Metadata Fields
Last Updated: 28 Aug 2019
Metadata Fields are used to store additional custom values against assets and are created under Metadata Sections in a Metadata Schema.
For example, they are mainly used to create <metadata> tags in the source code that are added to the <head> tag in the source code of the page for SEO purposed. This is done by using the Metadata Design Area or the %asset_frontend_metadata% keyword in the Design file.
However, they can also be used to control page functionality and page layouts.
Generic Metadata Field Functionality
There are several different types of Metadata Fields, but all of them share a lot of common and generic functionality. This section will describe the generic functionality found on the Details Screen of all metadata field types.
Details
- Field Name: This is the field name (Asset Name) and should be created as a unique identifier. Please note that field names are restricted to
a-zA-Z_\-0-9\characters.You should choose a name for your field that is unique across all Metadata Schemas in your system.
- Friendly Name: The friendly name for the field. This will be displayed as the field name on the Metadata screen of an asset. If the name of the field is complicated or does not reflect what should be entered, you may want to enter a Friendly Name. For example, if you have named your field "DC.Keywords", you may want the label on the Metadata screen to show "Keywords" instead.
- Description: A brief description for the field and its purpose. This will be displayed on the Metadata screen of an asset. It can be used to display instructions to your users about how to enter a sensible value into the metadata field. For example, if your field is called Description you may wish to enter a description "Please enter a brief description about the content of your page.".
- Default: The default value for the field. This is the default value that will get applied to newly created assets, or when the Metadata Schema is first applied to existing assets. A user can then override the default value if it's editable. You can enter free text into this field as well as keyword replacements.
You can also reference the value of a different metadata field as the default for a metadata field using the following keyword format:%metadata_field_<fieldname>%, where<fieldname>is the name of the other metadata field you are referencing. You can also use keyword modifiers on this keyword. For example:%metadata_field_description^max_words:100%. - Scheme: The scheme to be used to interpret the value of the content attribute, for example "DCTERMS.ISO8601". If a value is entered here, the
scheme="{Scheme Value}"attribute will be added to the metadata tag for this field. - Language: The language for this field, for example "en". If a value is entered here, the
lang="{Language Value}"attribute will be added to the metadata tag for this field. - Text for Name Attribute: The text to use for the field name attribute of the metadata tag. If left empty, "name" will be used as the attribute field name.
- Text for Value Attribute: The text to use for the field value attribute of the metadata tag. If left empty, "content" will be used as the attribute field name.
When the metadata field is set to be printed on the frontend, it uses the settings in this section to format the metadata tag. For example, the template that Matrix uses to print the tag is in the following format:
<metadata {Text for Name Attribute}="{Field Name}" lang="{Language}" scheme="{Scheme}" {Text for Value Attribute}="Default or Custom Value">
This might result in a metadata tag such as:
<meta name="DCTERMS.modified" lang="en" scheme="DCTERMS.ISO8601" content="2017-05-19T10:56:24+10:00" >
Options
- Editable: If enabled, the field will be editable on the Metadata screen of an asset. If you have entered a default value that you do not want your users to override, you can change this option to No and the field will not be editable.
- Allow Cascading: If enabled, the Cascade checkbox option will be available for the field on the Metadata screen. Note that this functionality is always disabled in Edit+.
- Required: If enabled, the field will become a required field. That means that an asset will not be able to go Live until this field is filled out.
- Contextable: If enabled, the field becomes context-aware. When a field is context-aware, it will be allowed to take a different value for each Context within the system. The default value of this field can also be set individually for each context. For more information, refer to the Contexts manual.
- Show On Frontend: This is the setting that controls whether or not this field gets printed on the frontend as a
<metadata>tag using the Metadata Design Area or the%asset_metadata_frontend%keyword. The options you can select from include:- Always: Always show this field on the frontend.
- Only if Filled: Only show this field on the frontend if it has been filled in.
- Never: Never show this field on the frontend. This is useful if the field is purely for functionality purposes and doesn't need to be printed in the HTML source code for SEO purposes.
- Meta Tag Format: This option lets you customise the output of the metadata field when it gets printed on the frontend. This is useful if your metadata name needs to include characters that are not allowed in the field name (such as colons), for example:
<meta property="og:title" content="%metadata_value^uppercase%">
If left empty, the standard default output format will be used.
Text Field
A Metadata Text Field allows the user to enter text into the field. An example of a Text Field may be a Description or Title field.
Value Components
Value Components allow you to define a structure for the value of your field.
- New: The name of the new component you want to add. The component will then be added to the Current section.
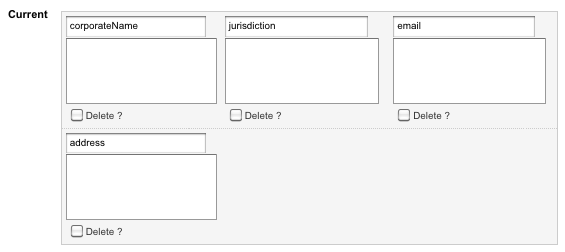
- Current: This section shows the components that have been added to the field. The adjoining textarea allows you to enter a default value for the component.
For example, the Dublin Core DC.Creator metadata field has the following structure:
<meta name="DC.Creator" content="corporateName=MyCorporateName; jurisdiction=MyJurisdiction; email=MyEmail; address=MyAddress">
You can represent this structure by adding the components corporateName, jurisdiction, email, and address as Value Components:

The user will then be able to enter a value for each component on the Metadata screen of an asset.
Options
The options available for a Text Field:
- Multi Line: Select whether or not to make this field a multi-line field (
textarea). If the user is going to enter a lot of information, for example, a description of the page, you may want to make it a multi-line field. - Character Limit: The maximum number of characters that a user can enter into the field. By default this value is 0, meaning that there is no limit.
- Width: The
size=""attribute value of the Text Field. If the field is set to Mutli Line, this will control thecols=""attribute of thetextareafield. - Height: If the Multi Line field is set to Yes, this field controls the
rows=""attribute of thetextareafield.
Multiple Text Field
metadata_field_multiple_text|asset|5.4.6.1

A Metadata Multiple Text Field allows the user to enter a dynamic list of text values. They can enter as many values as they want. The list will appear as a semi-colon separated list of values when printed on the frontend.
This field type is suitable for things like a Keyword or Tags field.
- Default: Enter a default list of text values for the field. You can enter as many values to the default list as you want. Keyword Replacements are also supported in these values.
Select Field
A Metadata Select Field allows the user to select a value from a pre-defined list of values. This field can be set up to allow the user to select a single or multiple values from the list.
Details
- Allow Multiple: Select whether or not to allow a user to select multiple values from the list. The value that is selected in this field and the Style that is selected for the list will change the style of the list that is displayed on the Metadata screen.
- Allow Empty: Select whether or not to allow the user to select an empty value from the list. If this option is set the Yes, the Empty Text field will appear under the Style field. You can enter a description of the empty text value in the Empty Text field, for example -- Please Select --.
- Style: This section allows you to change the list style that is displayed on the Metadata screen.
- Style: Select either List or Checkbox. The value selected in this field and the value selected in Allow Multiple, will determine the list style that is displayed on the Metadata screen.
- Type: Select the type of list to use. You can select either Table or Unordered List.
- Height: The height for the list in rows.
- Columns: The number of columns to use for the list. This field is only relevant if the list style is either a checkbox or a radio button list.
- Empty Text: The text value for the empty selectio option, for example -- Please Select --. This field will only show if Allow Empty is enabled.
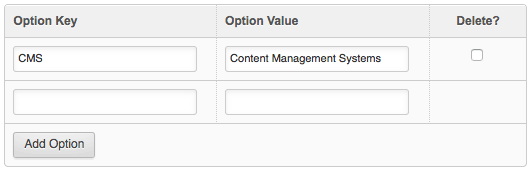
- Select Field Options: This section displays a list of the options that have been added to the Select field list. It allows you to new options to the list, as well as edit and delete existing options. If you have not added any options, no information will appear in this section. When options have been added, they will appear in this section.
To add a new select field option, click the Add Option button; a new option row will be added where you can define the following information:
- Option Key: The key for the option.
- Option Value: The value for the option.
- Default Value: Select which value(s) which should be selected by default for this field.
- Export to CSV File: Clicking this button will export all of the select field options to a
.csvfile. You can then open this file in something like Excel, alter the key and value components, and then upload it again using the Upload From CSV File tool to update the list of options. - Upload from CSV File: This field allows you to upload options from a CSV file, automatically inputting the options for the Metadata Select Field. This can be useful when batch uploading a number of options or if you are importing an existing question's options. Please note that if a CSV file is specified in this field, it will overwrite any options that had previously been configured on the Metadata Select Field.
The CSV file to upload can have up to three fields:- The first specifying the Key of each option
- The second specifying the Value of each option
- The third indicating whether or not the option is the default value for the Metadata Select Field (1 for yes, 0 for no).
- Column Headings in CSV File: If you have selected to import options via an uploaded CSV file, enabling this field will tell the upload function that the CSV file being uploaded contains column headers. When this field is enabled, these column header values will be ignored, allowing the system to correctly import the option information in the CSV file.
Style of Select Field
Depending on what options are selected in Allow Multiple and Style, will decide on the style of list used on the Metadata screen. The styles of list can appear in one of four ways:
Drop-Down List: This list style will be used if Allow Multiple is No and Style is List. The user can only select one value from the list.
A drop-down list
Multi-Select List: This list style will be used if Allow Multiple is Yes and Style is List. The user can select one or multiple values from the list.
A multi-select list
Checkbox List: This list style will be used if Allow Multiple is Yes and Style is Checkbox. The user can select one or multiple values from the list.
A checkbox list
Radio Button List: This list style will be used if Allow Multiple is No and Style is Checkbox. The user can only select one value from the list.
A radio button list
Date Field

A Metadata Date Field allows the user to enter a date and/or time into the field.
- Default Value: The default date and time for the field. You can enter a specific date and time by using the fields provided, for example, 1 Jan 2020 12:00:00. You can also set a date a certain period of time in the future or past, for example, 2 weeks from now.
You can specify a period of time in the past by entering a negative integer, for example, -2 weeks from now. This will set the date as two weeks in the past.
The Default Value can also be specified as a keyword replacement, using the keywords list. These keyword replacements include:- Creation Date: The date and time that the asset was created.
- Last Updated Date: The date and time that the asset was last updated.
- Last Published Date: The date and time that the Status of the asset was last changed to Live.
- Offset: The offset to be applied to the date and time. For example -1 year or +1 day. Relative Date Formats such as 'tomorrow' and 'next monday' are also supported. For a full list of Relative Formats visit http://php.net/manual/en/datetime.formats.relative.php.
- Display Format: The format required for the date and time entered into this field. This format will be used when the date and time is displayed in the HTML source code and within the content of your Site. Click the View all the formatting keywords that can be used in this field link for a list of formatting keywords that can be used when configuring the display format.
Options
- Editing Style: This section allows you to define how the field appears on the Metadata screen:
- Allow "circa." list: Select blank or Allow "circa.". If you select Allow "circa.", a list will be displayed on the Metadata screen alongside the field. This will allow the user to indicate that the date and time entered into the field is circa rather than a definite date. If you select the blank value, no additional list will appear on the Metadata screen.
- Show: The parts of the date and time to show on the Metadata screen. You can select Day, Month, Year, Hour, Min. or Sec. By default, all options are selected. To turn off an option, deselect the box. For example, to turn off the seconds, deselect the box located under the Sec. field.
- Allow Blank: Whether or not any part of the date and time can be left blank. By default, all parts need to be filled in by the user. If you select a part, for example Day, that part can be left empty for this field.
- Select box/Text box: Whether to show a list or a text box for each part of the date and time. By default, all parts are displayed using a list of options. To display a text box instead, select the text box option for that part. For example, to show a text box for the year, select Text Box under the Year part.
- Min: Set a minimum value for the date and time.
- Max: Set a maximum value for the date and time.
- Show Keyword Selector: Select whether or not to show the keyword replacement list on the Metadata screen. By default, this option is set to Yes, meaning that the list will appear and the user can select from the keyword replacements Creation Date, Last Updated Date and Last Published Date.
Related Asset Field

A Related Asset Field allows the user to select a related asset as a metadata value. The attributes of this asset can then be dynamically retrieved through the use of keyword replacements, used within the content of the page.
You can retrieve the attributes and metadata values of related assets using the ^as_asset Keyword Modifier:
%asset_metadata_<related_asset_field_name>^as_asset:<asset_attribute/metadata>%
For example:
%asset_metadata_related-asset^as_asset:asset_url% Will return the URL of the asset that has been selected in the Related field.
Details
- Restrict Asset Types: Select which asset types that can be selected for this field. Leave blank to allow any asset type.
- Default: Select a default asset to use as the default value for this field.
- Max Selections: Enter a number value of the maximum number of asset selections that can be made on this field. Any value higher than 1 will make the field a multi-related field. Multiple related assets will be printed as a comma separated list of asset IDs in an array.When using the Asset Finder in Edit+ to select an asset for a Related Metadata Field that can have multiple assets selected, the user can also hold down CTRL and Click in order to select multiple assets at once before clicking the Select button.
- Restrict Root Nodes: Select which Root Nodes the user can select assets from. Leave blank to allow assets from anywhere in the system to be picked.
WYSIWYG Field

A Metadata WYSIWYG Field allows the user to enter rich text into the field, via the WYSIWYG Editor. For more information on the functionality of the WYSIWYG editor, refer to the WYSIWYG manual.
Thesaurus Field

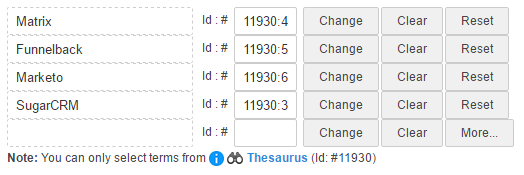
A Metadata Thesaurus Field allows the user to select one or more terms from a Thesaurus in the Asset Map.
Thesaurus Settings
This section allows you to select which Thesaurus the user can use to select the terms from on the Metadata screen. They will only be able to select terms from this Thesaurus.
- Source Thesaurus Asset: Select the Thesaurus the user should be allowed to select the terms from.
Hierarchy Field
A Metadata Hierarchy Field is similar to a Select Field where the user can select a value from a pre-defined list of values. This list, however, can show a hierarchy of information.
Settings
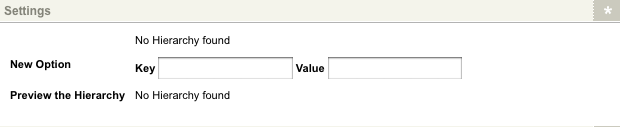
This section allows you to set up the list for this metadata field. If you have selected Flat View in the Display Type field, the fields shown in the example below will appear.

The Settings section for the Flat View Display Type
- Options List: This section shows the options that have been added to the list. It allows you to change the Key and Value or delete an option from the list. If you have not added any options, no information will appear in this section, as shown in the example above. When you add an option, it will appear in this section, as shown in the example below.

The Options List - New Option: Add a new option to the list.
- Key: Enter the key for the option. By default, this is displayed in the HTML source code of a page.
When using the Drill-Down View display type, the Option Keys should maintain a constant character length (per level) to be displayed correctly in the Hierarchy Field. For example, the Keys 'banana' and 'orange' will appear correctly, while 'banana' and 'apple' would not.
- Value: Enter the value for the option. By default, is displayed in the list on the Metadata screen.
- Default Value: Select a default value for the list. If you have not added any options, this field will not appear on the screen. When you add an option, a list will appear.
- Preview the Hierarchy: This field shows a preview of what the list will look like on the Metadata screen. For the Flat View, this preview will be a list of the values.
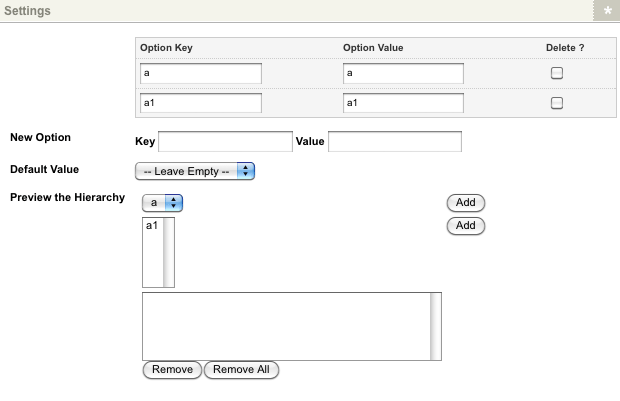
If you have selected Drill-Down View in the Display Type field, the fields shown in the figure below will appear.

The Settings section for the Drill-Down View Display Type
For more information on the Options List, New Option and Default Value fields, refer to the information above.
The following fields are available:
- Preview the Hierarchy: This section shows a preview of what the hierarchy will look like on the Metadata screen. Each level in the hierarchy is shown followed by the list of selected values. For example, in the figure shown above there are two levels in the hierarchy followed by the list of selected values, which is empty. When you click the first Add button, a will be added to the selected values. When you click the second Add button, a.a1 will be added to the selected values.
View Options
This section allows you to select which hierarchy view to use.
- Display Type: The list type to use for the hierarchy field. By default, Flat View is selected, meaning that a normal list, similar to a Select Field, is used. To use the hierarchy list, select Drill-Down View in this field.
Flat View Options
This section will appear if you have selected Flat View in the Display Type field.
- Show Structure: Whether or not to show the structure of the hierarchy in the list. By default this is set to No.
- Allow Multiple: Whether or not to allow the user to select multiple values from the list. By default, this value is set to No meaning that the values will appear in a drop-down list. If this value is set to Yes, this values will appear in a multi-select list where the user can select multiple values by holding down the Ctrl or Shift key.
- Sort Hierarchy: The value to sort the list of values by. By default, Not Sorted will be selected in this list. You can choose to sort the list by the key or value.
To show the hierarchy in the list , select Yes in the Show structure field and Sort by Key in the Sort Hierarchy field.
Drill-Down View Options
This section will appear if you have selected Drill-Down View in the Display Type field.
It allows you to label each level in the hierarchy. Depending on the number of levels you have in the hierarchy, will depend on the number of fields shown in this section. For example, in the figure shown above, the list that has been set up for this field has two levels, hence two fields appear in this section. The labels entered into these fields will appear in the Preview the Hierarchy field and on the Metadata screen next to each level in the list.
Printing Metadata Values on the Frontend
When printing certain Metadata values on the frontend, you can often use Keyword Modifiers to print the values in a different format to what they are stored in.
Field types such as the Multiple Text Field and the Select Field store their text values with a semicolon separating each value.
For example, if you've got a Multiple Text Field called keywords , and the values entered into the field are:
Matrix; Funnelback, SugarCRM; Marketo
You can use the following keyword modifiers to print the value into an <ul> list:
%asset_metadata_keywords^replace:;:</li><li>^tagif:li^tagif:ul%
This would then print the value as:
<ul> <li>Matrix</li> <li>Funnelback</li> <li>SugarCRM</li> <li>Marketo</li> </ul>
For more information on Keyword Modifiers, refer to the Keyword Modifiers manual.
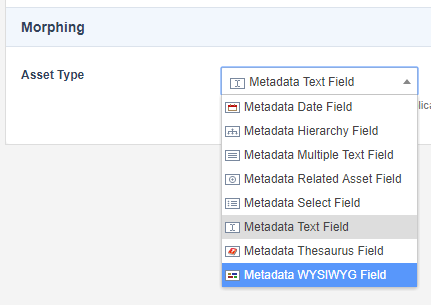
Morphing Metadata Fields
You can change (morph) a Metadata Field from one type to another using the Settings screen.
On the Settings screen, find the Morphing section and the Asset Type field. This will show you the current type of the field.

Selecting a different type will first show you a warning which notifies you that some attributes and data will be lost as a result of the morphing process.
For example, if you change a Select Field to a Text Field, you will lose all the options in the Select Field as these are not used on a Text Field.
Handling The Default Value
Matrix will also attempt to make sense of the default value when changing between different types. If the default value is not compatible with the new type, it will be blanked out in order to avoid any errors and will need to be re-configured on the Details screen.
The cases where it will try and handle the default value are:
Date Field
Going from any other type to the Date Field will attempt to create a valid timestamp of the default value. If this fails, the default value will be blanked out.
Related Asset Field
Going from any other type to the Related Asset Field will try and validate that the default value is either one or multiple valid asset IDs. For example, if you are morphing from a Text Field with a default value of 1234, and having an existing asset with asset id 1234 will morph successfully and set this asset ID as the default value. If the asset does not exist or if it's an invalid asset ID format, the value will be blanked out instead.
Morphs into this type will also accept formats including:
1111,2222,3333 [1111,2222,3333] "1111","2222","3333" '1111','2222','3333
Or a combination of the above, such as:
["11111", '2222', 3333]
If any of the values cannot be validated, the value will be blanked out.
Thesaurus Field
Morphing into the Thesaurus Field will accept values representing either a Thesaurus Term asset IDs or Thesaurus asset IDs. If it is validated as a Thesaurus asset ID, the Source Thesaurus will be configured, but the default Thesaurus Term will not be, as it can't be determined accurately what the intended default was.
If it is validated as a Thesaurus Term, then both the Source Thesaurus and default Thesaurus Term will be set. Otherwise, the default value will be blanked out.
Select Field
For most types, the default value will be set as both the Key and Value of a list option and set as the default option. If morphing from a Hierarchy Field, the entire option set will be ported over. If morphing from Multiple Text Field, the select options will be populated for each line as Key/Value pairs.
Multiple Text Field
Morphing to Multiple Text Fields will port the values straight over and separate each text string by any semi-colon found in the default value, as separate text values
All other types
Everything else will just be a straight swap. For example, changing from a Text Field to a WYSIWYG Field will simply populate the default HTML value with whatever is used as the default value in the Text Field.
