Column Layout Screen
Last Updated: 11 May 2016
The Column Layout screen allows you to define the number of columns to use for the list of assets on the page.
You can customise the number of columns to use for all rows or for specific rows in the list. By default, All remaining is set to 1. This means that the list of assets will appear in one column. To change the number of columns for all rows in the list, change the value for All remaining. For example, to show the list in two columns, enter 2 into the Column(s) field for All remaining.
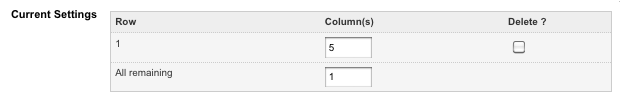
To customise the number of columns for a specific row, use the Customise row fields. Enter the row number into the first box, enter the number of columns into the second box and click Commit. For example, if you want the first row of assets to be in 5 columns, enter row 1, columns 5. This setting will appear in the Current Settings list, as shown in the figure below.

The Current Settings list
You can customise all rows in the list or only certain rows, for example row 1, 3 and 4. For the rows that have not been customised, the All remaining value will be used for the number of columns. To delete a customisation for a row, click the Delete box for that row and click Commit.
You can choose to display multi-column lists in either table format or as div elements by selecting one of these options from the Column Type field. By default, the Column Type field is set to Table.
The Row Class field allows you to assign style classes to rows when the Column Type field is set to Div.
The Column Layout Preview section allows you to view the layout of the assets based on the settings defined in the Current Settings list.
