Global Preferences
Last Updated: 15 Mar 2021
The Global Preferences screen allows you to configure the preferences for all users in the system. For example, you can select which WYSIWYG Plugins the user can use in the WYSIWYG Editor toolbar. These preferences can be overridden on the Preferences screen of a User Group to configure the options for individual groups of users. For more information on the Preferences screen for a User Group, refer to the User Groups chapter in the User and Permissions manual.
To access the Global Preferences screen, click on the System Configuration ![]() icon in the top right-hand corner of the screen – a drop-down list will appear under this icon. From this list, select Global Preferences – the screen will appear. The initial fields of the Global Preferences screen are shown in the figure below.
icon in the top right-hand corner of the screen – a drop-down list will appear under this icon. From this list, select Global Preferences – the screen will appear. The initial fields of the Global Preferences screen are shown in the figure below.

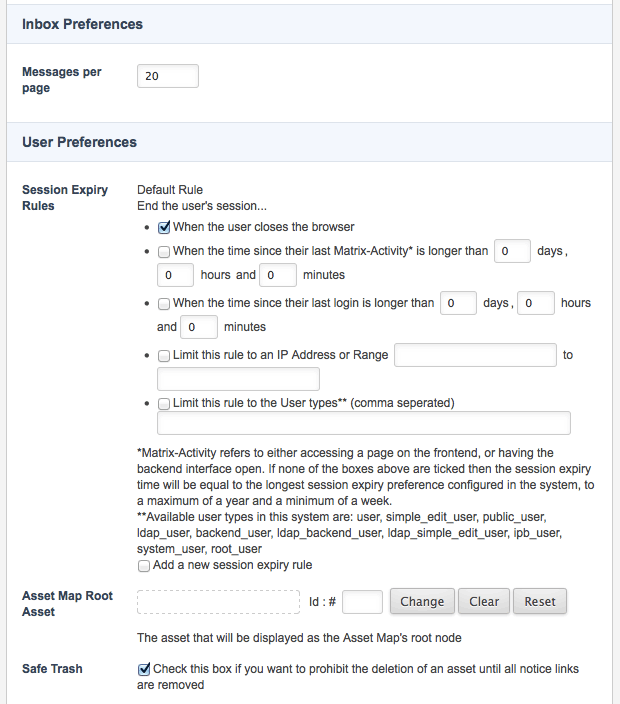
The initial fields of the Global Preferences screen
A list of all available preferences and their fields is outlined in the sections below.
Inbox Preferences
Messages per page
This preference allows you to specify the number of messages that appear on one page in the My Account Inbox of the users. By default, it will show 20 messages per page. You can change this number in the text field provided.
User Preferences
Session Expiry Rules
This preference allows you to specify rules in regards to when the session for a user logged into Squiz Matrix should expire. When the session expires they will be logged out of the system and will have to log back in.
The options that are available for a Session Expiry Rule are as follows:
- Session expiry method: Set the method of expiry. There are 2 options available:
- When user closes browser: Select this option to end the user's session when they close their browser.
- Set future time: Select this option to specify a future time for the session to expire. Selecting this option will also give you options for the Future time value and the Refresh threshold value. The Refresh threshold sets the minimum time the user would need to visit Matrix again for the Future time expiry to reset. For example, If I put a Future time of 30 days and the Refresh threshold is then set to 1 day (24 hours), it would mean that Matrix would wait at least 24 hours since the initial session was created before sending an updated expiry time. This also means that if a user logs in to Matrix on a particular day and then doesn't visit Matrix again for another 30 days, it would have expired the user's session cookie and they would need to log in again.
- Time since their last Matrix activity is longer than: Enable this option and specify the number of days, hours, and minutes to allow the session to remain open for the specified time frame while the user is using the system. For example, if this value is selected and 5 days is specified, the session will remain open for 5 days just as long as the user is using the system. When they access the Administration Interface, they will be automatically logged in, as the session has not expired. If they do not access the Administration Interface for more than 5 days, the session will expire and they will have to log back into the system.
- Time since their last login is longer than: Enable this option and specify the number of days, hours, and minutes to allow the session to remain open for the specified time frame once the user has logged into the system. For example, if this value is selected and 5 days is specified, the session will remain open for 5 days after the user has logged in. When they access the Administration Interface, they will be automatically logged in, as the session has not expired. After 5 days, the session will expire and they will need to log back into the system.
- Limit to an IP Address or Range: Enable this option and specify an IP address or IP address range to limit the rule to. For example, if this value is selected and an IP address is specified, the expiry rule will be limited to the individual with that IP address. Similarly, if an IP address range is specified, the rule will be limited to users whose IP addresses fall within that range.
- Limit to these User types: Enable this option and select the user types to limit the rule to.
You can add additional session expiry rules by clicking the Add a new session expiry rule field and clicking Commit. You would add new rules if you wanted to have different session expiry rules for different IP addresses. For example, if the user is at work, leave them logged into Squiz Matrix for 5 days but if they are outside of the network, log them out when they close the browser.
Asset Map Root Asset
This preference allows you to change the root node of the Asset Map that the user sees when they first log in. For example, you can select your Site as the Asset Map Root Asset. This means that when the user logs in, they will see your Site and all of its child assets in the Asset Map instead of the system assets, which include the Trash, System Management, Designs Folder, Media Folder, and Users Folder.
Safe Trash
This preference allows you to turn on Safe Trash. This means that an asset will not be trashed until all NOTICE links have been removed. For example, if you try to delete an Image and it is being used on an asset in your Site, it will not be deleted until you remove that Image from that asset. For more information on Safe Trash, refer to the Concepts manual.
Asset Map Width
This preference allows you to change the minimum width of the Asset Map. By default, the minimum width of the Asset Map is 275 pixels.
Commit Button Position
This preference allows you to change the position of the Commit button on the screen. By default, the Commit button is shown at the bottom of the page. If you select Anchored to bottom of frame, the Commit button will appear at the bottom of the frame and will not scroll with the rest of the page, as shown in the figure below.

The Anchored Commit button
Hide Frames in the Simple Edit Interface?
This preference allows you to hide the frames in the Simple Edit Interface. These frames include the purple bar at the top and the Asset Map on the left-hand side. This is the same as adding "hide_frames=1" onto the end of the URL. To hide the frames, select Hide frames from the list. By default, the frames will appear in the Simple Edit Interface.
Settings for using Image keyword replacements
This preference allows you to reconfigure the settings for image-based keyword replacements, for example, %asset_attribute_email_image%, which will show the email address of a user as an image.
The options available are as follows.
- Font: select which font to use from the dropdown menu. User-specified fonts that have been installed in the system will be available here, along with the built-in fonts. By default, this field is set to Build in font 3.
- Size: enter the size of the user-specified font selected. This option is unavailable for built-in fonts.
- Horizontal padding: enter the amount of cell padding for the horizontal sides of the image. By default, this is set to 0.
- Vertical padding: enter the amount of cell padding for the vertical sides of the image. By default, this is set to 0.
- Foreground Colour: select the colour for the foreground of the image. By default, this is set to black.
- Background Colour: select the colour for the background of the image. By default, this is set to white.
Filter Front End User Input
This preference allows you to determine whether or not to filter front-end user inputs in forms and APIs such as Asset Builders, Custom Forms, JS API, Triggers, etc. When enabled, this preference will strip script tags and keyword replacements as well as escape HTML from user inputs.
Such inputs, in rare cases, can affect the backend operations of Squiz Matrix and may cause unexpected and potentially adverse behaviour. This preference eradicates this risk and also improves the security of your system.
This feature will only filter inputs under the following circumstances:
- Input is from a User who does not have Admin Mode or Edit Mode access. This includes public users and users who are logged in to Matrix as a standard User asset.
- Input is saving data against an Asset Attribute or Metadata field (excluding WYSIWYG fields).
Note that other Asset inputs, such as Web Paths, will not be filtered.
The examples when a front-end user might send input data to Matrix that would get filtered by this feature includes:
- Completing a Custom Form submission.
- Building or editing an Asset via an Asset Builder.
- Creating a new account or editing their existing one using an Account Manager.
- Logging in via a SAML or OAuth 2 Account Manager that also sets Metadata and Attributes on their user account.
- Executing a JS API function that sets Metadata or Attributes on an asset.
- Firing a Trigger that sets Metadata or Attributes on an asset.
By default, this option is set to Yes.
Preview Screen Size Options
This preference allows you to set and configure a variety of pre-defined screen sizes for use when viewing the front-end of your assets on the Preview screen. For more information on previewing your assets in a variety of screen sizes, refer to the Preview chapter in the Asset Screens manual.
This preference is useful when creating sites with responsive designs, allowing you to create and preview your assets in a variety of different device screen sizes.
Preview screen sizes can be configured by defining the Width and Height of the screen. You can also apply a Name for each configured screen size and set which screen size should be used as the default screen size when viewing your assets on the Preview screen.
By default, a variety of screen sizes will be pre-configured on your system. These include:
- Desktop (1920 x 1080)
- Laptop (1366 x 768)
- Tablet (768 x 1024)
- Mobile (320 x 568)
An auto screen size is also available which will display the full width and height of your asset. If you have not configured an alternate screen size, this will be used as the default when viewing assets on the Preview screen.
To add a new preview screen size, click the Add another.. button; additional fields will be added to the Preview Screen Size Options table, allowing you to configure your preview screen size.
To delete a preview screen size, select the Delete field for the corresponding screen size and click Commit.
Hide Errors on the Frontend
Select whether or not to hide system errors from users on the front end of your Site.
By default, this is set to No, which means that the error messages will be displayed to site visitors. This may not be desirable in a production system therefore you may want to select Yes to hide these messages from your site visitors.
System Administrators can append the query string variable SQ_SHOW_ERRORS to the Site URL to view errors on the Frontend if they are hidden.
WYSIWYG Content Type Preferences
The following preferences allow you to change the settings for the WYSIWYG Editor. For more information, refer to the WYSIWYG Editor chapter in the Content Types manual.
Enable Edit+ Editor
This preference allows you to enable the use of the Edit+ Editor, Squiz Matrix's premium WYSIWYG content editor, for WYSIWYG content types and attributes within the Administration Interface.
Please note that if this option is enabled, the following WYSIWYG preferences will not be applied:
- WYSIWYG Style
- Apply CSS Style
- WYSIWYG Plugins
- WYSIWYG Display Image Resize
- Thesaurus
- Protocol Templates
The Edit+ Editor is only available to users under an Edit+ license or Squiz Plus Agreement.
For more information, refer to the Edit+ Editor chapter in the Content Types manual.
Edit+ Editor Plugins
This preference allows you to select which tools and settings are available for use on the Edit+ Editor content editor. By default, all available plugins will be selected for use in this section.
To disable a tool or setting, deselect its corresponding plugin and click Commit. The selected plugin will no longer appear in the Edit+ Editor toolbar.
The plugins available are outlined in the table below. For more information on these tools and settings, refer to the Edit+ Editor chapter in the Content Types manual.
| Plugin | Icon(s)/Description | Plugin | Icon(s)/Description |
|---|---|---|---|
| Accessibility | Choose Language | ||
| Cursor Assist | Enables the cursor assist line feature. This allows you to insert a paragraph tag after an element when you are otherwise unable to by using conventional means. | Format Fonts | |
| Formatting | History | ||
| Inline Toolbar | Displays the inline editing toolbar. | Insert Image | |
| Insert Link | Keyword Editor | ||
| Keywords | Listing | ||
| Matrix Editing Tools | Search and Replace | ||
| Special Chars | Table Editing | ||
| Viper Toolbar | Displays the Edit+ Editor toolbar. | View Source | |
| Viper Editing Tools | Enables the Edit+ Editors copy and paste feature. This will clean any content pasted into the WYSIWYG. |
WYSIWYG Style
This preference allows you to change the body type of the WYSIWYG Editor, as well as the Width and Height of the box that appears on the screen.
- Body Type: select the body type for the WYSIWYG Editor from the following options:
- DIV: if you select this option, the WYSIWYG Editor text box will resize to the amount of text that you enter. If the text on the page is longer than a single screen, as you scroll down to the bottom, the WYSIWYG Editor toolbar is no longer visible at the top of the screen. When using a DIV Body Type, the CSS styles are applied to the content within the WYSIWYG Editor.
- iFrame: if you select this option, the WYSIWYG Editor text box is a fixed size. If there is a large amount of text on a page, you may prefer to use an iFrame so that the WYSIWYG Editor toolbar is always accessible at the top of the screen. When using an iFrame Body Type, the CSS styles are not applied to the content within the WYSIWYG Editor.
This setting is only relevant for users using Internet Explorer. Mozilla does not support the DIV Body Type, hence the setting will always be an iFrame.
- Width: enter the width for the WYSIWYG Editor. You can select either percentage or pixel as the unit of value for the width from the list provided. By default, the Width of the WYSIWYG Editor is 100%.
- Height: enter the height for the WYSIWYG Editor. You can select either percentage or pixel as the unit of value for the height from the list provided. By default, the Height of the WYSIWYG Editor is 300px.
WYSIWYG Plugins
This preference allows you to select which icons are available to the users in the WYSIWYG Editor toolbar. By default, all options are ticked and appear in the WYSIWYG Editor toolbar. To disable or not show a plugin, deselect the option and click Commit. The plugin will no longer appear in the WYSIWYG Editor toolbar. The list of options and the plugins it will affect are outlined in the table below:
| Option | Icon(s)/Description | Option | Icon(s)/Description |
|---|---|---|---|
| About | There is no icon in the WYSIWYG Editor for this option. | Choose Language |  |
| Definition List | Format Font |  | |
| Format Text | General | ||
| History | Html Tidy | Check this box to run HTML Tidy when the user clicks Commit in the WYSIWYG Editor. | |
| Indenting | Insert Image | There is no icon in the WYSIWYG Editor for this option. | |
| Insert Link | Justify Text | ||
| Keyword Replace |  Please note that this only appears in the WYSIWYG Editor when keyword replacements are available. For example in the Asset Builder, Account Manager, Asset Listing, and Search Page. | Listing |  |
Matrix Accessibility |   | Matrix Apply Style |  |
| Matrix Embed Movie | Matrix Embed YouTube | ||
| Matrix Expand Keywords | This allows you to set Thesaurus in the Thesaurus preference to expand any pre-set abbreviations that the user has typed in the WYSIWYG Editor. | Matrix Insert Anchor | |
| Matrix Insert Image | Matrix Insert Link | ||
| Matrix Insert Quick Link | Misc Accessibility | ||
| Quotation | Replace Text | ||
| S Script |  | Search and Replace | |
| Select Color |   | Snippet Keyword Replace |  |
| Special Chars | Spell Checker | ||
| Table Editing | Text Indicator | ||
| View Source | Visual Aid |
WYSIWYG Disable Image Resizing
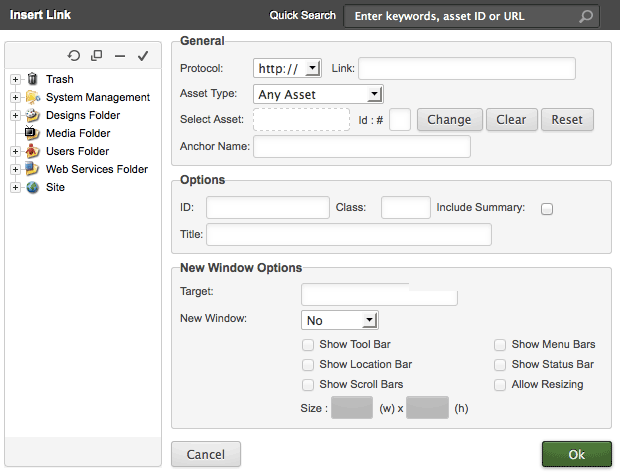
This preference allows you to disable the ability for the users to resize the image in the WYSIWYG Editor. When this preference is enabled, when a user inserts an image into their content, they will not be able to edit the Width and Height fields on the Insert Image pop-up screen. Users can attempt to modify the dimensions of the image by resizing it in the WYSIWYG Editor or modifying the HTML Source Code of the page. However, it will revert the dimensions back to the original settings once the Commit button is clicked.
Thesaurus
This preference allows you to select the Thesaurus to be used by the Matrix Expand Keywords Plugin tool in the WYSIWYG Editor. This tool will expand abbreviations based on the terms that have been set up in the Thesaurus. For more information on the Thesaurus asset, refer to the Thesaurus manual.
Protocol Templates
This preference allows you to add additional protocols to the Insert Link pop-up on the WYSIWYG Editor.
To add another protocol, click on the Add another link. Additional fields will appear on the screen. In the Link Type field, enter the name that will appear in the protocol list on the Insert Link pop up, for example, mms://. In the Template field, enter the format for the link, for example, mms://%%link%%. The %%link%% keyword replacement will be replaced with the information that is entered into the Link field on the popup. This keyword replacement can appear anywhere within the Template string, allowing you to make pseudo-protocols that expand to a link in a certain format. Once you have entered the required information, click Commit. The new Link Type will appear in the Insert Link pop-up, as shown in the figure below.

The Insert Link pop-up
To remove a protocol from the list, click the Delete box for that protocol and click Commit. The http, https, mailto, and ftp are core protocols and hence cannot be changed.
In Live Asset, Only Allow Creating Hyperlink to Live Asset
This preference allows you to stop the creation of hyperlinks from a live asset to an asset that is not live in the WYSIWYG Editor. For example, if the Home page of your website has a Status of Live, users will not be able to create a link on that page to an asset that has a Status of Under Construction, such as an MS Word Document asset. The document would need to be made Live before a link could be created.
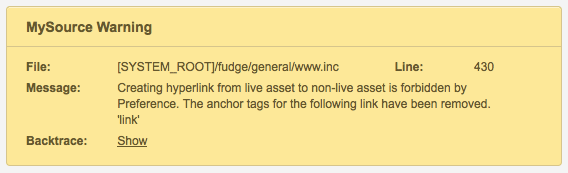
If this field is set to Yes, a warning will be displayed on the Edit Contents screen when a user attempts to create a hyperlink to a non-live asset (on Commit), as shown in the figure below.

The warning message displayed when creating a link to a non-live asset
The invalid link will not be committed, however, all other edited content will be saved as normal.
By default, this field is set to No.
Bodycopy Container Preferences
Default Content Type
This preference allows you to set the default content type for all new Content Containers that are created on an asset. By default, this is set to WYSIWYG Editor.
This preference doesn't apply to some configuration assets such as Asset Listings, Simple Edit Layouts, Asset Builders, and Account Managers. For those assets, the Raw HTML content type will always be used by default.
Default Presentation Type
This preference allows you to set the default presentation type for all new Content Containers that are created on an asset. By default, this is set to WYSIWYG Editor.
This preference doesn't apply to some configuration assets such as Asset Listings, Simple Edit Layouts, Asset Builders, and Account Managers. For those assets, the Raw (no formatting) presentation type will always be used by default.
Default Nested Content Paint Layout
This preference allows you to set the default Paint Layout setting to be applied to Nested Content Container types. By default, this is set to Raw (No Paint Layout). You can set this field to Using Default Paint Layout (based on lookup rules) to specify that Nested Content Containers should inherit the Paint Layout settings of the asset being nested.
Disable Creating Containers on Content Screen
This preference allows you to stop users from creating new Content Containers on an asset. By default, this is set to no so that they can create containers.
Disable Deleting Containers on Content Screen
This preference allows you to stop users from deleting a Content Container on an asset. By default, this is set to no so that they can delete containers.
File Preferences
The following preferences allow you to change the settings for the files the users upload.
Server administrators can make changes to the file size limits in this section.
Max File Size
This preference allows you to set the maximum size of the files that can be uploaded. You can use "K" for kilobytes or "M" for megabytes. The maximum file size that is allowed depends on the size that is set in the php.ini file for your system. If a value greater than this is entered into this field, the size stated in the php.ini file will still be used. For example, if 20.0 MB is the maximum file size allowed by PHP on this system a value greater than 20.0 MB entered on this screen will be ignored.
Pre-uploaded Max File Size
This preference allows you to restrict the size of the file assets that can be created in the system through the pre-uploaded files method. Enter the maximum file size into the field provided. Please note that this does not stop users from uploading files to the server itself. However, when you try to create a file asset using a pre-uploaded file, Squiz Matrix will not accept it if it is larger than the pre-uploaded file size limit.
Allow File with No Extension
This preference allows you to stop files being uploaded that do not have a file extension. Select No to stop users uploading files that do not have a file extension.
Allowed File Extensions to Upload
This preference allows you to restrict the types of files the users can upload. Enter the extensions for the file types you want to allow the users to upload. For example, if you want to allow the users to upload images, MS Word Documents, and PDFs, enter jpg,doc,pdf.
Allowed File Extensions for Pre-uploaded files
This preference allows you to restrict the types of files that can be used when creating file assets through the pre-uploaded files method. Enter the extensions for the file types you want to allow the users to use. For example, if you want to allow the users to use images, MS Word Documents, and PDFs, enter jpg,doc,pdf. Please note that this does not stop users from uploading different file types to the server itself. However, when you try to create a file asset using a pre-uploaded file, Squiz Matrix will not accept it if its extension does not match the one that is specified in this field.
System Administrators and the system's Root User are exempt from any file extension checks configured in the File Preferences.
File Summary Format
This preference allows you to set the format of the Include Summary (%asset_summary_X% keywords) option for File asset type links in the WYSIWYG Editor.

The File Summary Format field
By default, this field will list the file type of the File type asset (in uppercase) and its size in kilobytes, for example, DOC, 24 KB. You can change this format by changing the information in this field, using keyword replacements and text.
Structure Tree Content Type Preferences
The following preferences allow you to change the settings for the Structure Tree content type. For more information, refer to the Structure Tree chapter in the Content Types manual.
Structure Tree Formatting Options
This preference allows you to select which formatting options should be shown to the user for the Structure Tree content type.
From the list select which formatting options to show for this content type. By default, all options are shown.
Structure Tree CSS Classes
This preference allows you to specify the CSS styles to use for the Structure Tree content type on the Frontend of your Site.
Specify the CSS styles for each element in the list.
Code Content Type Preferences
The following preferences allow you to change the settings for the Code content type. For more information, refer to the Code chapter in the Content Types manual.
Code Editor Size
This preference allows you to change the Width and the Height of the text box in the Code content type. By default, the Width and Height are 400 pixels by 400 pixels.
HTML Code Highlighting Classes
This preference allows you to specify the CSS styles to use for highlighting the syntax of HTML code.
Specify the CSS styles for each element in the list.
PHP Code Highlighting Classes
This preference allows you to specify the CSS styles to use for highlighting the syntax of PHP code.
Specify the CSS styles for each element in the list.
Javascript Code Highlighting Classes
This preference allows you to specify the CSS styles to use for highlighting the syntax of JavaScript code.
Specify the CSS styles for each element in the list.
Line Numbers
This preference allows you to customise the line numbers for the code.
The following fields are available.
- Show Line Number: select whether or not to show to line numbers.
- Line Number Orientation: select whether to show them on the left or right-hand side of the code.
- Line Number Style: select the style to use from either Span or List.
- Line Number Class: enter the CSS style to use for the line numbers.
Snippet Content Type Preferences
The following preferences allow you to change the settings for the Snippet content type. For more information, refer to the Snippet chapter in the Content Types manual.
Snippet Root Node
This preference allows you to select the root node where the Bodycopy assets for the Snippet content type are being stored. For more information on how to use the Snippet content type, refer to the Content Types manual.
Snippet Keywords Permission Check
This preference allows you to turn off permission checking when loading SnippetKeywords in the WYSIWYG Editor. This can provide improved performance, however, the normal permission checks, ensuring a user has Read Permission before including Snippets in the Select Snippet Keyword list, will not be run.
Markdown Content Type Preferences
The following preferences allow you to change the settings for the Markdown content type. For more information, refer to the Markdown chapter in the Content Types manual.
Markdown Editor Size
This preference allows you to change the size of the text box in the Markdown content type. By default, it is set to a Width and Height of 70 x 20 em.
Image Content Type Preferences
The following preferences allow you to change the settings for the Image content type. For more information, refer to the Image chapter in the Content Types manual.
Content Type Image Value Defaults
This preference allows you to set the default image parameters for the Image content type.
The following fields are available:
- Caption: enter the default caption to use on the Image content type.
- Caption Position: select where the caption should appear within the content of the asset on the Frontend of your Site. You can select either Top or Bottom. By default, the caption is placed at the Bottom.
- Use Caption Attribute: select whether or not to use the caption attribute entered onto the Image asset instead of the caption field.
- Width: enter the default Width for the image selected within the Image content type.
- Height: enter the default Height for the image selected within the Image content type.
- Constrain Proportions: select whether or not to constrain the proportions of the image selected within the Image content type.
- Shrink/Stretch to Dimensions: select whether to shrink or stretch the image selected within the Image content type.
- On Click: select the default action to perform when the user clicks on the image within the Frontend of your Site. You can select from No Action, Open Image in New Window, Open Image in Current Window, and Open Inline Image Preview.
- HTML Layout: select whether to use Table or DIV in the HTML source code for the image. By default, it is set to Table.
Image Fields to Show
This preference allows you to restrict the options available to the users using the Image content type.
The following fields are available:
- Caption Options: select whether or not to show the caption options for the Image content type. This includes the text box so the user can enter a caption and the Use Image Caption Attribute option.
- Caption Position: select whether or not to show the caption position options for the Image content type.
- Dimension Options: select whether or not to show the dimension field options for the Image content type. This includes the Width, Height, Constrain Proportions option and Shrink/Stretch to Dimensions option.
- On Click: select whether or not to show the On Clicking field options for the Image content type.
- Html Layout: select whether or not to show the Html Layout field for the Image content type.
Image CSS Classes
This preference allows you to set the CSS styles to use for the image on the Frontend.
Specify the CSS styles for each element in the list.
Image Preview CSS Classes
This preference allows you to set the CSS styles to use when you preview an image inline.
Specify the CSS styles for each element in the list.
Raw HTML Content Type Preferences
The following preferences allow you to change the settings for the Raw HTML content type. For more information, refer to the Raw HTML chapter in the Content Types manual.
Raw HTML Editor Size
This preference allows you to change the size of the text box in the Raw HTML content type. By default, it is set to a Width and Height of 70 x 20 em.
Comment Preferences
The following preferences allow you to change the settings for the Comment asset. For more information about the Comment asset, refer to the News manual.
Input Box Size
This preference allows you to change the size of the text box used for the Comment asset. By default, the size of the box is 300 pixels by 100 pixels.
Maximum Comment Length
This preference allows you to set the maximum length of the comment that can be entered by a user. By default, the maximum length is 0 meaning that this option is disabled.
HTML in comments
This preference allows you to determine what to do with any HTML code that may be added to the comment text box. The options that are available include Allow, Escape, and Strip. By default, this is set to Allow.
Maximum Rating
This preference allows you to determine the maximum rating a user can give for a comment that is made. By default, this option is set to 5.
Rated Image
This preference allows you to change the image that appears when the comment has been rated.
To change the image being used enter the URL into the fields provided.
Blank Image
This preference allows you to change the image that appears when the comment has not been rated.
To change the image being used enter the URL into the fields provided.
Disable Keyword Replacements
This preference prevents keywords from being replaced in user-submitted comments. For example, %globals_asset_attribute_xxx:100% will be output as globals_asset_attribute_xxx:100 rather than the attribute value. By default, this field is set to Yes.
Search Manager Preferences
The following preferences allow you to change the settings for searching in the Administration Interface of Squiz Matrix.
Backend Search Page Size
This preference allows you to change the number of assets that will be shown per page when a user performs a keyword search using the Quick Search field at the top of the screen. By default, this option is set to 5.
Backend Search Result Limit
This preference allows you to change the maximum number of results that will be shown when a user performs a keyword search using the Quick Search field at the top of the screen. By default, this option is set to 0 meaning that all results will be displayed.
Site Preferences
The following preferences allow you to change the settings for Site assets.
Child Creation Type 2 Link Restriction
This preference allows you to restrict any newly created children under specified Site assets to TYPE 2 links only. In the available fields, select the Sites to restrict the link types. Any newly created children of these specified Site assets will only be able to be created as TYPE 2 links. Please note that this link type can be changed after creation on the asset's Linking screen.
Recurring Calendar Event Preferences
The following preferences allow you to change the settings for Recurring Calendar Event assets.
Events Frequency Threshold
This preference allows you to limit the frequency of Recurring Calendar Event assets on Upcoming Events List and Calendar Events Search Page assets.
In the Events Frequency Threshold field, enter a minimum threshold (in days) for the Recurring Calendar Events. If the frequency of a calendar event falls within this threshold, the event will only appear once on the listing/search results.
For example, if you set this threshold to 7 days, an event that recurs daily will only display in the results once, while an event that recurs fortnightly will display all instances of this event on the listing/search results.
By default, this threshold will be set to 0, meaning the option is disabled; no threshold will be applied to the Recurring Calendar Events on listing/search results.
