Creating a Custom Form
Last Updated: 21 May 2021
The following example will create a Contact Us Custom Form page on our website. This form will contain a security CAPTCHA field and will automatically send an email to both the user who completed the form and the site administrator.
Setting Up the Custom Form

The Personal Information Section
- Add a Custom Form under your Site, titled Contact Us.
- Right-click on the Custom Form's Form Contents asset in the Asset Map and select the Form Contents screen.
- On the Form Contents screen, create a new section on the form, titled Personal Information.
To do this, enter Personal Information in the Add Sections field and click Save. A new Section asset will appear in the Asset Map, as shown in the figure above.
Adding the Form Questions

The Question assets
- Right-click on the Personal Information Section asset in the Asset Map and select the Details screen.
- Add three Text type questions in the Form Fields section:
- Click Add field three times to add three text fields.
- Add the Question 1, Question 2, and Question 3 field names.
- Click Save.
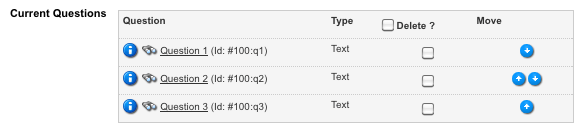
Three question assets will appear in the Asset Map and be added to the Current Questions list, as shown in the figures to the right and below.
The Questions added to the Current Questions list
- Add a Select type question:
- In the Form fields section, click Add field.
- Select the Select question type in the first list and name the field Question 4.
- Click Save.
A fourth Question asset will appear in the Asset Map and be added to the Current Questions list.
- Repeat these steps to add three more questions: two Numeric type questions and one Email Address type question.
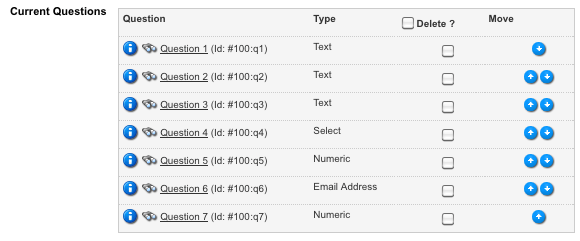
Once you have done this, seven Question assets will appear in the Asset Map and be listed in the Current Questions list, as shown in the figure below.
The Questions for the form in the Current Questions list
The Unattached Question asset - Add another question to the form, outside of the Personal Information section:
- Right-click on the Form Contents asset in the Asset Map and select the Form Contents screen.
- In the Form fields section, click Add field.
- Select Text from the list.
- Click Save.
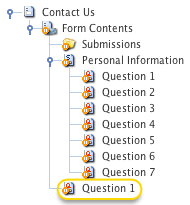
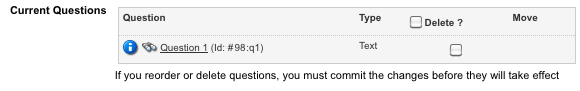
A Question asset will appear in the Asset Map and be added to the Current Questions section, as shown in the figures to the right and below.
The Unattached Question in the Current Questions list
Setting Up Each Question
First Name Question
To set up the First Name question:
- Right click on the Question 1 (text type) asset under the Personal Information section in the Asset Map and select the Details screen.
- In the Title field, enter First Name.
- In the Maximum Length field, enter 50. This will mean that users will only be able to enter up to fifty characters in this field.
- In the Required Entry field, select Required. This will mean that users will be required to answer this question on the form.
- In the Custom Required Error field, enter Please enter your first name. This will be displayed on the form if the user does not answer this question.
- Click Save. The name of the asset in the Asset Map will change to First Name.
Surname Question
To set up the Surname question:
- Right click on the Question 2 (text type) asset under the Personal Information section in the Asset Map and select the Details screen.
- In the Title field, enter Surname.
- In the Maximum Length field, enter 50. This will mean that users will only be able to enter up to fifty characters in this field.
- In the Required Entry field, select Required. This will mean that users will be required to answer this question on the form.
- In the Custom Required Error field, enter Please enter your surname. This will be displayed on the form if the user does not answer this question.
- Click Save. The name of the asset in the Asset Map will change to Surname.
Address Question
To set up the Address question:
- Right click on the Question 3 (text type) asset under the Personal Information section in the Asset Map and select the Details screen.
- In the Title field, enter Address.
- In the Height field, enter 3. This will display a multi-line text field on the form for this question.
- Click Save. The name of the asset in the Asset Map will change to Address.
State Question

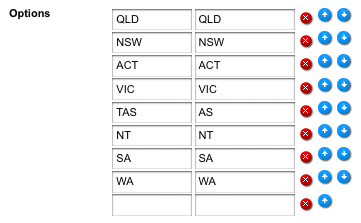
The Options field
To set up the State question:
- Right-click on the Question 4 (select type) asset under the Personal Information section in the Asset Map and select the Details screen.
- In the Title field, enter State.
- In the Options field, enter the following options into the fields provided: QLD, NSW, ACT, VIC, TAS, NT, SA and WA.
- Click Save. The name of the asset in the Asset Map will change to State.
Postcode Question
To set up the Postcode question:
- Right-click on the Question 5 (numeric type) asset under the Personal Information section in the Asset Map and select the Details screen.
- In the Title field, enter Postcode.
- In the Width field, enter 4. This will mean that the question field will be four characters wide.
- In the Maximum Length field, enter 4. This will mean that users will only be able to enter up to four characters in this field.
- Click Save. The name of the asset in the Asset Map will change to Postcode.
Email Address Question
To set up the Email Address question:
- Right-click on the Question 6 (email address type) asset under the Personal Information section in the Asset Map and select the Details screen.
- In the Title field, enter Email Address.
- In the Required Entry field, select Required. This will mean that users will be required to answer this question on the form.
- In the Custom Required Error field, enter Please enter your email address. This will be displayed on the form if the user does not answer this question.
- Click Save. The name of the asset in the Asset Map will change to Email Address.
Phone Number Question
To set up the Phone Number question:
- Right-click on the Question 7 (numeric type) asset under the Personal Information section in the Asset Map and select the Details screen.
- In the Title field, enter Phone Number.
- In the Width field, enter 10. This will mean that the question field will be ten characters wide.
- In the Maximum Length field, enter 10. This will mean that users will only be able to enter up to ten characters in this field.
- Click Save. The name of the asset in the Asset Map will change to Phone Number.
Comments Question
To set up the Comments question:
- Right-click on the Question 1 (text type) asset under the Form Contents asset in the Asset Map and select the Details screen.
- In the Title field, enter Comments.
- In the Height field, enter 3. This will display a multi-line text field on the form for this question.
- Click Save. The name of the asset in the Asset Map will change to Comments.
Defining the Layout of the Custom Form
Page Contents Layout
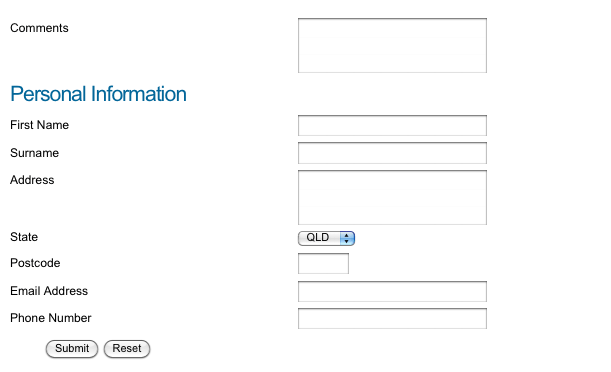
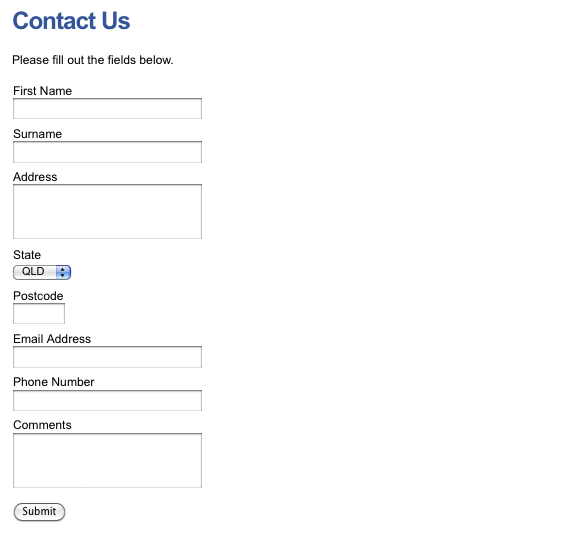
The default layout of the Contact Us form is shown in the figure below.

The default layout of the Contact Us form
The Comments question in this layout appears at the top of the form and there is no heading for the page. We need to change this layout to move the Comments question to the bottom of the page and add a heading, as well as include additional features.

The Page Contents Bodycopy
To change this layout:
- Add the Page Contents Bodycopy. To do this:
i) Right-click on the Form Contents asset and select the Details screen.
ii) In the Use Bodycopy field, select Page Contents and click Commit. A Bodycopies Folder will appear in the Asset Map, containing the Page Contents Bodycopy, as shown in the figure to the right. - Right-click on the Page Contents Bodycopy and select Edit Contents.
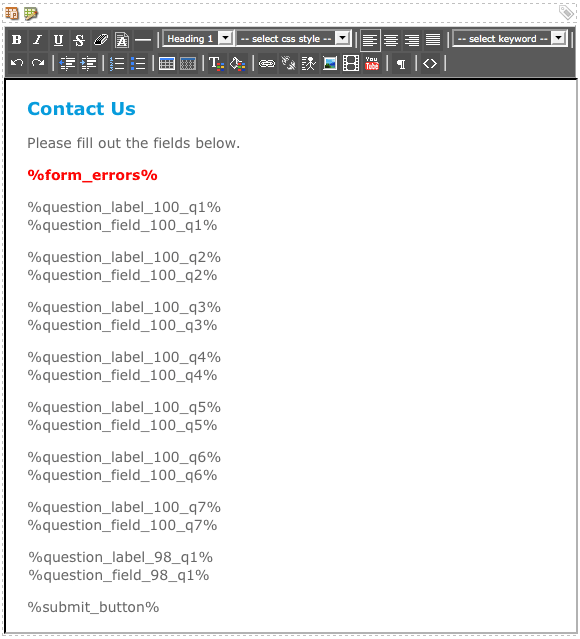
- Enter the following content into the WYSIWYG Editor.
The List of Submission errors keyword replacement is added to the top of the form so that errors will be displayed when the form is not completed correctly. The Submit Button is also added so that the user can submit the form.
The WYSIWYG Editor on the Page Contents Bodycopy
The new layout of the Contact Us is shown in the figure below.
The new layout of the Contact Us form
Thank You Layout
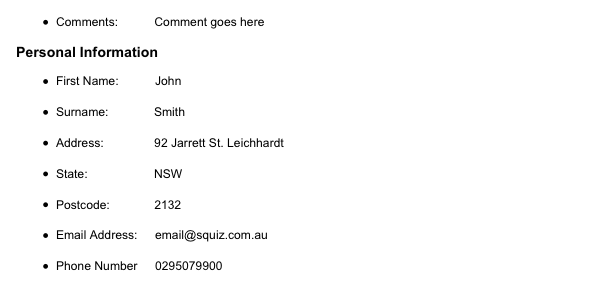
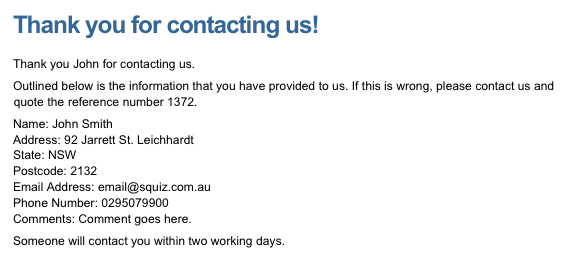
The default layout of the Thank You page on the Contact Us form is shown in the figure below. This layout is shown when the user submits the form.

The default layout of the Thank You page
The Comments response in this layout appears at the top of the form and there is no heading for the page. We need to change this layout to move the Comments question to the bottom of the page and add a heading, as well as include additional features.

The Thank You Bodycopy
To change this layout:
- Add the Thank You Bodycopy. To do this:
i) Right-click on the Form Contents asset and select the Details screen.
ii) In the Use Bodycopy field, select Thank You and click Commit. The Thank You Bodycopy will be added to the Bodycopies Folder, as shown in the figure to the right. - Right-click on the Thank You Bodycopy and select Edit Contents.
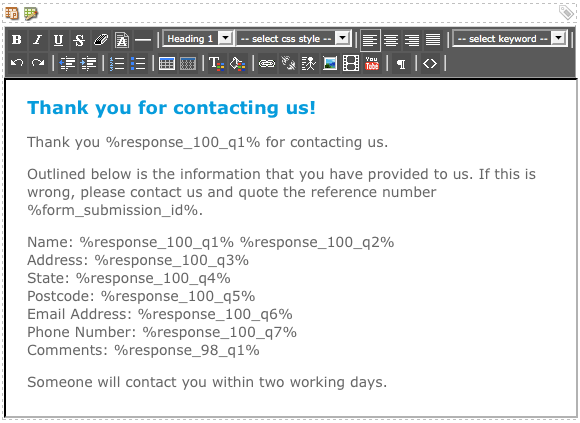
- The content shown in the figure below is entered into the WYSIWYG Editor.
The new thank you layout of the Contact Us is shown in the figure below.
The WYSIWYG Editor on the Thank You Bodycopy
The new layout of the Thank You page
Adding the CAPTCHA Fields
To add the CAPTCHA field to the Contact Us form:
- Right-click on the Form Contents asset in the Asset Map and select the Details screen.
- In the Require CAPTCHA field, select Yes.
- In the CAPTCHA Key Length field, enter 6. This will mean that the CAPTCHA image will display six characters.
- In the CAPTCHA Character Zoom field, enter 3. This will mean that the CAPTCHA characters will be randomly zoomed between sizes 1 and 3.
- Click Commit.
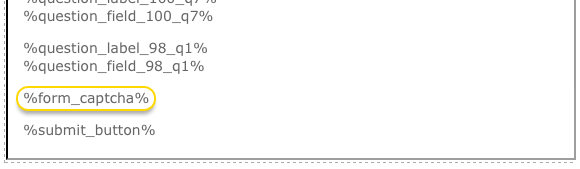
- Add the CAPTCHA keyword replacement on the Page Contents Bodycopy, as shown in the figure below.
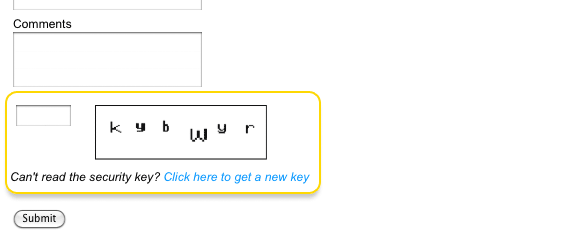
The CAPTCHA field will now appear on the Contact Us form.
The CAPTCHA keyword replacement
The CAPTCHA field on the Contact Us form
Setting Up the Emails
Recipient Email
The recipient email needs to be set up so that an email is sent to the site administrator.
To do this:
- Right-click on the Form Contents asset in the Asset Map and select Email Options.
- Navigate to the Recipient Email Options section of the screen.
- In the To field, enter the email address of the site administrator, for example admin@squiz.com.au.
- In the From field, enter the 'from' email address. You can use the email address form question keyword replacement in this field (e.g. %response_100_q6%). This will use the email address that the user enters on the form.
- In the Subject field, enter a subject for the email, for example %response_100_q1% %response_100_q2% has contacted Squiz. In this example, we are using the user's responses to the first name and surname questions in the subject of the recipient email.
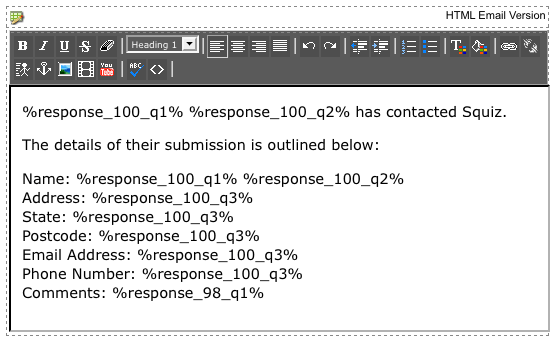
- In the Body field, the content shown in the figure below is added to the HTML version of the email.

The Body content of the Recipient Email
The keyword replacements for each question can be found by clicking on the list of keywords available for use in emails hyperlink under the Keyword Replacements section on the screen.
Receipt Email
The receipt email needs to be set up so that an email is sent to the form user.
To do this:
- Right-click on the Form Contents asset in the Asset Map and select Email Options.
- Navigate to the Receipt Email Options section of the screen.
- In the Receipt Recipient Question field, select the Email Address question. This will send an email to the address that the user enters on the form.
- In the From field, enter the 'from' email address, for example, admin@squiz.com.au.
- In the Subject field, enter a subject for the email, for example Thank you for contacting Squiz.
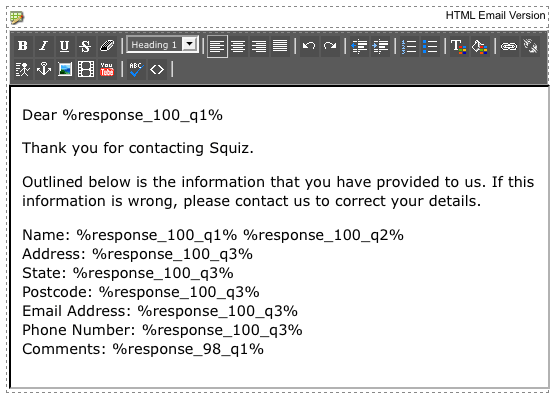
- In the Body field, the content shown in the figure below is added to the HTML version of the email.

The Body content of the Receipt Email
The keyword replacements for each question can be found by clicking on the list of keywords available for use in emails hyperlink under the Keyword Replacements section on the screen.
Final Steps
Before making the Contact Us form Live to the public, check the following:
- The layout of the page contents is correct
- The required questions are validated and the error messages appear on the form
- That you can fill out and submit the form
- The layout of the thank you layout is correct
- The recipient email is sent to the contact within the organisation
- The receipt email is sent to the user who filled out the form
- The submission is logged to the database.
Once you are sure the Custom Form is working correctly, change its Status to Live and grant Public Read Permission.
