Creating a Calendar Page
Last Updated: 03 Aug 2016
The following example will create a Calendar Page in your web site to display a number of training events. Each group of events will be displayed in different colour depending on the location and users will be able to view events by month.
Bookmarks to the headings on this page:
Tip: Remember that you must Commit any asset changes that you make.
Creating the Calendar Events

Folders for event locations
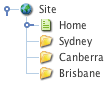
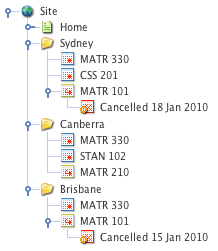
- Create three Folder assets underneath your Site, titled Sydney, Canberra and Brisbane, as shown in the figure to the right.
- These folders will store the events for each city and will allow us to display each group of events in different colours.
Single Calendar Event
We need to create a one-off training event for Sydney that occurs on the 4th of January 2010 and runs from 9:00am to 5:00pm.
To do this:
- Create a Single Calendar Event under the Sydney Folder.
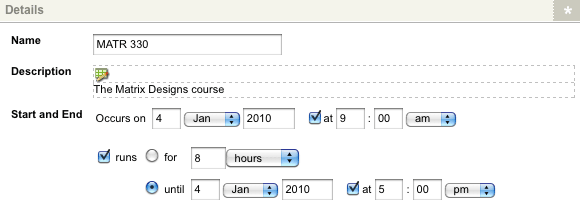
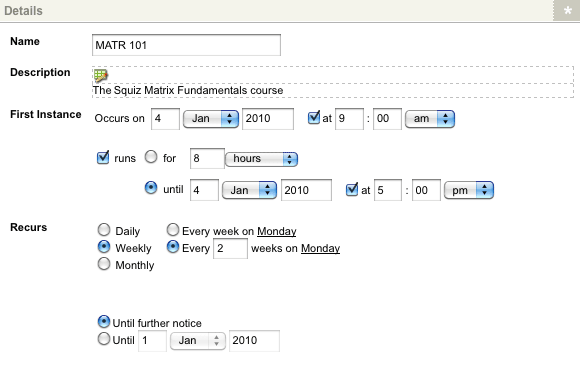
- On the Create new Single Calendar Event screen, enter the information for the event, as shown in the figure below.

The Create new Single Calendar Event screen -
Click Commit. The event will be added under the Sydney Folder in the Asset Map.
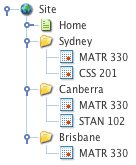
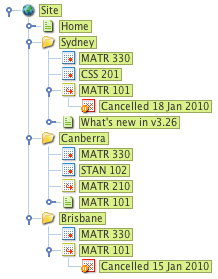
Calendar Events - Repeat these steps to create additional one-off events to the Sydney, Canberra and Brisbane Folders, as shown in the figure to the right.
Recurring Calendar Event
We need to create a recurring training event for Canberra that occurs on the 13th and 14th of January and runs from 9:00am to 5:00pm on both days.
To do this:
- Create a Recurring Calendar Event under the Canberra Folder.
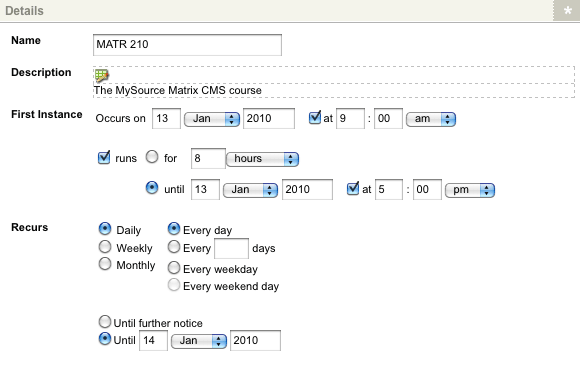
- On the Create new Recurring Calendar Event screen, enter the information for the event, as shown in the figure below.
- Click Commit. The event will be added under the Canberra Folder in the Asset Map.

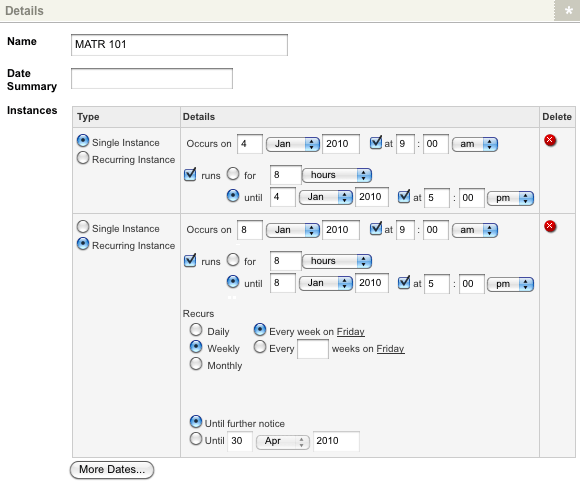
The Create new Recurring Calendar Event screen
We need to create another recurring training event for Sydney that occurs on the 4th of January and runs every second Monday from 9:00am to 5:00pm.
To do this:
- Create a Recurring Calendar Event under the Sydney Folder.
- On the Create new Recurring Calendar Event screen, enter the information for the event, as shown in the figure below.

The Create new Recurring Calendar Event screen - Click Commit. The event will be added under the Sydney Folder in the Asset Map.
Recurring Event Cancellation
As the event that was just created occurs every second Monday, it is scheduled to run on the 18th of January. The Sydney office, however, is closed on that day. We need to cancel the event on this date.
To do this:
- Create a Recurring Event Cancellation asset under the Recurring Calendar Event.
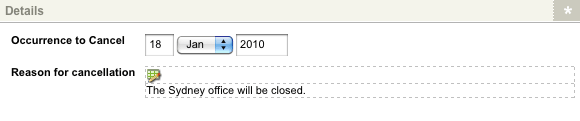
- On the Create new Recurring Event Cancellation screen, enter the information for the cancellation, as shown in the figure below.

The Create new Recurring Event Cancellation screen -
Click Commit. The cancellation is added under the Recurring Calendar Event in the Asset Map.
Calendar events - Repeat these steps to add an additional Recurring Calendar Event and Recurring Event Cancellation under the Brisbane Folder, as shown in the figure to the right.
Multi-Date Calendar Event
We need to create two additional training events for Sydney. Both of these events are one-off events but are for the same course. The first event occurs on the 26th of January and the second occurs on the 29th of January. Instead of creating two Single Calendar Events, we can create on Multi-Date Calendar Event that contains the details for both these dates.
To do this:
- Create a Multi-Date Calendar Event under the Sydney Folder.
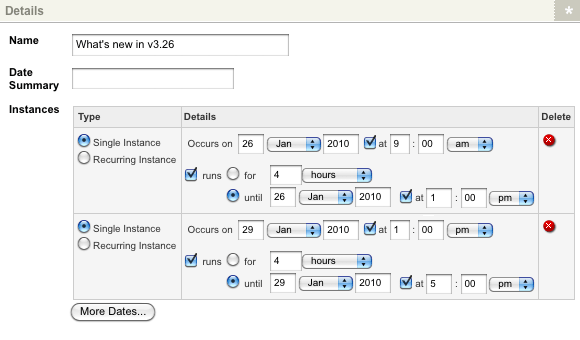
- On the Create new Multi-Date Calendar Event screen, enter the information for the event, as shown in the figure below.

The Create new Multi-Date Calendar Event screen - Click Commit. The event will be added under the Sydney Folder in the Asset Map.
We need to also create two training events for Canberra. The first event is a one-off event occurring on the 4th of January, while the second is a recurring event that begins on the 8th of January and runs every Friday. We can use a Multi-Date Calendar Event to create both these events.
To do this:
- Create a Multi-Date Calendar Event under the Sydney Folder.
- On the Create new Multi-Date Calendar Event screen, enter the information for the event, as shown in the figure below.

The Create new Multi-Date Calendar Event screen - Click Commit. The event will be added under the Canberra Folder in the Asset Map.
Tip: For the events to appear on the Calendar Page, their Status needs to be made Live.

Live Calendar Events
Setting Up the Calendar Page
To display the events on the site, we need to create and configure a Calendar Page.
To do this:
- Create a Calendar Page under your Site.
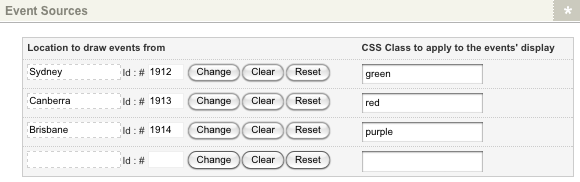
- On the Details screen of the Calendar Page, navigate to the Event Sources section of the screen.
- Select the Sydney, Canberra and Brisbane event Folders in the Location to draw events from fields.
- For each event location specified, apply a colour CSS class in the CSS Class to apply to the events' display field.
This will allow us to display the events of each location in a different colour. An example is shown in the figure below. In this example, we have set the Sydney events to be displayed in green, the Canberra events in red and the Brisbane events in purple.
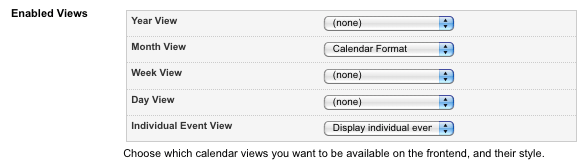
The Event Sources section - In the Enabled Views fields, select the (none) option for the Year View, Week View and Day View options.
This will disable the year, week and day view options on the Calendar Page and will mean that users will only be able to view events by month. Users can also view the details of each individual event when clicked on in the calendar.
The Enabled Views fields
Defining the Layout of the Calendar
A default layout has been created for the Calendar Page. We need to modify this layout to add a title for the calendar, as well as add additional information on the page.
To do this:
- Right click on the Page Contents Bodycopy in the Asset Map and select the Edit Contents screen.
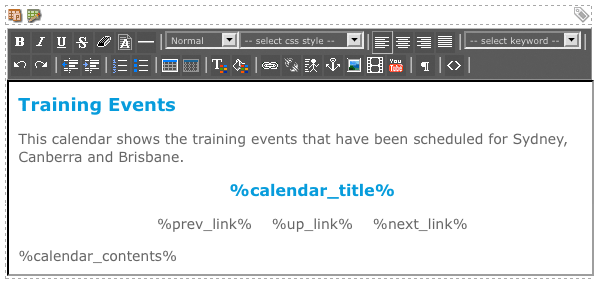
- The content shown in the figure below is entered into the WYSIWYG Editor.

The WYSIWYG Editor on the Page Contents Bodycopy
Previewing the Calendar Page
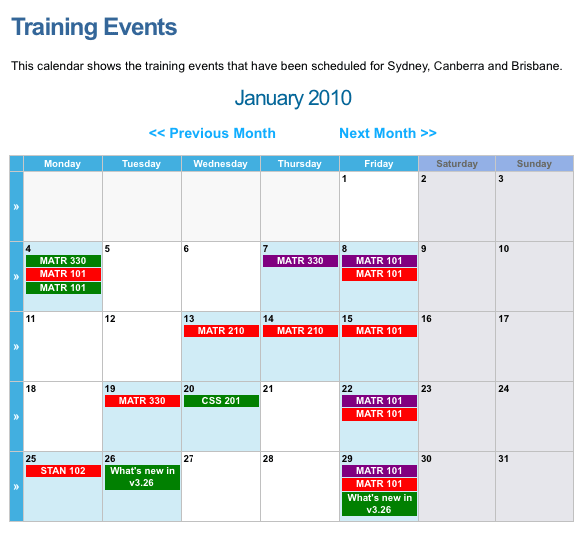
- By default, the Calendar Page will display the current month, highlighting the events that have been scheduled, as shown in the figure below.
The events for Sydney appear in green, the events for Canberra in red and the events for Brisbane in purple. Cancelled events (for example, the MATR 101 course for Sydney on Jan 18th) does not appear on the Calendar Page.
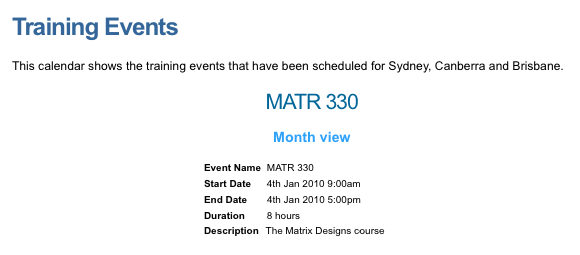
The Calendar Page - When a user clicks on an event in the calendar, the details of that event will be displayed, as shown in the figure below.

The details of an event
