How To Create an RSS Data Source Listing
Beginner
20 Oct 2016 For version 5.0.0.0
This tutorial will show you how to create a dynamic list generated from an external RSS feed using an Asset Listing and the RSS Data Source asset.
For our example, we'll use the RSS News feed from the Community website: ./?external-uuid=94b6cc60-3948-44e8-8256-41e66ae1e1ba
Creating the RSS Data Source Asset
First thing to do is to set up the RSS Data Source asset and point it to the URL of the RSS feed.
- Start by creating an RSS Data Source asset somewhere in your system and give it a suitable name, for our example we'll use Matrix News RSS Feed.
- Go to the Details screen of it and scroll down to the RSS Details section.
- In the Link For The Feed field, enter ./?external-uuid=94b6cc60-3948-44e8-8256-41e66ae1e1ba
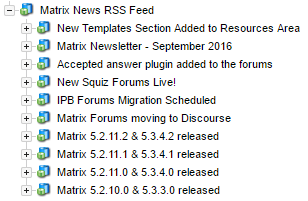
- After you Save the screen, the Asset Map should refresh automatically and you should now be able to expand the RSS Data Source asset in the tree and see Data Source Shadow assets listed underneath as in the example below:

Configuring the Asset Listing
Now that we've got an RSS feed connected and working, we'll want to list these items out on the frontend using an Asset Listing.
- Create an Asset Listing somewhere under your Site where you can preview it on the front end, in our example we'll use Latest Matrix News.
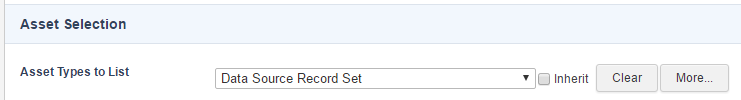
- Go to the Details screen and scroll down to the Asset Types to Lists field and select Data Source Record Set.

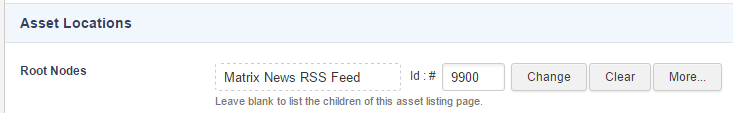
- Scroll down to the Root Nodes field and select the Matrix News RSS Feed RSS Data Source asset we created in the previously.

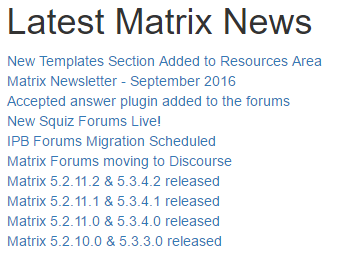
You should now be able to Preview your Asset Listing on the frontend and see a basic list of all RSS feed items available, similar to the example below:

Customising the Listing Layout
In addition to just listing each item from the RSS Feed, we want to customise the listing layout for each item to include the published date, description, and a link to the source. All values that are available within each item in the RSS feed.
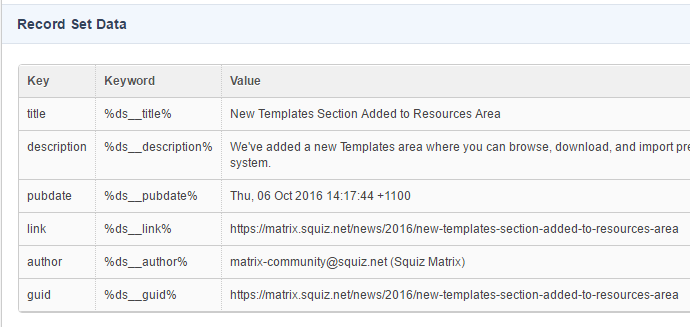
- We can go to the Details screen of one of the Data Source Record Set assets to see a preview of what attributes and data is available. The information should be similar to the example below:

From here we can get the Keywords we need to use in order to replace the various values within listing layout for each item. - Expand the child assets of the Asset Listing and go to the Edit Contents screen of the Page Contents Bodycopy.
- Here, we'll just convert the Content Container to a Raw HTML content type and put the %asset_listing% keyword into an unordered list:
<ul> %asset_listing% </ul> - Now find the Default Format Bodycopy and go to its the Edit Contents screen, make sure the Content Container is also set to a Raw HTML content type.
- This is where we can enter the Keyword Replacements for the various RSS attributes. We'll use a basic format such as the example below:
<li> <h3><a href="%ds__link%" target="_blank">%ds__title%</a></h3> <p> <small>%ds__pubdate^date_format:j F Y%</small><br/> %ds__description% </p> </li>Note that we have used a^date_formatkeyword modifier to change the formatting of the raw date value produced by the RSS feed.
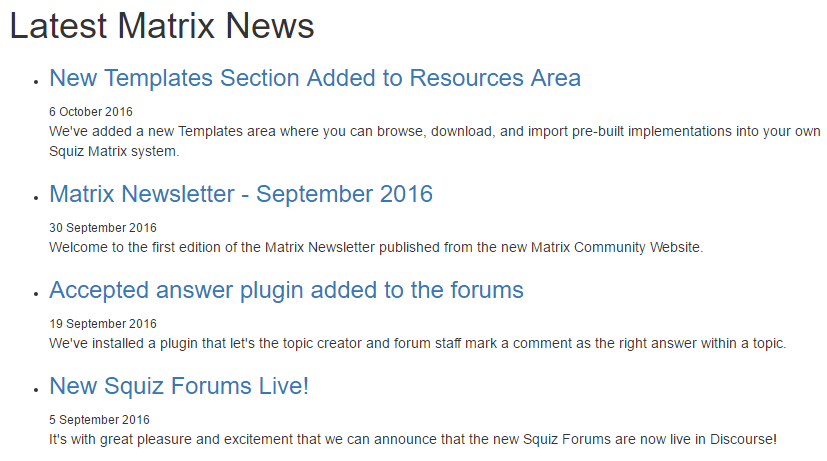
If you now Preview the Asset Listing again, you should see a much nicer list with dynamic values from each RSS item as per the example below:

You can download the assets used in this tutorial below and import them into your own Matrix system using the Import Assets from XML Tool.
