How To Use Server Side JS & Keywords to List Assets
Intermediate
19 Apr 2018 For version 5.4.2.2
There are several ways to list assets in Matrix including Menu Design Areas in a Design, Asset Listings, and Search Pages.
These are quite powerful and have lots of configurable options that are available to them.
Sometimes though, you might want to have a quicker and more code based way of listing some assets. For example, if you are working on a page template that just needs to list the child assets of a page, or if you have a related asset metadata field that you want to list assets from.
Using Server Side JavaScript and keywords, we can achieve quick asset lists without the need of involving extra assets and configuration screens. It can all be done through code.
In this tutorial, we're going to use a very basic example of adding some SSJS code to a Paint Layout that simply lists the child assets under the page that the layout is applied to.
This tutorial assumes you have some basic knowledge of using JavaScript and have read and understood the basic concept of Server Side JavaScript.
Prep Work
Before we start adding any code, we need a basic asset structure in place. In our example we'll use a Standard Page, which has a few Image assets underneath it.
We'll also use a Paint Layout that has been applied to the Standard Page.
So the structure we'll be dealing with is this:

Our goal will be to use the Paint Layout to dynamically list any images that are located under the Standard Page using just SSJS and a single asset keyword.
Adding the Keyword
The only place we'll be adding code is in the Default Format of the Paint Layout. So go ahead and open up the Edit Contents screen of that asset.
The first thing we need is a list of all the assets to print in a format that is suitable for JavaScript.
We're going to start simple by adding the %asset_children_link_type_2% keyword to sit directly under the %asset_contents% keyword already in the Paint Layout.
<div>
%asset_contents%
</div>
%asset_children_link_type_2%
This keyword basically returns an array of asset IDs of all the child assets. The _link_type_2 part of the keyword tells it to only bring back Type 2 linked children.
Therefore, because we are printing this keyword in a PL, it will print the asset IDs of any assets sitting directly under our Standard Page.
If we preview our page now, we should see something like this:

Currently, the keyword is only bringing back the asset ID of each child asset. But we also need the name, URL, and asset type code for our image listing.
To do that, we can use the ^as_asset keyword modifier to specify what other values we want to retrieve as part of this keyword.
Let's add that to our keyword now:
<div>
%asset_contents%
</div>
%asset_children_link_type_2^as_asset:asset_name,asset_type_code,asset_url%
If you are retrieving asset IDs from a Related Asset Metadata Field value, you will need to use the ^json_decode keyword modifier as well, for example: %asset_metadata_related^json_decode^as_asset:asset_name,asset_type_code,asset_url%.
We can add as many standard asset fields, attributes, or metadata values to this chain as we want. Each value just needs to be separated by a comma.
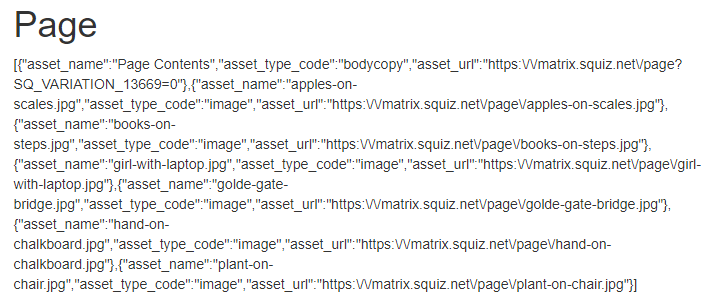
This will now return the data as a JSON object array.

The best way to preview this is actually to wrap the keyword in a <script> tag and send it to the browser's console for easier inspection. So if we change our code to this:
<div>
%asset_contents%
</div>
<script>
console.log(%asset_children_link_type_2^as_asset:asset_name,asset_type_code,asset_url%);
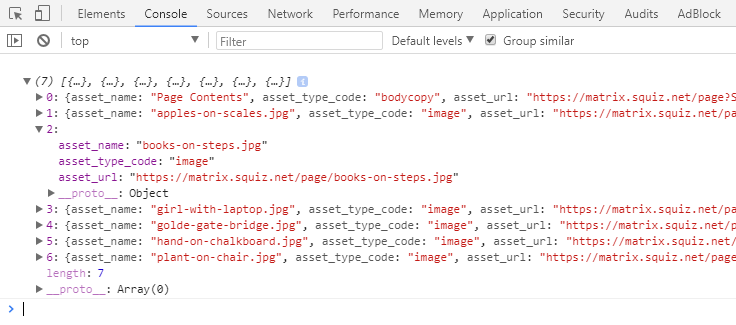
</script>We can preview the page again and open up the console tab in the browser's Dev Tools to see a nice representation of this data that we can inspect further.

Now that we've got the right data coming through, let's work on the presentation layer. The SSJS.
Coding the Listing
In the same code block, we can now start writing some SSJS code around our keyword, which will be used to print our list of images.
We'll start by putting the value of the keyword into a variable. We'll also add the ^empty:[] keyword modifier to the end of the keyword as a fallback, just in case it returns an empty list of children.
<script runat="server">
//Get all of our assets into an array variable
const assets = %asset_children_link_type_2^as_asset:asset_name,asset_type_code,asset_url^empty:[]%;
</script>
Now we've got an array variable that we can start to loop over, but we only want to do it if there are actually any items in the list, so we'll wrap an if statement around it.
<script runat="server">
//Get all of our assets into an array variable
const assets = %asset_children_link_type_2^as_asset:asset_name,asset_type_code,asset_url^empty:[]%;
//Only print if there are at least 2 child assets
if(assets.length > 1){
//Loop through each asset in the array
assets.forEach(function(asset){
print(asset);
});
}
</script>
You'll notice that we are checking if the length of the array is larger than 1 rather than 0 . This is because our child list should always include the Page Contents Bodycopy asset as a child because we are using this on Standard Page assets. So if there is at least one image under the page, the length of the array will be larger than 1 .
OK, so at this stage we are only printing out each object in the array. Let's change the formatting so that the objects are printed as <li> tags within an <ul> element.
We need to make sure that each object we're listing is an image asset, so we'll also add an if statement to check if the asset_type_code value is equal to 'image' for each item printed.
<script runat="server">
//Get all of our assets into an array variable
const assets = %asset_children_link_type_2^as_asset:asset_name,asset_type_code,asset_url^empty:[]%;
//Only print if there are at least 2 child assets
if(assets.length > 1){
print('<ul>');
//Loop through each asset in the array
assets.forEach(function(asset){
//Only print if it's an image asset
if(asset.asset_type_code === 'image'){
print('<li><img src="'+ asset.asset_url +'" title="'+ asset.asset_name +'" width="100"/></li>');
}
});
print('</ul>');
}
</script>
Let's preview the page again and see our beautiful list of images.

That's it! With just a single keyword and a few lines of JavaScript we have quickly created a code-based asset listing.
You could also extend this keyword to include metadata value from each asset. Note however that if you are wanting to retrieve several metadata values, you can use the asset_data_metadata keyword to retrieve all metadata values of an asset as that will keep the keyword a lot shorter and more readable.
You can download the assets used in this tutorial below and import them into your own Matrix system using the Import Assets from XML Tool.
