
When the Content Type for a Division is set to Image, the fields shown in the figure below will be appear.

The Image Content Type
You can configure the Division through the following fields:
- Image: select an Image asset within Squiz Matrix to use as content on the page. For more information on how to create Image assets, refer to the Core Assets manual.
- Caption: enter a caption for the image. This can either be a new caption, manually inputted in this field, or the Caption attribute of the selected Image asset. To use the Caption attribute, select the Use Image Caption Attribute field.
- Caption Position: select whether to show the Caption at the Top or Bottom of the image.
- Dimensions: these fields allow you to change the size of the image.
- Width: enter the width of the image. By default this value is 400.
- Height: enter the height of the image. By default this value is 400.
- Constrain Proportions: check this box to specify that the proportions should be constrained. By default this option is selected.
- Shrink/Stretch to Dimensions: check this box to specify that the image should be shrunk or stretched to the dimensions. By default this option is selected.
- On Clicking: select what happens when a user clicks on the image. The options available are: No Action, Open Image in New Window, Open Image in Current Window and Open Inline Image Preview.
- HTML Layout: select whether to wrap the image in<table> or <div> tags in the HTML source code of the page. By default this is set to <table>.
