Nest Content Design Area
Last Updated: 17 Dec 2015
This design area allows you to nest the content of an asset inside the design. For example, you can create an area in your design to show the latest pages in your site and nest a What's New page in it. By doing this, you can regularly change the content without having to change the design.
Bookmarks to the headings on this page:
The code that is required for the Nest Content design area is as follows.
<MySource_AREA id_name="news_panel" design_area="nest_content" />
Once you have added the code to the parse file, to get this design area to work, you need to customise it in a Design Customisation and select which asset to nest.
Set Variables
The set variable available for the Nest Content design area is as follows:
- type_codes: this variable allows you to restrict which asset types can be nested into the design. For example, if you only want to allow Image assets to be nested, set this value to image. The type code checking is not strict, which means inherited asset types will also be allowed.
For example, if you set this value to file it will include all assets that are of type file. To add multiple asset types, use either a comma or space in between each type code. The example below restricts the nest content to pages and files.
<MySource_AREA id_name="whats_new" design_area="nest_content">
<MySource_SET name="type_codes" value="page file" />
</MySource_AREA>
Customising the Nest Content Design Area
Once you have added a Nest Content design area to the parse file of a design, you need to create a Design Customisation and customise the design area to select which asset you want to nest. For more information on how to create a Design Customisation and customise the design area, refer to the Design Customisation chapter in this manual.
Once you have customised the Nest Content design area, you can customise its settings on the Details screen. For more information on the Status, Future Status and Thumbnail sections of the screen, refer to the Details Screen chapter in the Asset Screen manual. For more information on the General section, refer to the Design Customisation chapter in this manual.
Link
This section allows you to select which asset to nest in the design area.
The Link section of the Details screen
Select the asset that you want to nest in the first field and select whether to style the content through a Paint Layout. You can use either:
- No Paint Layout by selecting Raw
- The Paint Layout that is applied to the asset the user is viewing by selecting Using default Paint Layout. For example, if the user is viewing the Contact Us page in your site, the Paint Layout applied to the Contact Us page will be used for the asset that has been nested.
- A different Paint Layout that you have created for the design area.
Tip: If the type_codes variable has been set in the parse file, you will only be able to select and asset that matches one of the types that has been listed. For example, if type_codes has been set to image, you will only be able to select an Image asset.
Example
Below is the HTML code that was added to the static HTML file to show where the Nest Content design area should go in the design.
<div id="right-col">
<!-- Nest right column area -->
</div><!-- end right-col -->
The required code is added to the parse file for the design area, as shown below.
<div id="right-col">
<MySource_AREA id_name="whats_new" design_area="nest_content">
<MySource_SET name="type_codes" value="page" />
</MySource_AREA>
</div><!-- end right-col -->
A Design Customisation is created and the Nest Content design area is customised. On the Details screen of the Nest Content Design Area, the What's New page is selected in the Link section, as shown in the figure below.
Nesting the What's New Page
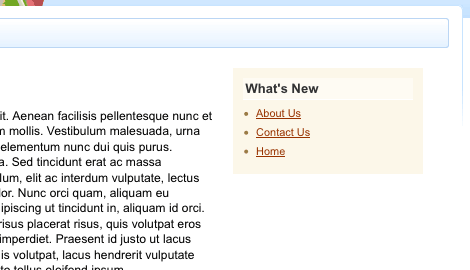
The Design Customisation is applied to the Site on the Settings screen (for more information on the Settings screen, refer to the Asset Screens manual). The What's New page now appears on the right hand side of the screen, as shown in the figure below.

The Nested Content within the design of a Site
