How To Create a Dynamic Asset Listing Using Keywords
Intermediate
16 Sep 2016 For version 5.3.3.0
When creating Asset Listings, you often need to re-purpose them for multiple scenarios. This means you need to tweak various small settings within the Asset Listing whilst keeping most of the other configurations the same.
Instead of creating multiple Asset Listings with slightly different settings and presentation layouts, it's sometimes better to just create one and make it dynamic in those areas.
These dynamic parameters can either be set when nesting in the Asset Listing into a template such as a Paint Layout or Design, but can also be automatic based on various factors.
This tutorial will take you through some steps on how to create an Asset Listing that can have dynamic parameters passed to it when nested in to other assets in order to function differently based on those different parameters. The dynamic parts of the Asset Listing will be:
- Root Node - The root node to list assets from.
- Assets Per Page - The max number of assets to list per page.
- Listing Heading - The heading above the list.
- Listing Format - The presentation layout of each asset listed.
To make things dynamic, we'll be using several keywords and modifiers and we'll go through breakdowns of those to help you learn and understand a bit more about the power of keywords.
This tutorial assumes you are already familiar with the Admin Interface and understand the basic concepts of Keyword Replacements, Content Containers, and Asset Listings.
Creating the Assets
For our example, we'll do a basic Asset Listing that lists some Standard Pages from different Folders. We'll start by creating our assets the listing will work with:
- Create one top level Folder called "Top Folder".
- Inside the Top Folder folder, we'll create 2 sub-folders called "Folder A" and "Folder B".
- Inside each of the sub-folders, create 3 Standard Pages each and give them names in the following format "Page A-1", "Page A-2", etc. It doesn't really matter what their names are, as long as you can easily identify them on the front end.
- Create your Asset Listing that will list these assets. For now, just create it next to the Top Folder and call it "Dynamic Listing".
- Finally, create another Standard Page on the same level that will nest in the Asset Listing and pass the dynamic parameters to it. Let's call this one "Nester Page".
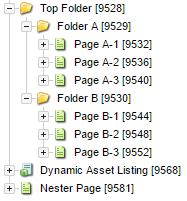
You should now have an asset structure similar to the image below:

Configuring Asset Listing Settings
Let's configure our Asset Listing and make the Root Node and Assets Per Page settings dynamic. Go to the Details screen of the Asset Listing, grab the locks, and configure the following areas:
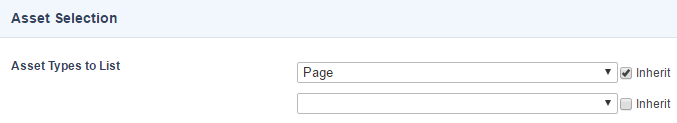
- Asset Types to List - Set this to Pages and tick the Inherit option.

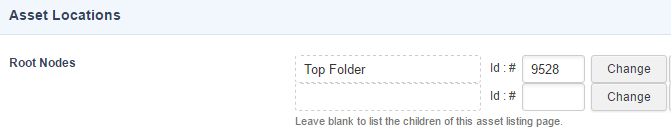
- Root Nodes - Set this to our Top Folder asset ID, which in our example is "9528".

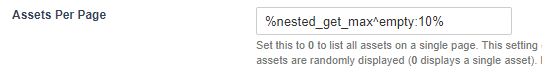
- Assets Per Page - This is where our first piece of dynamic configuration will be used. In this field, enter %nested_get_max^empty:10%. This keyword replacements gets the value from a GET parameter called "max". If the value is empty, we will default it to 10.

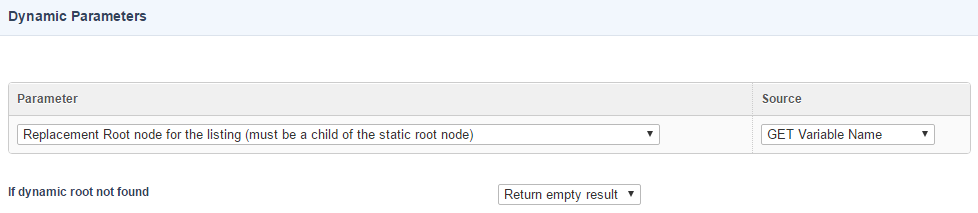
- Dynamic Parameters - This will control our dynamic root node functionality. In the Parameter drop down, select Replacement Root node for the listing and leave the Source as GET Variable Name.
- If dynamic root not found - Make sure this is set to Return empty result because if a dynamic root node value is not found, we don't want the listing to list all assets from the fixed root node as this can cause unnecessary heavy page loads if we are dealing with a lot of assets. In our example, we always want to only list assets from a specific sub-folder and never all of them at once.

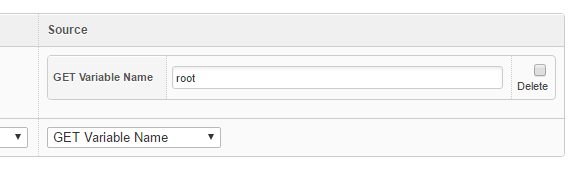
- Save the screen and then scroll down to the Dynamic Parameters section again and in the GET Variable Name field that now is available, enter "root".

Ok, so now we've got our dynamic Asset Listing configured with a couple of dynamic settings. Next we'll work on the presentation layout and make that a bit dynamic as well.
Configuring Asset Listing Layout - Page Contents
This part will take us through how to make the Listing Heading dynamic, which appears just over the list itself.
- Start by going to the Edit Contents screen of the Asset Listing's Page Contents Bodycopy.
- If it isn't already, set the Content Type to Raw HTML on the Content Container.
- In here we'll add our dynamic heading in the form of a keyword and a modifier and also the standard keyword for the asset listing content itself:
nested_get_heading- This will get the value from a GET parameter called "heading" which can be passed to the Asset Listing when it is nested into another asset. Later in this tutorial we'll show where and how this is done.empty:- This modifier is used to print something if the preceding value is empty
(in our case, ifnested_get_headingis empty).{nested_get_root^as_asset:asset_name}- This is what gets printed if the preceding value is empty. In our case it's a whole other keyword, which we can break down further:nested_get_root- This will get the value from a GET parameter called "root". We expect this to be an asset ID value.^as_asset:- This will allow us to print any attribute or metadata value from the asset ID value sourced from the precedingnested_get_rootpart.asset_name- This will just print the Asset Name of the asset ID sourced fromnested_get_root.
^empty:Page List- We finish off with another fallback and default value if bothnested_get_headingandnested_get_rootis empty.
<h2>%nested_get_heading^empty:{nested_get_root^as_asset:asset_name}^empty:Page List%</h2>
<ul>
%asset_listing%
</ul>Let's break down that keyword to see what it's doing:(If you are familiar with Keyword Modifiers, you can skip this part)
Try and print the value from GET parameter heading.
If that value is empty, try to print the Asset Name from an asset ID sourced from a GET parameter called "root".
If that also is empty, then just print "Page List".
The rest of the code should hopefully be self-explanatory.
Configuring Asset Listing Layout - Default Format
This part describes how we can make the Listing Format dynamic, which is the layout format for each asset produced by the Asset Listing.
- Go to the Edit Contents screen of the Asset Listing's Default Format Bodycopy.
- Make sure Content Type is set to Raw HTML.
- In this format, we'll add a basic keyword for printing the Asset Name wrapped in a link to itself, plus some conditional keywords to either print the published date, created date, or nothing. This is the format we'll use:
<li> %asset_name_linked% %begin_nested_get_date^eq:published% (Published: %asset_published_readabledate%) %else_begin_nested_get_date^eq:created% (Created: %asset_created_readabledate%) %end_globals% </li>Let's break down the conditional keywords (the highlighted parts):
(If you are comfortable with Conditional Keywords, feel free to skip this)%begin_nested_get_date^eq:published%- This starts our conditional keyword code. It's similar to anif(){statement in JavaScript. In Matrix, this is used to check a value from a keyword. If the value it is not-empty or equal to1, Matrix will print whatever comes after it. If it is empty or equal to0, the code will ignore everything until the next%else_X%or%end_X%based keyword.nested_get_date^eq:published- This is the keyword value we are checking to see if it's populated. Because we are also using a^eq:modifier, we are checking if the value equals something. So in summary: If the value generated fromnested_get_dateis equal to "published", then the keyword condition is evaluated as True and we end up printing:(Published: %asset_published_readabledate%)
%else_begin_nested_get_date^eq:created%- This is our second keyword condition check. In JavaScript, this is similar to anelse if(){statement. This will get evaluated if ourbegin_condition ends up being False. Again, it will do a check to see if the value from a keyword is not empty or equal to1.nested_get_date^eq:created- This time, we are checking if the value generated fromnested_get_dateis equal to "created". If True, print:(Created: %asset_created_readabledate%)
%end_nested%- This simply closes our condition code of, meaning we are not printing any other code if the first 2 conditions are False. So basically, ifnested_get_dateis not equal to "published" or "created", then print nothing.
If the value from GET parameter date is equal to "published", print the asset's Published Date.
If not and if the value from GET parameter date is instead equal to "created", print the asset's Created Date.
If not, then print nothing.
There, we now have a dynamic layout generated for each asset that gets listed.
Using the Asset Listing
Our dynamic Asset Listing is complete and we can now start embedding it into other assets. Let's look at 2 common ways of doing this:
Nested Content Container Method
- In our Nester Page that we created in Step 1, go to the Edit Contents screen and grab the locks.
- Change the Content Type to Nest Content.
- Chose the Dynamic Asset Listing as the asset to nest in.
- Click on the Toggle Additional Options link.
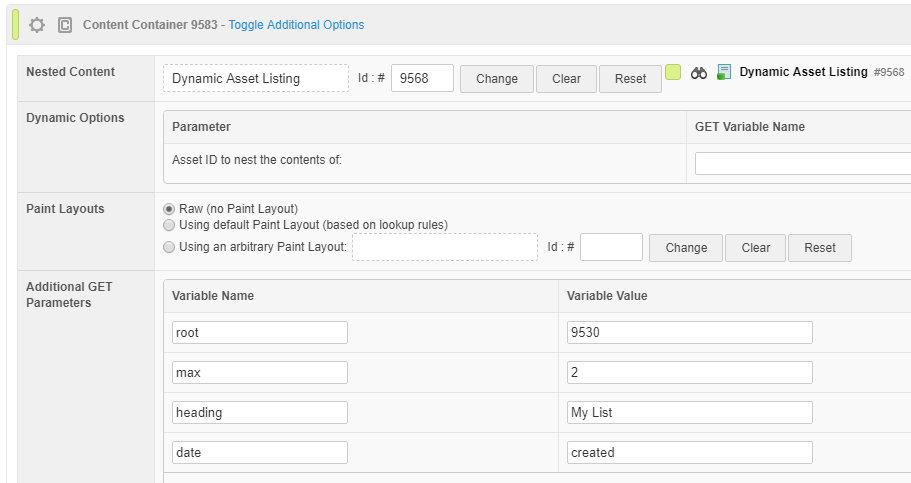
- You should now see the field for Additional GET Parameters which is where we will enter in our settings to pass to the Asset Listing. Click on Add a new variable four times to add four variable Name and Value fields and enter values for all 4 of our dynamic settings, for example:
Your Nested Content Container should look something like this:Variable Name Variable Value Description root 9530 Use Asset ID of Folder B as the Root Node
(replace with your asset ID).max 2 List max 2 assets per page. heading My List Use this as the list heading. date created Print each asset with its Created Date attribute. 
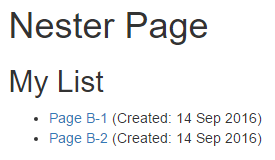
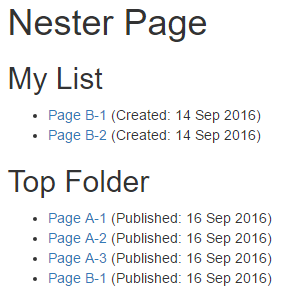
- Save the screen and preview the Nester Page on the frontend and you hopefully are seeing something like this:

Global Keyword Method
This method will use a Global Keyword together with the ^with_get: Keyword Modifier.
- In the same Nester Page, create another Content Container but with a Content Type of Raw HTML.
- In the code block, enter the following keyword:
%globals_asset_contents_raw:9568^with_get:root=9528&max=4&date=published%
Breakdown time again:globals_asset_contents_raw:9568- This part is basic. Grab the Asset Contents, without any Paint Layout applied, of asset 9568 (our Dynamic Asset Listing).^with_get:- This modifier lets us pass GET parameters to asset 9568 when we request its Asset Contents with theglobals_asset_contents_rawkeyword.root=9528&max=4&date=published- These are our GET parameters that we are passing (make sure you replace 9528 with the asset ID of your Top Folder). As you can see, it's in the same format as if you were requesting a page with a URL query string. Note that we haven't specified aheadingparameter, this is to test that our fallback will work correctly.
- Save the screen and preview the Nester Page again. You should hopefully see another list but with some different content (including the name of the root node asset as the heading fallback):

There you have it, an Asset Listing that can have multiple dynamic configuration settings passed to it in order to produce various results on the front end.
You can download the assets used in this tutorial below and import them into your own Matrix system using the Import Assets from XML Tool.
