How To Use The Edit+ WYSIWYG Editor's Language Tools
Beginner
06 Mar 2017 For version 5.0.0.0
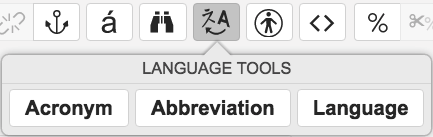
The Edit+ WYSIWYG Editor has a feature called Language Tools. These tools allow you to add things like abbreviation definitions and specify what language a piece of text is in.

This quick tutorial takes a closer look at these tools and gives you some examples of when and how to use them.
Acronym
An Acronym is an abbreviation formed from the initial components in a phrase or a word. Usually, these components are individual letters (as in NATO).
The HTML Acronym tag (<acronym> ) allows authors to indicate a sequence of characters that compose an acronym or abbreviation for a word.
For example, we may want to explain that HTML stands for Hypertext Markup Language, or that CSS stands for Cascading Style Sheets.
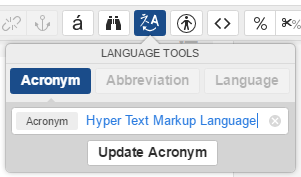
By selecting a piece of text and then clicking the Acronym button in Language Tools, the editor allows you to add the full definition of the acronym.

This will add in the following HTML code to the text:
<acronym title="Hyper Text Markup Language">HTML</acronym>
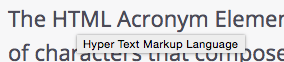
It will then show up as a tooltip on the front-end when you hover your mouse over the text and also be read out by screen readers.

Abbreviation
An Abbreviation is a shortened form of a word or phrase. Usually, but not always, it consists of a letter or group of letters taken from the word or phrase. For example, the word abbreviation can itself be represented by the abbreviation <abbr> tag.
The HTML Abbreviation tag (<abbr>) represents an abbreviation and optionally provides a full description of it. If present, the title attribute must contain this full description and nothing else.
For example, if you want to explain that Squiz Matrix was developed in Australia, by Squiz labs, but use the abbreviation of "AU". Because "AU" is also is the chemical symbol for gold, by using the <abbr> element, we can explain to the user which meaning we mean.
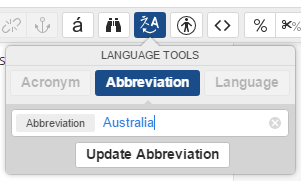
Highlighting some text and clicking the Abbreviation button in Language Tools allows you to add the full definition of the abbreviation which will also show up as a tooltip and be read out by screen readers.

It will add the following code:
<abbr title="Australia">AU</abbr>
Language
The Language button applies an attribute to an element, rather than being an element itself. This attribute can be applied to any HTML element.
For example, it may be applied to a whole paragraph, a quote, or a single word or phrase.
It is commonly used to explain that a piece of text is in a different language to the main content of the page.
For example, the following is a famous quote by René Descartes:
Je pense, donc je suis
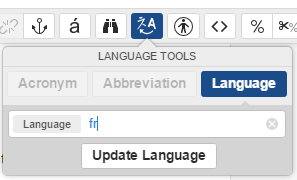
Highlighting the text and then clicking the Language button will allow you to specify what language that text is in.

This will add a lang attribute the selected HTML element:
<blockquote> <p lang="fr">Je Pense, Donc Je Suis</p> </blockquote>
If the language attribute is applied to a single word or phrase, the tool will add a <span> tag around the highlighted text and add the attribute to that instead.
For example:
<p>I thought I'd experienced that feeling before, it must of been <span lang="fr">Deja Vu</span>.</p>
