Body Design Area
Last Updated: 17 Dec 2015
This design area prints the content of the asset that is currently being viewed. The code required for the Body design area is shown below.
<MySource_AREA id_name="page_body" design_area="body" />
Bookmarks to the headings on this page:
Set Variables
The set variable available for the Body design area is as follows:
- format: this variable allows you to change the format of the content. The values you can use for this variable is text or low_bandwidth. The text option strips out all of the images, object tags and embed tags from the content of the asset. The code required for this
format is shown below.
<MySource_AREA id_name="page_body" design_area="body" >
The low bandwidth option does the same as the text option but also removes as much whitespace as possible. The code required for this format is shown below.
<MySource_SET name="format" value="text" />
</MySource_AREA><MySource_AREA id_name="page_body" design_area="body" >
By using either one of these two options, you can create a different version of your design that does not contain images in the content of the page. Images that are used in the CSS, however, will still be displayed.
<MySource_SET name="format" value="low_bandwidth" />
</MySource_AREA>
Customising the Body Design Area
When you create a Design Customisation, you will be able to customise the Body design area and select the format the customisation will use. This is done in the General section on the Details screen of the Body Design Area, which is shown in the figure below. In the Format field select Full HTML, Text Only or Low Bandwidth. For more information on creating Design Customisations and how to customise design areas, refer to the Design Customisation chapter in this manual.
The General section of the Details screen
Example
Below is the HTML code that was added to the static HTML file to show the content of the page.
<div id="main-column">
<h1><MySource_PRINT var="asset_name" /></h1>
<!-- Design Body -->
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean facilisis
pellentesque nunc et pharetra. Suspendisse vehicula turpis ac orci interdum
mollis. Vestibulum malesuada, urna sed pharetra suscipit, enim est placerat
mauris, vitae elementum nunc dui quis purus. Suspendisse suscipit leo ut mi
consectetur malesuada. Sed tincidunt erat ac massa imperdiet at tristique sem
egestas. Maecenas vestibulum, elit ac interdum vulputate, lectus magna tempus
tortor, ut malesuada nunc lorem ut dolor. Nunc orci quam, aliquam eu rhoncus
a, congue et enim. Phasellus lacus turpis, adipiscing ut tincidunt in, aliquam id
orci. Vivamus ullamcorper, ipsum quis tempus sagittis, mi risus placerat risus,
quis volutpat eros nisi vel nunc. Aenean convallis ligula vel arcu blandit
imperdiet. Praesent id justo ut lacus sodales ornare. Vestibulum sit amet auctor
ipsum. Duis volutpat, lacus hendrerit vulputate convallis, ipsum nunc euismod
ante, sed convallis justo tellus eleifend ipsum. </p>
</div>
To show the content of the asset, the temporary text is replaced with the Body design area, as shown below.
<div id="main-column">
<h1><MySource_PRINT var="asset_name" /></h1>
<MySource_AREA id_name="page_body" design_area="body" />
</div>
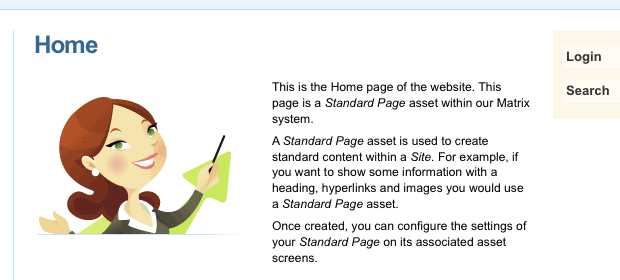
The design will now show the content of the asset, as shown in the figure below.

The content of an asset on a Site
To show the text only version of the content of the page, the format set variable is added to the parse file, as shown below.
<div id="main-column">
<h1><MySource_PRINT var="asset_name" /></h1>
<MySource_AREA id_name="page_body" design_area="body">
<MySource_SET name="format" value="text" />
</MySource_AREA>
</div>
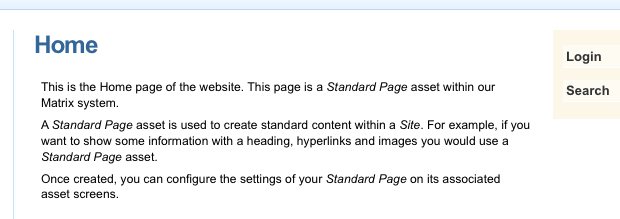
The image will be removed from the content of the page, as shown in the figure below.

The text format of a Site
Alternatively, if you set the format to low_bandwidth instead of text, the image and the white space will be removed from the content of the page.
