How To Create an Upcoming Events Listing Using a Calendar Search Page
Beginner
18 Jun 2018 For version 5.3.0.0
This tutorial will take you through the steps on how to create an upcoming events listing using a Calendar Events Search Page asset.
We'll configure the page to basically just look for events under a certain root node, and list them in order of closest starting date. Events where the start date is in the past, will not be listed.
The prep work you need to do to follow this tutorial is just to have a few Calendar Events created where the start dates are in the future. Alternatively, you can use the sample events that are part of the export file found at the bottom of this page.
Let's get started.
Creating the Calendar Events Search Page
- Start by creating a new Calendar Events Search Page asset somewhere in your system and give it a name, in our example we'll simply call it "Upcoming Events". Be sure to put it somewhere where you can preview the page on the frontend.
- Go to the Details screen and lock it for editing.
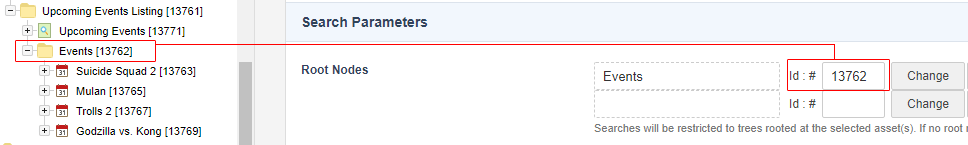
- First thing is to configure is where to source events from. This is done in the Root Nodes field under the Search Parameters section. Set this to the root node where your events are located. For example:

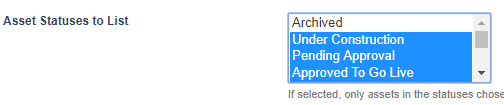
- The next step is optional, which is to choose which statuses to include in the listing under the Asset Statuses to List field. By default this is set to only show Live assets. So if you want to list events that are not published yet, you'll also need to include the Under Construction status to see the events listed on the frontend.
In our example our events are still not yet published, so we'll include all statuses in the list except for the Archived status.
That's it for now on the Details screen. There are a couple of additional configurations we'll need to do here, but we'll need to do something else first.
Configuring the Search Fields
Next we'll need to configure the Calendar Events Search Page to act as an upcoming events listing.
- Go to the Search Fields screen of our Upcoming Events asset.
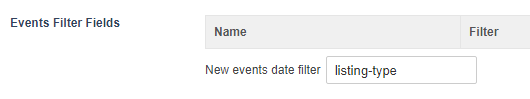
- Under the Events Date Filter Configuration section, inside the Events Filter Fields field, add a new events date filter by entering a name into that field. Let's call ours, "listing-type".

- Save the screen.
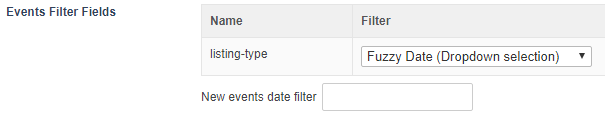
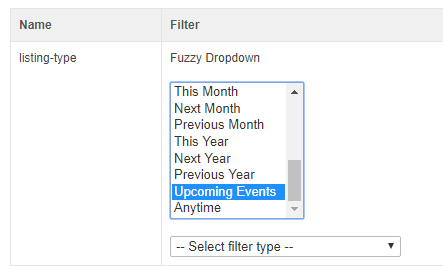
- This should have added a new table row for us in this section with our listing-type field in the first column. To the right of that, there's now also a drop-down for choosing the Filter type. From this list, select Fuzzy Date (Dropdown selection).

- Save the screen again.
- The Filter column will now have a list of available "Fuzzy Date" options to choose from. From this list, de-select all other options and then only select the Upcoming Events option.

- Save the screen once again.
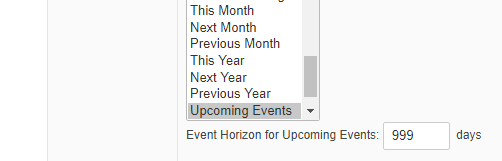
- You'll now also have the option to choose the event horizon for the events to list, as you might not want to list every single upcoming event if there are events that don't happen for a very long time.
In our example, we have events that occur in way in the future, so we'll set ours to 999.
- Save this screen one final time.
Stored Search Configuration
The final thing to do is to tell our "search" page to just act as a listing page. We can do that by telling the search page to show the "search" results by default. When users land on this page, we want the page to do an instant search look up for upcoming events using our listing-type field.
- Go back to the Details screen of the search page.
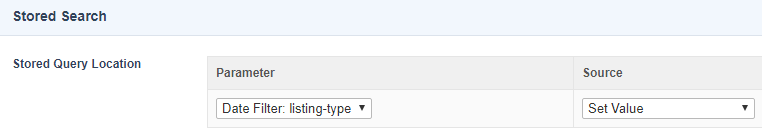
- Scroll down to the Stored Search section and the Stored Query Location field. In this table, select Date Filter: listing-type as the Parameter, and Set Value as the Source.

- Save the screen.
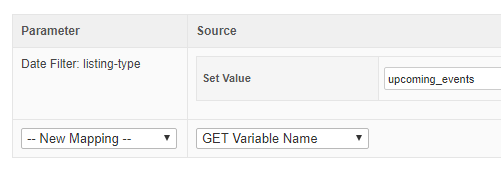
- In this same field, you will now have a text field under the Source column to enter a hard-coded value. In our case, we want to do the search for upcoming events, so we need to use the value for that option that we set back on the Search Fields screen. Enter "upcoming_events" into this field.

You can see a full list of values for the Fuzzy Dropown field on this page of the manuals.
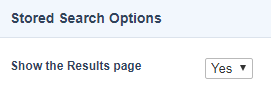
- Finally, because we want to show our "search" results straight away, we need to enable the Show the Results Page option.

- Save the screen.
That should be it!
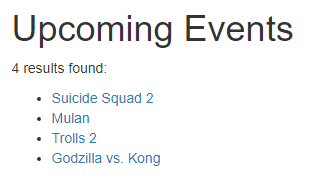
If we now preview our Upcoming Events page we should see our events listed using the default listing format, similar to this:

You can download the assets used in this tutorial below and import them into your own Matrix system using the Import Assets from XML Tool.
