Basic Javascript API Implementation
Last Updated: 04 Mar 2020
As of Squiz Matrix 5.2, the csrf_token design area tag needs to be printed within the design where you want to use the JS API. This is however only required where SQ_CONF_ENABLE_CSRF_TOKEN_REQUEST is set to 0 in the main.inc file of the Squiz Matrix installation. If this design area is not present, you may get prompted with a "nonce token is invalid"error when trying to call JS API functions. For more information, please consult your Server Admin.
Once the Javascript API is installed and configured, enabled functions can be called in Javascript to create, modify and retrieve content within the system.
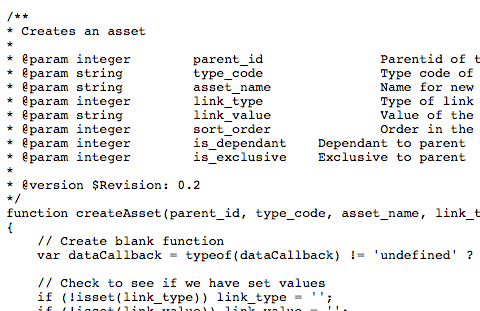
The functions and options available on the Javascript API will be listed in the API's .js file, as shown in the example below.

You can access this file on the Frontend of the Javascript API.
Setting the API Key
In order for the JavaScript API to work correctly, the API key must be set up.
Please note that the API key will be different for each system. For more information, please refer to the Javascript API chapter of this manual.
When using the Javacript API, the Squiz_Matrix_API construct is defined as follows.
var options = new Array();
options['key'] = 'api_key';
var js_api = new Squiz_Matrix_API(options);
The API key listed on the Details screen of the Javascript API must be used within this function. In the below example, the API key 0123456789 has been set.
options['key'] = '0123456789';
AJAX Requests
Functions that have been enabled on the Javascript API can be called using AJAX requests. An example structure for a createAsset Javascript call is shown below.
<script type="text/javascript" src="http://SYSTEM_ROOT_URL/?a=ASSETID_OF_YOUR_API">
</script>
<script type="text/javascript">
var options = new Array();
options['key'] = '4767689380';
var js_api = new Squiz_Matrix_API(options);
function varDump(object, parent, pad) { var msg = '';
for (var i in object) {
for (j=0; j<pad; j=j+1) {
msg += '\t';
}
msg += i + " => " + object[i] + "\n";
if (typeof object[i] == 'object') {
msg += varDump(object[i], i, pad+1);
}
}
return msg;
}
function printObject(object) {
var msg = varDump(object, object, 1);
var content = document.getElementById("asset_area");
content.innerHTML = '<pre>'+msg+'</pre>';
}
function matrixCreateAsset() {
var parent = document.getElementById("newrent").value;
var type = document.getElementById("newtype").value;
var name = document.getElementById("newname").value;
var val = document.getElementById("newvalu").value;
js_api.createAsset(
{
parent_id: parent,
type_code: type,
asset_name: name,
link_type: 1,
link_value: val,
sort_order: -1,
is_dependant: 0,
is_exclusive: 0,
extra_attributes: 0,
attributes: 0,
dataCallback: printObject
}
)
} </script>
Parent: <input type="text" name="newrent" id="newrent" value="Parent ID" /><br>
Type: <input type="text" name="newtype" id="newtype" value="page_standard" /><br>
Name: <input type="text" name="newname" id="newname" value="New Page" /><br>
Value: <input type="text" name="newvalu" id="newvalu" value="Value" /><br>
<button name="createAsset" onclick="matrixCreateAsset();return true;">Create Asset</button></div> <div id="asset_area"></div>
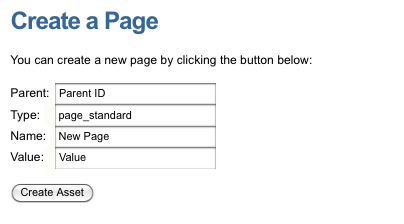
This operation will allow the creation of a Standard Page asset. This AJAX request is used as the content of an asset, such as a Standard Page, creating fields to input the createAsset parameters and a button to send the request, as shown in the figure below.

When this button is clicked, the AJAX request will be sent and a new asset will be created as configured in the parameter fields. For more information on the createAsset operation, refer to the Javascript API chapter in this manual.
