Access History Design Area
Last Updated: 03 Jan 2018
design_area_access_history|asset|5.4.4.0
This design area is used to display the last few pages the user has viewed in the Site. You can define how many assets to show and what type of asset types to include in the list.
An example of the Access History design area is shown below.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
</MySource_AREA>
Set Variables
The set variables available for the Access History design area are as follows:
- asset_types: this variable allows you to define which asset types to include in the list. For example, if you only want to include folders, set this value to Folder. If you want to include multiple asset types, use a comma separated list of values. For this design area to work, you need to include this variable. If you do not include this variable in the parse file, you need to customise this design area through a Design Customisation and set which asset types to use. The example below sets this value to Standard Page.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
Along with the type of assets to list, you can define what to do with the request parameters. By default, if a value is not included (as shown in the code above), the parameters will be ignored. This value can be set to 0, 1 or 2. 0 means that the parameters will be ignored, 1 means that the parameters must exist and 2 means that the parameters must not exist. An example of how to set this value is shown below.
<MySource_SET name="asset_types" value="page_standard" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
</MySource_AREA><MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="folder[1], page_standard[2]" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
</MySource_AREA> - asset_count: this variable allows you to define how many assets to show in the list. The example below sets this to 5, meaning the last 5 pages the user viewed will be listed.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_SET name="asset_count" value="5" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
</MySource_AREA> - time_format: this variable allows you to define the format of the time that is displayed in the list. This will be used if you have included the print variable access_time, first_visit_time or last_visit_time in the design area. The format is in PHP date format (ref: PHP: Date Manual ) and by default it is set to G:i:s, which is hour:minute:seconds. The example below sets this to G:i a, which is hour:minute [am/pm].
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_SET name="time_format" value="G:i a" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
</MySource_AREA> - exclude_assets: this variable allows you to define assets that should not be included in the list. For example, you may want to exclude the Home page from the list. To exclude an asset, enter its asset id. To add multiple assets, use a comma in between each asset id. The example below excludes asset 70, which is the Home page in a Site.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_SET name="exclude_assets" value="70" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
</MySource_AREA> - auto_access_history: this variable allows you to define whether the assets will automatically be added to the list. By default, this is set to true. Setting this to false and using the Add to Access History button, allows the user to add the page to the list. The example below sets this value to false and shows the Add to Access History button for Standard Pages.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_SET name="auto_access_history" value="false" />
<MySource_SET name="add_history_asset_types" value="page_standard" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_PRINT var="add_to_history_button" />
</MySource_AREA> - add_history_asset_types: this variable allows you to select for which asset types to show the Add to Access History button for. This needs to be set for this button to appear. If you want to include multiple asset types, use a comma separated list of values. The example below sets this value to Standard Page.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_SET name="auto_access_history" value="false" />
<MySource_SET name="add_history_asset_types" value="page_standard" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />"
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_PRINT var="add_to_history_button" />
</MySource_AREA> - add_history_button_label: this variable allows you to change the text that appears on the Add to Access History button. This button will only appear if you are using the add_to_history_button print variable. The example below sets this value to Add to List.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_SET name="auto_access_history" value="false" />
<MySource_SET name="add_history_asset_types" value="page_standard" />
<MySource_SET name="add_history_button_label" value="Add to List" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />" >
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_PRINT var="add_to_history_button" />
</MySource_AREA> - add_history_button_image: this variable allows you to select whether to show a button or an image as the Add to Access History button. By default, this is set to false, meaning a button is shown. If this is set to true, an image will be shown instead. Use the add_history_image set variable to tell the system which image to show. This will only appear if you are using the add_to_history_button print variable.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_SET name="auto_access_history" value="false" />
<MySource_SET name="add_history_asset_types" value="page_standard" />
<MySource_SET name="add_history_button_image" value="true" />
<MySource_SET name="add_history_image" value="394" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />" >
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_PRINT var="add_to_history_button" />
</MySource_AREA> - add_history_image: this variable allows you to select which Image asset to use as the Add to Access History button. The image will only be used if the add_history_button_image set variable is set to true. The example below sets this to asset 394.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_SET name="auto_access_history" value="false" />
<MySource_SET name="add_history_asset_types" value="page_standard" />
<MySource_SET name="add_history_button_image" value="true" />
<MySource_SET name="add_history_image" value="394" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />" >
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_PRINT var="add_to_history_button" />
</MySource_AREA> - remove_history_button_label: this variable allows you to change the text that appears on the Remove from Access History button. This button will only appear if you are using the remove_from_history_button print variable. The example below sets this value to Remove from List.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_SET name="remove_history_button_label" value="Remove from List" />
<MySource_ASSET>
<MySource_PRINT var="remove_from_history_checkbox" />
<a href="<MySource_PRINT var="asset_link" />" >
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_PRINT var="remove_from_history_button" />
</MySource_AREA> - remove_history_button_image: this variable allows you to select a button or an image as the Remove from Access History button. By default, this is set to false, meaning a button is shown. If this is set to true, an image will be shown instead. Use the remove_history_image set variable to tell the system which image to show. The button or image will only appear if you are using the remove_from_history_button or remove_from_history_image print variable.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_SET name="remove_history_button_image" value="true" />
<MySource_SET name="remove_history_image" value="395" />
<MySource_ASSET>
<MySource_PRINT var="remove_from_history_checkbox" />
<a href="<MySource_PRINT var="asset_link" />" >
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_PRINT var="remove_from_history_image" />
</MySource_AREA> - remove_history_image: this variable allows you to select which Image asset to use if you are using the Remove from Access History button. This will only appear if the remove_from_history_image print variable is included in the design area and will be shown even if the remove_history_button_image set variable is set to false. The example below sets this to asset 395.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_SET name="remove_history_image" value="395" />
<MySource_ASSET>
<MySource_PRINT var="remove_from_history_checkbox" />
<a href="<MySource_PRINT var="asset_link" />" >
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_PRINT var="remove_from_history_image" />
</MySource_AREA> - remove_history_image_small: this variable allows you to select which Image asset to use as the Remove from Access History button. The image will only be used if the remove_history_button_image set variable is set to true and the remove_from_history_image print variable is included in the design area.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_SET name="remove_history_image_small" value="380" />
<MySource_ASSET>
<MySource_PRINT var="remove_from_history_checkbox" />
<a href="<MySource_PRINT var="asset_link" />" >
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_PRINT var="remove_from_history_image" />
</MySource_AREA> - store_permanent: this variable allows you to store the visit history permanently across sessions. An example of how to set this value is shown below.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_SET name="store_permanent" value="true" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
</MySource_AREA>
Print Variables
The print variables for the Access History design area are as follows:
- assetid: this will print the id of the asset in the list.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="assetid" />
</a>
</MySource_ASSET>
</MySource_AREA> - asset_link: this will print the full URL of the asset in the list. You can use this within the HTML <a> tag to create a hyperlink, as shown in the example below.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_name" />
</a>
</MySource_ASSET>
</MySource_AREA> - asset_short_name: this will print the short name of the asset in the list. This can be used with the asset_link print value to create a hyperlink to the asset, as shown in the example below.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
</MySource_AREA> - asset_name: this will print the full name of the asset in the asset lineage. This can be used with the asset_link print value to create a hyperlink to the asset, as shown in the example below.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_name" />
</a>
</MySource_ASSET>
</MySource_AREA> - visit_count: this will print the number of times the user has visited the page.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_name" />
</a>
<MySource_PRINT var="visit_count" />
</MySource_ASSET>
</MySource_AREA> - access_time: this will print the time that the user last viewed the page. The format of the date is in PHP date format (ref: PHP: Date Manual) and by default, it is set to G:i:s, which is hour:minute:seconds. To change the format of the time, use the time_format set variable.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_name" />
</a>
<MySource_PRINT var="access_time" />
</MySource_ASSET>
</MySource_AREA> - last_visit_time: this will print the time when the user last viewed the page. The format of the date is in PHP date format (ref: PHP: Date Manual) and by default, it is set to G:i:s, which is hour:minute:seconds. To change the format of the time, use the time_format set variable.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_name" />
</a>
<MySource_PRINT var="last_visit_time" />
</MySource_ASSET>
</MySource_AREA> - first_visit_time: this variable will print the time the user first viewed the page. The format of the date is in PHP date format (ref: PHP: Date Manual) and by default, it is set to G:i:s, which is hour:minute:seconds. To change the format of the time, use the time_format set variable.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_name" />
</a>
<MySource_PRINT var="first_visit_time" />
</MySource_ASSET>
</MySource_AREA> - has_update: if the page has been updated since the user has viewed it, this variable will print a label in the list. For example if the user viewed the Home page and then someone updated the content for the page, this will print a label next to the Home page in the list. The label argument is used to set the text to show in the list. The example below will print 'Updated' if the page has been updated since the user last viewed it.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />" >
<MySource_PRINT var="asset_short_name" />
</a>
<MySource_PRINT var="has_update" label="Updated" />
</MySource_ASSET>
</MySource_AREA> - query_var: this variable will print a specified query variable. For example, if you have set a Search Page, you can show a hyperlink to the Search Page and the term the user searched for in the list. The name argument is used to set which query from the URL to use. The example below will show the value that is in the queries_keyword_query query parameter.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard search_page" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />" >
<MySource_PRINT var="asset_short_name" />
</a>
<MySource_PRINT var="query_var" name="queries_keyword_query" />
<br>
</MySource_ASSET>
</MySource_AREA> - history_count: this variable will print the number of times the user has viewed the page.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_name" />
</a>
<MySource_PRINT var="history_count" />
</MySource_ASSET>
</MySource_AREA> - add_to_history_button: this variable will print the Add to History button. This button allows the user to add the page they are viewing to the list.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_SET name="auto_access_history" value="false" />
<MySource_SET name="add_history_asset_types" value="page_standard" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />" >
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_PRINT var="add_to_history_button" />
</MySource_AREA> - remove_from_history_checkbox: this variable will print a checkbox for each page in the list. This checkbox will allow the user to select the page and click the Remove from History button to remove it from the list.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_ASSET>
<MySource_PRINT var="remove_from_history_checkbox" />
<a href="<MySource_PRINT var="asset_link" />" >
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_PRINT var="remove_from_history_button" />
</MySource_AREA> - remove_from_history_image: this variable will print the image instead of a button for the Remove from History button. Use either the remove_history_image or remove_history_image_small set variable to set which image to use. When using this variable, include the remove_from_history_checkbox print variable so that the user can select which page to remove.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_SET name="remove_history_image_small" value="380" />
<MySource_ASSET>
<MySource_PRINT var="remove_from_history_checkbox" />
<a href="<MySource_PRINT var="asset_link" />" >
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_PRINT var="remove_from_history_image" />
</MySource_AREA> - remove_from_history_button: this variable will print the Remove from History button. When using this variable, include the remove_from_history_checkbox print variable so that the user can select which page to remove.
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_ASSET>
<MySource_PRINT var="remove_from_history_checkbox" />
<a href="<MySource_PRINT var="asset_link" />" >
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
<MySource_PRINT var="remove_from_history_button" />
</MySource_AREA>
Customising the Access History Design Area
When you create a Design Customisation, you will be able to customise the Access History design area. This is done on the Details screen of the Access History Design Area. For more information on the Status, Future Status and Thumbnail sections, refer to the Details Screen chapter in the Asset Screens manual. For more information on the General section, refer to the Design Customisation chapter in this manual.
Options
This section allows you to change the settings for the design area.

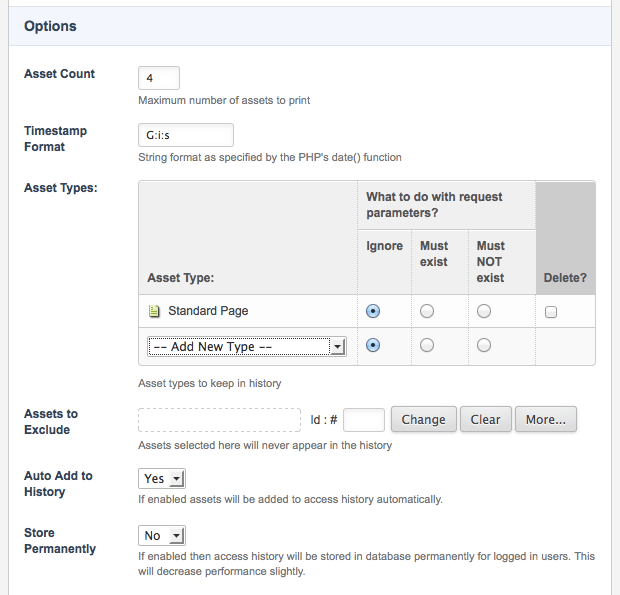
The Options section of the Details screen
The fields available are as follows:
- Asset Count: enter the number of assets to show in the list. By default, this is set to 4.
- Timestamp Format: enter the format of the time to display for each asset in the list. This will be used if you have included the print variable access_time, first_visit_time or last_visit_time in the design area. The format is in PHP date format (ref: PHP: Date Manual ) and by default it is set to G:i:s, which is hour:minute:seconds.
- Asset Types: select the asset types to include in the list. For example, if you only want to include Standard Pages, select Standard Page. In the list provided, select the asset type and click Commit. An additional list will appear on the screen where you can select another asset type. Along with the type of assets to list, you can define what to do with the request parameters. By default, Ignore will be selected. You can also select Must exist and Must NOT exist. To remove the asset type from the list, click the Delete box and click Commit.
- Assets to Exclude: select the assets that should not be included in the list. For example, you may want to exclude the Home page from the list. To select more than one asset, click the More… button. An additional field will appear on the screen.
- Auto Add to History: select whether the assets will automatically be added to the list. By default, this is set to true. By setting this to false and using the Add to Access History button, you can allow the user to choose to add the page to the list.
Display Options
This section allows you to format the Add to Access History and Remove from Access History buttons.

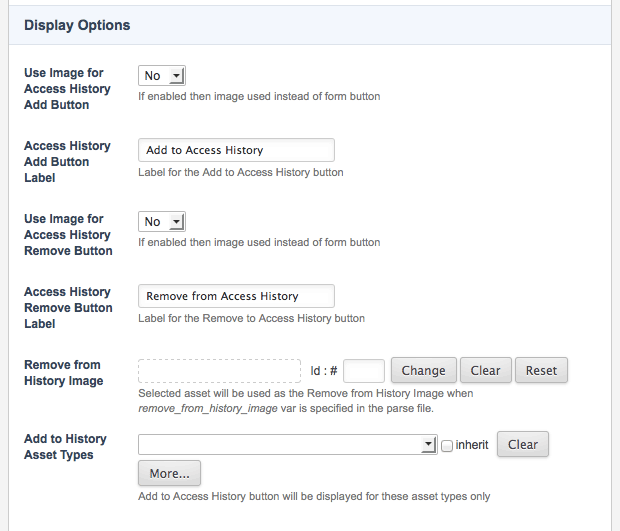
The Display Options section
The fields available are as follows:
- Use Image for Access History Add Button: select whether to show a button or image for the Add to Access History button. By default, this is set to No meaning that the button will be shown. Set this field to Yes to show an image.
- Access History Add Button Label: enter the text to use for the Add to Access History button. By default, this is set to Add to Access History. This field will only appear if Use Image for Access History Add Button is set to No. The button will only be shown in the design if the add_to_history_button print variable is used.
- Add to History Button Image: select the Image to use for the Add to Access History button. This field will only appear if Use Image for Access History Add Button is set to Yes. The image will only be shown in the design if the add_to_history_button print variable is used.
- Use Image for Access History Remove Button: select whether to show a button or image for the Remove from Access History button. By default, this is set to No meaning that the button will be shown. Set this field to Yes to shown an image instead.
- Access History Remove Button Label: enter the text to use for the Remove from Access History button. This field will only appear if Use Image for Access History Remove Button is set to No. The button will only be shown in the design if the remove_from_history_button print variable is used.
- Remove from History Button Image: select the Image to use for the Remove from Access History button. This field will only appear if Use Image for Access History Remove Button is set to No. The image will only be shown in the design if the remove_from_history_image print variable is used.
- Remove from History Image: select the Image to show if you are using the Remove from Access History button. This image will be shown even if Use Image for Access History Remove Button is set to No. This image will only be shown in the design if the remove_from_history_image print variable is used.
- Add to History Asset Types: select the asset types to show the Add to Access History button. At least one asset type needs to be selected for this button to appear. To select more than one asset type, click on the More… button. An additional field will appear on the screen.
Example
Below is the HTML code that was added to the static HTML file to show where the access history should go in the design.
<div id="main-column">
<strong>History:</strong>
<!-- Access History -->
The required code for the Access History design area is added, as shown below.
<div id="main-column">
<strong>History:</strong>
<MySource_AREA id_name="back_to_pages" design_area="access_history">
<MySource_SET name="asset_types" value="page_standard" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />" title="<MySource_PRINT var="asset_short_name" />">
<MySource_PRINT var="asset_short_name" />
</a> <
</MySource_ASSET>
</MySource_AREA>
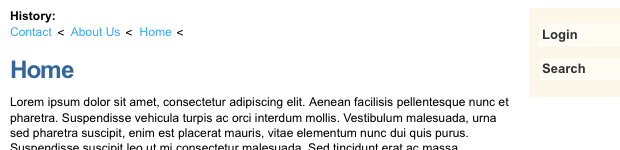
The access history appears above the main content in the design. As the user views pages in the Site, the previous page that they were viewing will be added to the list. This is shown in the figure below.

The Access History on a Site
Add to Access History and Remove from Access History Buttons
We want to allow the user to add and remove the pages to the list. To do this we need to use the Add to Access History and Remove from Access History button. The code shown below is added to the parse file.
<strong>History:</strong>
<MySource_AREA id_name="back_to_pages" design_area="access_history"><M ySource_SET name="asset_types" value="page_standard" />
<MySource_SET name="auto_access_history" value="false" />
<MySource_SET name="add_history_asset_types" value="page_standard" />
<MySource_ASSET>
<MySource_PRINT var="remove_from_history_checkbox" />
<a href="<MySource_PRINT var="asset_link" />" title="<MySource_PRINT var="asset_short_name" />">
<MySource_PRINT var="asset_short_name" />
</a>
<br>
</MySource_ASSET>
<MySource_PRINT var="add_to_history_button" />
<MySource_PRINT var="remove_from_history_button" />
</MySource_AREA>
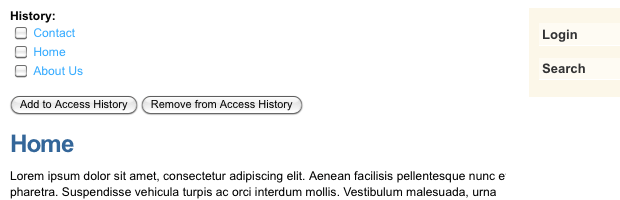
This will show both buttons along with a checkbox for each page in the list so the user can select it to remove it from the list. This is shown in the figure below.

The Add to and Remove from Access History buttons on a Site
