Structured File Import Tool
Last Updated: 24 Jul 2020
The Structured File Import Tool allows you to build assets and create content and files in Squiz Matrix based on the hierarchy of the headings contained in an imported HTML file.
Bookmarks to the headings on this page:
The HTML Import File
The HTML import file determines the structure of assets to create on import based on the HTML headings displayed. A heading one, for example, would be a top level asset under a Site, while a heading two would be created as a child asset of the heading one.
In the example below, our HTML import file contains one heading one, two heading twos and one heading three. When this file is imported, it will create four assets, one for each heading in the document, as shown on the right of the figure below.

The asset structure determined by the heading hierarchy of the HTML file
Alternatively, you can choose to import your entire HTML import file under just one asset or only create new assets for certain heading types; all these options are configurable on the Structured File Import Tool screen.
When creating your HTML file, ensure that headings are nested correctly in the appropriate order. You should also make certain that your heading titles are no longer than 255 characters long (the asset name limit within Squiz Matrix) only contain standard ASCII characters.
If you are not well versed in HTML, you may consider creating your import file as an MS Word Document and then converting this file into HTML.
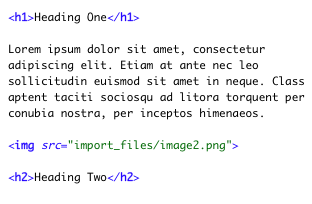
Any content, such as text or images, that is added under a heading in the HTML file will be added as the content of that Standard Page asset when imported into Squiz Matrix. For example, in the figure below, the text and image referenced under the heading one will be created as the content of the Heading 1 asset.

Content in the HTML file
Any images referenced within the HTML file must be stored in a separate folder within the same directory to be correctly imported within Squiz Matrix. This folder should be titled <html_filename>_files. For example, in the figure above, our HTML file is titled import.html and our files folder is titled import_files.
Structured File Import Tool Screen
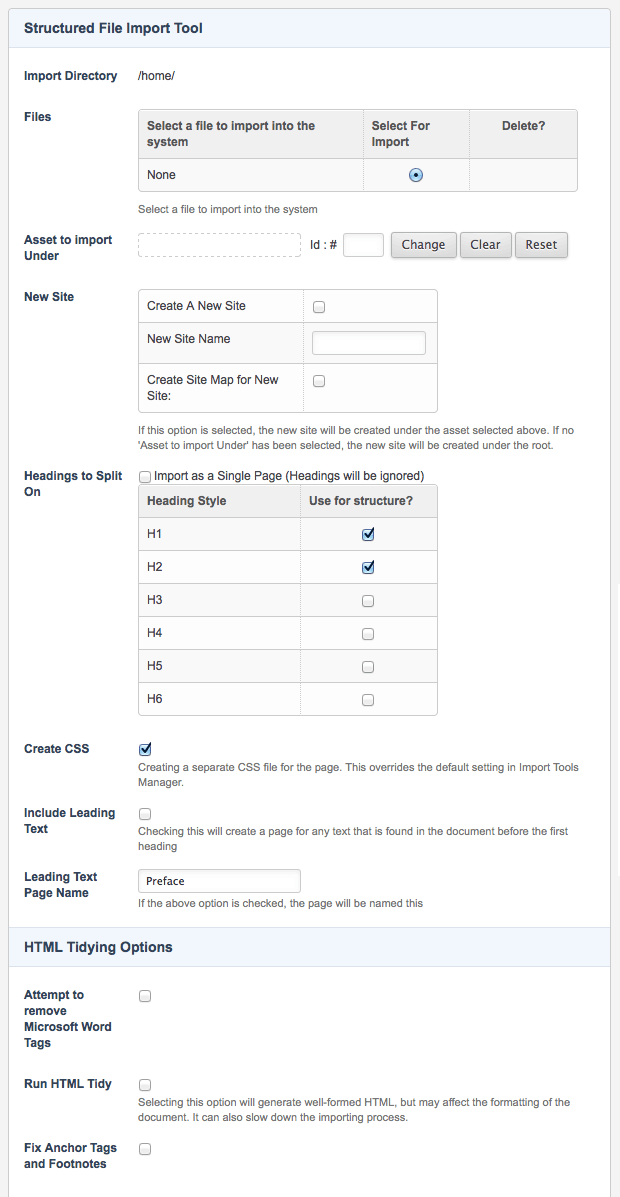
The Structured File Import Tool screen allows you to configure and import the content and files of your HTML import file. The Structured File Import Tool and HTML Tidying Options sections of the Structured File Import Tool screen are shown in the figure below.

The Structured File Import Tool screen
The fields available are as follows:
- Import Directory: this is the directory on the server where the import files are stored. If this is not correct, you can change it on the Import Tools Manager.
- Files: listed in this section are the import files that have been stored in the Import Directory on the server. To import a file, click the Select For Import box. You can only import one file at a time. To delete the file from the server, click the Delete box and click Commit.
- Asset to import Under: select where in the Asset Map you want to create the new assets. For example if you want to create them under a folder, select the Folder asset in this field.
- New Site: this section allows you to create a new Site using the structure that has been created in the document. If you have selected an asset in the Asset to import Under field, the Site will be created under this asset in the Asset Map. Otherwise it will be created as a top-level asset.
- Create A New Site: select this box to create a new Site.
- New Site Name: enter a name for the new Site.
- Create Site Map for New Site: select this box to create a Site Map for the new Site.
- Heading to Split On: select which heading to create new assets for. For example if you select H1, H2 and H3, a new asset will be created for each of these heading styles in the import file. If you want to import the document into one asset instead of splitting it up, select Import as a Single Page.
- Create CSS: select whether or not to create a CSS file for the file that is imported.
- Include Leading Text: by selecting this box, if you have any content at the beginning of your document that does not have a heading, a new asset will be created where it will be stored.
- Leading Text Name: if you have selected Include Leading Text, enter a name for the asset that will be created. By default, this is set to Preface.
- Attempt to remove Microsoft Word Tags: select whether or not to remove any Microsoft Word Tags from the content of the assets that will be created. This is useful if your import file has been created from an MS Word Document.
- Run HTML Tidy: select whether or not to run HTML Tidy when the assets are created. If you select this option, it may slow down the importing process depending on the size of the import file.
- Fix Anchor Tags and Footnotes: select this option to fix any anchor tags and footnotes that may be contained within the content of the import file. Anchors will be converted into hyperlinks and will point to the new asset.
Using the Structured File Import Tool
To import a file:
- In the Files section, click the Select For Import option for the file that you want to import.
- In the Asset to import Under field, select where you want to create the new assets.
- In the Headings to Split On field, select which headings to create asset for.
- Click Commit.
The content in the file will be imported and the assets will be created in the Asset Map.
