Post Data Screen
Last Updated: 17 Dec 2015
The Post Data screen allows you specify custom POST data to be sent with the initial request to the external URL. The POST data is not sent for subsequent requests while the user is navigating within the remote content environment.

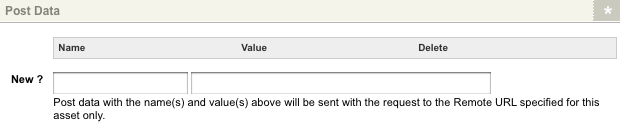
The Post Data section of the Post Data screen
By default, no POST values appear, as shown in the figure above. To add a POST value, in the New section, add the Name of the field into the first box, enter the value into the second box and click Commit. The POST value will appear in the grey box at the top of the screen, as shown in the figure below.

A listed POST value
To delete a POST value, click the Delete box for that value and click Commit.
