Menu Normal Design Area
Last Updated: 01 Feb 2018
This design area allows you to add a menu to the design, which reflects the hierarchy of the assets in the Asset Map.
The code that is required for the Menu Normal design area is shown below.
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
<MySource_DIVIDER></MySource_DIVIDER>
</MySource_AREA>
This code will add a menu into your design. By default, it will only show the top-level assets (i.e. the child assets of the Site).
Set Variables

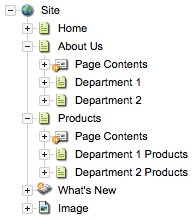
An example Site Structure
The set variables available for the Menu Normal design area are as follows. Please note that the examples that are used in this section are based on the structure that is shown in the figure to the right.
- level: this variable allows you to define which level to print in the menu. This can be used in conjunction with another Menu Normal design area to split the menu in the design. For example, you can show the top-level assets across the top of the design and their child assets in a menu down the side of the design. For more information on how to do this, refer to the Examples section below. The values that can be used for this set variable are as follows:
- 0 or top: this value will only show the top-level assets (i.e. the child assets of the Site). For example, this will show Home, About Us and Products in the menu.
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_SET name="level" value="top" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
<MySource_DIVIDER></MySource_DIVIDER>
</MySource_AREA> - 1 or sub: this value will show the child assets of the top-level pages based on the current page the user is viewing. For example, if the user was viewing the Home page, no items will appear in the menu, as it does not have any child assets. If they were viewing the Products page, Department 1 Products and Department 2 Products will appear in the menu. If they click on Department 2 Products, however, the menu will remain the same.
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_SET name="level" value="sub" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
<MySource_DIVIDER></MySource_DIVIDER>
</MySource_AREA> - 2: this value is similar to the sub value, but it will show the level two assets only. For example, if the user was viewing the Products page, no items will appear in the menu as Department 1 Products and Department 2 Products do not have any child pages. Similarly, you can use 3, 4, and 5 etc as value for this set variables.
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_SET name="level" value="2" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
<MySource_DIVIDER></MySource_DIVIDER>
</MySource_AREA> - -1 or current: this value will show the current page and its siblings. For example, if the user was viewing the About Us page, Home, About Us and Products will appear in the menu. If they were viewing the Department 2 Products page, Department 1 Products and Department 2 Products will appear in the menu.
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_SET name="level" value="current" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
<MySource_DIVIDER></MySource_DIVIDER>
</MySource_AREA> - -2 or children: this value will show the child pages of the current page the user is viewing. For example, if the user was viewing the Products page, Department 1 Products and Department 2 Products will appear in the menu. If they click on Department 2 Products, no items will appear in the menu as it does not have any child pages.
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_SET name="level" value="children" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
<MySource_DIVIDER></MySource_DIVIDER>
</MySource_AREA>
- 0 or top: this value will only show the top-level assets (i.e. the child assets of the Site). For example, this will show Home, About Us and Products in the menu.
- root_node: this variable allows you to define which asset to start the menu from. For example, the Products page has an asset id of 318. By setting this value to 318, it will show Department 1 Products and Department 2 Products in the menu even if the user is viewing the Home page.
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_SET name="root_node" value="318" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
<MySource_DIVIDER>Divider</MySource_DIVIDER>
</MySource_AREA> - show_subs: this variable allows you to define how to display sub pages in the menu. It can only be used in conjunction with the MySource_SUB tag (for more information on how to create sub menus, refer to the Creating Sub Menus section below). The values that can be used for this set variable are as follows:
- always: this value will display the sub pages for all of the assets in the menu. For example, it will show Home, About Us, Department 1, Department 2, Products, Department 1 Products and Department 2 Products in the menu.
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_SET name="show_subs" value="always" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
<MySource_SUB design_area="menu_normal">
<MySource_ASSET>
<div class="subnav">
<MySource_PRINT var="asset_name_linked" />
</div>
</MySource_ASSET>
</MySource_SUB>
</MySource_ASSET>
<MySource_DIVIDER> </MySource_DIVIDER>
</MySource_AREA> - on_current: this value will only print the sub pages for the page the user is currently viewing. For example, if the user is viewing the Home page, it will show Home, About Us and Products in the menu. If the user was viewing the Products page instead, it will show Home, About Us, Products, Department 1 Products and Department 2 Products in the menu.
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_SET name="show_subs" value="on_current" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
<MySource_SUB design_area="menu_normal">
<MySource_ASSET>
<div class="subnav">
<MySource_PRINT var="asset_name_linked" />
</div>
</MySource_ASSET>
</MySource_SUB>
</MySource_ASSET>
<MySource_DIVIDER> </MySource_DIVIDER>
</MySource_AREA>
- always: this value will display the sub pages for all of the assets in the menu. For example, it will show Home, About Us, Department 1, Department 2, Products, Department 1 Products and Department 2 Products in the menu.
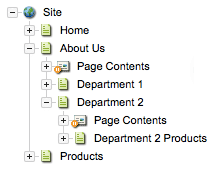
settings.*.*: this variable allows you to change the format of the items in the menu based on which page the user is currently viewing. For example, using the example structure shown in the figure to the right, say the user was viewing the Department 2 Products page. By using this variable you can change the format of the Department 2 Products page in the menu by using a different CSS class. You can also change the format of its parent pages (i.e. the Deparment 2 page) by using a different CSS class. There are three different levels that you can format by using this variable. The levels are as follows:
An example Site structure- normal: this is the default format to use for the menu items that are not part of the hierarchy or is not the current page that user is viewing.
- hierarchy: this format is used for the menu items that are in the lineage for the current page the user is viewing.
- current: this format is used for the current page the user is viewing.
You need to include all three levels within the design area in order for it to work.
A fourth option allows you to add a CSS class to the menu items that have child Assets.
- has_children: when this option is added, its value will be included in the CSS class along with the level.
Using the example structure shown in the figure above, if the user was viewing the Department 2 Products page, the current format will be used for the Department 2 Products page. The hierarchy format will be used for the Department 2 and About Us pages. The normal format will be used for the Home, Department 1, and Products pages. The code to produce this menu format is shown below.
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_SET name="settings.class.normal" value="" />
<MySource_SET name="settings.class.current" value="selected" />
<MySource_SET name="settings.class.hierarchy" value="hier" /> <MySource_SET name="settings.class.has_children" value="has-children" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />" class="<MySource_PRINT var="settings.class" />">
<MySource_PRINT var="asset_short_name" />
</a>
<MySource_SUB design_area="menu_normal">
<MySource_SET name="settings.class.normal" value="" />
<MySource_SET name="settings.class.current" value="selected" />
<MySource_SET name="settings.class.hierarchy" value="hier" /> <MySource_SET name="settings.class.has_children" value="has-children" />
<MySource_ASSET>
<div class="subnav">
<a href="<MySource_PRINT var="asset_link" />" class="<MySource_PRINT var="settings.class" />">
<MySource_PRINT var="asset_short_name" />
</a>
</div>
<MySource_SUB design_area="menu_normal">
<MySource_SET name="settings.class.normal" value="" />
<MySource_SET name="settings.class.current" value="selected" />
<MySource_SET name="settings.class.hierarchy" value="hier" /> <MySource_SET name="settings.class.has_children" value="has-children" />
<MySource_ASSET>
<div class="subnav2">
<a href="<MySource_PRINT var="asset_link" />" class="<MySource_PRINT var="settings.class" />">
<MySource_PRINT var="asset_short_name" />
</a>
</div>
</MySource_ASSET>
</MySource_SUB>
</MySource_ASSET>
</MySource_SUB>
</MySource_ASSET>
<MySource_DIVIDER></MySource_DIVIDER>
</MySource_AREA>
You can leave the normal format to blank to use the default format that has been set up for the design.
If you are using the MySource_SUB tag to show different levels within the menu, you need to set the settings.*.* variable for each level, as shown in the code above (for more information on how to create sub menus, refer to the Creating Sub Menus section below). The format of the settings.*.* variable is<MySource_SET name="settings.<variable_name>.<level>" value="<class_name>" />where <variable_name> can be any name that you want to use, <level> is normal, hierarchy or current and <class_name> is the name of the CSS class you want to use.
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_SET name="prefix_with_divider" value="true" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
<MySource_DIVIDER>Divider</MySource_DIVIDER>
</MySource_AREA>
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_SET name="suffix_with_divider" value="true" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
<MySource_DIVIDER>Divider</MySource_DIVIDER>
</MySource_AREA>
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_SET name="wanted_asset_types" value="page_standard" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
<MySource_DIVIDER></MySource_DIVIDER>
</MySource_AREA>
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_SET name="unwanted_asset_types" value="folder" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
<MySource_DIVIDER></MySource_DIVIDER>
</MySource_AREA>
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_SET name="level" value="current" />
<MySource_SET name="self_link" value="false" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
<MySource_DIVIDER></MySource_DIVIDER>
</MySource_AREA>
Print Variables
The print variables available for the Menu Normal design area are as follows:
- asset_name_linked: this will print a hyperlink to the asset in the menu. The text for the hyperlink will be the full name of the asset.
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
<MySource_DIVIDER></MySource_DIVIDER>
</MySource_AREA> - asset_short_linked: this will print a hyperlink to the asset in the menu. The text for the hyperlink will be the short name of the asset.
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_ASSET>
<MySource_PRINT var="asset_short_linked" />
</MySource_ASSET>
<MySource_DIVIDER></MySource_DIVIDER>
</MySource_AREA>
Along with these print variables, you can use the standard keyword. For example, if you want to print the short name of the asset along with it URL in the lineage, use the keyword replacements %asset_short_name% and %asset_link%. An example of this is shown in the code below.
<MySource_AREA id_name="menu" design_area=" menu_normal ">
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_DIVIDER> > </MySource_DIVIDER>
</MySource_AREA>
You can also use the metadata keyword replacement to print information from a metadata field on an asset. For more information on these keyword replacements, refer to the Keyword Replacements manual.
Optimised Variables
Whilst you can effectively use any asset keyword as the variable to print information about an asset, the following variables are optimised for speed and will render the menu area much faster than any other keywords:
assetidasset_linkasset_short_nameasset_nameasset_name_linkedasset_short_name_linkedasset_thumbnailasset_thumbnail_url
For example, don't use:
<mysource_print var='asset_url'/>
Instead, use:
<mysource_print var='asset_link'/>
Creating Sub Menus
To show more than one level in the menu you need to use the MySource_SUB tag within the Menu Normal design area. For each MySource_SUB tag that is added into the design area, a new level will be shown. For example, if you want to show three levels in the menu, you would use the Menu Normal design area to show the first level and then include two MySource_SUB tags to show the next two levels. This is shown in the example code below.
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_SET name="show_subs" value="always" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
<MySource_SUB design_area="menu_normal">
<MySource_SET name="show_subs" value="on_current" />
<MySource_ASSET>
<div class="subnav">
<MySource_PRINT var="asset_name_linked" />
<MySource_SUB design_area="menu_normal">
<MySource_ASSET>
<div class="subnav">
<MySource_PRINT var="asset_name_linked" />
</div>
</MySource_ASSET>
</MySource_SUB>
</div>
</MySource_ASSET>
</MySource_SUB>
</MySource_ASSET>
<MySource_DIVIDER> </MySource_DIVIDER>
</MySource_AREA>
The set and print variables that are available for the Menu Normal design area are also available for the sub menus. For example, in the code above the show_subs set variable is used twice. The first instance sets it to always. This will be used for the first MySource_SUB tag. The second instance sets it to on_current. This will be used for the second MySource_SUB tag.
Customising the Menu Normal Design Area
When you create a Design Customisation, you will be able to customise the Menu Normal design area. This is done on the Details screen of the Normal Menu Design Area. For more information on the Status, Future Status and Thumbnail sections, refer to the Details Screen chapter in the Asset Screens manual. For more information on the General section, refer to the Design Customisation chapter in this manual.
Settings
This section allows you to modify the settings of the menu.
- Root Node: select which asset to start the menu from. This will only apply if Menu Level is set to top.
- Menu Level: select the level to print in the menu from the list provided or enter the level into the box. For more information on each of the levels that are available, refer to the level set variable outlined above.
- Self Link: select whether or not the current page that the user is viewing is a hyperlink in the menu. For example, if the user was viewing the Home page, it will not be hyperlinked in the menu. All other menu items will be hyperlinked. This field will only apply if Menu Level is set to current and you are printing asset_name_linked or asset_short_name_linked in the design area.
- Ignore Permissions: select whether or not to ignore permissions when displaying assets in the menu. If this option is enabled, all assets will be displayed in the field, regardless of user permissions. If a user selects a page they do not have permission to view, the Squiz Matrix login box will appear. By default, this option is disabled.
- Excluded Asset Types: select which asset types to exclude from the menu. For example, you can hide Folders from the menu. To select more than one asset type, click the More… button. An additional list will appear on the screen.
- Included Asset Types: specify which asset types to include in the menu. Only the asset types selected in this field will appear in the menu. For example, you can choose to only display Standard Pages on the menu. To select more than one asset type, click the More… button. An additional list will appear on the screen. If no assets are selected in this field, all asset types will be displayed in the menu.
- Dynamic Parameters: Here you can use dynamic parameters for either the Root Node or Menu Level values. For example, you can base the Root Level of where to start the menu from dynamically from an asset's metadata value or a GET URL query parameter.
Example
Below are three different examples of the types of menus that can be created using this design area.
Menu with Two Sub Levels
Below is the HTML code that was added to the static HTML file to show where the menu should go in the design.
<!-- Main Menu -->
<div id="section-nav">
<!-- main navigation items -->
<a href="#" class="">Main Menu Item</a>
<!-- Sub navigation items -->
<div class="subnav"><a href="#" class="">Sub Item</a></div>
</div>
<!-- End Main Menu -->
The required code is added to the parse file for the Menu Normal design area, as shown below.
<div id="section-nav">
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_SET name="level" value="top"/>
<MySource_SET name="show_subs" value="always"/>
<ul>
<MySource_ASSET>
<li><MySource_PRINT var="asset_name_linked" />
<MySource_SUB design_area="menu_normal">
<MySource_SET name="show_subs" value="always"/>
<ul>
<MySource_ASSET>
<li><MySource_PRINT var="asset_name_linked"/>
<MySource_SUB design_area="menu_normal">
<ul>
<MySource_ASSET>
<li><MySource_PRINT var="asset_name_linked"/></li>
</MySource_ASSET>
</ul>
</MySource_SUB>
</li>
</MySource_ASSET>
</ul>
</MySource_SUB>
</li>
</MySource_ASSET>
</ul>
</MySource_AREA>
</div>
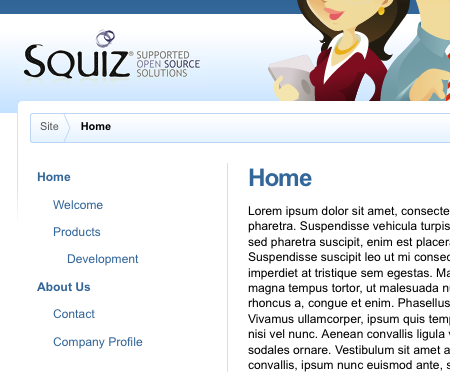
This will display a menu with two sub levels in the design of the Site, as shown in the figure below.

The Navigation Menu (with two sub levels) in the design of the Site
Menu with Settings
The required code is added to the parse file for the Menu Normal design area, as shown below. This code includes the use of the settings.*.* set variable.
<div id="section-nav">
<MySource_AREA id_name="menu" design_area="menu_normal">
<MySource_SET name="level" value="top"/>
<MySource_SET name="show_subs" value="always"/>
<MySource_SET name="settings.class.normal" value="" />
<MySource_SET name="settings.class.current" value="current" />
<MySource_SET name="settings.class.hierarchy" value="hierarchy" />
<ul>
<MySource_ASSET>
<li class="<MySource_PRINT var="settings.class"/>"><MySource_PRINT var="asset_name_linked" />
<MySource_SUB design_area="menu_normal">
<MySource_SET name="settings.class.normal" value="" />
<MySource_SET name="settings.class.current" value="current" />
<MySource_SET name="settings.class.hierarchy" value="hierarchy" />
<ul>
<MySource_ASSET>
<li class="<MySource_PRINT var="settings.class"/>"><MySource_PRINT var="asset_name_linked"/></li>
</MySource_ASSET>
</ul>
</MySource_SUB>
</li>
</MySource_ASSET>
</ul>
</MySource_AREA>
</div>
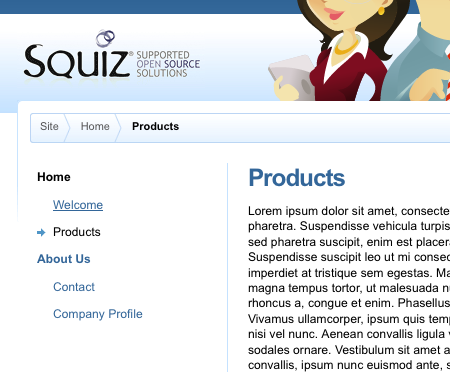
This will display a menu with one sub level in the design of the Site. An arrow image is shown next to the page that is currently being viewed and any pages in the hierarchy will be underlined.

The Navigation Menu (with settings) in the Design of the Site
Menu that is Split
The required code is added to the parse file for the Menu Normal design area, as shown below.
<div id="main-nav">
<MySource_AREA id_name="Main_navigation" design_area="menu_normal">
<MySource_SET name="level" value="top"/>
<MySource_SET name="show_subs" value="always"/>
<ul>
<MySource_ASSET>
<li><MySource_PRINT var="asset_name_linked"/></li>
</MySource_ASSET>
</ul>
</MySource_AREA>
</div>
<div id="section-nav">
<MySource_AREA id_name="Section_menu" design_area="menu_normal">
<MySource_SET name="level" value="sub"/>
<MySource_SET name="show_subs" value="always"/>
<ul>
<MySource_ASSET>
<li><MySource_PRINT var="asset_name_linked" />
<MySource_SUB design_area="menu_normal">
<ul>
<MySource_ASSET>
<li><MySource_PRINT var="asset_name_linked"/></li>
</MySource_ASSET>
</ul>
</MySource_SUB>
</li>
</MySource_ASSET>
</ul>
</MySource_AREA>
</div>
The first design area only shows the top-level assets (i.e the child assets of the Site) and appears across the top of the design. The second design area only shows the sub assets (i.e. the child assets of the selected top-level asset) and appears on the left side of the design. This is shown in the figure below.

A split Navigation Menu displaying top-level and sub assets separately
