Creating a Search Page
Last Updated: 18 Jan 2018
The following example will create a Search Page to search all Live pages under a Site. The Search Page will include two search fields - one field to search the name of a page and its contents, and another field to search the description metadata of a page. On the results page, the user will be able to perform another search.
Before using this example, ensure that indexing has been enabled on your system. For more information, refer to the Search Manager chapter in this manual.
This tutorial assumes you already have a basic understanding of how to use Metadata Schemas.
Setting up the search page
- Create a Search Page under your Site. The Details screen of the Search Page will be displayed.
- In the Root Nodes field, select the Site asset as the root node of the Search Page.
- In the Asset Types to Search for field, select Page and select inherit.
- In the Search Statuses field, select Live.
- In the Search Forms field, select Customise search form.
Adding search fields
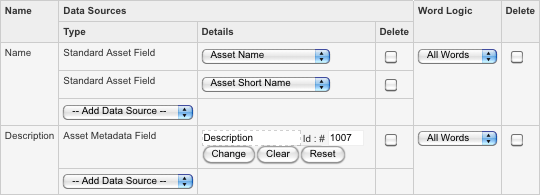
- On the Search Fields screen, add two fields titled Name and Description.
- On the Name search field, add the Asset Name, Asset Short Name and Asset Contents standard asset fields.
- On the Description search field, add a Description asset metadata field.

The search fields of the Search Page
Defining the layout of the search page
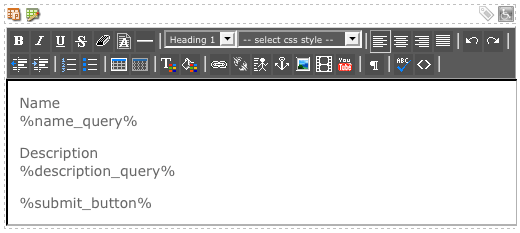
- On the Default Search Bodycopy, add the keyword replacements for the search fields. An example layout is shown in the figure below.

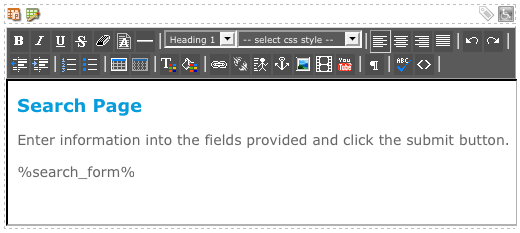
The WYSIWYG Editor on the Default Search Bodycopy - On the Initial Search Page Layout Bodycopy, add a heading for the page and the Default Search Bodycopy. An example layout is shown in the figure below.

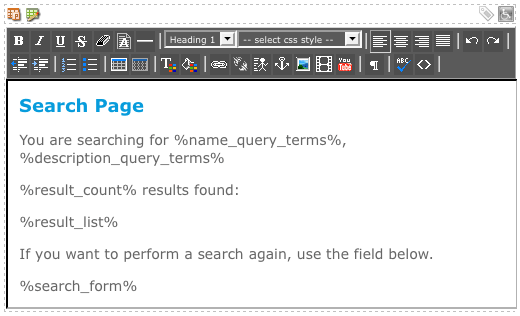
The WYSIWYG Editor on the Initial Search Page Layout Bodycopy - On the Results Page Layout, add a heading for the page, the query terms the user has search for and the Default Search Bodycopy. An example layout is shown in the figure below.
The inclusion of the Default Search Bodycopy, will print the search fields on the results page, allowing users to perform another search.
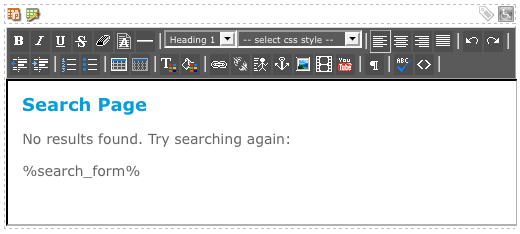
WYSIWYG Editor on the Results Page Layout Bodycopy - On the No Results Page Layout, add a heading for the page and the Default Search Bodycopy. An example layout is shown in the figure below.

WYSIWYG Editor on the No Results Page Layout Bodycopy
How this search page is viewed
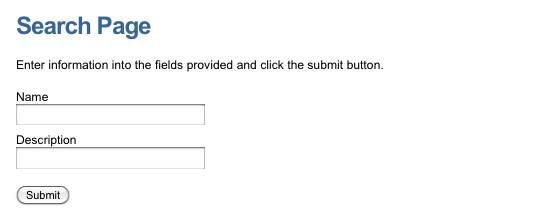
- The layout of the Search Page is as defined in the Initial Search Page Layout Bodycopy. An example layout is shown in the figure below.

The layout of the Search Page - The user performs a search. In this example, the user is searching for the term Squiz in the Name field and the term CMS in the Description field.
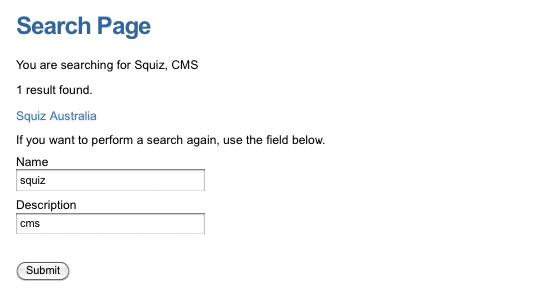
- a) When results are found from the search, the layout of the page will be as defined in the Results Page Layout, as shown in the figure below. In this example, one result has been found.
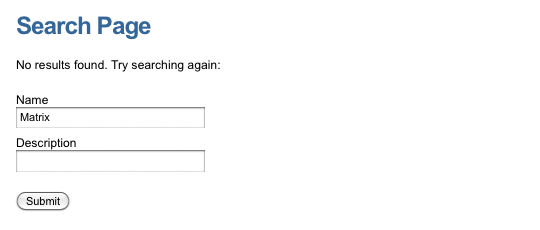
b) When no results are found from the search, the layout of the page will be as defined in the No Results Page Layout, as shown in the figure below.
The layout of the Results Page
The layout of the No Results Page
