Details Screen
Last Updated: 17 Dec 2015
The Details screen of the Remote Content asset allows you to set up the asset. This includes specifying the URL of the external page, what content to show from the page and the format of the page. For more information about the Status, Future Status, Thumbnail and Details sections, refer to the Details Screen chapter in the Asset Screens manual.
Bookmarks to the headings on this page:
Location
The Location section allows you to specify the location of the external page you would like to nest within your Site.

The Location section of the Details screen
By default, http://matrix.squiz.net will appear. Enter the full URL of the page in the Remote URL field. You need to include the protocol (for example http:// or https://) of the URL otherwise the content will not be nested correctly.
Tip: You can use the keyword replacement to print the Remote URL of the Remote Content asset
Tunneling
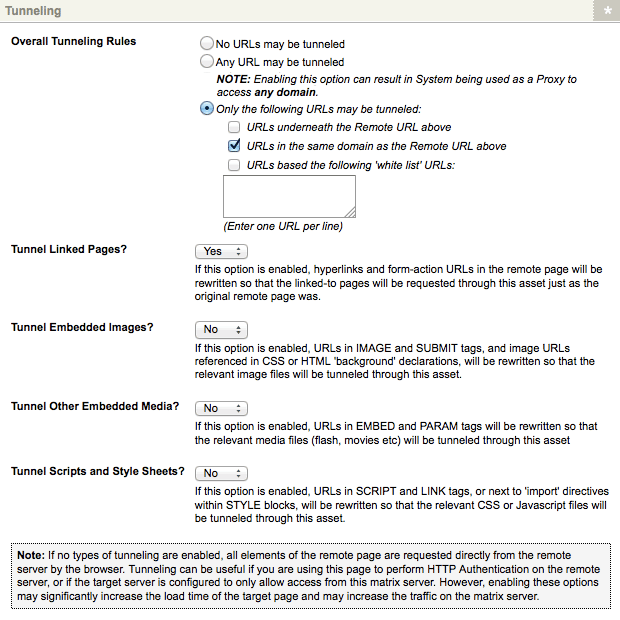
The Tunneling section allows you to change what information is being shown within your Site.

The Tunneling section
By default, content tunneling is not turned on for the Remote Content asset meaning that all of the elements of the remote page like images, media, and external scripts are requested by the browser from their original location. This can cause problems if the remote content page has HTTP authentication or is configured to only allow access by this Squiz Matrix server, because of the individual requests for each element. Squiz Matrix therefore allows you to enable content tunneling for images, media and scripts. This means that the Remote Content asset will request those elements of the content itself and can therefore authenticate separately for each element.
Tip: Enabling these options may significantly increase the load time of the target page, as well as increase the traffic of the Squiz Matrix server.
The fields that are available in this section are as follows.
- Overall Tunneling Rules: this section allows you to specify what to do with the hyperlinks on the page. By default, Any URL may be tunneled is selected. This means that the hyperlinks are rewritten so that when a user clicks on it, it will open within your site. The options
that are available are as follows:
- No URLs may be tunneled: select this option if you do not want the hyperlinks to be rewritten. This means that when a user clicks on a hyperlink it will go to the original page.
- Any URL may be tunneled: select this option if you want the hyperlinks on the page to be rewritten. When a user clicks on a hyperlink, it will open within your site as remote content. Please note that enabling this option can result in the system being used as a proxy to access any domain.
- Only the following URLs may be tunneled: select this option if you only want certain hyperlinks to be rewritten. The options that are available once you select this option, are as follows:
- URLs underneath the Remote URL above: select this option to only rewrite the URLs that are under the URL entered into the Remote URL field above.
- URLs in the same domain as the Remote URL above: select this option to only rewrite the URLs that are in the same domain as the URL entered into the Remote URL field above.
- URLs based the following 'white list' URLs: select this option to enter a list of URLs to be rewritten. Enter each URL on a new line in the text field under this option.
- Tunnel Linked Pages?: if you select Yes, any hyperlinks and form-action URLs that are contained within the content will be rewritten so that when a user clicks on it, it will open within your site. If you select No, when a user clicks on a link it will open up within the original site.
- Tunnel Embedded Images?: if this is set to No, all images within the remote page are requested by the browser from their original location. If this is set to Yes, the Remote Content asset will request images.
- Tunnel Other Embedded Media?: if this is set to No, anything that is not an image is requested by the browser from their original location. If this is set to Yes, the Remote Content asset will request elements.
- Tunnel Scripts and Style Sheets?: if this is set to No, CSS or javascript scripts are requested by the browser from their original location. If this is set to Yes, the Remote Content asset will request them.
Content Filtering
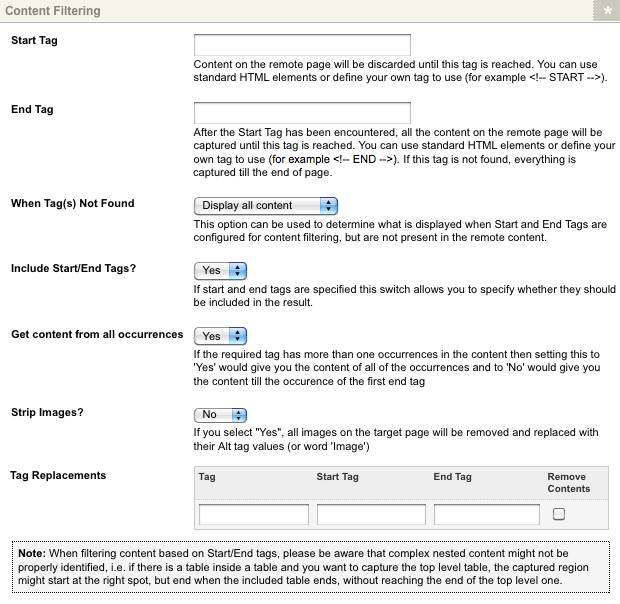
The Content Filtering section allows you to specify which content from the external page to show within your Site and format the content.

The Content Filtering section
The fields that are available in this section are as follows.
- Start Tag: enter a HTML tag from the external site. Content on the Remote Content asset will be discarded until this tag is reached within the HTML source code. You can use standard HTML elements (for example <div>) or define your own tag in the external site to use (for example <!--start-->). When used in conjunction with the End Tag, it allows you to strip out parts of the remote content page you do not want to appear, for example the design.
- End Tag: enter a HTML tag from the external site. All of the content found between the start and end tag will be displayed on the Remote Content asset. You can use standard HTML elements (for example </div>) or define your own tag in the external site to use (for example <!--end-->). If the End Tag is not found, all of the content from the Start Tag until the end of the page will be displayed by default.
- When Tag(s) Not Found: this field allows you specify what to do if the start and end tag do not exist within the external page. You can select either to show all of the content from the external page or do not show any content. By default, Display all content is selected.
- Include Start/End Tags: select whether or not to use the start and end tags specified in the fields above.
- Get content from all occurrences: this option allows you to configure how multiple occurrences of the start and end tags are handled. If this is set to Yes and multiple occurrences of the start and end tags are found, each one will be included in the Remote Content asset. For
example, if the content is
<div>Testing this <div>Now</div> HERE</div>
<div>Test that</div>and the Start Tag is <div> and the End Tag is </div>, the Remote Content asset will display all of the content found in the example code. If this option is set to No, the first occurrence of the start and end tags are matched. In this example, only the following would be displayed in the Remote Content asset:
<div>Testing this <div>Now</div>
It finds the first occurrence of the Start Tag and the first occurrence of the End Tag and displays all of the content found between these two tags.
- Strip Images: specify whether to remove images on the page within your site and replace them with their Alt tag values. If no Alt tag has been set for an image, the word image will appear instead.
- Tag Replacements: this section allows you to replace a HTML tag within the remote content with either HTML code or keyword replacements. For example, you can replace the HTML tag strong with <span style="color: rgb(255, 0, 0);"> and </span> which will make the text red.
Specify the tag to replace in the Tag field and the replacement tags in the Start Tag and End Tag fields. For example, say the remote content page has the following content:
<p>Hello <strong>There</strong></p>
If you set the Tag to strong, set the Start Tag to and the End Tag to </span>, it will result in the following content on the Remote Content asset:
<p>Hello <span style="color: rgb(255, 0, 0);">There</span></p>
This will mean that There will appear in red text. If you check the Remove Content box, it will remove any content between the specified start and end tags. In our example this would result in the following content:
<p>Hello</p>
Connection Settings
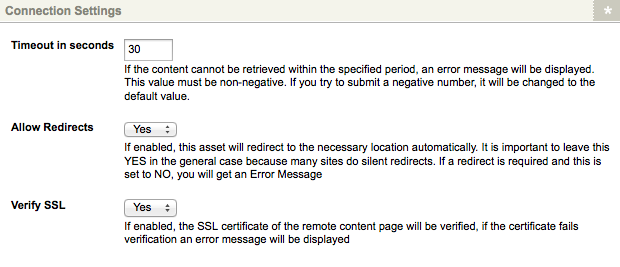
The Connection Settings section allows you to set the connection settings for the Remote Content asset.

The Connection Settings section
The fields that are available in this section are as follows.
- Timeout in seconds: enter a timeout value into this box. If the content cannot be retrieved within the specified period, an error message will be displayed. This value must be greater than zero. If you enter a value less than zero, it will revert to the default value of 30.
- Allow Redirects: by default this is set to Yes. This means that if the remote page is a redirect page, the Remote Content asset will be redirected to the correct location. If this changed to No, an error message will display and the Remote Content asset will not be redirected.
- Verify SSL: determines if the Remote Content asset will attempt to verify the SSL certificate of the external site that is being nested. By default, this field is set to Yes, meaning that this asset will attempt to verify the SSL certificate; if a certificate fails verification, an error message will be displayed. Disabling this option will mean this process will be bypassed. This option is useful for users wanting to nest content from web pages that do not have a valid SSL certificate, but are otherwise known to be secure.
HTTP Authentication
The HTTP Authentication section allows you to enter a user name and password to use for the external page.

The HTTP Authentication section
In a mixed content environment, although this asset will be able to authenticate and obtain the basic HTML page from the external site, the images and other includes will be required by the web browser so the user will still be prompted to authenticate. To overcome this issue, you may try tunneling the content.
The fields that are available in this section are as follows.
- User Name: enter the user name to be authenticated into this box. If you are not using HTTP authentication, leave this blank.
- Password: enter the password into both boxes for the HTTP Authentication account. If the passwords you have entered do not match, you will receive a warning, and the changes to this screen will not be committed.
