Calendar Page
Last Updated: 17 Dec 2015
A Calendar Page allows you to show events that have been created in one or more sections of the system. These events can either be individual one-off events (know as Single Calendar Event), periodically recurring events (know as Recurring Calendar Event) or a combination of both (know as Multi-Date Calendar Event). For each Calendar Page, you can specify different views that allow users to view events by year, month, week and day. You can also change the layout of the Calendar Page and the events that are listed by using the Bodycopy assets that are created under it.
Bookmarks to the headings on this page:
Once you have created a Calendar Page, you can configure its settings on its associated asset screens. The majority of these screens are the same or similar to those for a Standard Page and are described in the Asset Screens manual. In this chapter, we will describe the Details and Day Labels screens, which are different for a Calendar Page.
Tip: Before you create a Calendar Page, make sure that the Head design area has been added to the Design that you will use. Without this design area, the Calendar Page will not use the default CSS and, hence, not all features will work correctly. For more information on how to add the Head design area, refer to the Designs manual.
Additional Dependant Assets

The additional assets
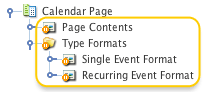
When you create a Calendar Page, several assets are automatically created beneath it, as highlighted in the figure to the right. You can use these assets to define the contents and layout of the Calendar Page.
- Page Contents: this Bodycopy is used to define the overall layout of the Calendar Page.
- Single Event Format: this Bodycopy is used to define the layout for a Single Calendar Event and any single events on the Multi-Date Calendar Event.
- Recurring Event Format: this Bodycopy is used to define the layout for a Recurring Calendar Event and any recurring events on the Multi-Date Calendar Event.
For more information on these assets, refer to the sections below.
Details Screen
The Details screen allows you to configure the settings of the Calendar Page, including the events to list and the settings for the different view types. For more information on the Status, Future Status, Thumbnail and Details section, refer to the Details Screen chapter in the Asset Screens manual.
Event Sources
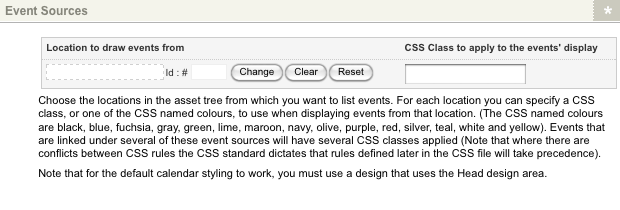
This section allows you to select which events to show in the calendar. The Event Sources section of the Details screen is shown in the figure below.

The Event Sources section of the Details screen
The fields available are as follows:
- Location to draw events from: select which section of the system to get the events from. For example, if you want to show all of the events in your Site, select your Site in this field. You can select more than one section in your system.
Tip: The Status of an event must be Live in order for it to appear on the Calendar Page.
- CSS Class to apply to the events' display: enter the name of a CSS class that has been defined in the Design applied to the Calendar Page. If you are using the default CSS provided with the Calendar Page, you can use one of the pre-defined classes to format the
events. These classes include black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white and yellow.
The class that is entered into this field will be used when displaying the events in the calendar. By doing this, you can show different events in different styles. For example, you can show training courses in blue and seminars in red. For this to work, you need to group similar events together in a Folder in the Asset Map and select each Root Node in the Location to draw events from field.
Event Source Restrictions
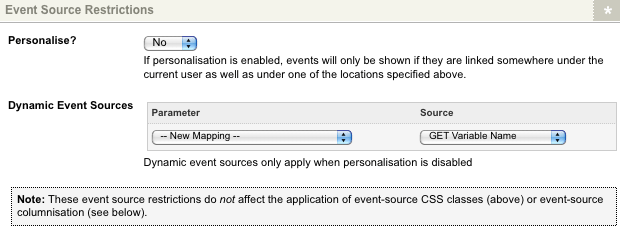
This section allows you to restrict which events to show based on either the user account or which page the user is viewing. The Event Source Restrictions section of the Details screen is shown in the figure below.

The Event Source Restrictions section of the Details screen
The following fields are available:
-
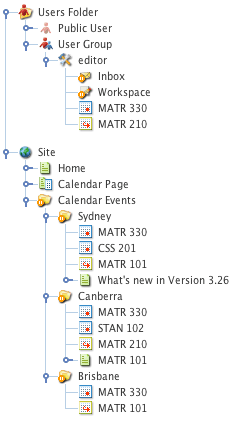
Personalise: if this is set to Yes, the Calendar Page will only show the events that are linked under the currently logged in user, as well as under one of the locations specified in the Events Sources section above. For example, say you have created a Calendar Page that shows the events from the Sydney, Canberra and Brisbane Folders, as shown in the figure to the right. If you log in as the editor and go to the Calendar Page, it will only show the MATR 330 and MATR 210 events which are linked under both the editor account and the folders.
An example Calendar Page - Dynamic Event Sources: this section allows you to specify an alternate event source for the calendar based on GET, POST or SESSION variables, current asset, current user, current site, set value or any super global. To do this, in the Parameter field select Replacement Event Source, select a Source from the second list and click Commit. An additional field will appear in the Source field where you can enter a value. To delete a dynamic parameter, click the Delete box and click Commit.
Overall Presentation Settings
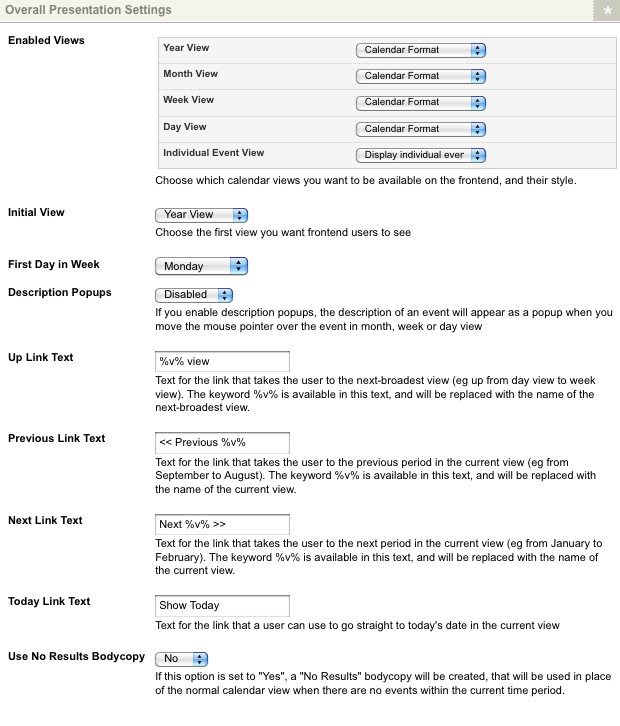
This section allows you to format the views for the calendar page. The Overall Presentation Settings section is shown in the figure below.

The Overall Presentation Settings section of the Details screen
The fields available are as follows:
- Enabled Views: this section allows you to select which views are available on the calendar and how to display each view. By default, all views are visible in the calendar and each view will use the Calendar Format.
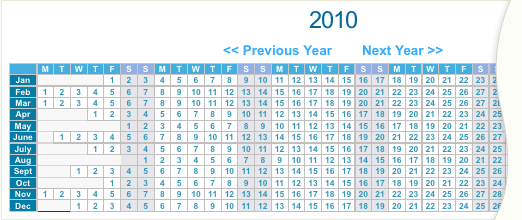
- Year View: by default, this view will show all days for one year. It allows the user to navigate to the previous and next year and view a month or day by clicking on a hyperlink. This view is shown in the figure below.
The options available for this view are as follows:
The Year View calendar format- (none): select this option to disable the year view for the calendar.
-
List Without Headings: this will show a list of events that are scheduled for the selected year, as shown in the figure to the right. When you select this option, the For each list entry field will appear. This field allows you to use either the title for each event or the format that has been defined in the Type Format Bodycopies located under the Calendar in the Asset Map.
The List Without Headings option -
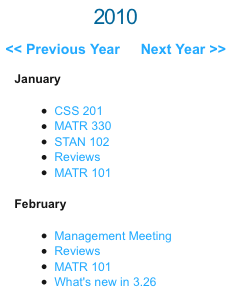
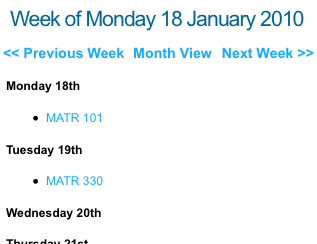
List With Month Headings: this will show a list of all events for the selected year grouped under the month that they occur in, as shown in the figure to the right. When you select this option, the For each list entry field will appear. This field allows you to use either the title for each event or the format that has been defined in the Type Format Bodycopies located under the Calendar in the Asset Map.
The List With Month Headings option - Calendar Format: this is the default format used for the year view.
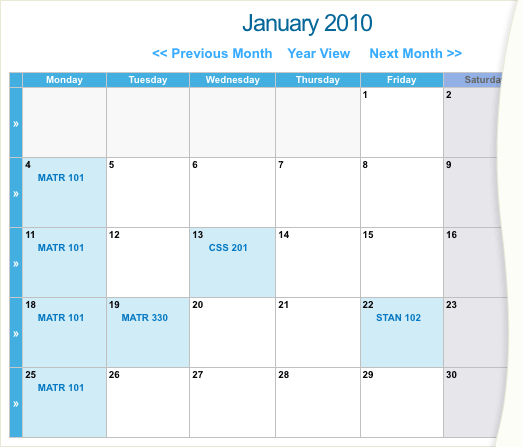
- Month View: by default, this view will show all days in a month. It allows the user to navigate to the next and previous months, change to the year view and view a week or day by clicking on a hyperlink. This view is shown in the figure below.
The options available for this view are as follows:
The Month View calendar format- (none): select this option to disable the month view for the calendar.
- List Without Headings: this will show a list of events that
are scheduled for the selected month, as shown in the figure to the right. When you select this option, the For each list entry field will appear. This field allows you to use either the title for each event or the format that has been defined in the Type Format Bodycopies located under the Calendar in the Asset Map. Please note that Recurring Calendar Events will only be listed once in this view and not for each recurrence of the event.
The List Without Headings option -
List With Day Headings: this will show a list of all events for the selected month grouped under each day that they occur on, as shown in the figure to the right. When you select this option, the For each list entry field will appear. This field allows you to use either the title for each event or the format that has been defined in the Type Format Bodycopies located under the Calendar in the Asset Map.
The List With Day Headings option - Calendar Format: this is the default format used for the month view.
- Week View: by default, this view will show all days in a week. It allows the user to navigate to the next and previous weeks, change to month view and view a day by clicking on a hyperlink. This view is shown in the figure below.
The options available for this view are as follows:
The Week View calendar format- (none): select this option to disable the week view for the calendar.
-
List Without Headings: this will show a list of events that are scheduled for the selected week, as shown in the figure to the right. When you select this option, the For each list entry field will appear. This field allows you to use either the title for each event or the format that has been defined in the Type Format Bodycopies located under the Calendar in the Asset Map.
The List Without Headings options -
List With Day Headings: this will show a list of all events for the selected week, grouped under each day that they occur on, as shown in the figure to the right. When you select this option, the For each list entry field will appear. This field allows you to use either the title for each event or the format that has been defined in the Type Format Bodycopies located under the Calendar in the Asset Map.
The List With Day Headings option - Calendar Format: this is the default format used for the week view.
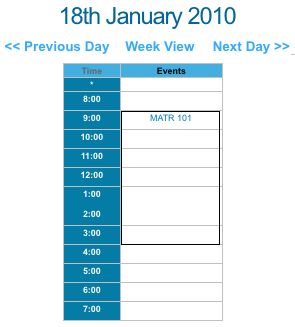
- Day View: by default, this view will show all events for a day. It allows the user to navigate to the next and previous day and change to the week view. This view is shown in the figure below.
The options available for this view are as follows:
The Day View calendar format- (none): select this option to disable the day view for the calendar.
-
List Without Headings: this will show a list of events that are scheduled for the selected day, as shown in the figure to the right. When you select this option, the For each list entry field will appear. This field allows you to use either the title for each event or the format that has been defined in the Type Format Bodycopies located under the Calendar in the Asset Map.
The List Without Headings option - Calendar Format: this is the default format used for the day view.
- Individual Event View: this field allows you to select how to show a single event in the calendar. By default, it will be set to Display individual event. This means that when the user views an event in the calendar, it will display the details of the event without changing the URL or lineage. If you select Show individual event assets at their own URLs, when the user views an event, they will be taken to the asset and the URL and lineage will change. Select (none) to disable the event view for the calendar.
- Year View: by default, this view will show all days for one year. It allows the user to navigate to the previous and next year and view a month or day by clicking on a hyperlink. This view is shown in the figure below.
- Initial View: select which view to display when the user initially visits the calendar. By default this is set to Year View. The other options that are available include Month View, Week View, Day View and Event View.
- First Day in Week: select which day to use as the first day of the week. By default, this is set to Monday. This means when the user views the year, month or week view in the calendar, Monday will be the first day. If, for example, you change this to Wednesday, the first day in each of the views will change to Wednesday.
- Description Popups: by default, this option is disabled. If you enable this option, when a user hovers the mouse over an event in the calendar, a popup showing the description of the event will appear. For this to work, you need to be using the default CSS file that is provided for the Calendar Page. For more information on this, refer to the Look and Feel section below.
- Up Link Text: enter the text to show for the hyperlink to the next-broadest view. By default, this is set to %v% view, where %v% is the name of the next-broadest view. For example, if you are in month view, this hyperlink will be Year View. This hyperlink is shown when the keyword replacement Up Link is added to the Page Contents Bodycopy.
- Previous Link Text: enter the text to show for the hyperlink to the previous period. By default, this is set to << Previous %v%, where %v% is the name of the current view. For example, if you are in month view, this will be << Previous Month. This hyperlink is shown when the keyword replacement Previous List is added to the Page Contents Bodycopy.
- Next Link Text: enter the text to show for the hyperlink to the next period. By default, this is set to Next %v% >>, where %v% is the name of the current view. For example, if you are in month view, this will be Next Month >>. This hyperlink is shown when the keyword replacement Next Link is added to the Page Contents Bodycopy.
- Today Link Text: enter the text to show for the hyperlink to the current day. By default, this is set to Show Today. This hyperlink is shown when the keyword replacement Link to jump to today's date in the current view is added to the Page Contents Bodycopy.
-
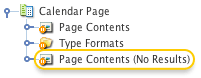
Use No Results Bodycopy: when this is set to Yes, the Page Contents (No Results) Bodycopy will be created under the Calendar Page in the Asset Map, as highlighted in the figure to the right. The layout that is defined in this Bodycopy is used when there are no events to display for the current view in the calendar.
The Page Contents (No Results) Bodycopy - Event Click JavaScript: specify whether or not to include JavaScript code that will help users click on events spanning across multiple time slots: clickChild() and sq_cal_redirect(). By default, this setting is enabled.
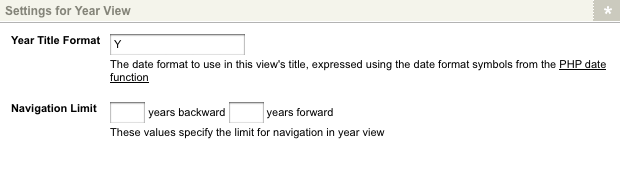
Settings for Year View
This section allows you to change the title format for the year view and is shown in the figure below.

The Settings for Year View section of the Details screen
The fields available in this section are as follows:
- Year Title Format: this field uses the PHP date function to determine what values to show and by default, it is set to Y. This means that it will show four digits for the year, for example 2008. For more information on what values you can enter into the Year Title Format field, click on the PHP date function hyperlink. If you enter your own text, you will need to escape each character by adding \ in front of it.
- Navigation Limit: specify a time period to limit navigation in the year view. For example, if it is 2008 and this field is set to 2 years backward 3 years forward, users will only be able to navigate from 2006 to 2011.
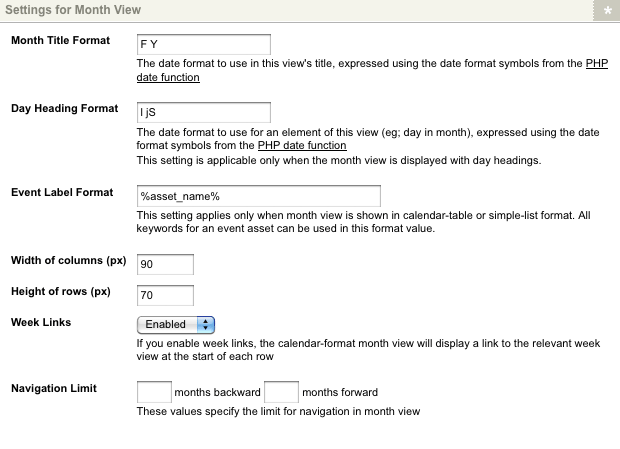
Settings for Month View
This section allows you to change the settings for the month view and is shown in the figure below.

The Settings for Month View section of the Details screen
The fields available in this section are as follows:
- Month Title Format: enter the text to show for the title of the month view. This field uses the PHP date function determines what values to show and by default, it is set to F Y. This means that it will show month in words plus the four digits for the year, for example November 2008. For more information on what values you can enter into this field, click on the PHP date function hyperlink. If you enter your own text, you will need to escape each character by adding \ in front of it.
- Day Heading Format: enter the text to show for the day heading for the month view. This heading only appears when you have selected List With Day Headings for the Month View in the Enables Views section. This field uses the PHP date function to determine what values to show and by default, it is set to l jS. This means that it will show the day in words, the day of the month and the suffix for the date, for example Monday, 10th. For more information on what values you can enter into this field, click on the PHP date function hyperlink. If you enter your own text, you will need to escape each character by adding \ in front of it.
- Event Label Format: enter the text to show for each event in the month. By default, it is set to .
- Width of columns (px): enter the width of the columns in pixels for the month view. By default, it is set to 90.
- Height of rows (px): enter the height of the rows in pixels for the month view. By default, it is set to 70.
- Week Links: select whether or not to show the hyperlinks to the week view. These hyperlinks are shown at the start of each row. By default, this is set to Enabled.
- Navigation Limit: specify a time period to limit navigation in the month view. For example, if it is June and this field is set to 3 months backward 1 months forward, users will only be able to navigate from March to July.
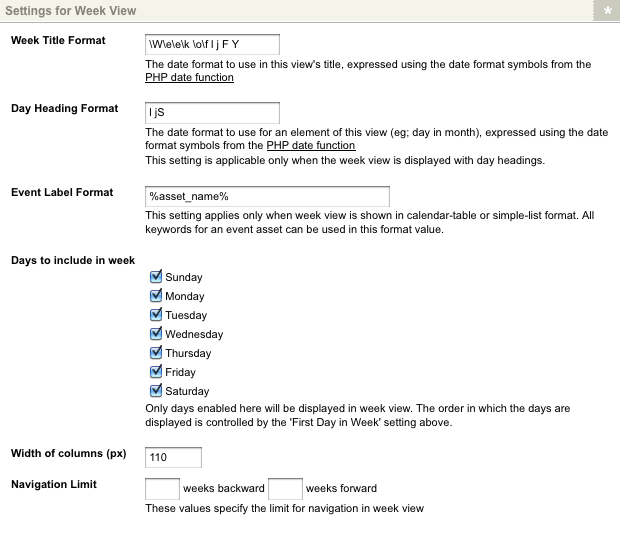
Settings for Week View
This section allows you to change the settings for the week view and is shown in the figure below.

The Settings for Week View section of the Details screen
The fields available in this section are as follows:
- Week Title Format: enter the text to show for the title of the week view. This field uses the PHP date function to determine what values to show and by default it is set to \W\e\e\k \o\f l j F Y. This means that it will show Week of, the day in words, the date of the day, the month in words and the four digits for the year, for example Week of Monday 10 November 2008. For more information on what values you can enter into this field, click on the PHP date function hyperlink. If you enter your own text, you will need to escape each character by adding \ in front of it. For example, in the default text, Week of has been added with a \ in front of each character.
- Day Heading Format: enter the text to show for the day heading for the week view. This heading only appears when you have selected List With Day Headings for the Week View in the Enables Views section. This field uses the PHP date function to determine what values to show and by default, it is set to l jS. This means that it will show the day in words, the day of the month and the suffix for the date, for example Monday, 10th. For more information on what values you can enter into this field, click on the PHP date function hyperlink. If you enter your own text, you will need to escape each character by adding \ in front of it.
- Event Label Format: enter the text to show for each event in the week. By default, it is set to .
- Days to include in week: select which days to include in the week view. By default, all days are shown. To hide a day, deselect the box.
- Width of columns (px): enter the width of the columns in pixels for the week view. By default, it is set to 90.
- Navigation Limit: specify a time period to limit navigation in the week view. For example, if it is week 10 and this field is set to 1 weeks backward1 weeks forward, users will only be able to navigate from week 9 to week 11.
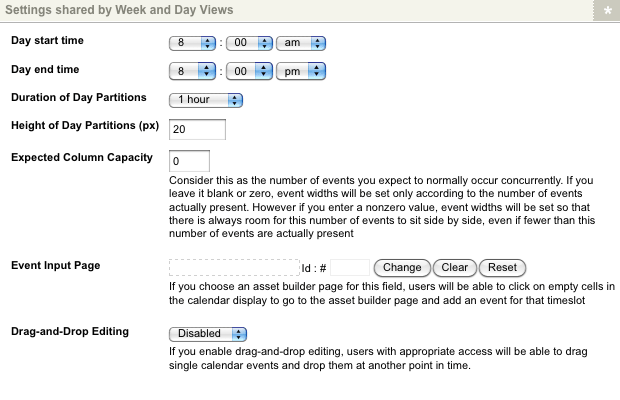
Settings shared by Week and Day Views
This section allows you to change the common settings for the week and day views and is shown in the figure below.

The Settings shared by Week and Day Views section of the Details screen
The fields available are as follows:
- Day start time: enter the start time for each day in the view. By default, this field is set to 12:00am.
- Day end time: enter the end time for each day in the view. By default, this field is set to 12:00am.
- Duration of Day Partitions: select the time frame for each interval of the day. By default, this is set to 1 hour meaning that it will show in one hour intervals, for example 9:00am, 10:00am, 11:00am etc. The options available include 10 mins, 15 mins, 20 mins, 30 mins and 1 hour.
- Height of Day Partitions (px): enter the height in pixels for each interval in a day. By default, this is set to 20.
- Expected Column Capacity: enter the number of events you expect to normally occur concurrently in one column. If you leave this blank or set it to zero, event widths will be set according to the number of events actually present. If you enter a value greater than zero, event widths will be set so that there is always room for this number of events to sit side by side, even if fewer than this number of events are actually present. For example, if you enter five, the column will be wide enough to show five events side-by-side even if there are only three events.
- Event Input Page: if you select an Asset Builder page in this field, users will be able to create events from the calendar. When they are in week or day view, they will be able to click on a time slot. The Asset Builder page will appear where they can create an event for that time.
- Drag-and-Drop Editing: select whether users can modify events on the calendar by using drag-and-drop. When it is enabled, if a user has at least Write Permission to an event and they are in week or day view, they will able to drag the event to a new start time or a new day in the view. This will modify the details on the event asset.
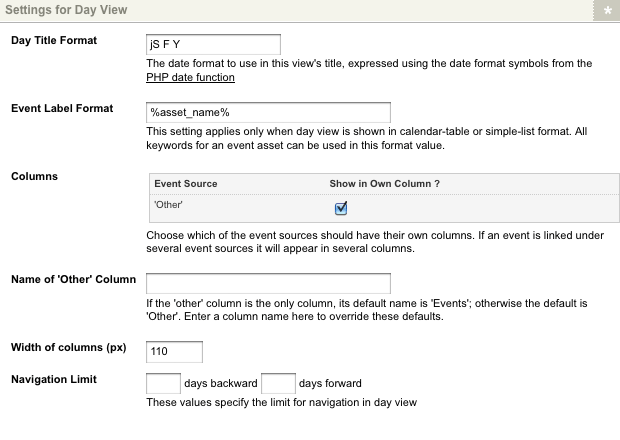
Settings for Day View
This section allows you to change the settings for the day view and is shown in the figure below.

The Settings for Day View section of the Details screen
The fields available in this section are as follows:
- Day Title Format: enter the text to show for the title of the day view. This field uses the PHP date function to determine what values to show and by default it is set to jS F Y. This means that it will show the date of the day, the suffix for that date, the month in words and the four digits for the year, for example 10th November 2008. For more information on what values you can enter into this field, click on the PHP date function hyperlink. If you enter your own text, you will need to escape each character by adding \ in front of it. For example, in the default text, Week of has been added with a \ in front of each character.
- Event Label Format: enter the text to show for each event in the day. Be default, this is set to .
- Columns: select which events to show in their own column. By default, all events will be shown in one column. To show a group of events in their own column, select Show in Own Column and click Commit. The title that will be used for the column is displayed in the Event Source field. This is the name of the root node selected for the events. For example, if you have a Folder called Training Events and you have selected to show these events in their own column, Training Events will appear as the title of the column. If an event has been linked under multiple root nodes, it will appear in more that one column. To display all events in one column, only select Show in Own Column for 'Other'.
- Name of 'Other' Column: enter the name of the other column. If you are showing all events in one column, the default value is Events. Otherwise, the default value is Other.
- Width of columns (px): enter the width of the columns in pixels for the day view. By default, it is set to 110.
- Navigation Limit: specify a time period to limit navigation in the day view. For example, if it is Wednesday and this field is set to 4days backward1days forward, users will only be able to navigate from Saturday to Thursday.
Look and Feel
This section allows you to download the default CSS file for the Calendar Page so that you can modify the styles. The Look and Feel section is shown in the figure below.

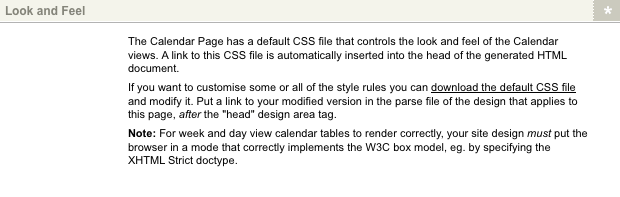
The Look and Feel section of the Details screen
To use the default CSS file provided with the Calendar Page, you need to include the Head design area within the parse file of the Design that is applied to the asset. If you do not include this design area, the default CSS will not be used and some of the features for the Calendar Page will not work. For example, the description pop ups will not appear when you hover over an event.
If you want to customise the styles available in the default CSS, you need to download a copy of the file by clicking on the download the default CSS file hyperlink and upload it as an associated file of the Design that is applied to the asset. In the parse file of the Design, add a link to the CSS after the Head design area. Once you have done this, you can modify the styles within the CSS and it will be used for the Calendar Page.
For more information on how to add the, upload an associated file and editing a CSS file, refer to the Designs manual.
Day Labels Screen
The Day Labels screen allows you to specify alternate labels for each day of the week, replacing the default names used on the Calendar Page.
Day Labels
In this section, enter the alternate labels for the days of the week. These labels could be abbreviations of the days or the days written in a different language. The Day Labels section of the Day Labels screen is shown in the figure below.

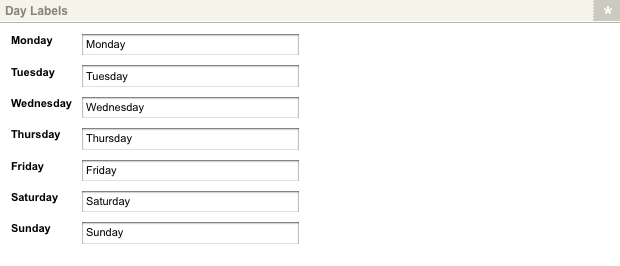
The Day Labels section of the Day Labels screen
The following fields are available:
- Monday: enter an alternate label for Monday. For example, Mon or lundi. By default, this field will read Monday.
- Tuesday: enter an alternate label for Tuesday. For example, Tue or mardi. By default, this field will read Tuesday.
- Wednesday: enter an alternate label for Wednesday. For example, Wed or mercredi. By default, this field will read Wednesday.
- Thursday: enter an alternate label for Thursday. For example, Thu or jeudi. By default, this field will read Tuesday.
- Friday: enter an alternate label for Friday. For example, Fri or vendredi. By default, this field will read Friday.
- Saturday: enter an alternate label for Saturday. For example, Sat or samedi. By default, this field will read Saturday.
- Sunday: enter an alternate label for Sunday. For example, Sun or dimanche. By default, this field will read Sunday.
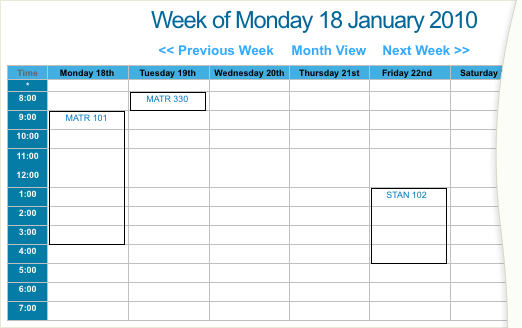
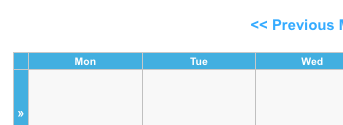
Changes made to these fields will be reflected in the default Week and Month calendar views, as shown in the figure below. The first letter of the new labels will also be used in the default Year calendar view.

Alternate Day Labels on the Month calendar view
Page Contents Bodycopy
The Page Contents Bodycopy asset is used to define the overall layout of the Calendar Page including where to display the calendar, the heading for the page and the previous and next hyperlink. For example, for the Calendar Page shown in the figure below, a heading, the previous and next hyperlink and the calendar are shown. This has been defined in the Page Contents Bodycopy.

An example Calendar Page
To change what information is being shown, right click on the Page Contents Bodycopy in the Asset Map and select Edit Contents. Click on the ![]() icon – the WYSIWYG Editor will appear where you can use
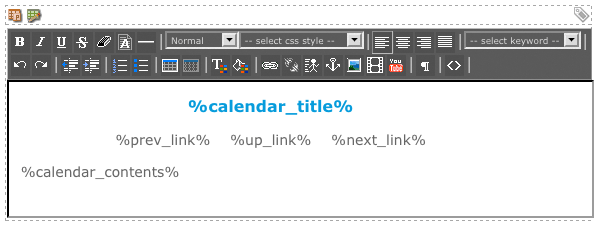
keyword replacements and formatting to layout the information to show on the page. By default, the information shown in the figure below will appear in the WYSIWYG Editor.
icon – the WYSIWYG Editor will appear where you can use
keyword replacements and formatting to layout the information to show on the page. By default, the information shown in the figure below will appear in the WYSIWYG Editor.

The WYSIWYG Editor on the Page Contents Bodycopy
Tip: If you do not include the keyword replacement Calendar Contents on the Page Contents Bodycopy, the calendar will not appear.
Keyword Replacements on the Page Contents Bodycopy
A list of keyword replacements is provided in the WYSIWYG Editor toolbar on the Edit Contents screen of the Page Contents Bodycopy. You can use these keyword replacements in conjunction with text, images and links etc to layout what to show for the calendar. For a full list of standard keyword replacements, refer to the Concepts manual. The additional keyword replacements that are available include the following:
- Calendar Contents: this will show the calendar. If you do not include this keyword replacement, the calendar will not appear on the page.
- Calendar Title: this will show the title of the view. You can change the wording of the title for each view on the Details screen of the Calendar Page.
- Up Link: this will show a hyperlink to the next-broadest view. For example, if you are in month view, this hyperlink will be Year View. You can change the wording of this hyperlink in the Up Link Text field on the Details screen of the Calendar Page.
- Previous Link: this will show a hyperlink to the previous period. For example, if you are in month view, this will be << Previous Month. You can change the wording of this hyperlink in the Previous Link Text field on the Details screen of the Calendar Page.
- Next Link: this will show a hyperlink to the next period. For example, if you are in month view, this will be Next Month >>. You can change the wording of this hyperlink in the Next Link Text field on the Details screen of the Calendar Page.
- Name of Current User: this will show the name of the user who is currently logged in.
- Link to jump to today's date in the current view: this will show a hyperlink to today's date for the current view. You can change the wording of this hyperlink in the Today Link Text field on the Details screen of the Calendar Page.
Single Event Format Bodycopy
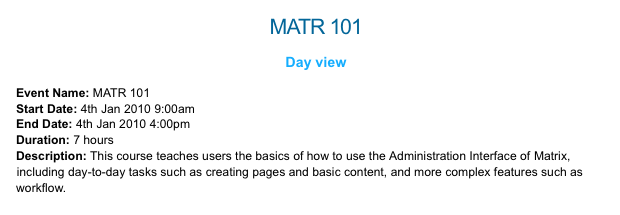
The Single Event Format Bodycopy is used to define the layout for a Single Calendar Event and any single instances on the Multi-Date Calendar Event that appear in the calendar. For example, for the event shown in the figure below, the name of the event and its details are being shown. This has been defined in the Single Event Format Bodycopy.

An example Single Calendar Event
To change what information is being shown, right click on the Single Event Format Bodycopy in the Asset Map and select Edit Contents. Click on the ![]() icon – the WYSIWYG Editor will appear where you
can use keyword replacements and formatting to layout the information to show on the page. By default, the keyword replacement will appear in the WYSIWYG Editor.
icon – the WYSIWYG Editor will appear where you
can use keyword replacements and formatting to layout the information to show on the page. By default, the keyword replacement will appear in the WYSIWYG Editor.
Keyword Replacements on the Single Event Format Bodycopy
A list of keyword replacements is provided in the WYSIWYG Editor toolbar on the Edit Contents screen of the Single Event Bodycopy. You can use these keyword replacements in conjunction with text, images and links etc to layout the events for the calendar. For a full list of standard keyword replacements, refer to the Concepts manual. The additional keyword replacements that are available include the following:
- Event Start (ISO8601 Format): this will show the date and time that the event starts in ISO8601 format.
- Event End (ISO08601 Format): this will show the date and time that the event finishes in ISO8601 format.
- Description of the event: this will show the description of the event.
- Event Start (readable date): this will show the date that the event starts, for example 10th Nov 2008.
- Event End (readable date): this will show the date that the event finishes, for example 10th Nov 2008.
- Event Start (Readable date/time): this will show the date and time that the event starts, for example 10th Nov 2008 10:00am.
- Event End (Readable date/time): this will show the date and time that the event finished, for example 10th Nov 2008 11:00am.
- Event Start (12 hour time): this will show the time that the event starts, for example 10:00am.
- Event End (12 hour time): this will show the time that the event finishes, for example 11:00am.
- Event Start (24 hour time): this will show the time that the event starts in 24 hour time, for example 13:00.
- Event End (24 hour time): this will show the time that the event finished in 24 hour time, for example 14:00.
- Short start time (12 hour time, without minutes if on the hour): this will show the time that the event starts without the minutes if it starts on the hour, for example 10am. If the event does not start on the hour, it will show the full time, for example 10:30am.
- Short end time (12 hour time, without minutes if on the hour): this will show the time that the event finishes without the minutes if it finishes on the hour, for example 11am. If the event does not finish on the hour, it will show the full time, for example 11:30am.
- Event Start (iCalendar): this will show the date and time that the event starts in iCalendar format.
- Event End (iCalendar): this will show the date and time that the event finishes in iCalendar format.
- Event start/end summary: this will show the date and time that the event starts and finishes, for example 10th Nov 2008 10:00am-11:00am.
- Event Duration: this will show how long the event goes for.
- Link to edit this event in Limbo (if user has permission): if the logged in user has Write Permission to the event, this will show a hyperlink to the Simple Edit Interface where they can edit the event.
- Link to delete this event altogether (if user has permission): if the logged in user has Write Permissions to the event, this will show a hyperlink to allow the users to delete the event.
- Event Start expressed with PHP date format which follow the last underscore character of the keyword: this will show the date and time that the event starts in the PHP date format that you specify in the keyword replacement. For example, if you want to show the date as 10th November 2008, add the following keyword replacements .
- Event End expressed with PHP date format which follow the last underscore character of the keyword: this will show the date and time that the event finishes in the PHP date format that you specify in the keyword replacement. For example, if you want to show the date as 10th November 2008, add the following keyword replacements .
Recurring Event Format Bodycopy
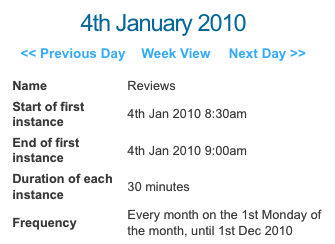
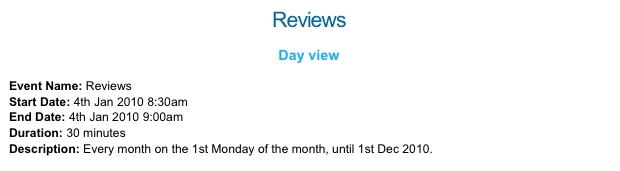
The Recurring Event Format Bodycopy is used to define the layout for a Recurring Calendar Event and any recurring instances on the Multi-Date Calendar Event that are being shown in the calendar. For example, for the event shown in the figure below, the name of the event and its details are being shown. This has been defined in the Recurring Event Format Bodycopy.

An example Recurring Calendar Event
To change what information is being shown, right click on the Recurring Event Format Bodycopy in the Asset Map and select Edit Contents. Click on the ![]() icon – the WYSIWYG Editor will appear where
you can use keyword replacements and formatting to layout the information to show on the page. By default, the keyword replacement will appear in the WYSIWYG Editor.
icon – the WYSIWYG Editor will appear where
you can use keyword replacements and formatting to layout the information to show on the page. By default, the keyword replacement will appear in the WYSIWYG Editor.
Keyword Replacements on the Recurring Event Format Bodycopy
A list of keyword replacements is provided in the WYSIWYG Editor toolbar on the Edit Contents screen of the Recurring Event Bodycopy. You can use these keyword replacements in conjunction with text, images and links etc to layout the events for the calendar. For a full list of standard keyword replacements, refer to the Concepts manual. The additional keyword replacements that are available include the following:
- Description of the event: this will show the description of the event.
- First Instance End (ISO8601): this will show the date and time when the first instance of the event finishes. For example, say you have created a Recurring Calendar Event that starts on the 17th November 2008 at 9am and finishes at 5pm and it repeats every Monday. This keyword replacement will show 2008-11-17 5:00pm for all events.
- First Instance Start (ISO8601): this will show the date and time when the first instance of the event starts. For example, say you have created a Recurring Calendar Event that starts on the 17th November 2008 at 9am and finishes at 5pm and it repeats every Monday. This keyword replacement will show 2008-11-17 9:00am for all events.
- Link to delete this event altogether (if user has permission): if the logged in user has Write Permissions to the event, this will show a hyperlink to allow the users to delete the event.
- Link to edit this event in Limbo (if user has permission): if the logged in user has Write Permission to the event, this will show a hyperlink to the Simple Edit Interface where they can edit the event.
- Event start/end summary: this will show the date and time that the first instance of the event starts and finishes, for example 17th Nov 2008 9:00am-5:00pm.
- Duration of each instance: this will show how long the event will go for.
- First Instance End (readable date): this will show the date when the first instance of the event finishes. For example, say you have created a Recurring Calendar Event that starts and ends on the 17th November and it repeats every Monday. This keyword replacement will show 17th Nov 2008.
- First Instance End (Readable date/time): this will show the date and time when the first instance of the event finishes. For example, say you have created a Recurring Calendar Event that starts on the 17th November 2008 at 9am and finishes at 5pm and it repeats every Monday. This keyword replacement will show 17th Nov 2008 5:00pm for all events.
- First Instance End expressed with PHP date format which follow the last underscore character of the keyword: this will show the date and time when the first instance of the event finishes in the PHP date format that you specify in the keyword replacement. For example, say you have created a Recurring Calendar Event that starts on the 17th November 2008 at 9am and finishes at 5pm and it repeats every Monday. If you add the keywords it will show 17th November 2008 for all events.
- First Instance End (12 hour time): this will show the time when the first instance of the event finishes. For example, say you have created a Recurring Calendar Event that starts on the 17th November 2008 at 9am and finishes at 5pm and it repeats every Monday. The keyword replacement will show 5:00pm for all events.
- First Instance End (24 hour time): this will show the time when the first instance of the event finishes in 24-hour time. For example, say you have created a Recurring Calendar Event that starts on the 17th November 2008 at 9am and finishes at 5pm and it repeats every Monday. The keyword replacement will show 17:00 for all events.
- First Instance End (iCalendar): this will show the date and time when the first instance of the event finishes in iCalendar format.
- Description of the event's frequency: this will show a description of how often the event is scheduled. For example, say you have created a Recurring Calendar Event that starts on the 17th November 2008 at 9am and finishes at 5pm and it repeats every Monday. The keyword replacement will show Every week on Monday, until further notice.
- List of exceptions (iCalendar): this will show any exceptions that may occur in iCalendar format.
- Event frequency (iCalendar): this will show how frequent the event is scheduled in iCalendar format.
- Short end time (12 hour time, without minutes if on the hour): this will show the time when the first instance of the event finishes without the minutes if it finishes on the hour. For example, say you have created a Recurring Calendar Event that starts on the 17th November 2008 at 9am and finishes at 5pm and it repeats every Monday. The keyword replacement will show 5pm for all events. If the event does not finish on the hour, it will show the full time, for example 5:30pm.
- Short start time (12 hour time, without minutes if on the hour): this will show the time when the first instance of the event starts without the minutes if it finishes on the hour. For example, say you have created a Recurring Calendar Event that starts on the 17th November 2008 at 9am and finishes at 5pm and it repeats every Monday. The keyword replacement will show 9am for all events. If the event does not start on the hour, it will show the full time, for example 9:30am.
- First Instance Start (readable date): this will show the date when the first instance of the event starts. For example, say you have created a Recurring Calendar Event that starts and ends on the 17th November and it repeats every Monday. This keyword replacement will show 17th Nov 2008.
- First Instance Start (Readable date/time): this will show the date and time when the first instance of the event starts. For example, say you have created a Recurring Calendar Event that starts on the 17th November 2008 at 9am and finishes at 5pm and it repeats every Monday. This keyword replacement will show 17th Nov 2008 9:00am for all events.
- First Instance Start expressed with PHP date format which follow the last underscore character of the keyword: this will show the date and time when the first instance of the event starts in the PHP date format that you specify in the keyword replacement. For example, say you have created a Recurring Calendar Event that starts on the 17th November 2008 at 9am and finishes at 5pm and it repeats every Monday. If you add the keywords it will show 17th November 2008 for all events.
- First Instance Start (12 hour time): this will show the time when the first instance of the event starts. For example, say you have created a Recurring Calendar Event that starts on the 17th November 2008 at 9am and finishes at 5pm and it repeats every Monday. The keyword replacement will show 9:00am for all events.
- First Instance Start (24 hour time): this will show the time when the first instance of the event starts in 24-hour time. For example, say you have created a Recurring Calendar Event that starts on the 17th November 2008 at 9am and finishes at 5pm and it repeats every Monday. The keyword replacement will show 9:00 for all events.
- First Instance Start (iCalendar): this will show the date and time when the first instance of the event starts in iCalendar format.
- Event Stop Date expressed with PHP date format which follow the last underscore character of the keyword: this will show the date and time when the event stops occurring in the PHP date format that you specify in the keyword replacement. For example, say you have created a Recurring Calendar Event that starts on the 17th November 2008 and it repeats every Monday until the 5th January 2009. If you add the keywords it will show 5th January 2009 for all events.
- Current Instance End (ISO8601 Format): this will show the date and time when the current instance of the event finishes in ISO8601 format.
- Current Instance End expressed with PHP date format which follow the last underscore character of the keyword: this will show the date and time when the current instance of the event finishes in the PHP date format that you specify in the keyword replacement.
- Current Instance Start (ISO8601 Format): this will show the date and time when the current instance of the event starts in ISO8601 format.
- Current Instance Start expressed with PHP date format which follow the last underscore character of the keyword: this will show the date and time when the current instance of the event starts in the PHP date format that you specify in the keyword replacement.
Page Contents (No Results)
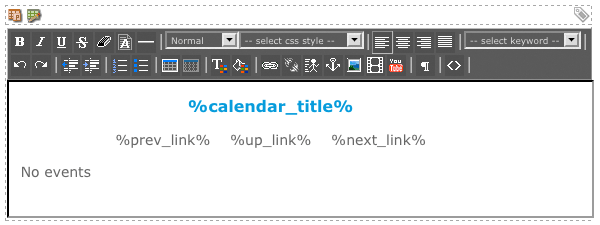
The Page Contents (No Results) Bodycopy is used to define the layout of the Calendar Page when there are no events to show. To change what information is being shown, right click on the Page Contents (No Results) Bodycopy in the Asset Map and select Edit Contents.
Click on the ![]() icon – the WYSIWYG Editor will appear where you can enter the information to show on the page. By default, the information shown in the figure below
will appear in the WYSIWYG Editor.
icon – the WYSIWYG Editor will appear where you can enter the information to show on the page. By default, the information shown in the figure below
will appear in the WYSIWYG Editor.

The WYSIWYG Editor on the Page Contents (No Results) Bodycopy
