Menu Stalks Design Area
Last Updated: 03 Jan 2018
design_area_menu_stalks|asset|5.4.4.0
This design area allows you to add a menu into the design, which reflects the hierarchy of the assets in the Asset Map. This menu is automatically generated by Squiz Matrix and by default, will show all levels of the hierarchy in your Site.
Bookmarks to the headings on this page:
The code that is required for the Menu Stalks design area is shown below.
<MySource_AREA id_name="stalks_menu" design_area="menu_stalks">
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
</MySource_AREA>
This code will add a menu into the design that will show all levels. Please note, the HTML generated by the Menu Stalks design area does not follow WCAG accessibility guidelines and should not be used for any site wishing to obtain a Double-AA or higher accessibility rating.
Set Variables
The set variables available for the Menu Stalks design area are outlined below. Please note, the set variables that are available for the Menu Normal design area are also available for the Menu Stalks design area, except for root_node. For more information on these variables, refer to the Set Variables section in the Menu Normal Design Area chapter.
- alignment: this variable allows you to define how to align the menu. The options available are left or right. By default, it is set to left.
<MySource_AREA id_name="stalks_menu" design_area="menu_stalks">
<MySource_SET name="alignment" value="right" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
</MySource_AREA> - ellipsis_length: this variable allows you to define how many characters to print for a menu item before the ellipsis (…) is printed. By default, this is set to 0 meaning that the full name of the asset will be printed and the ellipsis will not be shown. This will only work if you are using the print variable asset_short_name or asset_name. The example below sets this variable to 5 meaning that 5 characters will be printed followed by the ellipsis.
<MySource_AREA id_name="stalks_menu" design_area="menu_stalks">
<MySource_SET name="ellipsis_length" value="5" />
<MySource_ASSET>
<a href="<MySource_PRINT var="asset_link" />">
<MySource_PRINT var="asset_short_name" />
</a>
</MySource_ASSET>
</MySource_AREA> - word_wrap: this variable allows you to decide whether to allow wrapping of the text for the menu item. By default, this is set to false.
<MySource_AREA id_name="stalks_menu" design_area="menu_stalks">
<MySource_SET name="word_wrap" value="true" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
</MySource_AREA> - indent: this variable allows you to set how many pixels to indent the menu before printing out a level. By default, this is set to nine pixels. The example below sets this value to 3. This means that it will print the first level at 3 pixels, the next level at 6 pixels, the next level at 9 pixels etc.
<MySource_AREA id_name="stalks_menu" design_area="menu_stalks">
<MySource_SET name="indent" value="3" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
</MySource_AREA> - min_height: this variable allows you to set the height for each row in the menu. It controls the size of the stalk images and is used for centering the stalk vertically.
<MySource_AREA id_name="stalks_menu" design_area="menu_stalks">
<MySource_SET name="min_height" value="25" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
</MySource_AREA> - show_stalks: this variable allows you to set whether to show the stalks in the menu. By default, this is set to true, meaning that they will be shown. The example below turns them off.
<MySource_AREA id_name="stalks_menu" design_area="menu_stalks">
<MySource_SET name="show_stalks" value="0" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
</MySource_AREA> - stalk_fg_colour: this variable allows you to set the colour of the stalks. Enter the hash value of the colour that you want to use. By default, this is set to black.
<MySource_AREA id_name="stalks_menu" design_area="menu_stalks">
<MySource_SET name="stalk_fg_colour" value="#000000" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
</MySource_AREA> - stalk_bg_colour: this variable allows you to set the background colour of the stalks. Enter the hash value of the colour that you want to use. By default, a transparent background is used.
<MySource_AREA id_name="stalks_menu" design_area="menu_stalks">
<MySource_SET name="stalk_bg_colour" value="#000000" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
</MySource_AREA> - max_num_levels: this variable allows you to set the maximum number of levels to show in the menu. By default, this is set to zero meaning that all levels will be shown. The example below sets this variable to two, meaning that only the first two levels will be shown.
<MySource_AREA id_name="stalks_menu" design_area="menu_stalks">
<MySource_SET name="max_num_levels" value="2" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
</MySource_AREA> - min_num_levels: this variable allows you to set the minimum number of levels to show in the menu. If this is set to zero, this will emulate the on_current option for the show_subs set variable (for more information, refer to the Menu Normal Design Area chapter). In other words, the child pages will only be shown for the current page the user is viewing. If this is set to a value greater than zero, this will emulate the always option for the show_subs set variable. In other words, the child pages for all parents are shown to the depth that has been set in the max_num_levels set variable.
<MySource_AREA id_name="stalks_menu" design_area="menu_stalks">
<MySource_SET name="min_num_levels" value="0" />
<MySource_ASSET>
<MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
</MySource_AREA>
Print Variables
The print variables that are available for the Menu Normal design area are also available for the Menu Stalks design area. For more information on these variables, refer to the Print Variables section in the Menu Normal Design Area chapter.
Customising the Menu Stalks Design Area
When you create a Design Customisation, you will be able to customise the Menu Stalks design area. This is done on the Details screen of the Recursive Stalks Menu Design Area. For more information on the Status, Future Status and Thumbnail sections of the screen, refer to the Details Screen chapter in the Asset Screens manual. For more information on the General section, refer to the Design Customisation chapter in this manual.
Settings
This section allows you to modify the settings of the menu.
The Settings section of the Details screen
The fields available are as follows:
- Menu Level: select the levels to print in the menu from the list provided or enter the level into the box. For more information on each of the levels that are available, refer to the level set variable in the Menu Normal Design Area chapter.
- Self Link: select whether the current page the user is viewing is a hyperlink in the menu. For example, if the user was viewing the Home page, it will not by hyperlinked in the menu. All other menu items will be hyperlinked. This field will only apply if the Menu Level is set to current and you are printing asset_name_linked or asset_short_name_linked in the design area.
- Ignore Permissions: select whether or not to ignore permissions when displaying assets in the menu. If this option is enabled, all assets will be displayed in the field, regardless of user permissions. If a user selects a page they do not have permission to view, the Squiz Matrix login box will appear. By default, this option is disabled.
- Excluded Asset Types: specify which asset types to exclude from the menu. For example, you can hide Folders from the menu. To select more than one asset type, click the More… button. An additional list will appear on the screen. If no assets are selected in this field, all asset types will be displayed in the menu.If no assets are selected in this field, all asset types will be displayed in the menu.
- Included Asset Types: specify which asset types to include in the menu. Only the asset types selected in this field will appear in the menu. For example, you can choose to only display Standard Pages on the menu. To select more than one asset type, click the More… button. An additional list will appear on the screen. If no assets are selected in this field, all asset types will be displayed in the menu.
Example
Below is the HTML code that was added to the static HTML file to show where the menu should go in the design.
<! -- Main Menu -->
<div id="main-nav">
<!-- main navigation items -->
<a href="#" class="">Main Menu Item</a>
<!-- Sub navigation items -->
<div class="subnav"><a href="#" class="">Sub Item</a>
</div>
The required code is added to the parse file for the Menu Stalks design area, as shown below.
<!-- Main Menu -->
<div>
<MySource_AREA id_name="stalks_menu" design_area="menu_stalks">
<MySource_SET name="word_wrap" value="true" />
<MySource_SET name="indent" value="10" />
<MySource_SET name="stalk_fg_colour" value="#009cdc" />
<MySource_ASSET>
 <MySource_PRINT var="asset_name_linked" />
</MySource_ASSET>
</MySource_AREA>
</div>
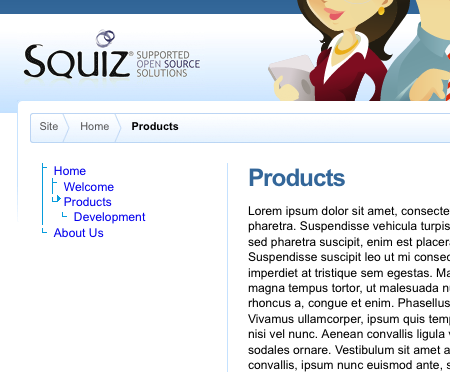
The design will now show the menu with stalks on the left hand side of the page, as shown in the figure below.

The menu with stalks on a Site
