Westpac PayWay Payment Gateway
Last Updated: 21 Mar 2018
This entire manual refers to a feature that was added in version 5.4.3.0
The Westpac PayWay Payment Gateway asset allows you to create a e-commerce payment integration between Squiz Matrix and the Westpac PayWay system, allowing users to make payments by Credit Card in a secure way.

In order to use this payment gateway, you will need an account at the Westpac PayWay website with the PayWay Net module enabled on your account. You can also create a testing account using the PayWay Test Facility in order to test your payment gateway implementation in Matrix.
Additional Dependant Assets
When you create a PayWay Payment Gateway, the Display Format and Bodycopy assets are automatically created beneath it. You can use this Bodycopy to define the contents and layout of the payment and cardholder verification forms.
Details Screen
Account Details
This section allows you to enter your account and integration details, allowing you to connect Matrix with the payment gateway.
- Merchant ID: The Merchant ID of the PayWay account. If you are using the PayWay Test Facility to test the integration, you can simply enter "TEST" into this field.
- Publishable Key: The Publishable Key of the PayWay account.
- Secret Key: The Secret Key of the PayWay account.
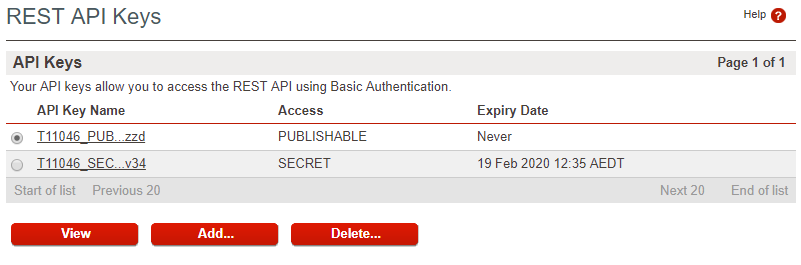
To find the Publishable Key and Secret Key values within the PayWay admin portal, follow these steps:
- Click on "REST API" in the left column menu.
- Then click on "REST API Keys".
- On this page you should see two rows, one that has the Access type of PUBLISHABLE and one that has SECRET.

- Click on each of these API keys to reveal the full key value for you to copy and paste into the payment gateway screen in Squiz Matrix.
Test Connection
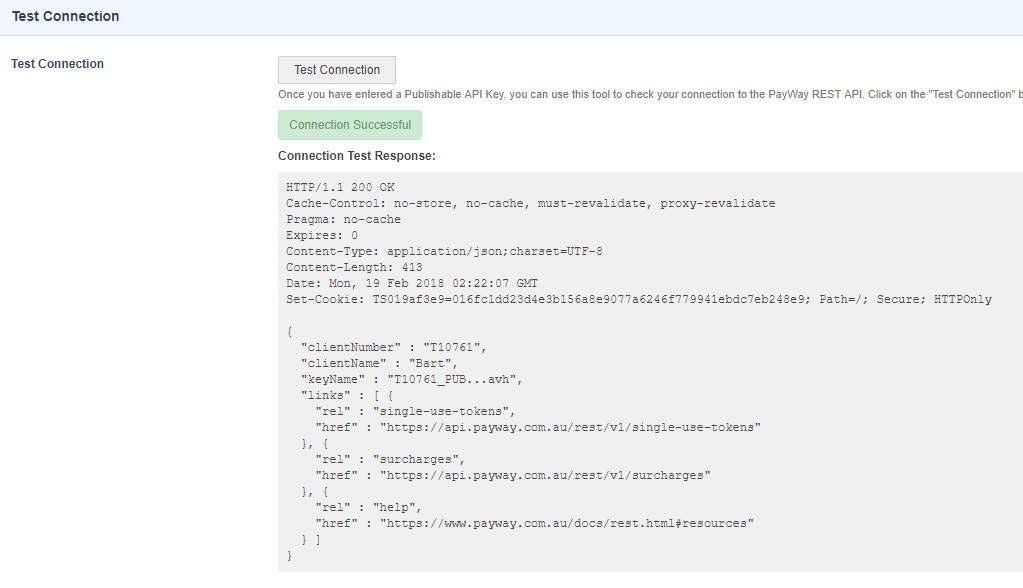
This section allows you to test the connection between your Squiz Matrix instance and the PayWay API endpoint.
Once you have filled out and saved the Account Details in the section above, you can click on the Test Connection button to test the integration connection. If the connection is successful, you should see a message similar to this:

Pass Through Variables
This section allows you to source additional values to pass through to the payment gateway from the E-Commerce asset you are connecting the gateway to. These keys must be configured on the Ecommerce Rules screen of the Ecommerce Form Page. For more information, refer to the Ecommerce Rules screen section of the Ecommerce Form Page chapter in this manual.
The only field that is available here is:
- Customer Number Variable Name: The PayWay customer number that the payment should be made against.
Interface Options
This section allows you to change the wording of the buttons for the payment gateway.
- Submit Button Text: The text to display as the submit (pay) button.
- Cancel Button Text: The text to display as the cancel button.
Display Formatting Screen
The Display Formatting screen allows you to edit the Display Format Bodycopy. The Display Format Bodycopy is used to define the layout of the PayWay Payment Gateway page.
A list of keyword replacements is provided in the toolbar on the Edit Contents screen of the Display Format Bodycopy. The following keyword replacements are unique to the PayWay Payment Gateway:
%payway_form%: This will print the required code which will generate the PayWay Credit Card entry form. This will generate an iframe that holds the form fields and accepts the user input.%payway_js%: Prints the required inline JavaScript that powers the PayWay payment iframe form.%customer_number%: Prints an input field that allows the user to manually input their PayWay customer number.
