Simple Edit Layout
Last Updated: 30 Jun 2017
The Simple Edit Layout asset allows you to customise the layout of the fields in the Simple Edit Interface.
Each Simple Edit Layout you add can correspond to a screen for a particular asset type in the Administration Interface. For example, you can create a Simple Edit Layout for the Details screen of a Standard Page, one for the Edit Contents screen and one for the Metadata screen. A drop-down can then be added on each Simple Edit Layout to allow the user to navigate between the screens in the Simple Edit Interface. Alternatively, you can add all fields onto one Simple Edit Layout so that they appear on one screen.
You can also create a different layout for different asset types. For example, you can use one layout for a Standard Page and a different layout for a Backend User. To do this, you would create two Simple Edit Layouts and apply them to the asset type in the Layout Manager (for more information on this, see the Applying Simple Edit Layouts on the Layout Manager chapter in this manual). Alternatively, if you were showing the same set of fields on each asset type, you can use one layout.
Details Screen
The Details screen allows you to change the name of the Simple Edit Layout and configure the Cascade Value flag option for metadata fields on the layout.
Simple Edit Configuration Options
This section allows you to configure the options for the Simple Edit Layout and how it presents editing form on the front end. The available fields are:
- Include Default Matrix JavaScript: If set to "No", default Matrix form JavaScript files and inline code will not be included in the Simple Edit Mode Layout output. This includes the core Matrix JS files added in the
<head>tag when in /_edit mode and the same files when used within an Asset Builder or Account Manager asset. It also includes the inline onsubmit code for the <form> tag and the onclick code for the Commit button. Some JavaScript that is part of specific editing fields such as WYSIWYG Metadata Fields will always be included.
If you are using multiple create layouts on an Asset Builder Page and any of the custom layouts have this field set to "Yes", the Asset Builder will always include the default JavaScript code. So if you are using multiple layouts, all must have this field set to "No" in order for the JavaScript code to not be printed.Please note that setting this to "No" might cause some Matrix form functionality to not work unless you manually include these JavaScript files and inline code.
- Include Default Matrix CSS: If set to "No", default Matrix form CSS files will not be included in the Simple Edit Mode Layout output. This includes the core Matrix CSS files added in the
<head>tag when in /_edit mode and the same files when used within an Asset Builder or Account Manager asset.Please note that setting this to "No" might cause some Matrix form functionality or layout to not work properly unless you manually include these CSS files and styles.
- Show "Cascade Metadata" Field: this field allows you to turn off the Cascade Value flag for any metadata fields that are being displayed in the Simple Edit Layout. By default, the Show "Cascade Metadata" field option is not enabled meaning that the Cascade Value flag will be shown. If you do not want to show the flag on the screen, select this option.
Edit Contents Screen
The Edit Contents screen allows you to add content to and configure the formatting of the Simple Edit Layout.
Simple Edit Keywords
This section provides you with a list of the keyword replacements that can be used within the Simple Edit Layout.
To view the list, click on the hyperlink a list of specific asset keywords available for use in Simple Edit Mode. The Simple Edit Keyword Replacements pop-up will appear, as shown in the figure below.

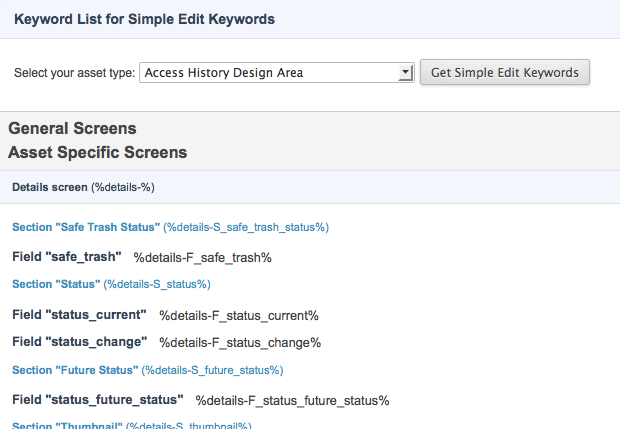
Select the type of asset you are using this layout for in the Select your asset type list and click the Get Simple Edit Keywords button. The list of available keyword replacements for this asset type will appear on the screen, as shown in the figure below.

Highlight the keyword replacement that you want to use and copy it by pressing Ctrl + C on the keyboard. Paste it into the WYSIWYG Editor on the Edit Contents screen by pressing Ctrl + V on the keyboard. Each keyword replacement that is listed corresponds to either a screen, a section of a screen or a field in the Administration Interface. If a screen, a section or a field is not listed, it means that it cannot be displayed within the Simple Edit Interface.
Contents
This section allows you to format the information the show in the Simple Edit Layout. The Contents section of the Edit Contents screen is shown in the figure below.

You can use keyword replacements in conjunction with text, images and links etc to layout what to show in the Simple Edit Interface. For example, you might want to include instructions on how to fill out metadata fields or apply for approval.
Keyword Replacements
Along with the keyword replacements that are shown in the Simple Keyword Replacements pop up, there are a number of other keyword replacements that you can use within the layout. These keyword replacements are available in the -- select keyword – drop down list in the WYSIWYG Editor toolbar and are as follows:
- Screen Menu: this will show the list of screens the user can access for the asset in the Simple Edit Interface. If you have created different Simple Edit Layouts for each screen, then you need to include this keyword replacement so the user can navigate between them.
- Commit Button: this will show the Commit button on the screen. This keyword replacement needs to be included otherwise the user will not be able to save their changes.
- Commit Button (without formatting): this is the same as the Commit Button keyword replacement but it will only show the button without any formatting.
- Release-locks button: this will show the Release Lock(s) button on the screen. This will allow the user to release the locks on the page once they have finished editing it.
Applying Simple Edit Layouts
Simple Edit Layouts can be applied on either a system-wide basis (through the use of the Layout Manager) or by root node (through the Layouts screen of an asset). For more information on applying Simple Edit Layouts using these methods, refer to the Applying Simple Edit Layouts on the Layout Manager and Applying Simple Edit Layouts on the Layouts Screen chapters in this manual.
Status and Permissions
You need to grant Backend UsersRead Permission to a Simple Edit Layout in order for them to view it in the Simple Edit Interface. Alternatively, if you have created one Simple Edit Layout and only certain users can view certain fields in the interface, you can modify the Permissions for each division on the Simple Edit Layout instead. For example, say you have created a Simple Edit Layout that has the fields to allow users to edit the contents as well as make Workflow approvals. Instead of allowing all users to view both sets of fields, you can place the Workflow fields in a new division on the Simple Edit Layout and only grant Read Permission on that division to the users that are part of the approval process. Each Simple Edit Layout also needs to be Live.
