How To Use Server Side JS with Metadata and Paint Layouts
Intermediate
05 Jun 2017 For version 5.4.0.0
In this tutorial, we're going to take a look at an example of how you can use Server Side JavaScript (SSJS) to power your page templates using a Metadata Field and a Paint Layout. We're basically going to create a listing of assets without the need to use an Asset Listing.
This tutorial assumes you have some basic knowledge of using JavaScript and have read and understood the basic concept of Sever Side JavaScript on the Manuals.
Creating the Metadata Field
- Start by creating a Metadata Schema with a Related Metadata Field in it. Let's call this field, "related-assets".
- On the Details screen of this metadata field, configure the following settings:
- Friendly Name: Set this to "Related Assets". This is optional, but it's a nice habit to always set this value so that the end user sees a nice field label when editing this value on the metadata screen.
- Restrict Asset Types: Set this to Page type assets and tick the Inherit option.
- Max Selections: Let's set this to 10. You can set it to something else if you want to, as long as it's larger than 2 so that the user can select multiple assets.
- Restrict Root Nodes: For the purposes of this tutorial, we can leave this empty. However, it's another good practice to always restrict the root node for these types of fields so that the user doesn't have the whole asset map to choose assets from.
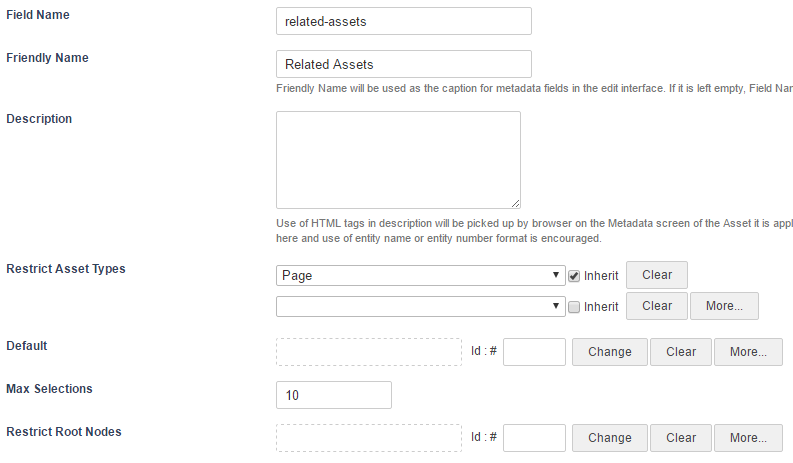
Your Related Metadata Field should now look something like this:

Creating the Paint Layout
- Next, create a Paint Layout that will be used to print the values of this field. Let's call it "Page Template".
- Go to the Edit Contents screen of the Type Format asset and make sure the Content Type is set to Raw HTML.
- This is where we'll add our SSJS that will print the list of related assets the user picks for the related-assets metadata field. We add SSJS just like we do with any normal front-end JavaScript, by using the
<script>tag, but with an additional attribute ofrunat="server"added to it.
With that said, let's put the following code into the Type Format Content Container:%asset_contents% <script runat="server"> //Create an array of asset IDs from the related metadata field value into a variable var assetIDs = %asset_metadata_related-assets^empty:[]%; //Only do something if there are actually any asset IDs in the array if(assetIDs.length > 0){ print('<h2>Related Assets</h2>'); print('<ul>'); //For each asset ID, print the asset_name_linked keyword inside a list item tag assetIDs.forEach(function(assetID){ print('<li>%globals_asset_name_linked:'+ assetID +'%</li>'); }); print('</ul>'); } </script>Most of the code here is hopefully fairly self-explanatory, but let's point out the key areas:
- We're basically grabbing the value of the related-metadata field and putting it into a JS variable called
assetIDs. The default output of this keyword is an array (if it's set to allow multiple assets), so the resulting variable ofassetIDswill be an array of asset IDs. For example,["1111","2222","3333"]. This keyword will be evaluated before the JavaScript is processed. - We're also adding a keyword modifier to this keyword so that if the user hasn't selected any assets for this field, the value will simply be an empty array.
- For each asset ID found in the array, we're printing a Globals keyword that references that asset and prints the keyword value within an
<li>tag. Note that these keywords will be evaluated after the JavaScript because at the time that Matrix processes this piece of content, the keyword is not a valid one, so it will simply be ignored. However, after the JavaScript has been processed, it will basically have printed something like this:<li>%globals_asset_name_linked:1111%</li> <li>%globals_asset_name_linked:2222%</li> <li>%globals_asset_name_linked:3333%</li>
- We're basically grabbing the value of the related-metadata field and putting it into a JS variable called
That's it. We've created a simple listing mechanism in a Paint Layout using SSJS and without requiring an Asset Listing.
Previewing the Functionality
Let's see the result of this implementation in action.
- Create a few Standard Pages that have both the Paint Layout and the Metadata Schema applied to them.
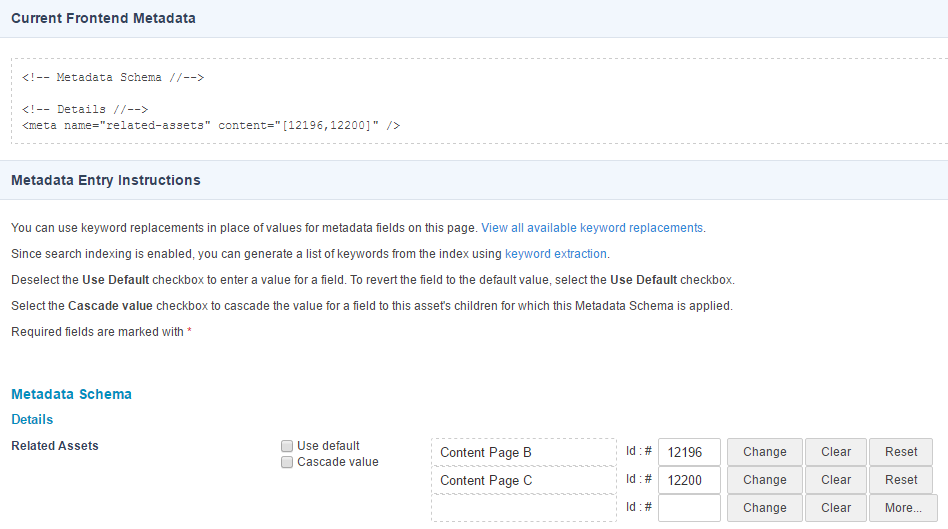
- On one of the Standard Pages, edit the Related Assets Metadata Field to point to some of the other Standard Pages you created.

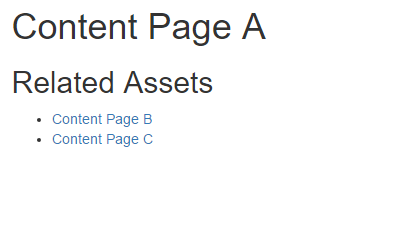
- Preview this Standard Page on the front-end. You should hopefully see something like this:

If you view the source of that page on the front-end, you will also notice that the HTML for the heading and the list have been rendered by Matrix's, not the browser's, JavaScript processor.
You can download the assets used in this tutorial below and import them into your own Matrix system using the Import Assets from XML Tool.
