Constant Button Design Area
Last Updated: 03 Jan 2018
design_area_constant_button|asset|5.4.4.0
This design area is used when a constant href is needed and you want to customise some aspect of it depending on the Site or part of the Site you are in. For example, say you have three separate Sites in your system, with each site using the same design. The design has a hyperlink to the Home page of the Site. So that the design points to the correct Home page for the Site, a Constant Button is used so that it can be customised. If you do not want to customise the hyperlink, use static links in your design instead (i.e. use the HTML <a> tag).
An example of the code that can be used for a Constant Button is shown below.
<MySource_AREA id_name="home_button" design_area="constant_button">
<MySource_SET name="url" value="http://www.squiz.net" />
<MySource_SET name="new_window" value="0" />
<MySource_SET name="new_window_width" value="600" />
<MySource_SET name="new_window_height" value="400" />
<a <MySource_PRINT var="href" />><img src="files/topcurves.gif" /></a>
</MySource>
Set Variables
The set variables available for the Constant Button design area are as follows:
- assetid: this variable allows you to set which asset the hyperlink points to by entering the ID of the asset. This variable overrides any value set for the URL variable. The example below links the words Privacy Policy to the asset that has the ID of 96.
<MySource_AREA id_name="privacy_policy" design_area="constant_button">
<MySource_SET name="assetid" value="96" />
<a class="button" <MySource_PRINT var="href" />>Privacy Policy </a>
</MySource_AREA> - url: this variable allows you to set which URL the hyperlink points to. The example below links the words Privacy Policy to the privacy policy page on the Squiz web site.
<MySource_AREA id_name="privacy_policy" design_area="constant_button">
<MySource_SET name="url" value="http://matrix.squiz.net/privacy-policy" />
<a class="button" <MySource_PRINT var="href" />>Privacy Policy </a>
</MySource_AREA> - new_window: this variable allows you to set whether to open the hyperlink in a new window. To open it in a new window, enter 1 otherwise enter 0 to show it in the same window. You can combine this variable with new_window_height and new_window_width to set the height and width of the window. The example below opens the hyperlink in a new window.
<MySource_AREA id_name="privacy_policy" design_area="constant_button">
<MySource_SET name="new_window" value="1" />
<a class="button" <MySource_PRINT var="href" />>Privacy Policy </a>
</MySource_AREA> - new_window_height: if the hyperlink is set to open in a new window, this variable allows you to set the height of that window. The example below opens the hyperlink in a new window with a height of 400.
<MySource_AREA id_name="privacy_policy" design_area="constant_button">
<MySource_SET name="new_window" value="1" />
<MySource_SET name="new_window_height" value="400" />
<a class="button" <MySource_PRINT var="href" />>Privacy Policy </a>
</MySource_AREA> - new_window_width: if the hyperlink is set to open in a new window, this variable allows you to set the width of that window. The example below opens the hyperlink in a new window with a width of 600.
<MySource_AREA id_name="privacy_policy" design_area="constant_button">
<MySource_SET name="new_window" value="1" />
<MySource_SET name="new_window_width" value="600" />
<a class="button" <MySource_PRINT var="href" />>Privacy Policy </a>
</MySource_AREA>
Print Variables
The print variable available for the Constant Button design area is as follows:
- href: this variable prints the URL for the hyperlink. This needs to be included in the design area so that the hyperlink can be created in the HTML code. An example is shown below.
<MySource_AREA id_name="privacy_policy" design_area="constant_button">
<MySource_SET name="assetid" value="90" />
<a class="button" <MySource_PRINT var="href" />>Privacy Policy </a>
</MySource_AREA>
Reusing a Constant Button
An alternative method of creating a Constant Button is to declare it at the beginning of the parse file and reference it within the HTML. By doing this, you can reuse the same Constant Button in multiple locations in the design. An example of how to do this is shown below.
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<MySource_AREA id_name="Copyright_Button" design_area="constant_button" print="no" >
<MySource_SET name="assetid" value="96" />
</MySource_AREA>
<head>
<div id="footer">
<a <MySource_PRINT id_name="Copyright_Button" var="href" />>Copyright Notice</a>
</div>
In the MySource_PRINT tag, the id_name of the Constant Button at the top of the file is used to tell the system which design area to print.
Customising the Constant Button Design Area
When you set the asset ID or URL for a Constant Button design area, it will be the default value for the Design. To use a different asset or URL, however, you need to customise the design area through a Design Customisation. For example, if you have three separate Sites in your system, with each Site using the same Design. The design has a hyperlink to the Home page of the Site. So the design points to the correct Home page, you need to create a Design Customisation for each Site and customise the Constant Button design area to point to the correct Home page. For more information on how to create a Design Customisation and customise the design area, refer to the Design Customisation chapter in this manual.
Once you have customised the Constant Button design area, you can customise its settings on the Details screen.
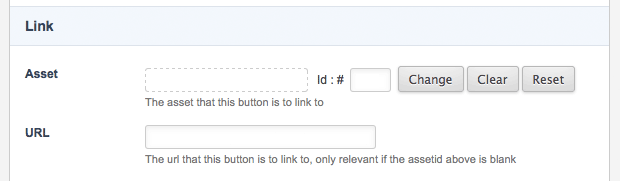
Link
This section allows you to customise which asset or URL the Constant Button links to.

The Link section of the Details screen
The fields available are as follows:
- Asset: from the Asset Map, select which asset the Constant Button should link to.
- URL: enter the URL the Constant Button should link to. This URL will only work if the Asset field is left blank.
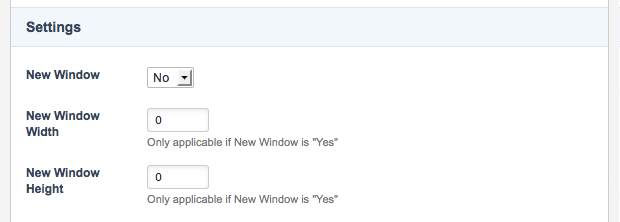
Settings
This section allows you to select whether to open the hyperlink in a new window and if so, customise the width and height of that window.

The Settings section of the Details screen
The fields available are as follows:
- New Window: select whether to open the hyperlink in a new window.
- New Window Width: enter the width of the new window. This is only applicable if New Window has been set to Yes.
- New Window Height: enter the height of the new window. This is only applicable if New Window has been set to Yes.
Example
Below is the HTML code that was added to the static HTML file to show where the constant buttons should go in the design.
<div id="footer">
<p class="right">
Last Updated: <!-- Last updated design area to go here-->
</p>
<p>Copyright © 2010 Squiz Pty Ltd<br/>
<!-- Constant area buttons to go here -->
<a>Privacy Policy</a>
|
<a>Copyright</a>
</p>
</div>
The privacy policy and copyright links are replaced with Constant Buttons, as shown below.
<div id="footer">
<p class="right">
Last Updated: <!-- Last updated design area to go here-->
</p>
<p>Copyright © 2010 Squiz Pty Ltd<br/>
<MySource_AREA id_name="privacy_policy" design_area="constant_button">
<MySource_SET name="assetid" value="96" />
<a class="button" <MySource_PRINT var="href" />>Privacy Policy </a>
</MySource_AREA>
|
<MySource_AREA id_name="copyright" design_area="constant_button">
<MySource_SET name="assetid" value="100" />
<a class="button" <MySource_PRINT var="href" />>Copyright </a>
</MySource_AREA>
</p>
</div>
The privacy policy hyperlink points to asset 96, which is the Privacy Policy page. The copyright hyperlink points to asset 100, which is the Copyright page. These hyperlinks are not set to open in a new window.

The constant buttons in the Design of a Site
