Show If Design Area
Last Updated: 12 Apr 2017
This design area allows you to conditionally display content in the design. For example, if the user is logged in, show a hyperlink to the Simple Edit Interface.
An example of the code that can be used for the Show If design area is shown below.
<MySource_AREA id_name="logon_box" design_area="show_if">
<MySource_SET name="condition" value="logged_in" />
<MySource_THEN>You are logged in.</MySource_THEN>
<MySource_ELSE>You are NOT logged in.</MySource_ELSE>
</MySource_AREA>
The format of the Show If design area is a Set tag to set the condition and the Then and Else statements to tell the system what to do. The content in between the Then statements will be shown if the condition is true and the content in between the Else statement will be shown if the condition is false. You do not need to include both statements. You can use one or the other or both depending on what you want to achieve.
Condition Variables
The Condition set variable allows you to define the condition to use for the Show If design area. The conditions available are as follows:
- Asset Status
- Logical
- User Frequency
- Logged In
- In User Group
- Form Posted
- Server Variable
- Admin Access
- User Agent
- Asset Type
- Keyword Regexp
- Simple Edit Mode
- Write Access
- User Type
- User IP
- User IPv6
- Has Children
Additional information on the usage and configuration of each of these conditions is outlined below.
Asset Status Condition
The asset_status condition checks the Status of the asset. When using this condition, you will need to include the set variable condition_status to set the Statuses to match on, specified by their Status Value number. For more information on the Status values available, refer to the Squiz Matrix Concepts chapter of the Concepts manual.
The following example checks whether or not the asset has Live content.
<MySource_AREA id_name="Not_Live_Yet" design_area="show_if">
<MySource_SET name="condition" value="asset_status"/>
<MySource_SET name="condition_status" value="1, 2, 4, 8" />
<MySource_THEN>Asset has no Live content.</MySource_THEN>
<MySource_ELSE>Asset has Live content.</MySource_ELSE>
</MySource_AREA>
Alternatively, you can configure this condition by modifying the Show If design area on a Design Customisation. For more information, refer to the Design Customisations chapter in this manual.

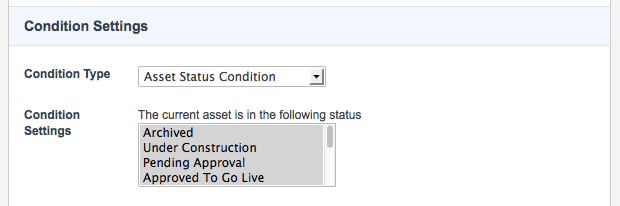
The Asset Status Condition Settings
To set this condition, select one or more Statuses from the list provided.
Logical Condition
The logical condition checks whether a combination of keywords evaluates to either TRUE (a non-empty or non-zero value) or FALSE (an empty or zero value), using either an AND or OR operator.
You can configure this condition by modifying the Show If design area on a Design Customisation. For more information, refer to the Design Customisations chapter in this manual.

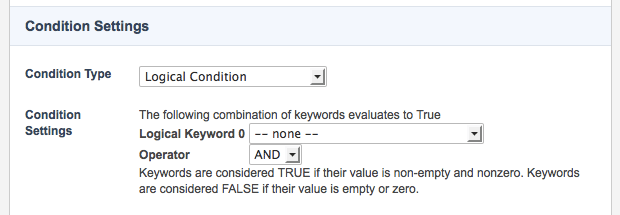
The Logical Condition Settings
To set this condition, select the keywords to evaluate in the Logical Keyword fields. Additional fields will be displayed upon Commit, allowing you to select a combination of keywords. In the Operator field, specify the operator to evaluate on from either AND or OR.
User Frequency Condition
The user_frequency condition checks the browsing time and visiting frequency of a user on your Site.
When using this condition, you need to include the set variables condition_units and condition_value. The condition_units variable sets the unit type (hits, session, days, hours or minutes) and condition_value variables sets the amount of units to match on.
The following example checks whether it has been more than three days since a user last visited the site.
<MySource_AREA id_name="welcome_message" design_area="show_if">
<MySource_SET name="condition" value="user_frequency"/>
<MySource_SET name="condition_unit" value="days" />
<MySource_SET name="condition_value" value="3" />
<MySource_THEN>Welcome back!</MySource_THEN>
</MySource_AREA>
Alternatively, you can configure this condition by modifying the Show If design area on a Design Customisation. For more information, refer to the Design Customisations chapter in this manual.

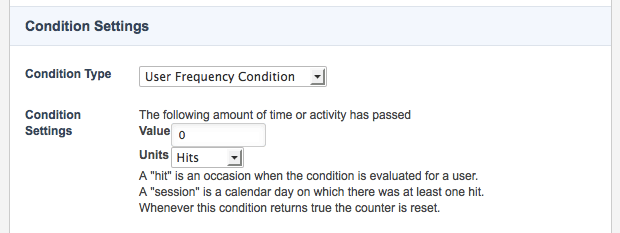
The User Frequency Condition Settings
To set this condition, specify a unit type in the Units field (from either, hits, session, days, hours or minutes). In the Value field, enter the amount of units to match on.
Logged In Condition
The logged_in condition checks whether a user is logged in or not, as shown in the following example.
<MySource_AREA id_name="logon_box" design_area="show_if">
<MySource_SET name="condition" value="logged_in" />
<MySource_THEN>You are logged in.</MySource_THEN>
<MySource_ELSE>You are NOT logged in.</MySource_ELSE>
</MySource_AREA>
In User Group Condition
The in_user_group condition checks whether the user is a part of a specified User Group.
You can configure this condition by modifying the Show If design area on a Design Customisation. For more information, refer to the Design Customisations chapter in this manual.

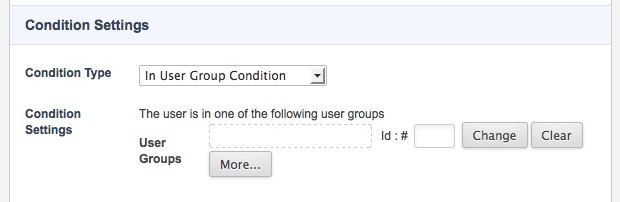
The In User Group Condition Settings
To set this condition, specify the groups to check in the User Groups field. You can select multiple User Groups by clicking on the More… button; additional fields will be displayed, allowing you to make further selections.
Form Posted Condition
The form_posted condition evaluates to TRUE when a form submission has been triggered via a POST submission.
Server Variable Condition
The server_variable condition allows you to compare the value of a server variable. It allows you to restrict content based on browser type, referring URL, language, IP address, protocol etc.
When using this condition, you need to include the set variables condition_server_variable, to specify which server variable to match on, and condition_server_variable_match, to specify the value to match on.
The following example checks whether the accept-language: header of the current request is set to English.
<MySource_AREA id_name="LangDetector" design_area="show_if">
<MySource_SET name="condition" value="server_variable"/>
<MySource_SET name="condition_server_variable" value="HTTP_ACCEPT_LANGUAGE" />
<MySource_SET name="condition_server_variable_match" value="en" />
<MySource_THEN>This page is in English</MySource_THEN>
<MySource_ELSE>This page is not in English</MySource_ELSE>
</MySource_AREA>
Alternatively, you can configure this condition by modifying the Show If design area on a Design Customisation. For more information, refer to the Design Customisations chapter in this manual.

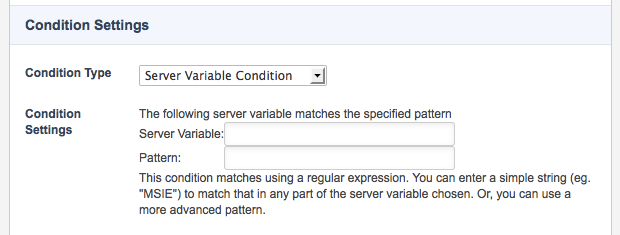
The Server Variable Condition Settings
To set this condition, specify the server variable to match on in the Server Variable field and the value to match in the Pattern field.
Admin Access Condition
The admin_access condition checks whether the user has Admin Permission to the asset.
<MySource_AREA id_name="logon_box" design_area="show_if">
<MySource_SET name="condition" value="admin_access" />
<MySource_THEN>You have admin permission.</MySource_THEN>
<MySource_ELSE>You do not have admin permission.</MySource_ELSE>
</MySource_AREA>
User Agent Condition
The user_agent condition checks whether the user is using a specific user agent (such as a browser or operating system). When using this condition, you need to include the set variable condition_user_agent to specify the user agent to match on.
The following example checks whether the user is using a Firefox browser.
<MySource_AREA id_name="check_browser" design_area="show_if">
<MySource_SET name="condition" value="user_agent"/>
<MySource_SET name="condition_user_agent" value="Firefox" />
<MySource_THEN>You are viewing this page using Firefox.</MySource_THEN>
</MySource_AREA>
Alternatively, you can configure this condition by modifying the Show If design area on a Design Customisation. For more information, refer to the Design Customisations chapter in this manual.

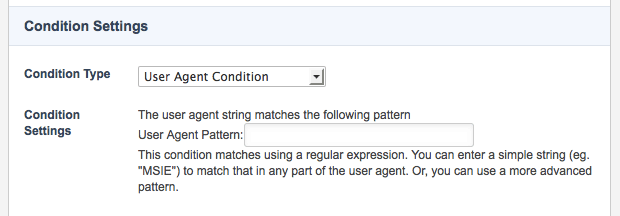
The User Agent Condition Settings
To set this condition, specify the user agent to match on in the User Agent Pattern field.
Asset Type Condition
The asset_type condition checks the asset type of the asset (i.e. an Image, Standard Page, Asset Listing Page etc.). When using this condition, you need to include the set variable condition_types to specify which Asset Types to match on. Multiple asset types can be specified in this condition by using a comma separated list of values.
The following example checks whether or not the asset is a Standard Page asset.
<MySource_AREA id_name="show_if_standard_page" design_area="show_if">
<MySource_SET name="condition" value="asset_type"/>
<MySource_SET name="condition_types" value="page_standard" />
<MySource_THEN>This is a Standard Page</MySource_THEN>
</MySource_AREA>
Alternatively, you can configure this condition by modifying the Show If design area on a Design Customisation. For more information, refer to the Design Customisations chapter in this manual.

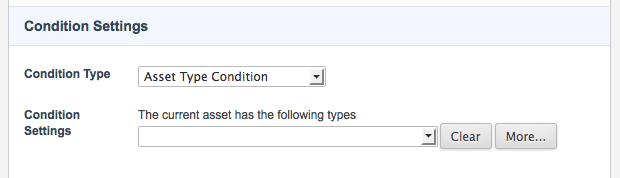
The Asset Type Condition Settings
To set this condition, specify the Asset Type to match from the list provided. You can select multiple Asset Types by clicking on the More… button; additional fields will be displayed, allowing you to make further selections.
Keyword Regexp Condition
The keyword_regexp condition compares a keyword against a regular expression. When using this condition, you need to include the set variables condition_keyword, to specify the keyword replacement to match, and condition_keyword_match, to specify the regular expression to match the value against.
The following example checks that the value of the loc Metadata Field contains a numeral.
<MySource_AREA id_name="match_home" design_area="show_if">
<MySource_SET name="condition" value="keyword_regexp"/>
<MySource_SET name="condition_keyword" value="asset_metadata_loc"/>
<MySource_SET name="condition_keyword_match" value="[0-9]+" />
<MySource_THEN>...content when there IS numeric metadata...</MySource_THEN>
</MySource_AREA>
Alternatively, you can configure this condition by modifying the Show If design area on a Design Customisation. For more information, refer to the Design Customisations chapter in this manual.

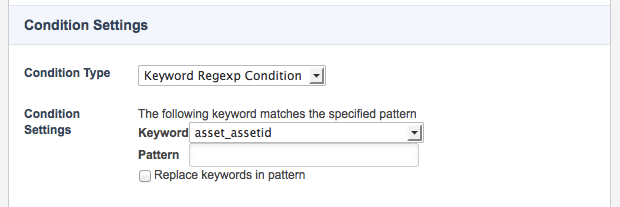
The Keyword Regexp Condition
To set this condition, specify the keyword replacement to match in the Keyword field and the regular expression to match the value against in the Pattern field. Selecting the Replace keywords in pattern field will replace any keyword replacements specified in the Pattern field with the corresponding values of the current asset.
Simple Edit Mode Condition
The simple_edit_mode condition checks whether a user is using the Simple Edit or Easy Edit Suite Interface.
The example below removes the search box from the design if the user is using the Simple Edit Interface.
<MySource_AREA id_name="search_box" design_area="searchbox" print="no">
<MySource_SET name="search_page_assetid" value="263" />
<MySource_SET name="field_name" value="name" />
<MySource_PRINT var="form_start" />
<MySource_PRINT var="box" />
<MySource_PRINT var="submit" />
<MySource_PRINT var="form_end" />
</MySource_AREA>
<MySource_AREA id_name="hide_search" design_area="show_if" />
<MySource_SET name="condition" value="simple_edit_mode" />
<MySource_ELSE>
<div id="search-form">
<MySource_PRINT id_name="search_BOX" />
</div>
</MySource_ELSE>
</MySource_AREA>
Write Access Condition
The write_access condition checks whether the user has Write Permission on asset.
The following example displays a hyperlink to the Easy Edit Suite if a user has Write Permission.
<MySource_AREA id_name="write_access" design_area="show_if">
<MySource_SET name="condition" value="write_access" />
<MySource_THEN>
<a href="<MySource_PRINT id_name="__global__" var="asset_link" />/_edit" >
<MySource_PRINT id_name="__global__" var="asset_short_name" />
</a>
</MySource_THEN>
<MySource_ELSE>You do not have Write access! </MySource_ELSE>
</MySource_AREA>
User Type Condition
The user_type condition checks whether the user is a specified User type(s). When using this condition, you need to include the set variable condition_user_types to specify which User types to match on.
The following example below checks whether the user is a Simple Edit User or a Backend User.
<MySource_AREA id_name="public_content" design_area="show_if">
<MySource_SET name="condition" value="user_type"/>
<MySource_SET name="condition_user_types" value="simple_edit_user,backend_user" />
<MySource_THEN>...content viewed by editors...</MySource_THEN>
</MySource_AREA>
Alternatively, you can configure this condition by modifying the Show If design area on a Design Customisation. For more information, refer to the Design Customisations chapter in this manual.

The User Type Condition Settings
To set this Condition, specify the User Type from the list provided.
User IP Condition
The user_ip condition checks whether the user's IPv4 address falls within a specified range.
You can configure this condition by modifying the Show If design area on a Design Customisation. For more information, refer to the Design Customisations chapter in this manual.

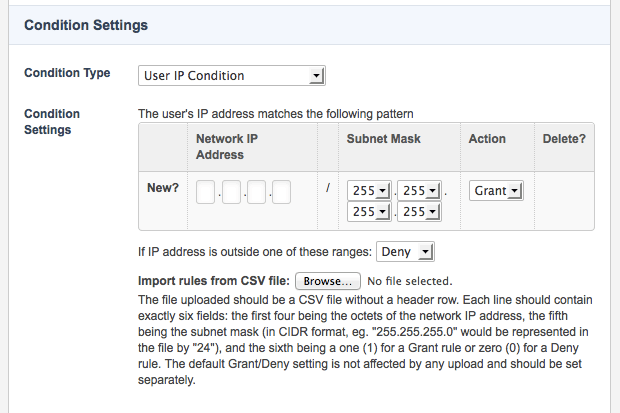
The User IP Condition Settings
To set this condition, specify an IP address range in the Network IP Address and Subnet Mask fields provided and select whether to Grant or Deny users within this range. Additional fields will be displayed when you Commit, allowing you to add further IP address patterns to match on.
In the If IP address is outside one of these ranges field, set the default action (either Grant or Deny) to take on IP addresses that do not fall within one of the specified ranges.
User IPv6 Condition
The user_ipv6 condition checks whether the user's IPv6 address falls within a specified range.
You can configure this condition by modifying the Show If design area on a Design Customisation. For more information, refer to the Design Customisations chapter in this manual.
This condition is set in a similar manner to the User IP Condition. For more information, refer to the User IP Condition section in this chapter.
Has Children Condition
The has_children condition checks whether or not the asset has child assets of a specified type code.
When using this condition, you will need to include the set variable condition_types to set the asset types to check against, for example, page_standard. The optional set variable condition_link_types allows you to specify child link types to match on: 1, 2, 3 or NOTICE linked (8). Multiple values can be specified on these variables by using a comma separated list of entries.
In the following example, the condition will be met if the asset has Standard Page or Folder child assets that are either type 1, 2 or NOTICE (8) linked.
<MySource_AREA id_name="children_or_peers" design_area="show_if">
<MySource_SET name="condition" value="has_children"/>
<MySource_SET name="condition_types" value="page_standard, folder" />
<MySource_SET name="condition_link_types" value="1, 2, 8" /> <MySource_THEN>Has Children</MySource_THEN>
<MySource_ELSE>No Children</MySource_ELSE>
</MySource_AREA>
Alternatively, you can configure this condition by modifying the Show If design area on a Design Customisation. For more information, refer to the Design Customisations chapter in this manual.

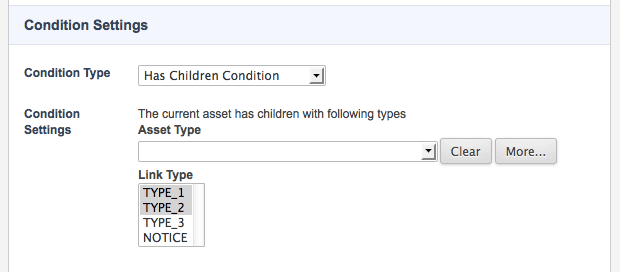
The Has Children Condition Settings
To set this condition, select the Asset Type to check child assets on from the list provided (click More... to add addition types) and specify the Link Types to match up.
Nesting Show If Design Areas
Sometimes you may need to use more than one Show If condition. For example, you might want to show a hyperlink to the Simple Edit Interface if the user is logged in and they have Write Permission to the page. As you cannot nest one design area inside another, you need to create one condition and set its print flag to no. You can then print that condition inside another Show If design area. An example is shown below. The first Show If design area checks if the user has write permission. If they do, it will print the hyperlink to the Simple Edit Interface. The second Show If design area checks that the user is logged in. If they are logged in, it checks their permission using the previous Show If design area.
<MySource_AREA id_name="write_access" design_area="show_if" print="no">
<MySource_SET name="condition" value="write_access" />
<MySource_THEN>
<a href="<MySource_PRINT id_name="__global__" var="asset_link" />/_edit" >
<MySource_PRINT id_name="__global__" var="asset_short_name" />
</a>
</MySource_THEN>
</MySource_AREA>
<MySource_AREA id_name="logon_box" design_area="show_if">
<MySource_SET name="condition" value="logged_in" />
<MySource_THEN><MySource_PRINT id_name="write_access" /></MySource_THEN>
</MySource_AREA>
Example
Below is the HTML code that was added to the static HTML file to show where the condition check should go in the design.
<div> </div>
<!-- Show If to go here -->
The required code is added to the parse file for the design area, as shown below. This code will show a hyperlink to the Simple Edit Interface if the user has Write Permission.
<div> </div>
<MySource_AREA id_name="write_access" design_area="show_if">
<MySource_SET name="condition" value="write_access" />
<MySource_THEN>
<a href="<MySource_PRINT id_name="__global__" var="asset_link" />/_edit" >
Edit the <MySource_PRINT id_name="__global__" var="asset_short_name" /> Page
</a>
</MySource_THEN>
<MySource_ELSE>You do not have Write access</MySource_ELSE>
</MySource_AREA>
The hyperlink to the Simple Edit Interface now appears under the content of the page if the user has Write Permission to the page, as shown in the figure below.

The Design for a User with Write Permission
If the user does not have Write Permission, You do not have Write access appears on the page, as shown in the figure below.

The Design for a User without Write Permission
